如何在Django项目中引入静态文件
今天继续学习Django,今天主要掌握两个小点
一、如果为Django项目中引入静态文件
1、先要在project目录下创建static的目录,然后将jquery文件拷贝这个目录下就可以了

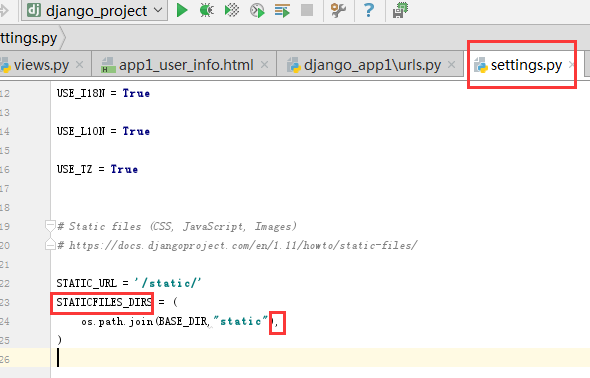
2、在project的settings文件中静态文件的路径,注意,这里的逗号千万不可省略,不然Django会报错的

3、在html文件就可以引入这个jquery文件了

二、下面我们学习下如何前台提交数据到后台
1、先在html文件中写一个form表单,用来提交数据,我们就提交db这个url中,用post的方式提交

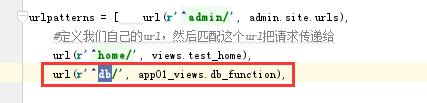
2、由于提交是访问db这个url,所有我们要在db这个url所匹配的函数中做处理

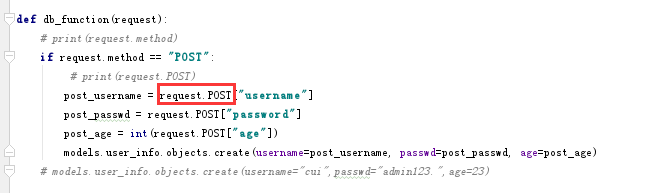
3、下面在来看这个函数,request.POST就包括所有的用户以POST的方式提交过来个数据

这里还需要在工程的setting中把跨站请求注释掉,这里老师也没有讲为什么

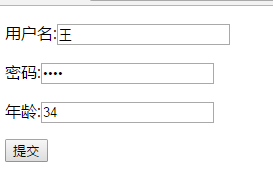
4、这个时候我们在前台提交数据
提交前是这样的

提交后是这样的

提交成功后,页面的信息如下

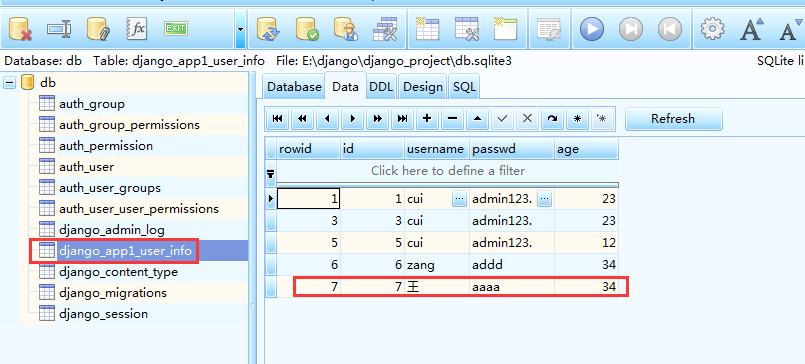
我们查看数据库的确认数据确实已经提交

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
django中静态文件配置static的方法
环境 centos7 django 1.11 nginx 白话 我们可以使用Template 设置我们的网页,同时,一个完美的网页需要css,js,image 等静态文件的支持. django中配置方式貌似有不少总,因为很多相关的博客写的方式并不一致,当然这可能是django 的版本不同导致的. 当我们在一个项目下创建一个app后,我们就需要为该app下创建一个static 文件夹来存放相关静态资源. 但创建了多个app后,就需要在多个app下创建static. 这样引入了一个问题,因为,我们的
-
Django学习教程之静态文件的调用详解
前言 静态文件是指 网站中的 js, css, 图片,视频等文件,本文主要给大家介绍了关于Django学习之静态文件调用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 方法如下 1.settings.py 静态文件相关示例代码及说明: # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.8/howto/static-files/ STATIC_URL = '/st
-
django静态文件加载的方法
在模板中往往要加载静态文件,如CSS, JavaScript,图片等.那么这些文件在django中如何才能正确加载呢? 首先要在settings文件中进行设置,关于静态文件的设置选项主要由以下几项: 1. STATIC_URL = '/static/' 指定静态文件查找的url.这样设置后一般来说我们只要把静态文件放在 APP 中的 static 目录下就可以,但是有时我们有一些共用的静态文件,这时候可以设置 STATICFILES_DIRS 另外弄一个文件夹. 2.STATIC_ROOT =o
-
python django 访问静态文件出现404或500错误
django static文件夹下面的内容方法不了 出现404 500错误 需要查看自己的settings文件确保有一下内容 import os PROJECT_ROOT = os.path.dirname(__file__) DEBUG = True STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(PROJECT_ROOT, 'static'), ) STATICFILES_FINDERS = ( 'django.contri
-
Django 添加静态文件的两种实现方法(必看篇)
Django添加静态文件有两种方法: 首先setting.py配置文件中添加静态文件的路径: STATICFILES_DIRS = [ os.path.join(BASE_DIR, "statics"),] statices为你所建立的存放静态文件的文件夹名 然后进行引用. 1.html 文件中通过 /static/资源名的方式,就可以访问到资源 2.①html 文件头部填写 {% load staticfiles %},②路径填写 {% static 'css/xx.css'
-
如何在Django项目中引入静态文件
今天继续学习Django,今天主要掌握两个小点 一.如果为Django项目中引入静态文件 1.先要在project目录下创建static的目录,然后将jquery文件拷贝这个目录下就可以了 2.在project的settings文件中静态文件的路径,注意,这里的逗号千万不可省略,不然Django会报错的 3.在html文件就可以引入这个jquery文件了 二.下面我们学习下如何前台提交数据到后台 1.先在html文件中写一个form表单,用来提交数据,我们就提交db这个url中,用post的方式
-
如何在React项目中引入字体文件并使用详解
目录 前言 下面讲下如何引入字体文件并使用 一.下载字体包 二.将字体文件放到项目里 三.使用新字体 总结 前言 在做React项目的时候,发现UI设计给出的设计稿里,某些文字所用的字体,系统默认不支持.比如设计需要的这个字体:EmerlandRegular,即使在css里将文字字体设置为他们,实际效果也显示不出来. <Typography style={{ fontSize:'22px', fontFamily:'EmerlandRegular', textAlign:'center', co
-
如何在Python项目中引入日志
Logging模块的使用 简单使用 Logging 模块提供了一系列便利的函数 它们分别是 debug(), info(), warning(), error(), critical() import logging logging.debug('debug log test') logging.info('info log test') logging.warning('warning log test') logging.error('error log test') logging.cri
-
vue在index.html中引入静态文件不生效问题及解决方法
本文针对的是Vue小白,不喜勿喷,谢谢 出现该问题的标志如下 控制台warning(Resource interpreted as Stylesheet but transferred with MIME type text/html) 出现的原因及解决办法 第一种可能出现原因就是引入的静态文件在src文件夹内,这种的解决办法就是把资源引入静态资源的目录static 第二种可能出现的原因就是有单独的静态资源目录但是名字不叫static,这种的解决办法更改配置文件,把对应的几个配置文件内的stat
-
VUE项目中引入JS文件的方法总结
目录 1.在index.html页面使用script标签引入 2.在main.js中使用window.moduleName 使用 3.手动添加export 4. 使用import方式,把需要的js库中的方法挂载到全局 补充:Vue3如何引用全局JS文件 总结 在开发Vue项目的时候,有时需要使用一些非ES6格式的没有export的js库,可以有如下方法实现: 1.在index.html页面使用script标签引入 当然也可以使用cdn的地址.这样引入后的内容是全局的,可以在所有地方使用. <!D
-
Vue项目中引入外部文件的方法(css、js、less)
这两天学习了Vue.js ,正好了解了如何引入外部文件的方法,而且很重要,所以,今天添加一点小笔记. 例子中css文件采用bootstrap.css,js文件采用jQuery,less文件用less.less(自定义文件) 步骤一:安装webpack cnpm install webpack -g 步骤二:在src/assets下面新建css.js.less.fonts文件夹,并放入对应文件. 将bootstrap.css放入css目录下,bootstrap.min.js放入js文件下,font
-
详解如何在vue项目中引入elementUI组件
前提:已经安装好Vue 初始化vue vue init webpack itemname 运行初始化demo 运行一下初始后的demo,如果没有问题则进行安装elementUI npm run dev 安装 elementUI npm i element-ui -S 引入elementUI 在main.js中引入elementUI import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vu
-
在django项目中,如何单独运行某个python文件
有时候,我们可能想在django中写一些代码来测试某些功能,我们希望在django项目中单独运行某个python文件来做这项测试工作. 但是如果直接执行命令python xxx.py来运行django项目中的python文件会报错 在运行该文件之前应该先加载django的配置 import sys import os import django # 这两行很重要,用来寻找项目根目录,os.path.dirname要写多少个根据要运行的python文件到根目录的层数决定 BASE_DIR = os
-
vue项目中引入noVNC远程桌面的方法
1 .首先,先简单介绍一下概念. VNCServer 是一个为了满足分布式用户共享服务器资源,而在服务器开启的一项服务,对应的客户端软件有图形化客户端 VNCViewer,而 noVNC 则是 HTML5 VNC 客户端,它采用 HTML 5 WebSocket, Canvas 和 JavaScript 实现. noVNC 被普遍用在各大云计算.虚拟机控制面板中.noVNC 采用 WebSockets 实现,但是当前大多 VNC 服务器不支持 WebSocket,所以 noVNC 不能直连 VN
随机推荐
- 微信WeixinJSBridge API使用实例
- 解决XP无法停止‘通用卷’的方法合集
- Windows 2000下用DOS命令删除文件夹
- iOS实现侧拉栏抽屉效果
- iOS制作framework静态库图文教程
- Python实现数据库并行读取和写入实例
- Android App仿QQ制作Material Design风格沉浸式状态栏
- PHP中冒号、endif、endwhile、endfor使用介绍
- xml 解析类
- 用PHP实现的随机广告显示代码
- 虚拟主机重启代码
- JSP中的include有几种形式?都有什么区别?
- 解决js图片加载时出现404的问题
- SQL Server 2008的逻辑查询处理步骤
- jQuery mobile 移动web(4)
- 用jQuery实现的智能隐藏、滑动效果的返回顶部代码
- JS模仿MSN右下角弹出提示框代码
- JS简单实现自定义右键菜单实例
- C语言变长数组 struct中char data[0]的用法详解
- C#保存listbox中数据到文本文件的方法

