jquery.tmpl JQuery模板插件
网址:http://api.jquery.com/jquery.tmpl/。
Tmpl提供了几种tag:
${}:等同于{{=}},是输出变量,通过了html编码的。
{{html}}:输出变量html,但是没有html编码,适合输出html代码。
{{if }} {{else}}:提供了分支逻辑。
{{each}}:提供循环逻辑,$value访问迭代变量。
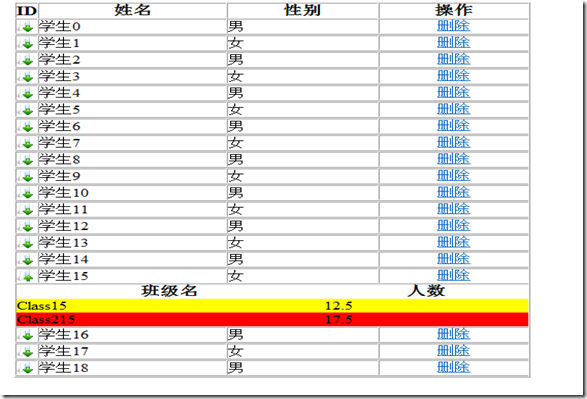
下面一个简单的模板tmpl实例:(代码最能说明一切)
效果:

demo下载
相关推荐
-
jQuery获取json后使用zy_tmpl生成下拉菜单
第一次写关于AppCan开发的文章,有人写了关于jQuery或者原生Ajax与json的交互,那我就稍微写写我开发过程中使用jQuery获取json后使用zy_tmpl生成下拉菜单的实例吧. PHP服务端生成json的那部分就不写那么多了,就是输入一个数组$res,然后 复制代码 代码如下: echo $_GET['jsoncallback'] . "(" . json_encode($res) . ")"; 在AppCan的模版中,先加入一个下拉菜单,我的菜单是:
-
JQuery模板插件 jquery.tmpl 动态ajax扩展
在上一篇JQuery模板插件-jquery.tmpl中介绍了这款插件.有时我们需要去动态的ajax去加载模板,或者数据,根据url参数或者其他信息加载不同的模板,数据.在我的某个项目中有这个需求,所以特地写成jquery工具函数,加入了本地数据和ajax数据加载模板,数据的方式. 参数说明: Tmpl: function(template, data, fun) 1:template: 1): url: 为ajax的加载url,ajax当且仅当remote= true时候加载. 2):data:
-
jQuery插件Tmpl的简单使用方法
1.引入脚本 2.编写模板 2.1假设此时有一个,从后台一json格式发送来的数据 复制代码 代码如下: [{"tId":1,"tName":"张三","tAge":14,"tClass":1,"TeachClass":{"cId":1,"cName":"1班"}}, 复制代码 代码如下: {"tId":2,
-
放弃用你的InnerHTML来输出HTML吧 jQuery Tmpl不详细讲解
在Ajax横道的今天,我们在页面交互上有了更高的要求,动态生成HTML毫无疑问是其中的一种.动态生成HTML的方式多种多样,其核心不外乎在前段(JS)或者后端(C#/PHP-)将数据组装成我们想要的模版,最终通过一定的方法输出给用户(innerHTML.documentWrite等方式). 缺点 1)拼接字符串的过程容易出错,常常忘了'/">等匹配的符号. 2)修改前台模版的同时容易遗忘同步更改动态生成的模版. 3)拼接字符串不直观和美观,不利于查找错误,例如:数据中如果存在HTML内容,
-
jQuery .tmpl() 用法示例介绍
动态请求数据来更新页面是现在非常常用的方法,比如博客评论的分页动态加载,微博的滚动加载和定时请求加载等. 这些情况下,动态请求返回的数据一般不是已拼好的 HTML 就是 JSON 或 XML,总之不在浏览器端拼数据就在服务器端拼数据.不过,从传输量方面来看,返回 HTML 不划算,而在 web 传输方面,现在更多的是使用 JSON 而不是 XML. 浏览器端根据 JSON 生成 HTML 有个很苦恼的地方就是,结构不复杂的时候还好,结构一复杂,就想死了,需要很小心很小心地写出几乎无法维护的 Ja
-
jQuery .tmpl(), .template()学习资料小结
昨晚无意中发现一个有趣的jQuery插件.tmpl(),其文档在这里.官方解释对该插件的说明:将匹配的第一个元素作为模板,render指定的数据,签名如下: .tmpl([data,][options]) 其中参数data的用途很明显:用于render的数据,可以是任意js类型,包括数组和对象.options一般情况下都是选项了,官方指出,此处的options是一个用户自定义的键值对的map,继承自tmplItem数据结构,适用于模板render动作期间. 在这里可以下载到最新的tmpl插件,值
-
用模版生成HTML的的框架jquery.tmpl使用详解
动态请求数据来更新页面是现在非常常用的方法,比如博客评论的分页动态加载,微博的滚动加载和定时请求加载等. 这些情况下,动态请求返回的数据一般不是已拼好的 HTML 就是 JSON 或 XML,总之不在浏览器端拼数据就在服务器端拼数据.不过,从传输量方面来看,返回 HTML 不划算,而在 web 传输方面,现在更多的是使用 JSON 而不是 XML. 浏览器端根据 JSON 生成 HTML 有个很苦恼的地方就是,结构不复杂的时候还好,结构一复杂,就想死了,需要很小心很小心地写出几乎无法维护的 Ja
-
jquery.tmpl JQuery模板插件
网址:http://api.jquery.com/jquery.tmpl/. Tmpl提供了几种tag: ${}:等同于{{=}},是输出变量,通过了html编码的. {{html}}:输出变量html,但是没有html编码,适合输出html代码. {{if }} {{else}}:提供了分支逻辑. {{each}}:提供循环逻辑,$value访问迭代变量. 下面一个简单的模板tmpl实例:(代码最能说明一切) 效果: demo下载
-
jquery tmpl模板(实例讲解)
之前用模板渲染都是用angular,无意间发现了jquery tmpl这种轻量级,其文档在这里 官方解释对该插件的说明:将匹配的第一个元素作为模板,render指定的数据,签名如下: .tmpl([data,][options]) 其中参数data的用途很明显:用于render的数据,可以是任意js类型,包括数组和对象.options一般情况下都是选项了,官方指出,此处的options是一个用户自定义的键值对的map,继承自tmplItem数据结构,适用于模板render动作期间. 在这里可以下
-
常用的jquery模板插件——jQuery Boilerplate介绍
在初次进行jquery插件开发时,我们往往无从下手,当然我们可以按照jquery官方提供的格式进行简单的插件开发,但是很多时候往往不尽完美,一不小心,就造出一个很"烂"的插件:难以维护.难以扩展.使用繁琐.性能不佳...当我们在不断的实践中,慢慢积累下来时,有些问题得到了有效的避免,但也带来了新的问题:在众多纷杂的jquery插件开发模式中,究竟哪一种模式才是最好的呢? 如果能提供一个模板,通过一定的约束和规范为开发者解决在jquery插件开发中的"迷惘"那该多好!
-
12款经典的白富美型—jquery图片轮播插件—前端开发必备
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你. Nivo Slider 首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本. 目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如下特色: ✓ 16个独特的过渡效果
-
Yii框架中jquery表单验证插件用法示例
本文实例讲述了Yii框架中jquery表单验证插件用法.分享给大家供大家参考,具体如下: 运行效果图如下: 视图层: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtm
随机推荐
- Markdown语法备忘
- jQuery $.each遍历对象、数组用法实例
- js函数在frame中的相互调用详解
- linux XenServer 6.2安装图解教程
- 计数器详细设计
- PHP读取txt文件的内容并赋值给数组的代码
- sublime安装支持go和html的插件
- js函数内变量的作用域分析
- Android基于Http协议实现文件上传功能的方法
- C++实现自顶向下的归并排序算法
- 生成EAN13标准的条形码的ASP代码实例
- JQuery 表格操作(交替显示、拖动表格行、选择行等)
- Window.Open打开窗体和if嵌套代码
- Python Queue模块详解
- SQL高级应用之同服务器上复制表到另一数据库中并实现去重复
- 经典SQL语句大全第1/2页
- 纯jQuery实现前端分页功能
- jQuery插件MixItUp实现动画过滤和排序
- Windows下实现简单的libevent服务器
- PHP学习笔记 (1) 环境配置与代码调试

