vue 实现模糊检索并根据其他字符的首字母顺序排列
昨天让我做一个功能,实现一个模糊检索,我就想,那做呗,然后开始正常的开发
代码如下:
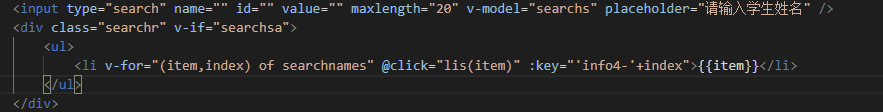
HTML

VUE
因为是实时的,所以写了将逻辑写到了watch中

五分钟搞定。
我以为这就完了,然而产品的需求是无穷无尽的,敬爱的(我想说啥你懂得)产品经理,看到我做的这么快果断加了一波需求。
产品:我觉得你这里可以加一个排序,根据他的没有非搜索词的其他字符的首字母顺序排列一下。(一口气说的我有点懵 )
过了3分钟我才明白他的意思,就是根据第二个字的首字母的拼音排序。然后,接着改呗

又是5分钟
搞定,下班。
总结
以上所述是小编给大家介绍的vue 实现模糊检索并根据其他字符的首字母顺序排列,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue实现多条件和模糊搜索功能
本文实例为大家分享了vue实现多条件和模糊搜索的具体代码,供大家参考,具体内容如下 html <div class="content"> <div class="right"> <select name="sex" width='100' v-model="formData.sex"> <option value="" selected>请选择</opt
-
vue input输入框模糊查询的示例代码
Vue 模糊查询功能 原理:原生js的search() 方法,用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串.如果没有找到任何匹配的子串,则返回 -1. input输入框,模糊查询 <template> <div> <input type="text" placeholder="请输入..." v-model="searchVal"> <ul> <li v-for=&quo
-
vue2过滤器模糊查询方法
如下所示: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <input type="text" v-model='search' /> &
-
vue搜索和vue模糊搜索代码实例
1.使用vue来实现一般搜索 <form action="" @submit="submitQuery" class="all_two"> <el-input v-model="input" placeholder="请输入内容" ref="search" style="width:300px;"></el-input> </
-
vue实现输入框的模糊查询的示例代码(节流函数的应用场景)
上一篇讲到了javascript的节流函数和防抖函数,那么我们在实际场合中该如何运用呢? 首先,我们来理解一下:节流函数首先是节流,就是节约流量.内存的损耗,旨在提升性能,在高频率频发的事件中才会用到,比如:onresize,onmousemove,onscroll,oninput等事件中会用到节流函数: 输入框的模糊查询功能原理分析 所谓模糊查询就是不需要用户完整的输入或者说全部输入信息即可提供查询服务,也就是用户可以在边输入的同时边看到提示的信息(其实是查询出来匹配到的信息),百度的搜索功能
-
vue实现pdf导出解决生成canvas模糊等问题(推荐)
最近公司项目需要,利用vue实现pdf导出,从而保存到本地打印出来,说起来好像也很容易,具体要怎么实现呢? 1 .我们要添加两个模块 1 第一个.将页面html转换成图片 2 npm install --save html2canvas 3 第二个.将图片生成pdf 4 npm install jspdf --save 2 .定义全局函数 .. 创建一个htmlToPdf .js 文件在指定位置 . 我个人习惯放在 ( ' src /utils/htmlToPdf' ) // 导出页面为PDF
-
vue 实现模糊检索并根据其他字符的首字母顺序排列
昨天让我做一个功能,实现一个模糊检索,我就想,那做呗,然后开始正常的开发 代码如下: HTML VUE 因为是实时的,所以写了将逻辑写到了watch中 五分钟搞定. 我以为这就完了,然而产品的需求是无穷无尽的,敬爱的(我想说啥你懂得)产品经理,看到我做的这么快果断加了一波需求. 产品:我觉得你这里可以加一个排序,根据他的没有非搜索词的其他字符的首字母顺序排列一下.(一口气说的我有点懵 ) 过了3分钟我才明白他的意思,就是根据第二个字的首字母的拼音排序.然后,接着改呗 又是5分钟 搞定,下班. 总
-
Javabean转换成json字符并首字母大写代码实例
这篇文章主要介绍了javabean转成json字符并首字母大写代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 今天写接口的时候有个需求将接口返回的json字符串首字母大写:{"SN":"","Result":""}格式, 只需要在返回bean里面属性上加上@JsonProperty注解就可以了 import com.fasterxml.jackson.annotati
-
解决MySQL数据库中文模糊检索问题的方法
在 MySQL下,在进行中文模糊检索时,经常会返回一些与之不相关的记录,如查找 "%a%" 时,返回的可能有中文字符,却没有a字符存在.本人以前也曾遇到过类似问题,经详细阅读MySQL的Manual,发现可以有一种方法很方便的解决并得到满意的结果. 希望通过"标题"对新闻库进行检索,关键字可能包含是中英文,如下SQL语句: 以下为引用的内容: Code: select id,title,name from achech_com.news where title li
-
Vue实现模糊查询的简单方法实例
前言 所谓模糊查询就是不需要用户完整的输入或者说全部输入信息即可提供查询服务,也就是用户可以在边输入的同时边看到提示的信息(其实是查询出来匹配到的信息),百度的搜索功能就是很好的模糊查询的例子:其实模糊查询的原理就是给输入框绑定oninput事件监听用户输入情况,然后每次用户只要在输入框中输入了信息就触发事件进行查询然后实时展示:原理很简单,但是实现起来会有一些问题,我们可以想想,每输入一个字符都会触发事件,那如果我们需要输入很长的信息呢,那查询是不是就得触发多次?ajax连续多次触发,再加上如
-
JS实现移动端按首字母检索城市列表附源码下载
我们常见的手机通讯录或微信通讯录,联系人信息是按字母顺序排列的列表,通过点击右侧的字母,会迅速定位检索到首字母对应的联系人.那么我今天给大家介绍的是按首字母快速定位到城市列表,效果和通讯录一样的. 查看演示 下载源码 准备 查看演示 下载源码 准备 首先我们需要用到全国的城市数据,这些城市数据来源于网络,我已经将数据格式化成JSON形式了,大家可以直接拿去用. 我们还需要用到一个叫better-scroll的滚动插件,它能帮我们将超长的页面原生的滚动条处理掉,优化滚动效果. 接着我们准
-
Unity实现首字母检索器
本文实例为大家分享了Unity实现首字母检索器的具体代码,供大家参考,具体内容如下 需要实现一个类似 "城市选择器"的功能 网上基本都是用原生或者前端来实现功能 其他大概的思路都差不多 这里提供一个Unity 实现的思路 先看一下效果 这里用到了 SuperScrollView 这个插件 来实现功能 ListText.cs // 核心控制类 代码写的比较随意 大概的功能已经实现,需要根据实际需要进行优化. using SuperScrollView; using System.Co
-
vue+iview如何实现拼音、首字母、汉字模糊搜索
目录 先看效果图 解决思路 页面结构 校验规则 远程搜索方法 表单submit提交方法的传参中 最近项目做的后台管理系统中,要求实现一个支持拼音.首字母和汉字模糊搜索的下拉框.项目是用vue+iview做的,iview中有select远程搜索.但是,iview框架也有弊病就是会将输入框中的输入值进行过滤,如果你搜英文的,ok是可以实现的,看人家例子准备的数据也是英文的,但咱要求的是中文也能搜索,首字母和拼音都支持. 输入中文,因为框架中是根据value取值的,所以你输入的拼音和首字母在后台返回的
-
Vue文本模糊匹配功能如何实现
模糊匹配功能在下拉菜单的组件中用的非常多,于是打算写几个demo看看细节上是如何实现的. 一.最简单的模糊匹配:计算属性 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1
-
Vue实现模糊查询-Mysql数据库数据
目录 1.需求 2.实现 3.结果 1.需求 输入框中输入数据,根据输入的结果模糊搜索数据库对应内容,实现模糊查询. 2.实现 输入框使用v-model双向绑定查询数据keyWord. <el-input v-model="keyWord" placeholder="请输入关键字搜索" clearable></el-input> <el-button type="success" icon="el-icon
-
Java统计输入字符的英文字母、空格、数字和其它
题目:输入一行字符,分别统计出其中英文字母.空格.数字和其它字符的个数. 程序分析:利用while语句,条件为输入的字符不为 '\n '. 程序设计: import java.util.Scanner; public class ex7 { public static void main(String args[]) { System.out.println("请输入字符串:"); Scanner scan=new Scanner(System.in); String str=scan
随机推荐
- AngularJS入门示例之Hello World详解
- vue2.0父子组件及非父子组件之间的通信方法
- 设置Myeclipse中的代码格式化、注释模板及保存时自动格式化
- iOS9开放的新API--Spotlight使用指南
- CentOS安装pillow报错的解决方法
- 关于Appserv无法打开localhost问题的解决方法
- php 生成短网址原理及代码
- Android编程之线性布局LinearLayout实例简析
- python如何实现远程控制电脑(结合微信)
- jsp自定义标签之ifelse与遍历自定义标签示例
- Android发送xml数据给服务器的方法
- 解析如何利用iframe标签以及js制作时钟
- Android触屏测试实例代码
- SQL Server常用管理命令小结
- sqlserver 存储过程分页(按多条件排序)
- SQL Sever查询语句大全集锦
- C语言实现魔方阵算法(幻方阵 奇魔方 单偶魔方实现)
- C++实现修改函数代码HOOK的封装方法
- php函数传值的引用传递注意事项分析
- 探讨C++中数组名与指针的用法比较分析

