.NET Core 迁移躺坑记续集之Win下莫名其妙的超时
继上一集里说到遇到的各种问题并且弄了n个解决方案之后,特别是对于问题4的解决方案对于切换了HttpClientFactory
我用了你家netcore 2.1下专门解决之前HttpClient口病已久的灵丹妙药了,信心满满的上线…..然后挂了,该超时的继续超
其中这个问题比较诡异在于超时的主要集中在两台机器上(俗称两兄弟了)
由于不明真相到底是什么导致的,而且接下来又要到五一了,为了欢度五一这么一个伟大艰巨的任务,为了证明迁移core的伟大光荣正确,怎么也要解决掉这个问题
步骤一,先确认问题的复现
首先直接放弃在任何测试环境复现的想法,因为之前在测试HttpClientFactory的时候已经在测试环境里进行过多批次各种场景的压测,无论是长时低压,长时高压,短时高压都进行过都没发生过
而且就算是线上也就2台机器有问题
所以让运维提供ip,指向到这台服务器后,使用superbenchmarker对其进行压测
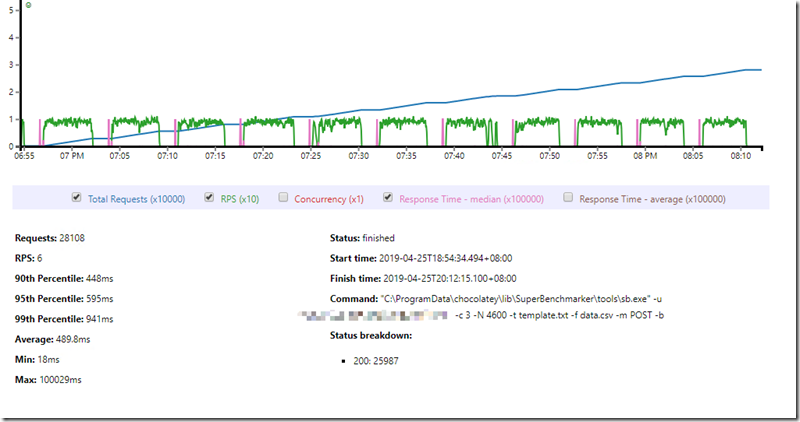
压测中发现这个….很稳定
稳定5分钟,挂个2分钟

绿色线为RPS每秒请求数,紫色是请求响应时间,发现绿色线稳定5分钟后,会突然没有了(请求卡住了),等个2分钟后突然紫色线突然冒个刺(等待已久的请求终于响应了)然后绿色线又起来了(请求恢复正常)
步骤二,确认超时的时候发生了什么
第二天,开好压测,因为确认了每5分钟后会超时2分钟这个时间,等着个四分钟左右跑到运维那坐着,看下超时期间到底发生了什么。
然后我就绝望了。
常规的比如CPU/内存之类一切正常,考虑到HttpClient有过的历史缺陷。 也特意关注过端口号之类的,也一切正常。
步骤三,迁移前的Framework怎么没有问题,是Core的锅吗
为了证明这个事情,准备了2个console
一个Framework下使用静态的HttpClient每100ms调用某外部接口
一个Core下使用HttpClientFactory也是每100ms调用某外部接口
这个结果让我绝望的平方
结果显示Framework下一切正常,只有Core有问题

后续在补充了几个不同姿势的Core版本的console来测试
包括
1.将SetHandlerLifetime设置为InfiniteTimeSpan
2.不用HttpClientFactory直接new一个静态HttpClient(和Framework一摸一样的姿势)
依然都会又超时的问题
由于网上google翻了个遍没找到类似的说法
此时的内心想法:难道我要开历史的倒车了么(难道只有我有问题么?还是说我哪里姿势有问题?别人怎么都好好的?难道别人都是假的?网上吹的那么厉害全都是瞎BB?….各种草泥马奔腾而过)
柳暗花明,绝望的时候找下组织吧
然后就在某微信群里发出求救信号

最后得到一个看起来有点靠谱的方案
(截图里的内容,)

文字版描述:创建HttpClient的时候设置UseProxy为false,此值默认值是true
然后使用这个改造后在打包一个console进行测试,这次结果终于看到了希望的曙光了

由于根据之前的规律每5分钟之后会挂2分钟,能活个10分钟基本证明修改有效
跟着这个将站点都修改了UseProxy=false打包上去,进行压测

跑了好几个小时,目前为止并没有发生再超时的问题了,现在基本实锤问题解决了
最后总结
无论你是new一个静态HttpClient还是通过HttpClientFactory去创建HttpClient,记得要将UseProxy=false(当然,除非你要用proxy那就没辙)
当然,最后有几个疑点我也不是太清楚
比如
为什么线上就2台机器恒定有问题?
而其他机器则比较稳定(实际线上服务器接近30台)?
为什么是稳5分钟后超时2分钟(这个5和这个2是哪里设置的)?
UseProxy在这里又是起到了什么样的作用?
群里小伙伴给了这么一个解释

然而我依然不是太理解T-T
.Net世界真是博大精深…

总结
以上所述是小编给大家介绍的.NET Core 迁移躺坑记续集之Win下莫名其妙的超时,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

