Docker 实现浏览器里开发Android应用的功能
在浏览器里开发Android应用
这里需要用到Docker的知识, Che 发布后对Android应用开发多了一个工具,这里就对如何实现该功能就行详细介绍:

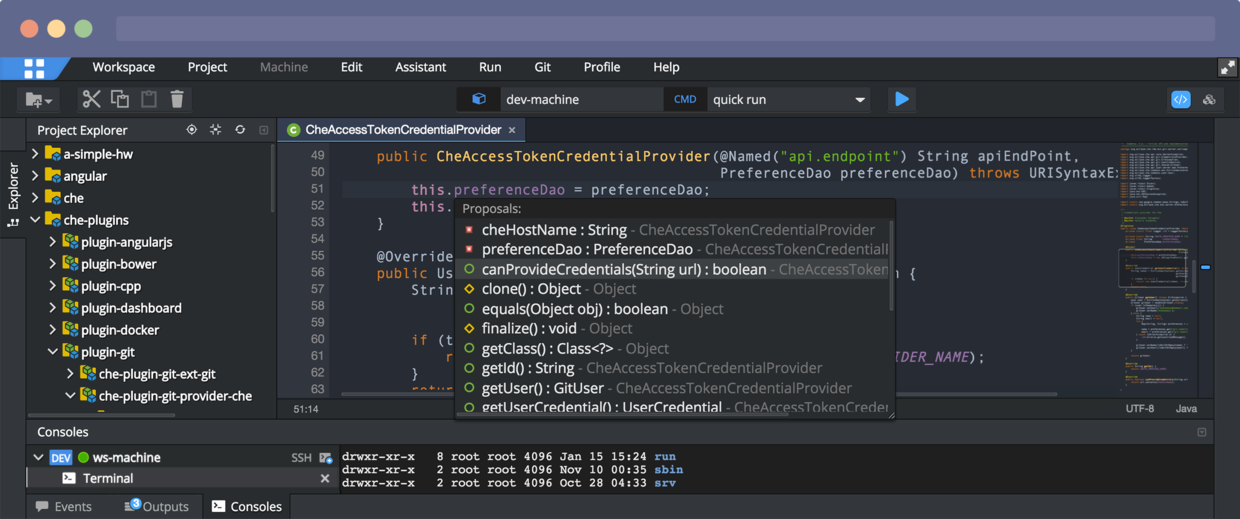
Eclipse Che
最近Che发布了正式版,那我就介绍下在Che上开发Android吧~~
使用Che需要懂得一些Docker的知识,只需要一点点即可,因为Che是基于Docker的,所以了解Docker有助于理解Che的工作方式。
不废话,教程只有四步,开始。
第一步:部署docker服务器
我选择的是digitalocean的新加坡服务器,记住,必须选国外的,原因你懂。
如果你不是digitalocean的服务器,那么你可以通过以下方式安装docker:
sudo curl -sSL https://get.docker.com/ | sh sudo usermod -aG docker your-user #设置Docker以非Root用户运行,确保安全。
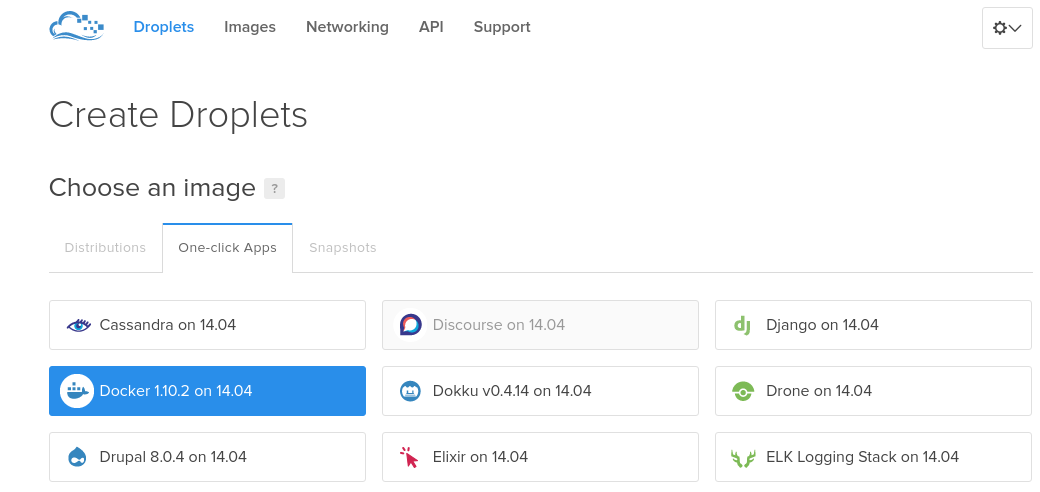
选择已经部署docker的服务器镜像

选择已经部署docker的服务器镜像
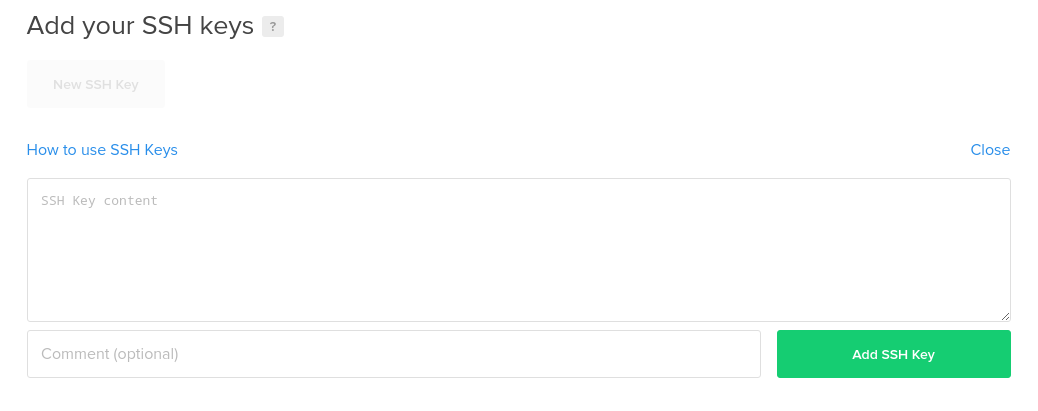
SSH keys设置

SSH keys设置
连接服务器ssh -i your-ssh-keys root@yourIP,执行以下步骤:
apt-get update apt-get dist-upgrade apt-get install language-pack-zh-hans locale-gen zh_CN.UTF-8
第二步:安装Eclipse Che
docker pull codenvy/che docker images
看到下面输出表示成功了。
REPOSITORY TAG IMAGE ID CREATED SIZE codenvy/che latest 1401509fc68f 39 hours ago 613.7 MB
第三步:启动容器
最简单的启动命令:
docker run -ti --privileged --name=che --net=host -p 8080:8080 -p 32768-32788:32768-32788 -v /var/run/docker.sock:/var/run/docker.sock codenvy/che
或者使用Compose启动:
安装Compose(安装命令最新版本请看这里)
curl -L https://github.com/docker/compose/releases/download/1.6.2/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
安装好后,新建一个文件夹,在里面新建一个yaml文件,内容如下,然后执行docker-compose up即可启动Che。
che: image: codenvy/che:latest command: > bash -c " sudo rm -rf /home/user/che/lib-copy/* && sudo rm -rf /home/user/che/tomcat/temp/local-storage/* && mkdir -p /home/user/che/lib-copy/ && sudo chown -R user:user /home/user/che && cp -rf /home/user/che/lib/* /home/user/che/lib-copy && /home/user/che/bin/che.sh run -d " net: "host" volumes: - "/var/run/docker.sock:/var/run/docker.sock" - "/home/user/che/lib:/home/user/che/lib-copy" - "/home/user/che/workspaces:/home/user/che/workspaces" - "/home/user/che/tomcat/temp/local-storage:/home/user/che/tomcat/temp/local-storage" container_name: che
详细启动命令看官方文档,不知道Compose是什么可以看看这里Compose安装使用入门。
第四步:开发Android
基本上做到这里接下来就没问题了,首先需要新建一个Android项目,可以查看Codenvy公司的镜像(Codenvy和Che的关系你可以去找找资料)。
Codenvy构建了不少Android开发镜像,直接pull就可以用。
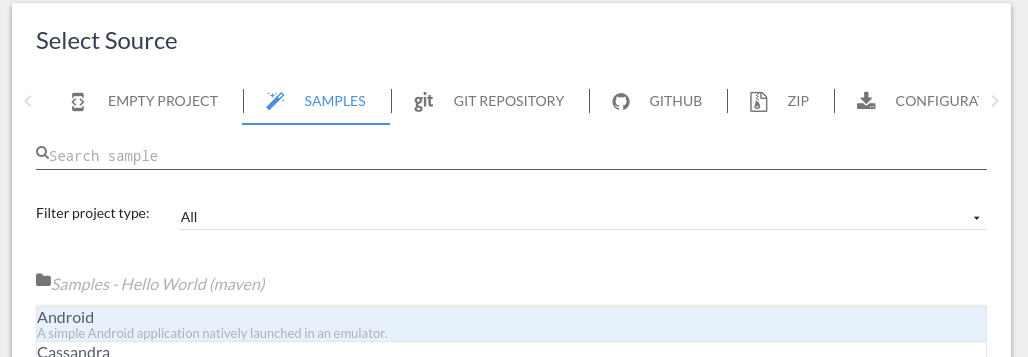
选择一个Demo

选择一个Demo
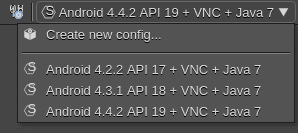
选择一个镜像启动

选择一个镜像启动
configs可以查看Dockerfile

查看Dockerfile
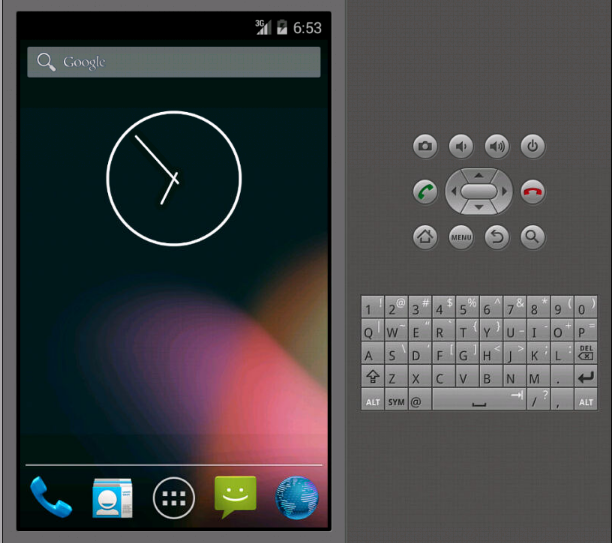
在浏览器开发Android,APP界面是通过VNC远程显示的,你需要比较先进的浏览器,Chrome或者Firefox都可以。
选择安装apk会自动安装apk

选择安装apk
Hello World

通过VNC显示的模拟器
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!

