Linux学习第一篇 虚拟机和镜像文件安装配置
一、安装虚拟机(本文以vmware workstation 12为例)
1.在网上所有虚拟机并下载。
2.找到下载文件安装好

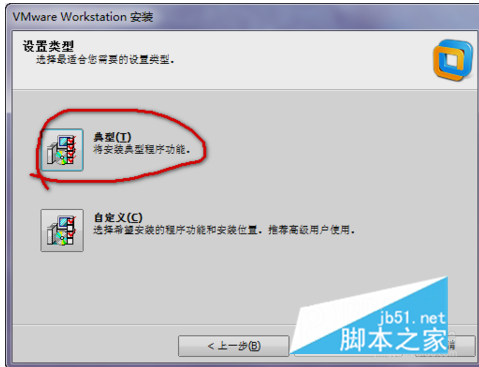
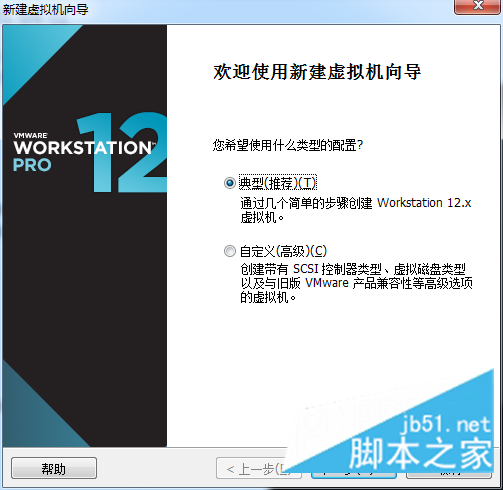
3.一直下一步


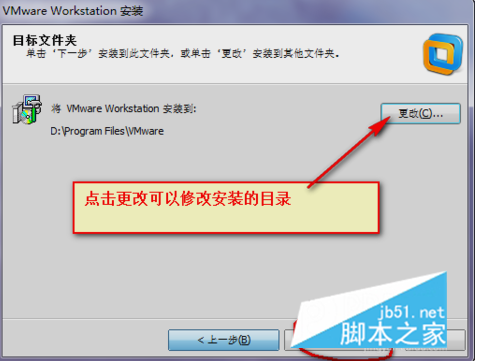
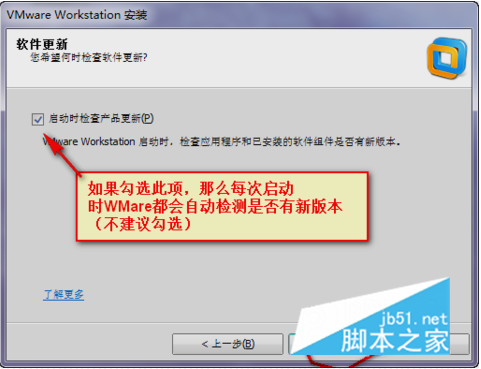
4.接下来的就是选择安装的目录了,当然如果你的电脑c盘够大够用,安装在c盘也可以,不过建议安装在非系统盘,免得影响电脑的运行速度。选择好了点击下一步。


5.安装完成后,需要输入秘钥进行注册才行,不然只能实用30天 秘钥为:5A02H-AU243-TZJ49-GTC7K-3C61N
二、安装虚拟镜像文件
1.找到已下载好的linux镜像文件,如果没有,自己下载一个

2.双击打开虚拟机

3.选择镜像文件

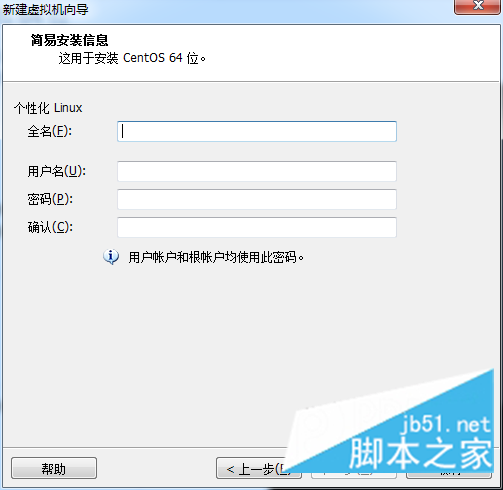
4.输入用户名和登录密码

5.选择安装路径

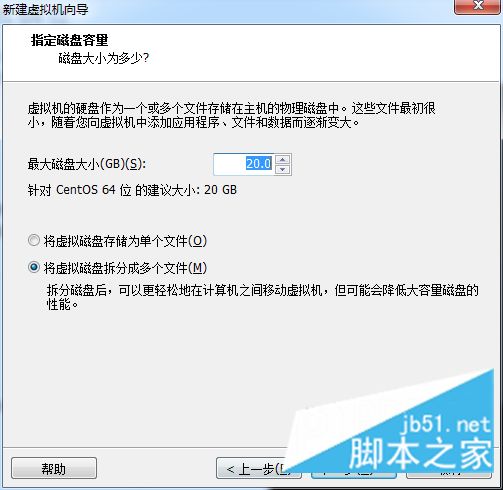
6.定义磁盘大小,一般为20g就合适了

7.单击下一步,完成。
三、安装完成后启动虚拟机可能会遇到下面这个问题

解决办法:1.重启计算机
2.进入bios中,根据每个主板型号不一样,快捷键也不一样(一般为del或者是esc)
3.进去bios后,将虚拟服务打开(默认为关闭)
4.F10(保存并退出bios系统)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
虚拟机中使用linux系启用文件共享之后的文件存在的位置方法
一.使用共享文件夹传输数据 在自己建立的win7系统中的共享文件夹中存放一些文件,然后在linux系统中访问,其中Linux中的访问路径为:/mnt/hgfs/自己建立的文件夹名称 比如我在win7上建立的共享文件夹名称为shareFolder,则我的操作如下: [root@master shareFolder]# cd /mnt/hgfs/shareFolder/ 在这个目录下就能看win7上的文件,也可以从linux中拷贝文件到这个目录,则在win7上也能看见./p> 以上这篇虚拟机中使用l
-
Virtualbox主机和虚拟机之间文件夹共享及双向拷贝(Windows<->Windows, Windows<->Linux)
最近学习Virtualbox的一些知识,记录下,Virtualbox下如何实现主机和虚拟机之间文件夹共享及双向拷贝 关于双向拷贝 1.设置虚拟机为"双向"共享粘贴 有的人反应只要设置双向粘贴就可以,但是我的不行,我还需要再给虚拟机安装一下增强功能.需要启动虚拟机,安装菜单项"设备"中的最后一项. 安装完增强功能,注意要重启虚拟机,双向拷贝才被启用. 关于文件夹共享 情况一: Host操作系统:Windows 7 Guest操作系统:Windows Server 1.
-
Linux中虚拟机宕机之后解决办法
Linux中虚拟机宕机之后解决办法 问题现象 一次意外操作,导致虚拟机无法启动,重启宿主操作系统也无效. 恢复方法 第一步: 删除原来建立的虚拟机. 第二步: 重新建立新虚拟机. 第三步: 在建立虚拟硬盘步骤,选择"使用已有的虚拟硬盘文件",该文件笔者为G:\vmdisk\Centos.vdi,在第一次建立虚拟机安装虚拟操作系统时时会创建该文件. 界面如下: 第四步: 虚拟机建立完成后,即可正常. 注意事项 1.定期备份G:\vmdisk\Centos.vdi虚拟硬盘文件是一个好习惯,
-
Linux系列教程之虚拟机中安装Centos7.0
本次教程的前提条件是您得安装好VM软件和Xshell.对应软件的下载请自行百度!如果exe都不会安装,请关闭本页面! 第一步.下载镜像 阿里云开源镜像站:http://mirrors.aliyun.com/ 选择centos进入 如下图: 再选择isos(镜像目录) 继续下一步,只有一个目录,进入即可 进去以后如图: 对于初学者来说,这么多的镜像着实不好分辨. 其中,Centos-7-x86_64 表示这个是镜像叫centos,版本号为7,支持64位(附上百科链接:http://dwz.cn/3
-
Linux学习之CentOS(一)----在VMware虚拟机中安装CentOS 7(图文教程)
一. VMware简介: VMware是一个虚拟PC的软件,可以在现有的操纵系统上虚拟出一个新的硬件环境,相当于模拟出一台新的PC,以此来实现在一台机器上真正同时运行两个独立的操作系统. VMware的主要特点: 不需要区分或重新开机就能在同一台PC上使用两种以上的操作系统: 本机系统可以与虚拟机系统网络通信: 可以设定并且随时修改虚拟机操作系统的硬件环境. VMware Workstation10.0.3下载地址:http://www.jb51.net/softs/102992.html 二.
-
linux下配置和安装KVM虚拟机的步骤
最近要在外网搞一套监控系统,正好有一台服务器配置比较高,也没跑什么重要的业务,就拿来划了一个KVM虚拟机,可能是平时各种虚拟机用的比较多,配置起来感觉比想象中简单的多,简单记录下过程 准备工作 宿主机为centos 6.8 64位,检查宿主机CPU是否支持虚拟化: cat /proc/cpuinfo | egrep '(vmx|svm)' | wc -l; 结果大于0表示支持 安装kvm KVM核心软件包: 复制代码 代码如下: yum install kvm libvirt python-vi
-
虚拟机安装linux系统无法上网的解决方法
周末闲来无事,用虚拟机安装了centos6.5系统,安装成功后发现不能连接网络,然后我就一脸蒙蔽了,无奈之下,只能百度查找问题,幸运的是,我还真找到了解决的方法,根据教程一步步操作,成功了!为了避免以后蒙蔽,我打算记录下来,同时如果有其他工程师遇到和我一样的问题,可以考虑一下我下面介绍的方法 1.打开虚拟机,如果[网络适配器]选择的不是NAT模式,我们需要改成NAT模式,并进行保存 2.打开cmd,输入命令:services.msc,回车后会弹出服务和应用程序页面,我们需要找到VMware DH
-
详解在Linux虚拟机下配置tomcat
1.到Apache官网下载tomcat http://tomcat.apache.org/download-80.cgi 我下载的是tomcat8 jdk是1.8 如果你们的jdk是1.7或者1.7以下的就下载tomcat6或者tomcat7 2.把下载好的tomcat上传到Linux虚拟机下 3.去到tomcat所在的目录下解压压缩包 我的tomcat在/software目录下 解压命令:tar xzvf apache-tomcat-8.5 解压好后会多出一个文件 输入命令:ll 查看目录 接
-
Linux虚拟机中node.js之开发环境搭建
先说下nodejs这个哦,有人以为它是一种语言,其实不是,它是一个平台.下面来说下本次的话题:Vmware虚拟机node.js之开发环境搭建 一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这里使用Vmware. 安装好Vmware后,点击新建虚拟机,选择稍后安装操作系统,然后进行配置.虚拟机设置如下: { 客户机操作系统:其他: 版本:其他64位
-
Linux学习第一篇 虚拟机和镜像文件安装配置
一.安装虚拟机(本文以vmware workstation 12为例) 1.在网上所有虚拟机并下载. 2.找到下载文件安装好 3.一直下一步 4.接下来的就是选择安装的目录了,当然如果你的电脑c盘够大够用,安装在c盘也可以,不过建议安装在非系统盘,免得影响电脑的运行速度.选择好了点击下一步. 5.安装完成后,需要输入秘钥进行注册才行,不然只能实用30天 秘钥为:5A02H-AU243-TZJ49-GTC7K-3C61N 二.安装虚拟镜像文件 1.找到已下载好的linux镜像文件,如果没有,自己下
-
Linux学习第一天——ssh登录和软件安装详解
操作环境: Ubuntu 16.04 in10系统,使用putty_V0.63 本身学习Linux就是想在服务器上使用的.实际情况,可能我很难直接到坐在服务器前,使用界面操作系统.事实上,界面对于服务器来说就是一个多于的内容.于是Linux的桌面就像一个程序一样,可以卸载.卸载后怎么用呢?使用shell命令.在哪里使用呢?当然是在遥远的另一方. 于是,我学习的第一个内容就是远程访问Linux系统,进行一系列操作. 远程访问方式很多,我不做孔乙己,所以随便选择一种简单点的入手. SSH(Secur
-
AngularJS学习第一篇 AngularJS基础知识
AngularJS学习第一篇,了解指令.过滤器等相关内容. 指令 AngularJS 指令是扩展的 HTML 属性,带有前缀 ng- 1. ng-app: 定义了 AngularJS 应用程序的根元素: ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序: <div ng-app="Demo"></div> 2. ng-init: 为 AngularJS 应用程序定义了 初始值: 通常情况下,我们使用一个控制器或模块来代替它: <div n
-
Javascript入门学习第一篇 js基础第1/2页
Javascript学习第一篇 js基础 1 , javascript字符集: javascript采用的是Unicode字符集编码. 为什么要采用这个编码呢? 原因很简单,16位的Unicode编码可以表示地球人的任何书面语言.这是语言 国际化的一个重要特征.(大家也许见过用中文写脚本,比如:function 我的函数() {} ); Javascript中每个字符都是用2个字节表示的.(因为是16位编码) 2 ,大小写敏感: js是一种区分大小写的语言. 注意下:以前我也犯过的错误. HT
-
BootStrap入门学习第一篇
本文实例为大家分享了BootStrap入门学习的第一篇,供大家参考,具体内容如下 1.环境搭建 中文官网下载地址:http://www.bootcss.com/ 右击选中的WEB项目,点击导入,选择文件系统,然后下一步,选择BootStrap文件目录路径,如下: 完成后,WEB项目下的css.img.js就出现相应文件,说明导入成功. 然后导入较新版本的JQuery库,目录结构如下: 至此环境搭建完成. 3.BootStrap基本模板 <!DOCTYPE html> <html lang
-
Linux学习第二篇 Java环境安装配置教程
本文教程为大家分享了Java环境安装配置,供大家参考,具体内容如下 jdk版本:jdk-8u131-linux-x64.rpm 注:以下操作在root用户或具有root权限的用户下操作 一.将 dk-8u131-linux-x64.rpm拷贝到/home目录下 cp jdk-8u131-linux-x64.rpm /home/ 二.解压rpm文件 rpm -ivh jdk-8u131-linux-x64.rpm 三.环境变量的配置 注:环境变量的配置稍微麻烦一点,不过也不是特别难. 1.输入以下
-
centos iso镜像文件安装教程
本文为大家分享了centos iso镜像文件的安装教程,供大家参考,具体内容如下 1.挂载iSO镜像(先打开VM 选择虚拟机---->设置-->CD ---->使用ISO镜像文件 用浏览打开) 2.开始界面选择 3出现下面的界面 这是提示你是否扫描文件的完整性 我们一般在这里选择skip (这里用方向键选择 回车确定 ) 4.这里是一个欢迎界面 直接next 5.本次安装使用中文简体 推荐使用英语 6.选择键盘 美国英式 7.选择基本存储设备 8.安装设备 选择 下一步 9.选是 10.
-
CentOS7 LNMP+phpmyadmin环境搭建 第一篇虚拟机及centos7安装
前一阵子配公司的服务器的时候,发现网上好多教程杂乱无章,然后便根据网上已有资料自己整理了一个lnmp环境的安装教程.因为懒,已经好久没写过博客了.趁着这次公司招新人,把之前整理的文档又整理了一次,顺便发一篇博客.好了,废话不多说,正文开始. 虚拟机及CentOS7安装 没接触过linux的朋友,建议还是先从虚拟机安装开始.大多使用VMware.这里,我使用的是VMware12.安装完成后如下图,点击创建新的虚拟机,自定义. 下一步,下一步选择稍后安装操作系统.下一步,然后选择对应版本的linux
-
React.js入门学习第一篇
一.JSX介绍 ①定义 JSX=JavaScript XML,是一种在React组件内部构建标签的类XML语法.React在不使用JSX的情况下一样可以工作,但是使用JSX可以提高组件的可读性,增强JS语义,结构清晰,抽象程度高,代码模块化.因此推荐在React中使用JSX. ②特点 1.元素名首字母大写 2.符合嵌套规则 3.可以写入求值表达式 4.驼峰式命名 5.不能使用javascript原生函数的一些关键词,如for和class.需要替换成htmlFor和className ③使用方法
-
angular源码学习第一篇 setupModuleLoader方法
angular源码其实结构非常清晰,划分的有条有理的,大概就是这样子: (function(window,document,jquery,undefined){ //一些工具函数 //EXPR 编译器 自执行 //setupModuleLoader方法,公司内部的框架是vxsetup方法,(只是定义,没有调用) //moduler方法() //angular初始化方法,公司内部的框架是vxinit方法 //bootstrap //createInjector //一系列指令,服务,过滤器等指令
随机推荐
- Flask的图形化管理界面搭建框架Flask-Admin的使用教程
- Swift中实现点击、双击、捏、旋转、拖动、划动、长按手势的类和方法介绍
- 解析PHP中$_FILES的使用以及注意事项
- GO语言异常处理机制panic和recover分析
- mysql 锁表锁行语句分享(MySQL事务处理)
- SQL Function 自定义函数详解
- jquery点击切换背景色的简单实例
- jquery实现点击向下展开菜单项(伸缩导航)效果
- JS实现自动阅读单词(有道单词本添加功能)
- Android自定义弹出框dialog效果
- javascript数组输出的两种方式
- c# 关闭窗体时提示的小例子
- 动态规划之矩阵连乘问题Python实现方法
- Python3模拟登录操作实例分析
- django框架模板中定义变量(set variable in django template)的方法分析
- python 判断linux进程,并杀死进程的实现方法
- java 将jsonarray 转化为对应键值的jsonobject方法
- Python 删除整个文本中的空格,并实现按行显示
- mysql三张表连接建立视图
- Python调用Windows命令打印文件

