解决Django加载静态资源失败的问题
Django项目中为什么会加载静态时会失败呢?
原因:django部署方式比较特别,采用静态文件路径:STATICFILES_DIRS的部署方式,之前你写的相对路径,绝对路径因为缺少静态文件路径而全部失效
做页面显示时,肯定少不了加载css,js等文件吧,但是在Django中,我们的这些文件应该放在哪里呢?又该如何来配置?
1.Django中有静态文件(static)文件夹

2.配置相关文件

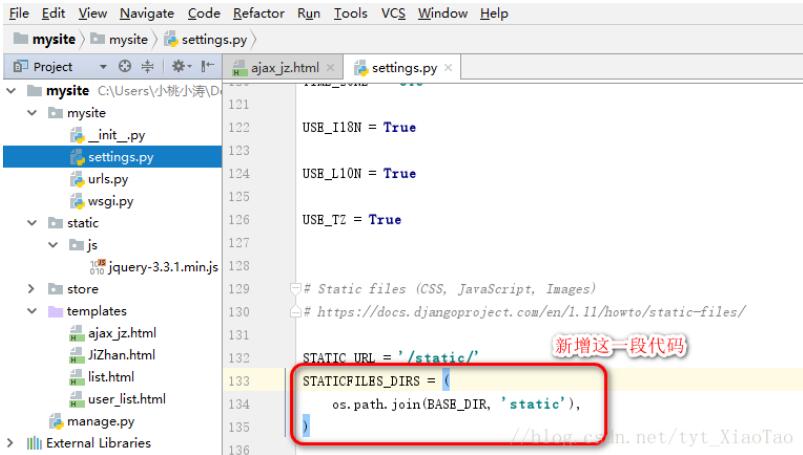
在settings.py文件中
STATIC_URL = '/static/' #添加这段代码 STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
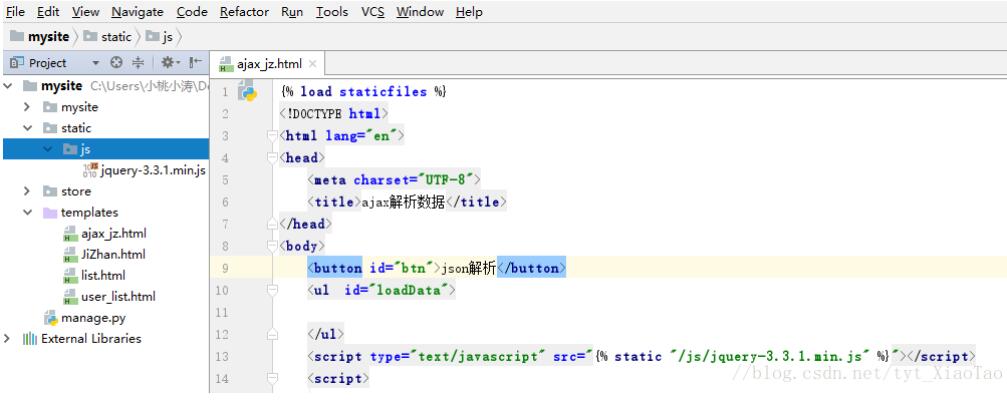
3.Templates模板中进行配置
#这句添加到html文件的最上面(<!DOCTYPE html>的上面)
{% load staticfiles %}
#采用{% %}的方式导入js标签
<script type="text/javascript" src="{% static "/js/jquery-3.3.1.min.js" %}"></script>
到这里我们的配置就完成了,其他的css文件 img图片也就同理可得了;如果有不是很清楚的小伙伴,可以再回去看一下第一张图片就很明白了
以上这篇解决Django加载静态资源失败的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决Django生产环境无法加载静态文件问题的解决
起步 线上部署时因设置了 settings.DEBUG = False 会导致静态文件都是 404 的情况.主要原因是应为关闭DEBUG模式后,Django 便不提供静态文件服务了. runserver 的启动 如果运行是通过 runserver 命令的方式,那简单,在启动 runserver 指令后追加 --insecure 选项能参数强制 django 处理静态文件. 其他方式启动 但如果是通过 uwsgi 或 daphne 等启动的话,追加选项的方式就不管用了.要解决这个问题,我们要手动去
-
django静态文件加载的方法
在模板中往往要加载静态文件,如CSS, JavaScript,图片等.那么这些文件在django中如何才能正确加载呢? 首先要在settings文件中进行设置,关于静态文件的设置选项主要由以下几项: 1. STATIC_URL = '/static/' 指定静态文件查找的url.这样设置后一般来说我们只要把静态文件放在 APP 中的 static 目录下就可以,但是有时我们有一些共用的静态文件,这时候可以设置 STATICFILES_DIRS 另外弄一个文件夹. 2.STATIC_ROOT =o
-
详解Django模版中加载静态文件配置方法
1.settings.INSTALLED_APPS下添加:django.contrib.staticfiles 2.settings.py下添加:STATIC_URL = '/static/' 3. (1)在APP下新建文件夹static,然后在这个static文件夹下创建一个当前APP的名字的文件夹,再把静态文件放到这个文件夹下:(类似于Templates配置) 在模板中这样调用: {% load static %} <img src="{% static 'front/logo.jpg
-
Django使用模板后无法找到静态资源文件问题解决
环境配置 Django版本1.11 python版本3.6.2 前言 在编写Django网站的时候,在涉及模板方面,一些简单的例子都没有问题,但这些例子都有一个共同点,那就是所使用的模板没有需要的静态资源文件.当涉及到模板中需要静态资源文件,如css,js等文件的时候,如果我们不做什么处理,直接按前端写好的给我们放入到templates文件中时,即如下形式: |templates |----js |--------xxxx.js |----css |--------xxxx.css |----x
-
django模板加载静态文件的方法步骤
加载静态文件 在一个网页中,不仅仅只有一个 html 骨架,还需要 css 样式文件, js 执行文件以及一些图片等.因此在 DTL 中加载静态文件是一个必须要解决的问题.在 DTL 中,使用 static 标签来加载静态文件.要使用 static 标签,首先需要 {% load static %} .加载静态文件的步骤如下: 首先确保 django.contrib.staticfiles 已经添加到 settings.INSTALLED_APPS 中. 确保在 settings.py 中设置了
-
解决Django加载静态资源失败的问题
Django项目中为什么会加载静态时会失败呢? 原因:django部署方式比较特别,采用静态文件路径:STATICFILES_DIRS的部署方式,之前你写的相对路径,绝对路径因为缺少静态文件路径而全部失效 做页面显示时,肯定少不了加载css,js等文件吧,但是在Django中,我们的这些文件应该放在哪里呢?又该如何来配置? 1.Django中有静态文件(static)文件夹 2.配置相关文件 在settings.py文件中 STATIC_URL = '/static/' #添加这段代码 STAT
-
SpringBoot加载静态资源的方式
在SpringBoot中加载静态资源和在普通的web应用中不太一样.默认情况下,spring Boot从classpath下一个叫/static(/public,/resources或/META-INF/resources)的文件夹或从ServletContext根目录提供静态内容.下面我们来写个例子看一下就会一目了然了:首先看一下项目的目录结构: 我们在resources下面的templates目录下建一个home.html的文件,完整目录为:src/main/resources/templa
-
thinkphp5 加载静态资源路径与常量的方法
1.加载静态资源路径 大于5.0.4版本可以直接使用 __ROOT__ :项目目录 __STATIC__ :项目目录下的static目录 __JS__ :项目目录下的static/js目录 __CSS__:项目目录下的static/css目录 我们可以使用view模板打印这些常量的具体路径 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert ti
-
python+django加载静态网页模板解析
接着前面Django入门使用示例 今天我们来看看Django是如何加载静态html的? 我们首先来看一看什么是静态HTML,什么是动态的HTML?二者有什么区别? 静态HTML指的是使用单纯的HTML或者结合CSS制作的包括图片.文字等的只供用户浏览但不包含任何脚本.不含有任何交互功能的网页! 动态的HTML指的是网页不仅提供给用户浏览,网页本身还有交互功能,存在着在脚本如JAVASCRIPT,并利用某种服务器端语言如PHP等实现如用户注册,用户登录,上传文件,下载文件等功能 接下来,了解下加载
-
通过vue-router懒加载解决首次加载时资源过多导致的速度缓慢问题
懒加载:也叫延迟加载,即在需要的时候进行加载,随用随载. 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时. 简单的说就是:进入首页不用一次加载过多资源造成用时过长!!! 懒加载的方式: import Vue from 'vue' import
-
springboot2版本无法加载静态资源问题解决
前言 在学习springboot的过程中,发现无法引用静态资源.我使用的是springboot2.2.1版本. 追溯源码,终于解决.并记录下解决思路. 默认加载路径 首先得知道springboot默认加载得资源路径是什么. 首先我们看WebMvcAutoConfiguration这个类.里面有一个方法叫做addResourceHandlers() @Configuration(proxyBeanMethods = false) @ConditionalOnWebApplication(type
-
python web基础之加载静态文件实例
在web运行中很重要的一个功能就是加载静态文件,在django中可能已经给我们设置好了,我们只要直接把模板文件 放在templates就好了,但是你知道在基础中,像图片是怎么加载以及找到相应位置的吗? 下面我们来看看. 在上篇文章中我把,静态文件的路径单独出来在这里说说了,正好说说全局变量request的作用. 首先,我们写前端图片的路径: <img src="/static?file=1.gif"/> 看到这里,可能已经有人看出来了,对的,我们把图片路径看成url路径和参
-
Springboot如何加载静态图片
目录 如何加载静态图片 java工具类 使用的是注入的方式 Springboot的图片显示问题 原因 解决方法 如何加载静态图片 java工具类 import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.
-
Django添加bootstrap框架时无法加载静态文件的解决方式
项目结构如下: 开始时在setting.py中设置如下; html文件中的写法如下: 这样设置一直无法加载静态文件,只需要修改setting.py文件如下: 就可以加载到静态文件了. 补充知识:Django-项目上线后,静态文件配置失效以及404.500页面的全局配置 一.项目上线后静态文件失效 1.因为项目还没上线的时候,django会默认从setting.py中这个设置 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BAS
-
uwsgi+nginx代理Django无法访问静态资源的解决
在部署uwsgi+nginx代理Django的时候,使用uwsgi访问正常,但是使用nginx代理端口访问的时候无法访问静态资源. 解决方法: 查看nginx启动用户,将静态资源赋权给改用户访问即可. 如我的静态资源目录:/data/django/static 赋权:chmod 755 /data/django/static -R uwsgi配置: # uwsig使用配置文件启动 [uwsgi] # 项目所在的根目录 chdir=/data/django/dailyfresh # 指定项目的ap
随机推荐
- PHP函数addslashes和mysql_real_escape_string的区别
- 学习Javascript面向对象编程之封装
- angularjs使用directive实现分页组件的示例
- 老生常谈angularjs中的$state.go
- js中页面的重新加载(当前页面/上级页面)及frame或iframe元素引用介绍
- Python中模块pymysql查询结果后如何获取字段列表
- C# 16进制与字符串、字节数组之间的转换
- JavaScript中instanceof运算符的使用示例
- Android图像处理之霓虹滤镜效果
- js带闹铃功能的倒计时代码
- 文本框css关闭输入法
- js正确获取元素样式详解
- JS对大量数据进行多重过滤的方法
- Mysql数据库表定期备份的实现详解
- MSSQL 检查所使用的语句是否符合标准
- JavaScript判断用户名和密码不能为空的实现代码
- 下载网站打开页面后间隔多少时间才显示下载链接地址的代码
- 详谈python3中用for循环删除列表中元素的坑
- vue forEach循环数组拿到自己想要的数据方法
- layui点击按钮添加可编辑的一行方法

