微信小程序数据分析之自定义分析的实现
在小程序后台,微信已经提供了强大的数据分析功能,包括实时统计、访问分析、来源分析和用户画像功能,可以说对一般的数据分析已经完全足够了,但有时应用需要做一些更加精准的数据分析,比如具体到某一个页面的分享,页面中某一个button的点击等,这时候就需要用到自定义分析功能。
什么是自定义分析?
引用下官方文档:
自定义分析支持灵活多维和近实时的用户行为分析,可以通过自定义上报,对用户在小程序内的行为做精细化跟踪,满足页面访问等标准统计以外的个性化分析需求。
创建自定义事件

- 事件英文名称和事件中文名称按照说明要求填写,这两个名称都是唯一的,不能设置成已经设置过的,而且设置的时候尽量简洁、还要见名知意
- 配置方式有:填写配置、API上报。
- 配置模版:官方已经提供了一些自定义事件模版,直接使用就可以,包括有:进入页面、离开页面、小程序内分享,不过这些事件的分析粒度都比较粗,针对整个应用,可以自己修改只针对某一页
- 填写配置的方式支持以下几种统计触发器,有:
click 点击时触发
enterPage 进入页面时触发,包括新开、后退、切换到前台都属于进入页面
leavePage 离开页面时触发,包括离开、切换到后台都属于离开页面
pageLoad 新开页面时触发,即第一次进入页面
pageUnload 回收页面时触发
pullDownRefresh 下拉刷新时触发
launch 加载小程序时触发
background 切换到后台触发
foreground 切换到前台触发
share 右上角菜单分享
switchTab 调用switchTab接口切换页面时触发

- action指出发时的动作,一次性上报,表示在每一次 click 中,收集数据并上报一条数据;分步骤上报我也还没搞懂 😅
- page指要触发该事件的页面,这里填写的内容必须要和
app.json中配置的页面路径一样 - data是选填的,是用来给事件触发时传递一些数据的,其中,字段值就是当前page的
data中的数据名称
举个例子🌰
电商类小程序中,用户会有一个点击商品添加到购物车的动作,我们可以对这个动作进行数据分析,以下是填写配置的方式:
1、填写事件英文和中文名称:

2、填写事件配置,定义如何收集数据:

这个例子中,用一个动作上报“加入购物车”事件。
- trigger:触发条件,click,表示点击操作触发;
- action:触发时动作,一次性上报,表示在每一次 click 中,收集数据并上报一条数据;
- page:触发页面,填 viewProduct(viewProduct 是商品详情页);
- element:触发元素,填 .addToCart(.addToCart 是一个“加入购物车”的按钮);
- data:事件的数据及其来源,用“字段名 字段值”来表示,其中字段值是页面上的一个变量。
详细说一下字段值,他有如下规则:
- 填写的变量名,默认从page实例的data字段中获取
- 若想收集由list变量渲染的列表中的某一项数据,则可用list[].*表示,这里会根据当前填写的element(只能是class)得到的NodeList的第几个来决定数组下标。
- 若列表是二维的,则可用list[](file:///Users/wanghui/Blog/source/_posts/WeChat-miniprogram-data-analysis-custom-analysis.md#).*表示,这里element需填写两个class(空格隔开)分别表示父列表与子列表。
- 若想取得数组的下标,则可用list[].$INDEX表示
- 若想取得wxml中data-系列属性的值,则可用$DATASET.表示
- 若想取得app实例的数据,则可用$APP.*表示,只支持获取基本类型的数据,如number、string、boolean。
除此之外,还可以填写一些提供的系统属性,以“$”开头,目前支持以下属性:
$PAGE_TIME用户从进入本页面到当前的时间(触发action的时间点)$APP_TIME用户进入小程序到当前的时间(触发action的时间点)$CURRENT_PAGE当前用户所在的页面$LAST_PAGE上一页
注:data可以为空,为空时该事件上报仅收集系统默认字段的数据
这个例子中,data有四项:
product_id: itemID
product_name: itemName
product_price: price
product_category: category
即:
事件的product_id字段,收集viewProduct页面上page实例的data中的itemID字段;
事件的product_name字段,收集viewProduct页面上page实例的data中的itemName字段;
事件的product_price字段,收集viewProduct页面上page实例的data中的price字段;
事件的product_category字段,收集viewProduct页面上page实例的data中的category字段;
以上内容表示:当用户点击 viewProduct 页面上的 .addToCart 按钮时,上报一条记录到 add_to_cart 事件,事件的 product_id, product_name, product_price, product_category 字段, 取值分别是页面上的 itemID, itemName, price, category。
填写完配置后,还要点击检查字段。

此时会提示 add_to_cart 事件包含的具体字段,继续补充字段的名称、数据类型和备注信息。
关于API上报
API上报比填写配置的方式更加灵活,但这也涉及到一些代码的更改,需要发布新版本,而填写配置的方式几乎不需要更改代码,所以无需发布新版本。当我们选择API上报后,我们可以设置需要上报的一下参数:

点击生成代码:

时间创建完成后,点击保存,后台就生成了一条事件记录,并有唯一的ID与它对应:

接着,我们在小程序代码中可以插入生成的代码,如下是我在转发成功后的success()回掉函数中提交API上报。
...
// 转发成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
...
不管是填写配置还是API上报,都需要在填写完配置后保存并测试。




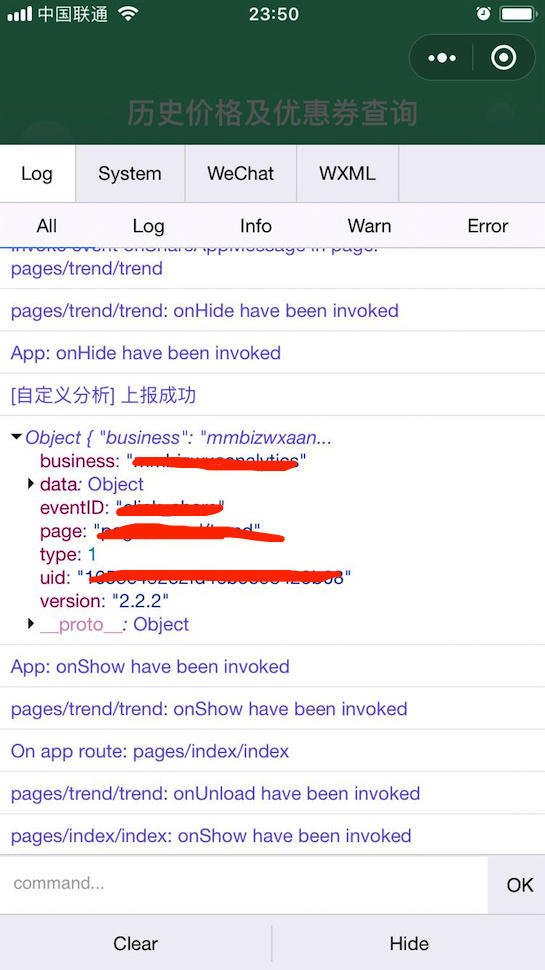
我们在测试事件的时候,往往要过一段时间才能接收到数据,大概1-2分钟,为了能够及时判断正确性,我们可以在手机上的小程序应用中,打开调试,这样,每次触发事件时,都会在控制台的Log中看到[自定义分析]上报成功的字样,点击查看还能看到更多数据,比如上报的参数等,里面的eventID就对应事件的英文名称,可以通过这种方式快速判断事件触发是否符合预期,如下截图:

通过使用,我们发现小程序的自定义分析功能很强大,你可以在页面上分析任何元素、任何事件,使我们可以全方位的了解到小程序的使用情况,对数据加以分析总结,并以数据来驱动产品的迭代,提高用户留存。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

