40款非常棒的jQuery 插件和制作教程(系列二)
jQuery 以其插件众多、独特、轻量以及支持大规模的网站开发闻名。本文继续向大家分享实用的 jQuery 插件,可以根据您的项目需要来选择使用。《《前一篇:40款非常棒的 jQuery 插件和制作教程(系列一)》》
Client Testimonials Powered by PHP, XML and jQuery
结合 jQuery 和 XML 制作的客户感言插件,吸引更多用户使用你的产品。

Coding a Rotating Image Slideshow w/ CSS3 and jQuery
使用 jQuery 和 CSS3 制作的带旋转切换效果的图片幻灯片插件。

Quick Feedback Form With PHP and jQuery
教你如何结合 PHP 和 jQuery 制作一个信息反馈插件。

Bubbleriffic Image Gallery with jQuery
使用 jQuery 制作气泡效果的图片画廊插件。

COIN SLIDER: IMAGE SLIDER WITH UNIQUE EFFECTS
这个教程教您制作一个独特的图片滑块插件。

Custom Animation Banner with jQuery
使用 jQuery 制作一个自定义动画效果的 Banner。

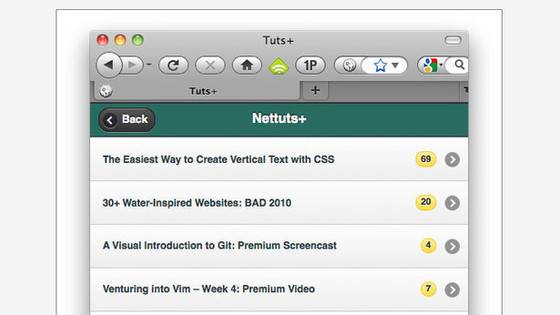
How to Build an RSS Reader with jQuery Mobile
这个教程教您使用 jQuery Mobile 制作一个RSS阅读器插件。

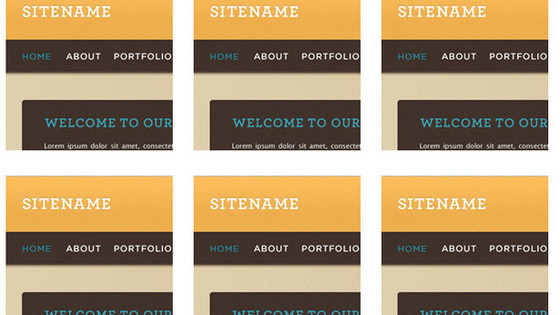
Display Elements Sequentially with jQuery
这个教程教您使用 jQuery 实现按顺序显示元素的效果。

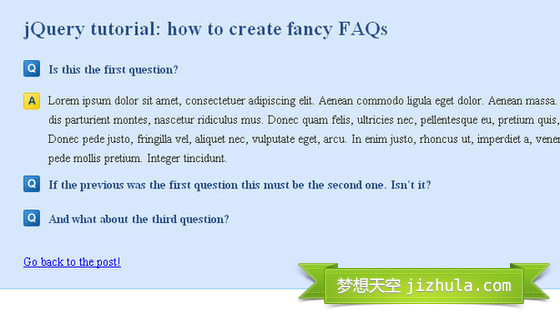
jQuery tutorial: fancy FAQs
这个教程教您制作一个易于阅读和赏心悦目的常见问题列表效果的插件。

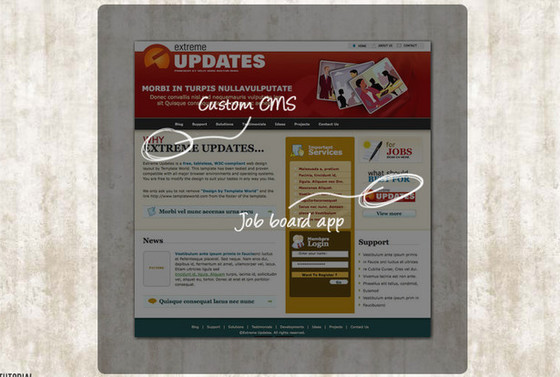
Annotation Overlay Effect with jQuery
教您使用 jQuery 制作一款遮罩注释插件,这个很有用!

相关推荐
-
40款非常棒的jQuery 插件和制作教程(系列一)
本文向大家分享40个实用的 jQuery 插件以及制作教程. Parallax Slider with jQuery ( 演示| 下载 ) 带立体效果的 jQuery 幻灯片插件,很酷! Merging Image Boxes with jQuery ( 演示| 下载 ) 非常酷的带消融效果的 jQuery 相册插件,太靓了! Sweet Thumbnails Preview Gallery ( 演示| 下载 ) 带缩略图预览效果的 jQuery 相册插件 Portfolio Zoom Slid
-
推荐40个非常优秀的jQuery插件和教程【系列三】
Snippet – jQuery Syntax Highlighter ( 演示| 下载 ) Snippet 是一款超棒的代码高亮插件,支持15种流行语言,有数十种配色方案供选择,酷! Apple-like Retina Effect With jQuery ( 演示| 下载 ) 使用 jQuery 实现的苹果 Retina 效果插件,很棒! Animate Panning Slideshow with jQuery ( 演示| 下载 ) 一款很棒的 jQuery 幻灯片插件,有详细的制作教程.
-
40款非常棒的jQuery 插件和制作教程(系列二)
jQuery 以其插件众多.独特.轻量以及支持大规模的网站开发闻名.本文继续向大家分享实用的 jQuery 插件,可以根据您的项目需要来选择使用.<<前一篇:40款非常棒的 jQuery 插件和制作教程(系列一)>> Client Testimonials Powered by PHP, XML and jQuery ( 演示| 下载 ) 结合 jQuery 和 XML 制作的客户感言插件,吸引更多用户使用你的产品. Coding a Rotating Image Slidesh
-
40款非常有用的 jQuery 插件推荐(系列一)
今天开始将发布系列文章向大家分享40款非常有用的 jQuery 插件. MotionCAPTCHA ( 演示 | 下载 ) MotionCAPTCHA 是一款非常特别的 jQuery 验证码插件,要求用户画出看到的形状才能通过验证,用到了 Canvas 标签,所以只能在现代浏览器中使用. Smart Validate ( 演示 | 下载 ) 这是一款基于 jQuery 的信用卡验证插件,使得繁琐的信用卡格式验证变得轻松,支持各种流行的行用卡类型. Wave Display Effect with
-
50款非常棒的 jQuery 插件分享
jQuery 以其插件众多.独特.轻量以及支持大规模的网站开发闻名.本文与大家分享50款非常有用的 jQuery 插件,可以根据您的项目需要来选择使用. 1- ZWeatherFeed jQuery Plugin 2- JDesktop 3- Mocha UI Library 4- Pajinate JQuery Plugin 5- JQuery Datagrid Plugins 6- JQuery Superbox 7- Masked Input Plugin 8- Sexy Box 9- J
-
40个新鲜出炉的jQuery 插件和免费教程[上]
但对于 Web 开发人员来说,他们需要掌握编写插件的方法,这样在工作中才能游刃有余.今天这篇文章收集了40个非常棒的 jQuery 插件及其制作教程,这些插件能够为你将来的项目增添各种很炫功能和效果,同时通过详细的制作教程帮助你更加深入的掌握 jQuery 库的使用. Slidesjs ( 演示 | 下载 ) Beautiful Parallax Slider With jQuery ( 演示 | 下载 ) Sweet Thumbnails Preview Gallery with jQuery
-
24款非常有用的 jQuery 插件分享
jQuery以其插件众多.独特.轻量以及支持大规模的网站开发闻名.本文与大家分享24款非常有用的jQuery插件,可以根据您的项目需要来选择使用. 1. jTextTranslate Translate是一款用于快速翻译文章的插件. 2. Uploadify Uploadify是一款用于在你网站集成完全可定制的多文件上传的插件. 3. TopUp 一款非常易用的用于在弹窗中显示图片和网页的jQuery插件. 4. TipTip TipTip是一款轻量的.智能的.易于定制的提示插件,可应用与任何元
-
jQuery插件datatables使用教程
jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序.浏览器分页.服务器分页.筛选.格式化等功能. 如何把数据库中的数据以表格的形式展示到前端,实现有很多方法,最近用jquery的datatables插件来实现了发现还是比较简单的,今天我们来看一个例子,来说明这个插件的使用,基本原理是view函数从数据库中读出数据,jquery通过ajax获取数据并在前端展示出来,我们先定义一个models.py,如下: from django.dbimport models
-
分享27款非常棒的jQuery 表单插件
本文收集了非常棒的jQuery表单插件与大家分享,欢迎大家推荐更多更好的插件. 1- jQuery inline form validation 2- Uniform 3- Autotab 4- jquery Niceforms 5- jquery Form Validator 6- Toggle FormText plug-in 7- jQuery Field Plug-in 8- In-Field Labels jQuery Plugin 9- jQuery Comment Preview
-
20款超赞的jQuery插件 Web开发人员必备
Creative Radical Web Typography Lettering.js是一个轻量经的.易于使用的jQuery插件,可创造出极具个性的网页排版,是2010年最佳jQuery插件之一. New FancyMoves Jquery Product Slider Jquery Product Slider是一款效果很不错的产品幻灯片插件. Jquery Space Gallery Jquery Space Gallery是一款很有空间感的图片库插件. Fancy Thumbnail H
随机推荐
- go的websocket实现原理与用法详解
- 跟老齐学Python之用Python计算
- IOS程序开发之跳转短信发送界面实现发送短信功能
- pdf2swf+flexpapers实现类似百度文库pdf在线阅读
- js关闭父窗口时关闭子窗口
- 微信小程序 点击控件后选中其它反选实例详解
- PHP关键特性之命名空间实例详解
- PowerShell中查看当前版本、Windows版本、.NET版本信息的代码
- C#连接加密的Sqlite数据库的方法
- jQuery CheckBox全选、全不选实现代码小结
- Android编程实现基于BitMap获得图片像素数据的方法
- javascript两种function的定义介绍及区别说明
- JS代码格式化和语法着色V2
- 用sql实现18位身份证校验代码分享 身份证校验位计算
- 工作中常用的mysql语句分享 不用php也可以实现的效果
- Jquery效果大全之制作电脑健康体检得分特效附源码下载
- Win2003 服务器安全配置技巧第1/3页
- Linux下安装卸载ftp的方法
- java导出csv方法实现讲解
- php搜索文件程序分享

