jquery 实现表单验证功能代码(简洁)
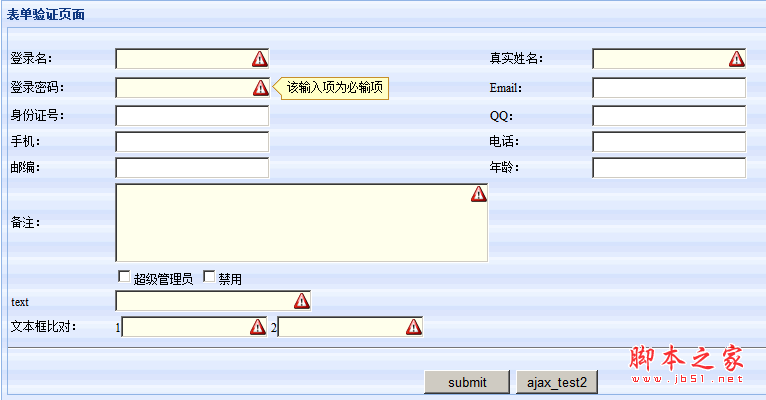
1. 页面效果,自动提示验证信息... 
2. 页面代码
代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单验证页面</title>
<link href="../Scripts/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../Scripts/validator.js" type="text/javascript"></script>
<script src="../Scripts/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//加载验证信息
$('#uiform input').each(function () {
if ($(this).attr('required') || $(this).attr('validType'))
$(this).validatebox();
})
$('#ajax_test2').click(function () {
$.ajax({
url: "../Handler1.ashx?Menthod=Login",
type: 'post',
data: {name:"123456"},
timeout: 30000,
beforeSend: function (XMLHttpRequest) {
//alert('远程调用开始...');
$("#loading").html("<img src='../Scripts/loader.gif' />");
},
success: function (data, textStatus) {
alert('开始回调,状态文本值:' + textStatus + ' 返回数据:' + data);
$("#loading").empty();
},
complete: function (XMLHttpRequest, textStatus) {
alert('远程调用成功,状态文本值:'+textStatus);
$("#loading").empty();
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert('error...状态文本值:' + textStatus + " 异常信息:" + errorThrown);
$("#loading").empty();
}
});
});
$("#btn").click(function () {
var flag = true;
flag = $("#uiform").form("validate");
// $('#uiform input').each(function () {
// if ($(this).attr('required') || $(this).attr('validType')) {
// if (!$(this).validatebox('isValid')) {
// flag = false;
// return;
// }
// }
// })
if (flag) {
$("#uiform").form("destroy");
alert('验证通过!');
}
});
});
</script>
<style type="text/css">
#name
{
width: 191px;
}
.style4
{
width: 100px;
}
.style5
{
width: 98px;
}
#txtPassword
{
width: 150px;
}
.style7
{
width: 371px;
}
.style8
{
width: 420px;
}
#btn
{
width: 86px;
}
.style9
{
width: 100px;
height: 26px;
}
.style10
{
width: 371px;
height: 26px;
}
.style11
{
width: 98px;
height: 26px;
}
.style12
{
width: 420px;
height: 26px;
}
.style13
{
width: 100px;
height: 25px;
}
.style14
{
width: 371px;
height: 25px;
}
.style15
{
width: 98px;
height: 25px;
}
.style16
{
width: 420px;
height: 25px;
}
</style>
</head>
<body >
<form id="uiform" title="表单验证页面" class="easyui-window">
<br />
<table >
<tr>
<td class="style9">登录名:</td>
<td class="style10"><input required="true" id="txtUsername" type="text" class="txt03" validType="account[4,20]" /></td>
<td class="style11">真实姓名:</td><td class="style12"><input id="txtTruename" validType="CHS" required="true" type="text" class="txt03" /></td>
</tr>
<tr>
<td class="style13">登录密码:</td>
<td class="style14"><input validType="password" required="true" id="txtPassword" name="password" type="password" class="txt03" /></td>
<td class="style15">Email:</td>
<td class="style16"><input id="txtEmail" name="email" validType="email" type="text" class="txt03" /></td>
</tr>
<tr>
<td class="style4">身份证号:</td><td class="style7"><input validType="idcard" id="txtIdcard" name="idcard" type="text" class="txt03" /></td>
<td class="style5">QQ:</td>
<td class="style8"><input validType="QQ" id="txtQq" name="qq" type="text" class="txt03" /></td>
</tr>
<tr>
<td class="style4">手机:</td><td class="style7"><input validType="mobile" id="txtMobile" name="mobile" type="text" class="txt03" /></td>
<td class="style5">电话:</td><td class="style8"><input id="txtTel" validType="phone" name="tel" type="text" class="txt03" /></td>
</tr>
<tr>
<td class="style4">邮编:</td><td class="style7"><input validType="ZIP"
id="txtZIP" name="txtZIP" type="text" class="txt03" /></td>
<td class="style5">年龄:</td><td class="style8">
<input validType="number"
id="txtZIP0" name="txtZIP0" type="text" class="txt03" /></td>
</tr>
<tr>
<td class="style4">备注:</td><td colspan="3"> </textarea>
<input type="text" class="easyui-validatebox" required="true" validType="minLength[50]"
style="width:41%; height: 74px;" class="txt03" id="txtRemark"></td>
</tr>
<tr>
<td class="style4"> </td><td colspan="3"><input id="Checkbox1" type="checkbox" /><label>超级管理员</label> <input id="Checkbox2" type="checkbox" /><label>禁用</label></td>
</tr>
<tr>
<td class="style4">text</td><td colspan="3">
<input id="name" type="text" class="easyui-validatebox"
missingMessage="当文本框是空时出现的提示文字。" invalidMessage="当文本框的内容无效时出现的提示文字" required="true" validType="minLength[5]" /></td>
</tr>
<tr>
<td class="style4">文本框比对:</td><td colspan="3">
<input type="password" id="txtpasswd" class="easyui-validatebox" required="true" validType="password" /> 2<input type="password" id="txtpasswd2" class="easyui-validatebox" required="true" validType="equalTo['#txtpasswd']" /> </td>
</tr>
</table>
<hr />
<center> <input id="btn" type="button" value="submit" />
<input id="ajax_test2" type="button" value="ajax_test2" /></center>
<div id="loading"></div>
</form>
</body>
</html>

