推荐11款jQuery开发的复选框和单选框美化插件
作者:Chris Spooner
翻译:Terry li - GBin1.com
英文: jQuery Plugins for Styling Checkbox & Radio Buttons
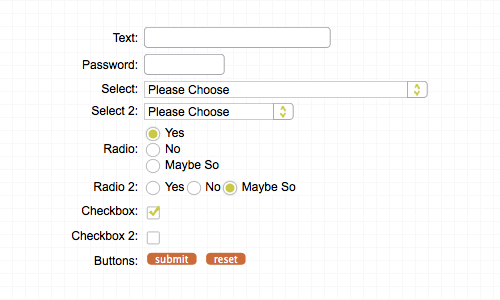
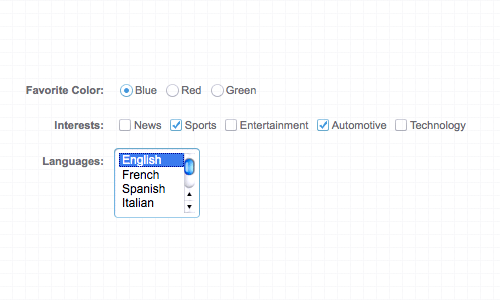
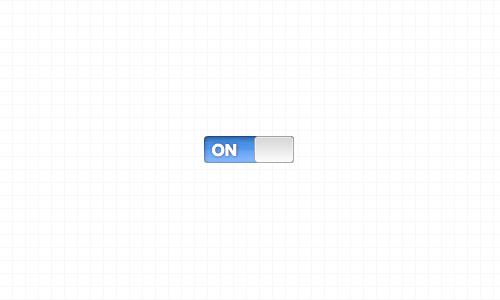
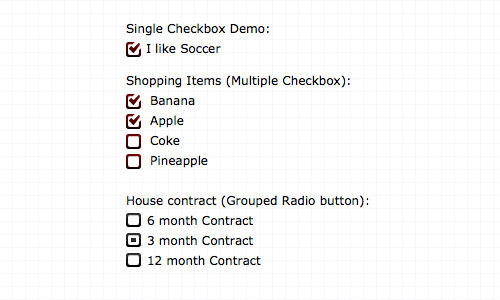
web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的。但是在jQuery的帮 助下我们可以整体的改变他们的样式。这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮。
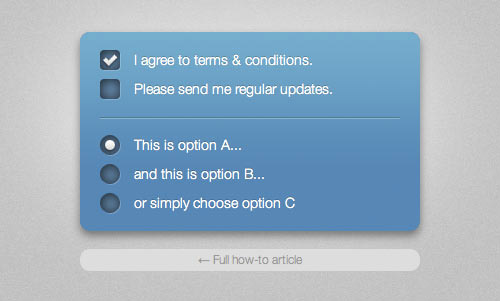
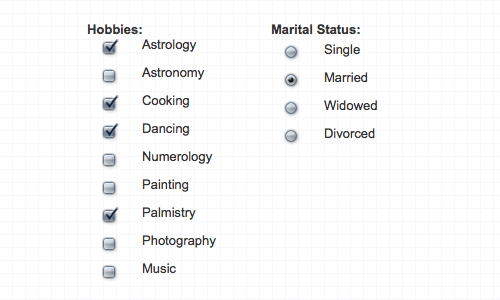
Fancy checkboxes and radio buttons with CSS

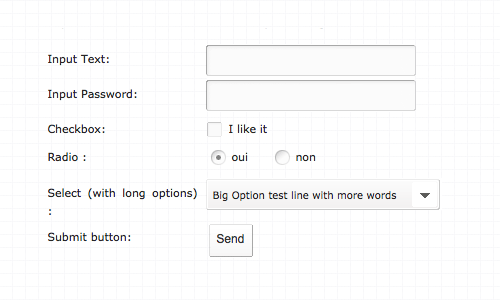
查看插件首页 jqTransform

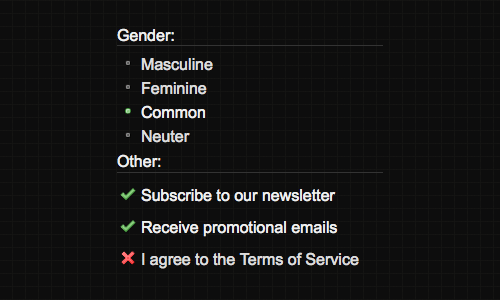
查看插件首页 FancyForm

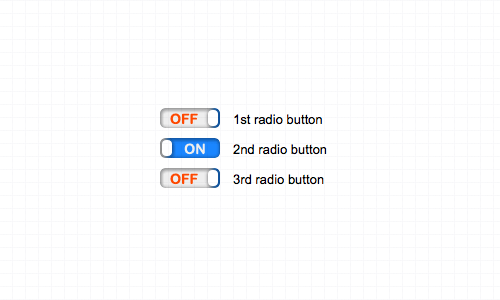
查看插件首页 jQuery Checkbox

查看插件首页 jNice

查看插件首页 NiceForms

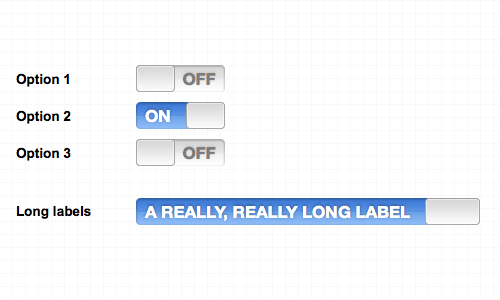
查看插件首页 iPhone-style Checkboxes

查看插件首页 ezMark jQuery Checkbox & Radio Button plugin

查看插件首页 jQuery Fancy Custom Radio-button and Checkbox

查看插件首页 iPhone Style Radio and Checkbox

查看插件首页 Create iPhone-style buttons with the iButton jQuery Plug-in

相关推荐
-
jquery操作复选框(checkbox)的12个小技巧总结
1.获取单个checkbox选中项(三种写法)$("input:checkbox:checked").val()或者$("input:[type='checkbox']:checked").val();或者$("input:[name='ck']:checked").val(); 2. 获取多个checkbox选中项$('input:checkbox').each(function() { if ($(this).attr('che
-
jquery获取复选框被选中的值
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <mce:style><!-- --></mce:style><style mce_bogus="1"> &l
-
jquery判断单个复选框是否被选中的代码
<input type="checkbox" id="cr" /><label for="cr">我已经阅读</label> a 用DOM方式来判断是否被选中 复制代码 代码如下: $(function(){ var $cr = $("#cr"); var cr =$cr[0]; $cr.click(function(){ if(cr.checked){ alert("谢谢注册&q
-
jquery判断checkbox(复选框)是否被选中的代码
复制代码 代码如下: //是否被选中验证有选中的return true,否return false function mycheckbox() { var falg = 0; $("input[name='soft[]']:checkbox").each(function () { if ($(this).attr("checked")) { falg += 1; } }) if (falg > 0) return true; else return fals
-
jquery统计用户选中的复选框的个数
复制代码 代码如下: <!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery test</title> <script src="jquery-1.11.1.min.js"></script> </head> <body> <input type="che
-
jquery实现勾选复选框触发事件给input赋值
代码如下: 复制代码 代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jquery点击复选框触发事件给input赋值-柯乐义</title><base target="_blank" /> <style type="text/css"> * { marg
-
Jquery获取复选框被选中值的简单方法
复制代码 代码如下: <input type="button" id="btn5" value="获得选中的所有值"><input type="text" name="dd" id="dd" size="50" />$("#btn5").click(function(){ var str="&q
-
JQUERY复选框CHECKBOX全选,取消全选
复制代码 代码如下: <script type="text/javascript"> $(function() { $("#checkall").click(function() { $("input[@name='checkname[]']").each(function() { $(this).attr("checked", true); }); }); $("#delcheckall").
-
jQuery获取复选框被选中数量及判断选择值的方法详解
本文实例讲述了jQuery获取复选框被选中数量及判断选择值的方法.分享给大家供大家参考,具体如下: 获取复选框被选中值 <input type="button" id="btn5" value="获得选中的所有值"> <input type="text" name="dd" id="dd" size="50" /> $("#btn5&
-
推荐11款jQuery开发的复选框和单选框美化插件
作者:Chris Spooner翻译:Terry li - GBin1.com英文: jQuery Plugins for Styling Checkbox & Radio Buttons web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的.但是在jQuery的帮 助下我们可以整体的改变他们的样式.这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮. Fancy check
-
jquery操作下拉列表、文本框、复选框、单选框集合(收藏)
各种对下拉列表.文本框.复选框.单选框的jquery的相关操作.做为记录和收藏的最好方法. 遍历option和添加.移除optionfunction changeShipMethod(shipping){ var len = $("select[@name=ISHIPTYPE] option").length if(shipping.value != "CA"){ $("select[@name=ISHIPTYPE] option").each
-
推荐两款java开发实用工具 hutool 和 lombok
一.hutool工具 摘抄一段hutool工具的简介: Hutool是一个小而全的Java工具类库,通过静态方法封装,降低相关API的学习成本,是项目中"util"包友好的替代,它节省了开发人员对项目中公用类和公用工具方法的封装时间,使开发专注于业务. hutool-aop JDK动态代理封装,提供非IOC下的切面支持 hutool-bloomFilter 布隆过滤,提供一些Hash算法的布隆过滤 hutool-cache 简单缓存实现 hutool-core 核心,包括Bean操作.
-
jQuery选取所有复选框被选中的值并用Ajax异步提交数据的实例
昨天和朋友做一个后台管理系统项目的时候涉及到复选框批量操作,如果用submit表单提交挺方便的,但是要实现用jQuery结合Ajax异步提交数据就有点麻烦了,因为我之前做过的项目中基本上没用Ajax来批量提交复选框数据,今天用到了就分享一下. 由于我做的项目一些地方比较复杂,这里我只举一个小例子,能理解就好. 首先,我做了一个简单的多个复选框的界面,如图: 这是一个比较简单的多个复选框提交界面.代码如下: <body> <div> <input type="chec
-
js与jQuery实现checkbox复选框全选/全不选的方法
本文实例讲述了js与jQuery实现checkbox复选框全选/全不选的方法.分享给大家供大家参考,具体如下: 先来看看JavaScript实现checkbox复选框全选/全不选的方法.这应该是一个比较实用的前端技巧吧,很多时候我们都需要点击一个checkbox,然后将所有的复选框自动全部选中,比如新浪邮箱中,一些CMS系统的后台中,使用本JS效果后,会大大增强了操作体验,那么究竟是如何实现这一功能的呢?别着急,跟我一步一步实现. 我们先把那些带复选框的列表弄好,还没加全选.全不选时候的状态,大
-
jQuery对checkbox 复选框的全选全不选反选的操作
先给大家展示下效果图,如果大家感觉还不错,请继续参考实现代码. HTML代码: <body> <ul id="list"> <li><label><input type="checkbox" name="items" value="1"> 1.时间都去哪儿了</label></li> <li><label><inp
-
jquery模拟多级复选框效果的简单实例
今天又次体会到jquery的强大了,做了个多级复选框的效果,代码总共就20+行就over了. 我又想用js来做一个看看,才写了几个方法就写不动了,兼容性要考虑很多,而且代码量直线上升. 主要分享下jquery的这个效果的实现.代码块分两块: 一是全选的效果,就是点击全选的复选框时它的子孙都相应被选中或者未选中.这个很好做,代码如下: evtEle.parent().next(".checks").find("input:checkbox").attr("c
-
jQuery切换所有复选框选中状态的方法
本文实例讲述了jQuery切换所有复选框选中状态的方法.分享给大家供大家参考.具体如下: 这段代码非常简单实用,通过链接切换所有checkbox是否选中 var tog = false; // or true if they are checked on load $('a').click(function() { $("input[type=checkbox]").attr("checked",!tog); tog = !tog; }); 希望本文所述对大家的jq
-
jQuery实现遍历复选框的方法示例
本文实例讲述了jQuery实现遍历复选框的方法.分享给大家供大家参考,具体如下: 1.问题背景: 这里有10个复选框,根据选择的复选框获取其值,并将其值用"--"连接,插入到div中 2.实现代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>遍历复选框</title> <script type="tex
-
JQuery form表单提交前验证单选框是否选中、删除记录时验证经验总结(整理)
先上三张效果图: 这些功能在Java Web开发中可能是经常需要的,虽然很简单却使很实用的功能,这里记录下以免忘记. 1. 先说表单提交前验证:后台经常用到(这里是提交后统一验证,及时验证请参考我另一篇文章 http://blog.csdn.net/jianzhonghao/article/details/52503431) 1.1 通过submit 按钮提交后 会根据form的属性action="路径"来跳转到相应的路径,这时,给form添加一个 onsubmit =&quo
随机推荐
- php的memcache类分享(memcache队列)
- Android编程中聊天页面背景图片、标题栏由于键盘引起问题的解决方法
- PHP5 面向对象程序设计
- 黑夜路人出的几道php笔试题
- java删除指定目录下所有空文件夹的方法
- Linux查看系统版本的方法汇总
- 多种JQuery循环滚动文字图片效果代码
- 如何让动态插入的javascript脚本代码跑起来。
- 微信小程序 扎金花简单实例
- php中的登陆login
- 全面理解java中的异常处理机制
- Yii2选项卡的简单使用
- C++调试记录与心得分享
- 学习笔记-冲突域,冲突,广播域,广播
- Python random模块用法解析及简单示例
- angularjs实现的购物金额计算工具示例
- Vue项目路由刷新的实现代码
- C语言实现顺序表的顺序查找和折半查找
- Android Canvas drawText文字居中的一些事(图解)
- JAVA通过Filter实现允许服务跨域请求的方法

