vue 项目build错误异常的解决方法
在生成vue项目的时候,出现如下错误
ERROR in static/js/index.d66d806fcdd72b36147b.js from UglifyJs
Unexpected token: punc (() [src/components/Hello.vue:26,0][static/js/index.d66d806fcdd72b36147b.js:34,6]ERROR in static/js/cell.89bb6f1195b769a2c949.js from UglifyJs
Unexpected token: punc (() [src/components/cell.vue:10,0][static/js/cell.89bb6f1195b769a2c949.js:19,6]ERROR in [copy-webpack-plugin] unable to locate 'J:\Dev\Project\jyhlClient\multiple-vue-page\static' at 'J:\Dev\Project\jyhlClient\multiple-vue-page\static'
解决方案:
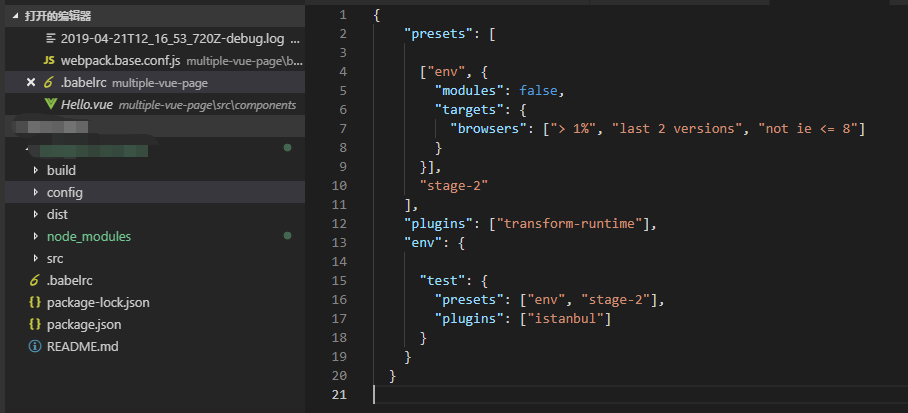
1.在工程目录下新建.babelrc文件,注意文件类型选择File就可以了

2.复制如下内容
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}

3.npm run build 就可以了
总结
以上所述是小编给大家介绍的vue 项目build错误异常的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
简单学习5种处理Vue.js异常的方法
错误大全 为了测试各种异常处理技巧,我故意触发三种类型的错误. 第一种:引用一个不能存在的变量: <div id="app" v-cloak> Hello, {{name}} </div> 上述代码运行后不会抛出错误,但是在控制台会有[Vue warn]消息. 111111111111111111 你可以在Codepen查看例子完整代码. 第二种:将变量绑定到一个被计算出来的属性,计算的时候会抛出异常. <div id="app" v-
-
vue 表单输入格式化中文输入法异常问题
v-model 是 vue.js 提供的语法糖,根据不同的表单控件监听不同的事件,实现对表单控件的数据双向绑定. 当控件是 <input> 输入框时,v-model 监听其 input 事件. 如下所示,这两种写法有什么区别吗? <input :value="name" @input="name = $event.target.value"><input v-model="name"> 输入中文格式化问题 表单
-
优雅的处理vue项目异常实战记录
背景 你还在为处理Uncaught (in promise) ReferenceError烦恼吗? 你还在为捕获异常反复的写try catch吗? 你还在为每一个promise写catch吗? 是时候一站式统一处理异常!!!(针对vue项目) 全局异常捕获 Vue.config.errorHandler = function (err, vm, info) { // 指定组件的渲染和观察期间未捕获错误的处理函数.这个处理函数被调用时,可获取错误信息和 Vue 实例. // handle erro
-
vue 项目build错误异常的解决方法
在生成vue项目的时候,出现如下错误 ERROR in static/js/index.d66d806fcdd72b36147b.js from UglifyJs Unexpected token: punc (() [src/components/Hello.vue:26,0][static/js/index.d66d806fcdd72b36147b.js:34,6] ERROR in static/js/cell.89bb6f1195b769a2c949.js from UglifyJs U
-
asp.net iis7默认文档错误异常的解决方法
默认文档异常错误 当修改默认文档时IIS提示信息 执行此操作时出错. 详细信息: 文件名: \\?\E:\DNN\web.config 行号: 102 错误: 在唯一密钥属性"value"设置为"Default.aspx"时,无法添加类型为"add"的重复集合项 错误原因:是IIS中已经设置了默认文档为default.aspx,这个时候就出现的冲突,引发的异常 解决方法:在项目的web.config文件中找到添加文档节点<add />
-
关于Vue项目跨平台运行问题的解决方法
记录一下踩坑 前几天,从同事手上接手了一个Vue的项目.(Ps:刚入职两周,老哥还专门写了一个readMe,感谢): 问题来了,从gitLab上面把项目上clone下来了,node环境什么的都配置好了, npm install npm run dev 无法运行,报错信息如下: > NODE_ENV=development webpack-dev-server --open --inline --hot 'NODE_ENV' 不是内部或外部命令,也不是可运行的程序 或批处理文件. npm ER
-
vue.js 打包时出现空白页和路径错误问题及解决方法
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. 文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性: assetsPublicPath属
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
-
Vue.js 中 axios 跨域访问错误问题及解决方法
1.假如访问的接口地址为 http://www.test.com/apis/index.php (php api 接口) 2.而开发地址为http://127.0.0.1:8080,当axios发起请求时,出现如下错误: Failed to load http://www.test.com/apis/index.php?&act=login: The value of the 'Access-Control-Allow-Origin' headerin the response must no
-
vue init webpack myproject构建项目 ip不能访问的解决方法
问题 vue init webpack myproject构建项目 使用localhost 或者127.0.0.1 均可以正常访问,但是切换到本地ip就不行了 解决方式 在 webpack.dev.conf.js 追加以下代码 const HOST = process.env.HOST || '0.0.0.0'; 重新启动 npm run dev 重新打开即可 以上这篇vue init webpack myproject构建项目 ip不能访问的解决方法就是小编分享给大家的全部内容了,希望能给大家
-
解决vue项目 build之后资源文件找不到的问题
解决静态资源失效的问题 这就需要修改我们的 config 中的 index.js了,默认的build 中的部分是这样的: build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublic
-
Vue项目build后,图片加载不出来的解决
目录 Vue项目build图片加载不出来 1.在config/index.js文件内 2.在webpack.prod.conf.js文件内 3.在utils.js文件里添加 publicPath:'../../' Vue项目打包后部分图片不显示 Vue项目build图片加载不出来 vue项目,build之后会对图片进行处理,具体处理的方式是在文件webpack.base.conf.js中,有如下代码: module: { rules: [ { test: /\.
-
Java 关于eclipse导入项目发生的问题及解决方法(推荐)
今天通过eclipse导入了几个项目,项目名出现红叉,对于我这样的强迫症来说是无法容忍的,故现做总结,遇到同学可按照以下方法来操作. 改动的地方主要是两个方面: 1.Tomcat版本问题. 此问题是由于我发现项目原有的Tomcat7.0运行的,本机为Tomcat8.0,所以出现错误. 解决办法:鼠标右击项目找到Build Path --- configure Build Path 发现Tomcat的版本为7.0的,所以先remove掉,在选择Add Library 选中server runtim
随机推荐
- seajs模块压缩问题与解决方法实例分析
- python实现在目录中查找指定文件的方法
- oracle 11g RAC 常用命令整理分享
- prototype1.4中文手册
- ASP.NET Substitution 控件的使用方法
- CodeIgniter读写分离实现方法详解
- 正则中的回溯定义与用法分析【JS与java实现】
- DOM 事件流详解
- 基于原生JS实现图片裁剪
- 通过Ajax两种方式讲解Struts2接收数组表单的方法
- JavaScript中windows.open()、windows.close()方法详解
- jquery图片播放浏览插件prettyPhoto使用详解
- Android自动测试工具Monkey
- 学习javascript,实现插入排序实现代码
- IIS假死的解决方法 缩短IIS应用池回收时间来实现减少IIS假死
- java中List对象列表实现去重或取出及排序的方法
- Android实现用代码简单安装和卸载APK的方法
- iPhoneX 各种适配记录笔记(超全面)
- windows系统中Python多版本与jupyter notebook使用虚拟环境的过程
- 嵌入式Linux开发环境搭建ping、nfs的解决方法

