layui表单提交到后台自动封装到实体类的方法
第一次用layui,正在摸索中,今天在学习layui的时候在项目中看到一个表单提交,表单的数据传到后台是怎么自动封装到实体类里面的呢?
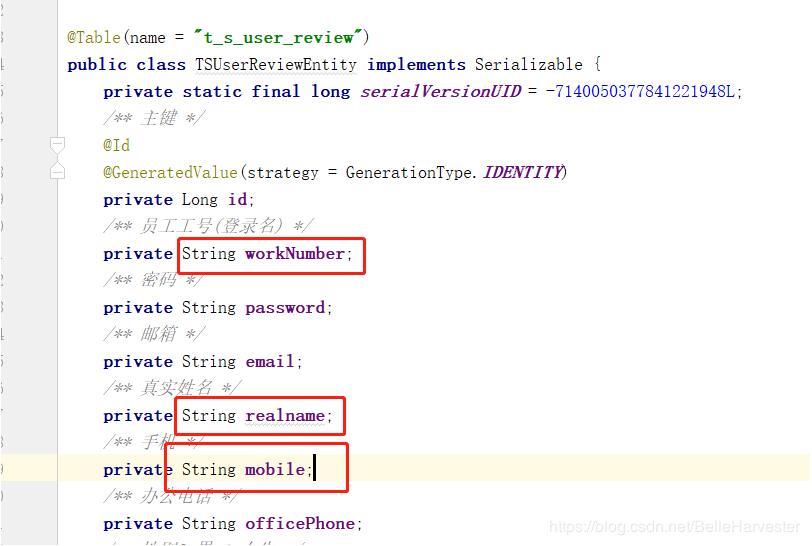
1、表单中的每一项的name属性值,必须和你所封装的实体中的属性名字一一对应,如果不相同就无法封装。
2、假如你的实体有5个属性,而需要前台输入的只有4个。(假如还有一个属性是id,这个不用输入,由后台给出)。封装结束后,这个id属性的值就是null,你只需要自己再给它赋值就好了。
需要用到的包

jsp中的表单:

表单中的name属性的名称对应实体类的属性名称,是必须一一对应的.

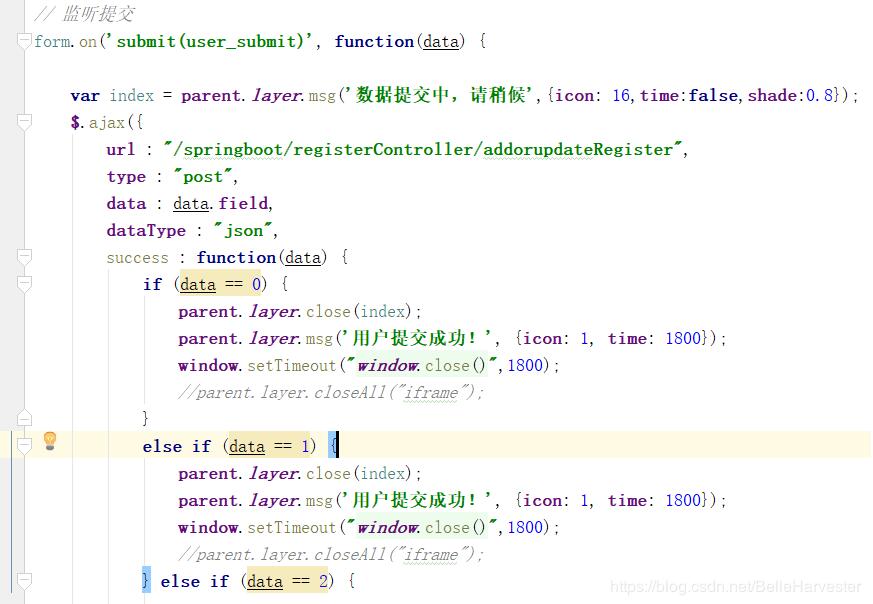
js代码如下

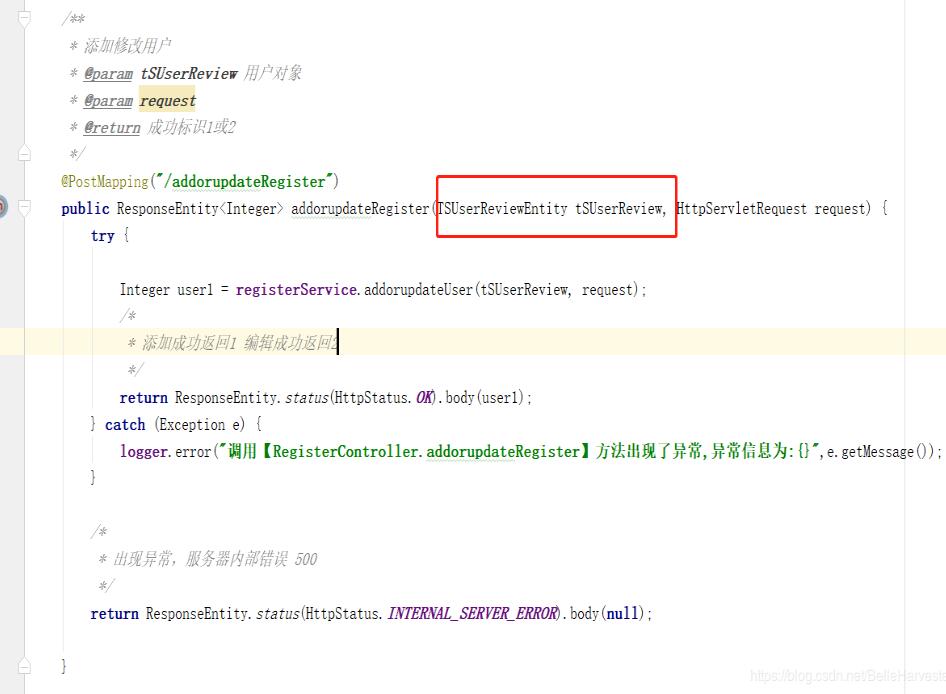
控制层代码

以上这篇layui表单提交到后台自动封装到实体类的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解asp.net core封装layui组件示例分享
用什么封装?这里只是用了TagHelper,是啥?自己瞅文档去 在学习使用TagHelper的时候,最希望的就是能有个Demo能够让自己作为参考 怎么去封装一个组件? 不同的情况怎么去实现? 有没有更好更高效的方法? 找啊找啊找,最后跑去看了看mvc中的TagHelpers,再好好瞅了瞅TagHelper的文档 勉强折腾了几个组件出来,本来想一个组件一个组件写文章的,但是发现国庆已经结束了~ Demo下载 效果预览 代码仅供参考,有不同的意见也忘不吝赐教 Checkbox复选框组件封装 标签名称
-
LayUI数据接口返回实体封装的例子
我就废话不多说了,直接上代码吧! package cn.haitu.vo; /** * * @date 2017年12月28日 @author Weilong Liu */ public class LayUIDataTableVo { protected Integer code; protected String msg; protected Long count; protected Object data; public Long getCount() { return count; }
-
layui表单提交到后台自动封装到实体类的方法
第一次用layui,正在摸索中,今天在学习layui的时候在项目中看到一个表单提交,表单的数据传到后台是怎么自动封装到实体类里面的呢? 1.表单中的每一项的name属性值,必须和你所封装的实体中的属性名字一一对应,如果不相同就无法封装. 2.假如你的实体有5个属性,而需要前台输入的只有4个.(假如还有一个属性是id,这个不用输入,由后台给出).封装结束后,这个id属性的值就是null,你只需要自己再给它赋值就好了. 需要用到的包 jsp中的表单: 表单中的name属性的名称对应实体类的属性名称,
-
layui form表单提交后实现自动刷新
刚刚使用layui 来做东西,对这一切都不熟悉,使用一下form表单,但是,不能成功的使用. 问题: 1.提交表单,页面自动刷新. 出现这样的情况呢,搜索了一下是因为表单的提交按钮没有type类型.哪怕是button标签呢,也不行.我试了一下,使用这种情况的话,主要是在监听事件中并没有返回return false,如果返回了return false,这个就可以不再刷新. 2.提交表单,获取不到form表单中的数据. 有人说,是因为给了一个id,并没有给name属性,用惯了jquery.我懒得去找
-
解决Layui 表单提交数据为空的问题
坑的外观 最近用了一段时间Layui作为项目后台管理模块的前端框架,感觉还是挺好用的. 今天踩了个坑,就是使用layui表单提交时,提交的数据为空. 例如,layer.msg(JSON.stringify(data.field));这句代码执行后,页面显示为空对象. <form class="layui-form" action=""> <div class="layui-form-item"> <label cla
-
基于Ajax表单提交及后台处理简单的应用
首先先说下表单提交吧,要提交表单那么就得先收集表单数据(至于验证这个我就不说了,要说留下下次吧),有了jquery取个html的值还是简单$("xxid").val()等就完了,但如果一张表单收集的数据很多,像这样的表单又有很多张,那用此方法肯定麻烦死,并且容易眼花录错.所以,我们就可以简单的来定义一个收集规则,如在要回传到服务器的数据表单控件,可以做个标记,到时取的时候把这些标记的数据一起取回去. 就拿最简单的文体输入做例子吧<input type="text&quo
-
laravel-admin表单提交隐藏一些数据,回调时获取数据的方法
表单提交时隐藏数据 读取最后一条的插入数据,但这样会造成如果两条数据同时插入,会并发出现错误 //忽略掉不需要保存的字段 $form->ignore(['column1', 'column2', 'column3']); 回调时获取数据 获取提交数据 // 在表单提交前调用 $form->submitted(function (Form $form) { //... }); //保存前回调 $form->saving(function (Form $form) { $form->u
-
Java利用反射自动封装成实体对象的方法
本文实例讲述了Java利用反射自动封装成实体对象的方法.分享给大家供大家参考.具体分析如下: 利用此方法的时候需要传递的参数的名称,必须以行号结尾,去掉行号就是属性名称,比如页面传递name+rowNo,那么实体对象的属性名应该为name.代码如下 复制代码 代码如下: //获取页面数据,自动封装成bean对象 public List getObjectList(Class clazz,String[] rowNos) throws Exception{ List objList
-
表单提交错误后返回内容消失问题的解决方法(PHP网站)
表单提交错误后返回内容消失怎么办呐,今天就来分析解决一下这个问题. 状况概述: 做填写表单信息提交的时候会碰到一个问题就是当用户填写并提交表单后,程序判断不符合要求并返回,返回之后之前填写的表单信息会被清空了的情况.如果填写的信息量少还无所谓,如果填写的信息量比较多,这会直接打击到填写信息的人的良好心情.因此解决表单提交错误返回后填写的内容消失的问题是一个提高用户体验度的迫在眉睫的问题. 对于这种问题,综合总结了大概有下面几种情况: (1)页面使用了session_start函数,这个函数有个特
-
微信小程序学习笔记之表单提交与PHP后台数据交互处理图文详解
本文实例讲述了微信小程序学习笔记之表单提交与PHP后台数据交互处理.分享给大家供大家参考,具体如下: 前面一篇结介绍了微信小程序函数定义.页面渲染.这里介绍form表单提交与后台php数据交互处理. [form表单提交] form.wxml: <form bindsubmit="formSubmit" bindreset="formReset"> <view> 昵称:<input type="text" name=&
-
layui form表单提交之后重新加载数据表格的方法
HTML form表单 <p style="text-align: center"><img src="//files.jb51.net/file_images/article/201909/20190911173925.jpg" alt="" /></p> <div class="layui-row"> <form class="layui-form layui
-
layui 图片上传+表单提交+ Spring MVC的实例
Layui 的上传是最常用的, 不可或缺, 记录一下代码, 以后复制都能用!! 1.前端HTML: <div class="layui-form-item"> <label class="layui-form-label">修改头像</label> <div class="layui-input-inline uploadHeadImage"> <div class="layui-u
随机推荐
- 使用Lable控件输出九九乘法表
- java使double保留两位小数的多方法 java保留两位小数
- 下拉列表select 由左边框移动到右边示例
- Erlang中的函数与流程控制介绍
- iOS中关于信鸽推送的使用demo详解
- Asp.Net Oracle数据的通用操作类
- javascript history对象(历史记录)使用方法(实现浏览器前进后退)
- Python内置数据类型详解
- 浅析javascript中的Event事件
- linux命令行批量创建目录详解
- 使用Python从有道词典网页获取单词翻译
- jQuery实现的fixedMenu下拉菜单效果代码
- javascript中call apply 与 bind方法详解
- 鼠标放上去触发一个javascript提示框效果代码
- Node.js Addons翻译(C/C++扩展)
- JavaScript遍历求解数独问题的主要思路小结
- C#中Override关键字和New关键字的用法详解
- p5.js入门教程之平滑过渡(Easing)
- 垃圾回收器的相关知识点总结
- 在AOP中Spring生成代理类的两种方式

