简单谈谈C++ 头文件系列之(iosfwd)
简介
输入输出历来都是语言的重要部分,在C++中,该库也是占据了相当大的一部分。 C++的输入输出库是其遵循面向对象设计的结果,并结合了泛型编程。
以下是这些库类的关系图(箭头标示继承,白框表示摸板,黑框表示摸板实例):

iosfwd声明
该文件的全称是“input output stream forward”,即输入输出流前向声明。 顾名思义,该头文件的主要目的就是为用户提供所有输入输出类的声明。
当你在某些只需要这些类声明,而不需要定义的地方 (例如:自定义的头文件中),就可以简单的include这个头文件。
定义
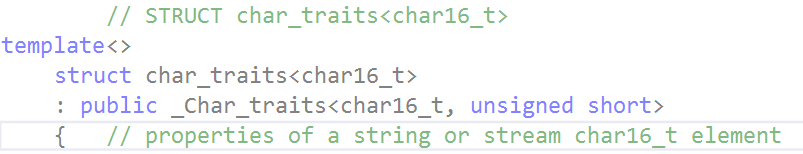
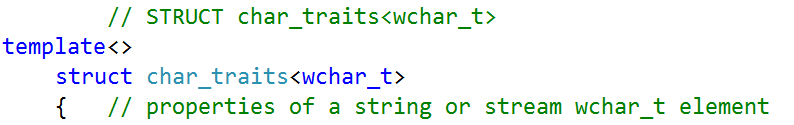
然而,实践是检验真理的唯一标准。 事实上,iosfwd头文件也包含了一些摸板定义(摘自VS2013 版本iosfwd):







这里可以看到,语言标准库中的name经常是以_打头的,所以在造轮子的时候,最好不要定义以_开始的名称,以避免名字冲突。
typedef
iosfwd还包含了一些typedef。
也许很多开发者会觉得奇怪,为什么自己使用iostream类模版出现编译错误的时候,错误信息里带有的却是basic_iostream<char, ...>,完全看不到任何iostream字符。
哈哈,因为iostream类实际上基本类模版basic_iostream的实例化模版类(>-<读起来是不是很拗口)。
STL使用了大量泛型编程,但是使用泛型编程的一个缺点就是----类名会变得很长。例如,vector< map< string, ostream > >。 想想看,如果每次声明对象的时候都要写明这么长一个类型,那编程一定会变成一件很无聊的事。 这个时候typedef就非常有用了:

......
看,长长的类型名是不是一下子就变短了!
相关推荐
-
Vue开发中整合axios的文件整理
前言 大家在vue日常开发中,不可避免要整合axios,这里简单记录一下整合中的文件,方便以后使用查找.下面来看看详细的介绍. 整合方法 整合文件axios.js import axios from 'axios'; // 适配vue-resource const instance = axios.create(); instance.interceptors.request.use(config=> { //Serialize.decode(config); return config; })
-
浅谈iOS关于头文件的导入问题
关于import和@class的使用问题 一.@class的出现可以适当减少编译时间,提高效率. 现在假设有两个类,一个是Teacher类,一个是Students类. Teacher类 #import <Foundation/Foundation.h> #import "Students.h" @interface Teacher : NSObject @property (copy,nonatomic)NSString *firstName; @property (cop
-
iOS利用AFNetworking3.0——实现文件断点下载
0.导入框架准备工作 1. 将AFNetworking3.0+框架程序拖拽进项目 2. 或使用Cocopod 导入AFNetworking3.0+ 3. 引入 #import "AFNetworking.h" 1.UI准备工作 A. 定义一个全局的 NSURLSessionDownloadTask:下载管理句柄 由其负责所有的网络操作请求 @interface ViewController () { // 下载句柄 NSURLSessionDownloadTask *_downloa
-
详解IOS中文件路径判断是文件还是文件夹
详解IOS中文件路径判断是文件还是文件夹 方法1 + (BOOL)isDirectory:(NSString *)filePath { BOOL isDirectory = NO; [[NSFileManager defaultManager] fileExistsAtPath:filePath isDirectory:&isDirectory]; return isDirectory; } 方法2 + (BOOL)isDirectory:(NSString *)filePath { NSNum
-
Vue axios 中提交表单数据(含上传文件)
我们经常使用表单来上传数据,以及上传文件,那么怎么在表单提交成功的时候接受服务器的响应,并作出相应操作. 当然使用一般jQuery上传对象的格式也是可以的,如果使用传统的表单上传呢? <!DOCTYPE html> <html lang="en"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport
-
ios用AFN进行文件上传的示例代码
App中个人信息页面,通常都会有设置头像的功能.当用户从相册中选择图像或者拍摄照片成功后,一般都需要将照片发送到服务器进行保存,以方便用户在其他设备或者再次登陆后,能再次从服务器请求到设置的照片.项目中通过AFN,实现起来很方便. - (void)upload{ NSData *imageData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"mine.jpeg" ofType:nil
-
iOS利用AFNetworking实现文件上传的示例代码
0.导入框架准备工作 1. 将框架程序拖拽进项目 2. 添加iOS框架引用 –SystemConfiguration.framework –MobileCoreServices.framework 3. 引入 #import "AFNetworking.h" 4. 修改xxx-Prefix.pch文件 #import <MobileCoreServices/MobileCoreServices.h> #import <SystemConfiguration/Sys
-
简单谈谈C++ 头文件系列之(iosfwd)
简介 输入输出历来都是语言的重要部分,在C++中,该库也是占据了相当大的一部分. C++的输入输出库是其遵循面向对象设计的结果,并结合了泛型编程. 以下是这些库类的关系图(箭头标示继承,白框表示摸板,黑框表示摸板实例): iosfwd声明 该文件的全称是"input output stream forward",即输入输出流前向声明. 顾名思义,该头文件的主要目的就是为用户提供所有输入输出类的声明. 当你在某些只需要这些类声明,而不需要定义的地方 (例如:自定义的头文件中),就可以简单
-
简单谈谈C++ 头文件系列之(bitset)
简介 该头文件有关位集,实际上是vector 位 位本质上对应bool的概念,只有0或1,true或false两种对立的值. 但很可惜,字节才是机器上最小的存储单元,所以bool基本上是由一个字节大小. bitset是出于高效的空间利用为目的才出现的. 位操作 operator [] : 通过下标访问bit. count : 计数位值为1的位个数. size : 返回位的大小,即有多少个位. test : 测试下标指向的位值是否为1. any : 判断是否有任何一个位值为1. none : 判断
-
简单谈谈C++ 头文件系列之(algorithm)
简介 algorithm头文件是C++的标准算法库,它主要应用在容器上. 因为所有的算法都是通过迭代器进行操作的,所以算法的运算实际上是和具体的数据结构相分离的 ,也就是说,具有低耦合性. 因此,任何数据结构都能使用这套算法库,只要它具有相应的迭代器类型. 算法类别 如上图所示,库中的算法主要分为4类: 非修改性顺序操作(Non-modifying sequence operations) 可变顺序操作(Mutating sequence operations) 排序和关系操作(Sorting
-
C++ 头文件系列(set)详解
简介 头文件包含 set . multiset 两个类模版,这里要描述的概念与map非常相似,甚至连成员函数都几乎一样,所以这篇随笔会很短. set set如果翻译成中文应该是集合的意思,这里更确切的说是 唯一有序集合 ,性质与map类似: 关联性 元素唯一性 动态增长 有序性 此外的一个重要特点是: Key与Value是同一个对象(自映射) set == map 定义使用set的时候只需要传入一个类型参数,这个类型即是key,也是value. 实际上, set是map的特殊情况 ,虽然set没
-
react系列从零开始_简单谈谈react
react算是目前最火的js MVC框架了,写一个react系列的博客,顺便回忆一下react的基础知识,新入门前端的小白,可以持续关注,我会从零开始教大家用react开发一个完整的项目,也会涉及到webpack,node等前端知识,每天会更新一篇.这篇react的系列博客会覆盖react目前的所有知识点: 一.React基础 1.React 虚拟DOM概念,React的性能高效的核心算法 2.React组件,理解什么叫组件化 3.React组件嵌套 4.JSX内置表达式 5.React的生命周
-
浅析VC++中的头文件包含问题
在一些大的工程中,可能会包含几十个基础类,免不了之间会互相引用(不满足继承关系,而是组合关系).也就是需要互相声明.好了,这时候会带来一些混乱.如果处理得不好,会搞得一团糟,根据我的经验,简单谈谈自已的处理办法: 编码时,我们一般会尽量避免include头文件,而是采用声明 class XXX.但有时候还是必须用Include头文件,那么,两者的划分在于什么呢? 应该是很明确的,但书上好像都少有提及. 首先:我们要明白为什么要用声明取代头文件包含:对了,是为了避免无必要的重编译(在头文件发生变更
-
关于VS2022不能使用<bits/stdc++.h>的解决方案(万能头文件)
•<bits/stdc++.h>介绍 #include<bits/stdc++.h>包含了目前 C++ 所包含的所有头文件,又称万能头文件,简直是开挂一般的存在. 你编程所需要的头文件基本上都囊括在了该万能头文件中,试想一下,将若干行头文件: #include<iostream> #include<cstdio> #include<string> #include<map> #include<vector> ......
-
C++中头文件和源文件详细介绍
C++中的头文件和源文件详解 一.C++编译模式 通常,在一个C++程序中,只包含两类文件--.cpp文件和.h文件.其中,.cpp文件被称作C++源文件,里面放的都是C++的源代码:而.h文件则被称作C++头文件,里面放的也是C++的源代码. C+ +语言支持"分别编译"(separate compilation).也就是说,一个程序所有的内容,可以分成不同的部分分别放在不同的.cpp文件里..cpp文件里的东西都是相对独立的,在编 译(compile)时不需要与其他文件互通,只需要
-
简单谈谈require模块化jquery和angular的问题
require 模块化开发问题,正常自己写的模块 是exports 导出一个模块 //模块化引入jquery 不同和问题 require 引入jquery swiper .... 插件和库的时候需要 require.config({ baseUrl:"js/libs", //文件夹目录相对与html的位置 paths:{ 'jquery':"jquery-1.9.1" //插件或库的文件名 'swiper':"文件名/swiper" //当每个插
-
简单谈谈Python中的json与pickle
这是用于序列化的两个模块: • json: 用于字符串和python数据类型间进行转换 • pickle: 用于python特有的类型和python的数据类型间进行转换 Json 模块提供了四个功能:dumps.dump.loads.load pickle 模块提供了四个功能:dumps.dump.loads.load import pickle data = {'k1':123, 'k2':888} #dumps可以将数据类型转换成只有python才认识的字符串 p_str = pickle.
随机推荐
- 用来分割文本的vbs脚本
- ExtJS 2.0实用简明教程 之ExtJS版的Hello
- [PHP]实用函数8
- php实现aes加密类分享
- php多文件上传下载示例分享
- python实现颜色空间转换程序(Tkinter)
- Go语言中反射的正确使用
- C 语言基础教程(我的C之旅开始了)[九]
- PHP模拟asp中response类实现方法
- Ubuntu下LAMP环境配置教程(linux)
- 巧妙的最大化动态载入IFrame的方法
- JavaScript编程中布尔对象的基本使用
- 前台js改变Session的值(用ajax实现)
- 常见的网上邻居访问问题精解
- PHP防注入安全代码
- Spring Boot 简介(入门篇)
- Android Dialog对话框用法实例详解
- 零基础入门学习——Spring Boot注解(一)
- javascript设置连续两次点击按钮时间间隔的方法
- PHP动态变静态原理

