Angular2开发环境搭建教程之VS Code
前言
VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。
布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是`资源管理器`,`搜索`,`GIT`,`调试`,`插件`,右侧是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边。
底栏:依次是`Git Branch`,`error&warning`,`编码格式`等。
一、设置开发环境Node Js
Angular2开发环境主要依赖Node Js和Npm,
需要node 6.9.x和npm 3.x.x 以上的版本 。
查看版本命令使用 node -v和 npm -v.
二 、Angular2或以上版本 使用 Angular CLI命令行工具
可以快速创建项目 、添加文件以及执行大堆开发 任务 ,比如测试、打包和发布。
然后全局安装 Angular CLI。
npm install -g @angular/cli
注:安装过程可能 会比较慢 ,需要等待几分钟。

三、创建新项目
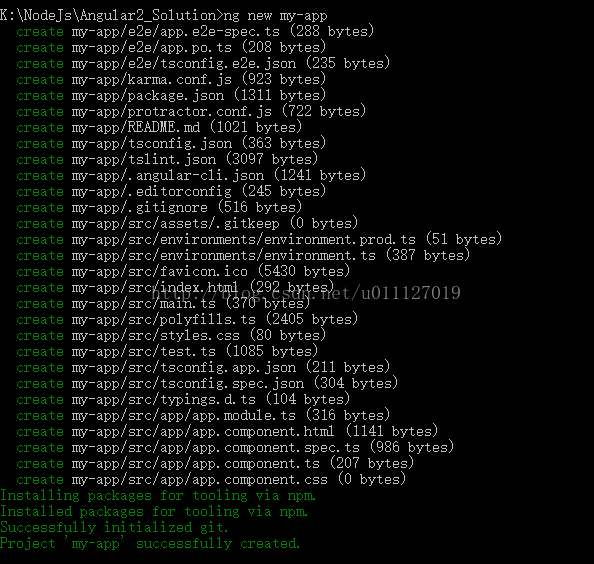
运行下列命令来生成一个新项目以及应用的骨架代码:
ng new my-app
注 :第一次安装过程也比较慢,耐心等待几分钟,

四、启动开发服务器
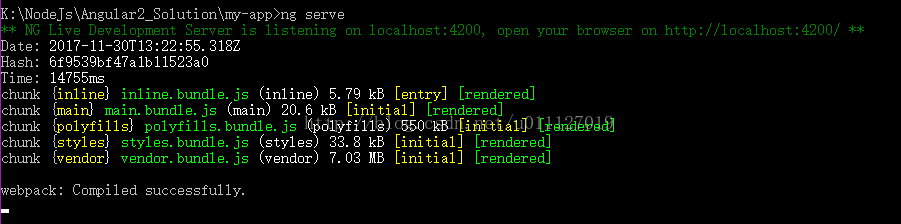
进入项目 目录,并启动服务器
cd my-app ng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。

五、在 VS Code中打开项目


总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。
更多:
相关推荐
-
利用VS Code开发你的第一个AngularJS 2应用程序
前言 之前已经给大家介绍了Angular2开发环境搭建教程之VS Code,本文将详细介绍利用VS Code如何开发AngularJS2应用程序的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 运行环境: 1.Windows 10 2.Node 6.7.0 3.npm 3.10.8 4.TypeScript 2.0.3 创建项目 1.创建文件夹:angular2-quickstart,启动VS Code,打开刚创建的文件夹:angular2-quickstart. 2
-
Angular2使用vscode断点调试ts文件的方法
VSCode自带debugger工具,管理后台项目使用angular2,试了下调试ts文件十分方便.下面是具体的实现步骤以及踩的坑.当你调试出来后,回头看这个设置还是十分简单的.我使用的是ng-cli创建的项目.后面再补充一般项目的调试,感觉也差不多. 解决了 "由于未找到生成的代码,已忽略断点(是否是源映射问题?) " ,参考下面的 我的环境配置 我的环境配置 1. node v7.3.0 2. npm 3.10.10 3. ng >= 1.3 // 这一点非常重要,我一开始的
-
Angular2开发环境搭建教程之VS Code
前言 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验. 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是`资源管理器`,`搜索`,`GIT`,`调试`,`插件`,右侧是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边. 底栏:依次是`Git Branch`,`error&warning`,`编码格式`等. 一.设置开发环境Node Js Angular2开发环境主要依赖Node Js和Npm, 需要node 6.9
-
详解webpack+angular2开发环境搭建
刚搭建完一个webpack+angular2环境,由于angular及webpack官网上没有一个折中的搭建方案,所以只能摸索着搭建,中间遇到一些坑,遂总结记录下来,以供交流. 搭建完后的项目初步环境如下: app ----app.component.ts ----app.module.ts ----main.ts index.html package.json tsconfig.json webpack.config.js app.componnet.ts:组件文件.angular2应用是由组
-
Go语言集成开发环境之VS Code安装使用
目录 Go语言集成开发环境之VS Code安装使用 下载与安装 安装中文简体插件 安装Go开发扩展 变更编辑器主题 安装Go语言开发工具包 配置VSCode开启自动保存 配置代码片段快捷键 Go语言集成开发环境之VS Code安装使用 VS Code是微软开源的一款编辑器,插件系统十分的丰富.下面介绍如何用VS Code搭建go语言开发环境 下载与安装 VS Code官方下载地址 三大主流平台都支持,请根据自己的电脑平台选择对应的安装包. 双击下载好的安装文件,双击安装即可. 安装中文简体插件
-
Vue Element前端应用开发之开发环境的准备工作
概述 之前一直采用VS进行各种前端后端的开发,随着项目的需要,正逐步融合纯前端的开发模式,开始主要选型为Vue + Element 进行BS前端的开发,后续会进一步整合Vue + AntDesign的界面套件,作为两种不同界面框架的展现方式.采用Vue + Element 的前端开发和之前的开发模式需要有较大的转变,以及需要接触更多的相关知识,本系列随笔基于循序渐进的学习研究方式,对使用Vue + Element 这种前端开发的各个方面进行一个完整的介绍,并结合我对BS前端已有的框架功能,进行两
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
VS Code配置Go语言开发环境的详细教程
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发.大家可以根据自己的喜好自行选择.编辑器/IDE没有最好只有最适合. 下载与安装 VS Code官方下载地址:https://code.visualstudio.com/Download 三大主流平台都支持,请根据自己的电脑平台选择对应的安装包. 双击下载好的安
-
使用VS Code的开发环境配置教程图文详解
1. 下载Build Tools 打开这个页面 微软的C++生成工具下载 点下载生成工具 滚动到页面下方,找到Visual Studio 2019工具 下载Visual Studio 2019生成工具,这个工具看似和VisualStudio的安装包一样,但是不强制安装VisualStudio的编辑器 2. 安装Build Tools 还要在单个组件标签里勾选一个.NET Framework 4.8 SDK BuildTools安装完毕 3. 下载并安装VSCode VS Code的官网下载 4.
-
Visual Studio Code配置C/C++开发环境的教程图解
VS code的环境配置真是要了我的老命-- 初始配置 1.前往官网下载VS code并安装 官网链接:https://code.visualstudio.com 2.下载mingw64 官网链接:http://mingw-w64.org/doku.php 自行选择合适的系统版本进行下载 下载后将bin目录添加到环境变量中 3.安装扩展 如果看不习惯英文,可以安装中文包扩展 安装C/C++扩展 调试运行环境 1.新建一个CPP文件 2.创建launch.json文件 选择编译按钮->自定义运行和
-
Visual Studio code 配置Python开发环境
步骤1:安装 Python 这个直接略过,建议3以上版本. 步骤2:安装 Visual Studio Code 下载地址:https://code.visualstudio.com/ 选择对应的版本,下载安装即可,过程简单,关键是免费软件无需破解. 步骤3:改变显示语言 看英文有点吃力,那就看中文吧,在扩展里搜索中文包进行安装 安装完成后弹出重启提示: 重启后就看到中文了! 步骤4:安装扩展 为VS Code安装Python扩展.Python扩展名为Python,由Microsoft发布. 步骤
-
基于visual studio code + react 开发环境搭建过程
开发环境 windows 开发工具 visual studio code node 安装和 npm windows 安装node 可以直接在 node官网直接下载直接当作普通软件安装即可. 安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装. 目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具).这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是
随机推荐
- asp.net URL中包含中文参数造成乱码的解决方法
- vue与bootstrap实现时间选择器的示例代码
- java中常用的字符串的比较方法(两种)
- java对象与json对象之间互相转换实现方法示例
- perl面向对象实例
- Python 转义字符详细介绍
- JavaScript实现DOM对象选择器
- PHP根据传来的16进制颜色代码自动改变背景颜色
- PHP自定义函数获取搜索引擎来源关键字的方法
- 你真的了解BOM中的history对象吗
- Laravel学习教程之View模块详解
- SQL Server本地时间和UTC时间的相互转换实现代码
- 在HTML中插入JavaScript代码的示例
- jQuery插件jPaginate实现无刷新分页
- jQuery插件实现无缝滚动特效
- JavaScript Drum Kit 指南(纯 JS 模拟敲鼓效果)
- JavaScript生成SQL查询表单的方法
- .NET的动态编译与WS服务调用详解
- javascript中Date()函数在各浏览器中的显示效果
- Android实现图片点击预览效果(zoom动画)

