vue实现添加与删除图书功能
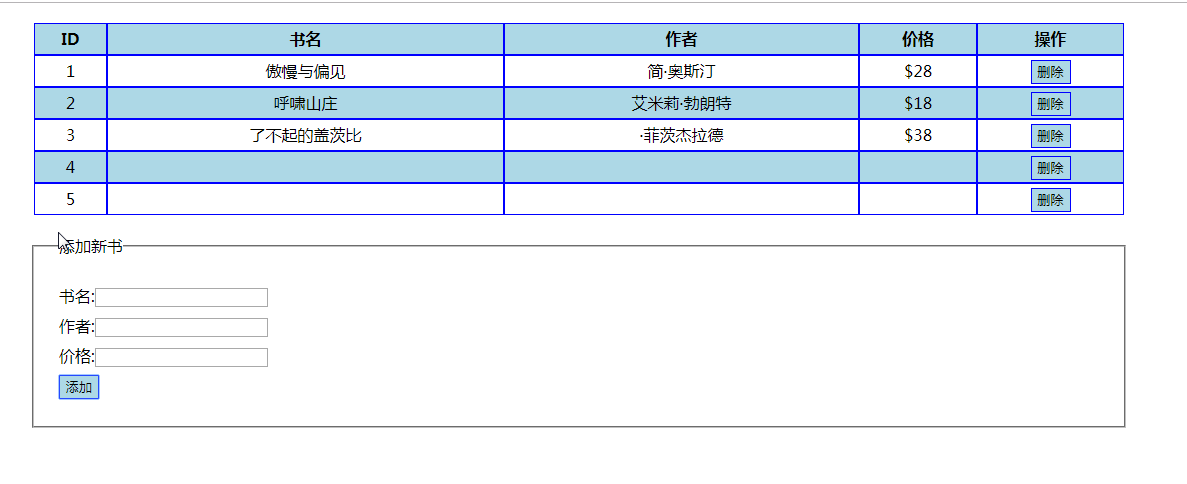
先放大图,当我们点击删除的时候,图书名单就会被我们删掉。当我们重新添加回来或者添加新书的时候,我们只需要在添加新书这里添加即可。

当我点击删除的时候,只需要的就是除却删除的那一个书籍之后剩下的图书。
我们先来看看splice的用法。
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组
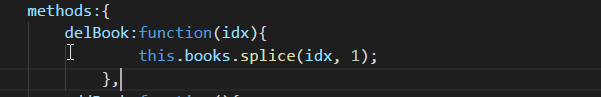
故在删除书籍中我们会用到的方法是

删掉idx位置的那一种书,返回剩下的新的书籍数组。
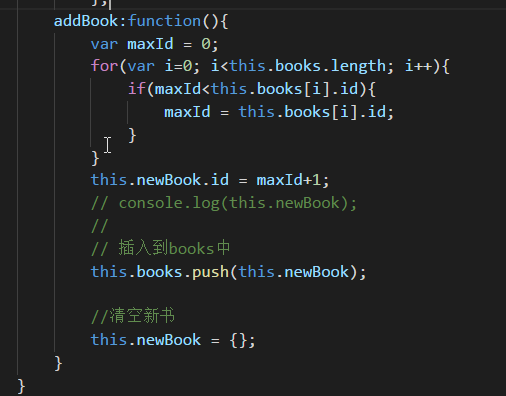
当我们点击添加新书的时候,如果新书的id值比之前的书籍列表的值大,就添加在书籍末尾,否则就添加在对应的id处。
我们来看看添加书籍的代码

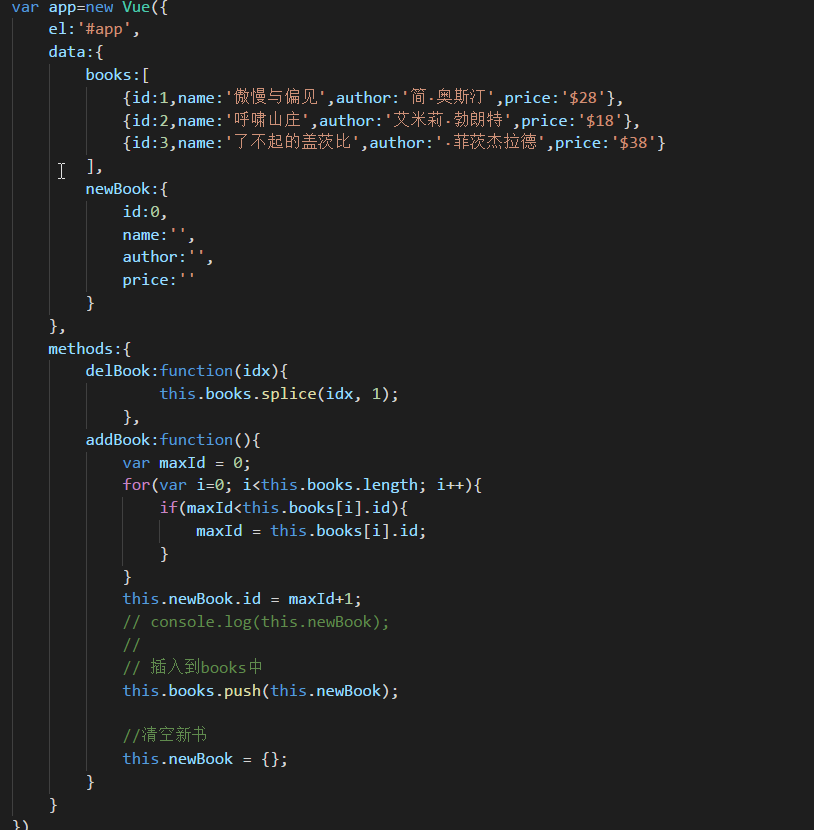
我们再来看看此demo的详细代码

本文升华自图书管理实战视频
此详细demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/vue-cdn
总结
以上所述是小编给大家介绍的vue实现添加与删除图书功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
Vue.js动态添加、删除选题的实例代码
大家先看看页面效果吧,当当当当``````````````````````` 图中第二个选题是小颖点击了"新增选题"按钮,然后出来的,当你点击了"删除选项"或"删除选题"按钮,就会删除相应的选项和选题. html代码 <template> <div class="main-container"> <div class="form-horizontal"> <temp
-
vue.js实现点击后动态添加class及删除同级class的实现代码
最近使用vue需要实现一个点餐选择商品规格的页面,需要通过vue动态的给被点击的元素添加class名字,使其变色,其他的删除class.如图: 开始在网上找了许多办法发现不是太好用,最后找到一个发现还是不错的,记录一下 html: <div class="weui-mask" id="guige"> <div class="guigeBox"> <p class="guigeTitle">{
-
使用Bootstrap + Vue.js实现添加删除数据示例
界面首先需要引入bootstrap的css和bootstrap的js文件,还有vue.js和jQuery.js才可以看见效果. 这里提供bootstrap的在线文件给大家引用: <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="
-
vue实现图书管理demo详解
年后公司的项目要求用到vue.js知识,我angular没有学,node.js和react也只是了解了一点点,所以学起来比较困难.如果你想学vue.js的知识,推荐网址:http://vuejs.org/ 详细内容如下: 一.图书管理demo用的知识点 1.bootstrap:http://getbootstrap.com/ 2.vuejs:http://getbootstrap.com/ 具体代码如下: html部分 <div id="app" class="cont
-
详解Vue2 无限级分类(添加,删除,修改)
本人对vue不是很懂,搜索了很多关于Vue2 无限级分类介绍,下面我来记录一下,有需要了解Vue2 无限级分类的朋友可参考.希望此文章对各位有所帮助. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue 树</title> <script src="https://unpkg.com/
-
详解vue添加删除元素的方法
相关版实例代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue实例:添加删除元素r</title> <style type="text/css"> .form-group{ margin:10px; } .form-group>label{ displa
-
vue实现添加与删除图书功能
先放大图,当我们点击删除的时候,图书名单就会被我们删掉.当我们重新添加回来或者添加新书的时候,我们只需要在添加新书这里添加即可. 当我点击删除的时候,只需要的就是除却删除的那一个书籍之后剩下的图书. 我们先来看看splice的用法. splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目. 注释:该方法会改变原始数组 故在删除书籍中我们会用到的方法是 删掉idx位置的那一种书,返回剩下的新的书籍数组. 当我们点击添加新书的时候,如果新书的id值比之前的书籍列表的值大,就添加在书籍
-
vue中添加与删除关键字搜索功能
具体代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible
-
jQuery实现的简单动态添加、删除表格功能示例
本文实例讲述了jQuery实现的简单动态添加.删除表格功能.分享给大家供大家参考,具体如下: 先来看看运行效果: 具体代码如下: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>www.jb51.net 我们</title> <style> * { padding: 0; margin: 0;
-
Vue中添加手机验证码组件功能操作方法
什么是组件: 组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展. 写在前面: 今天要实现的功能是在 完善个人信息页面(vue)中添加手机验证码组件,当用户点击 手机选项时,弹出获取验证码组件,完成验证手机的功能: 这里考虑到功能的复用,我把当前弹出手机验证码的操作放在了单独的组件中: <template > <div>
-
jQuery实现为table表格动态添加或删除tr功能示例
本文实例讲述了jQuery实现为table表格动态添加或删除tr功能.分享给大家供大家参考,具体如下: HTML页面元素如下: <!-- 订单明细dialog --> <div id="contractDetailDiv" title="销售订单明细" style="display:none;"> <table class="exhibit_table" id="contractDeta
-
基于mybatis plus实现数据源动态添加、删除、切换,自定义数据源的示例代码
目录 简介 代码示例 mavne依赖 数据源增加.移除 数据源切换 基于AOP切换 基于重写处理器 自定义数据源 简介 基于springboot,mybatis plus集成了一套多数据源的解决方案,在使用时引入相应的插件dynamic-datasource-spring-boot-starter,可以实现数据源的动态添加.删除等功能,对于多租户或者分库等操作可以根据AOP切面代理到不同的数据源.实现单一系统数据隔离的目的. 代码示例 mavne依赖 <!--mybatis-plus--> &
-
vue 实现在同一界面实现组件的动态添加和删除功能
1.插入静态组件,将自己想要循环的组件显示在页面上,利用v-for进行循环操作,操作包括增删. //所有要显示的子组件,写在一个li标签,有 v-for循环. <li v-for="(item, index) in questionList" v-bind:key="index"> <el-row :gutter="20"> <el-col offset="2
-
java+vue实现添加单选题、多选题到题库功能
本文为大家分享了java+vue实现添加选择题到题库功能的具体代码,供大家参考,具体内容如下 做个备份 数据库表: 后台接口 @DeleteMapping("deleteQuestion") @ApiOperation(value = "删除问题") public ServerResponse deleteQuestion(Integer id){ sysQuestionMapper.deleteByPrimaryKey(id); sysQuestionAnswer
-
vue点击按钮动态创建与删除组件功能
主要功能需求点: 点击左侧组件库按钮创建对应的不同的组件,并在右侧区域展示 点击右侧创建的组件中的删除按钮,删除对应的组件 删除对应的组件之后,下方的组件位置自动上移 效果图: 代码: 父组件代码(去除了css样式代码): <template> <div class="home"> <div class="container"> <div class="addZujian"> <div>
-
vue动态合并单元格并添加小计合计功能示例
1.效果图 2.后台返回数据格式(平铺式) 3.后台返回数据后,整理所需要展示的属性存储到(items)数组内 var obj = { "id": curItems[i].id, "feeName": curItems[i].feeName, "projectName": curItems[i].projectName, "projectDetailsName": curItems[i].projectDetailsName,
随机推荐
- redis集群搭建教程及遇到的问题处理
- Javascript的表单验证-初识正则表达式
- 用VBS实现的发送带Cookie的HTTP请求的代码
- Linux下使用inode删除指定文件方法示例
- Java中使用While语句自增运算遍历数组典型实例
- JS数组返回去重后数据的方法解析
- JavaScript实现动态增删表格的方法
- JavaScript实现基于Cookie的存储类实例
- JS简单实现禁止访问某个页面的方法
- Asp.net 无限级分类实例代码
- PHP基于php_imagick_st-Q8.dll实现JPG合成GIF图片的方法
- php学习之简单计算器实现代码
- Pyramid将models.py文件的内容分布到多个文件的方法
- 浅析iOS中的浅拷贝和深拷贝(copy和mutableCopy)
- JavaScript实现的CRC32函数示例
- SQL 按特定字段值排序
- ubuntu16.04安装搜狗拼音的图文教程
- 浅谈hibernate中对象的3种状态_瞬时态、持久态、脱管态
- 构建mfc窗体的简单示例
- 使用C#实现在屏幕上画图效果的代码实例

