sencha touch 模仿tabpanel导航栏TabBar的实例代码
基于sencha touch 2.2所写
代码:
/*
*模仿tabpanel导航栏
*/
Ext.define('ux.TabBar', {
alternateClassName: 'tabBar',
extend: 'Ext.Toolbar',
xtype: 'tabBar',
config: {
docked: 'bottom',
cls: 'navToolbar',
layout: {
align: 'stretch'
},
defaults: {
flex: 1
},
//被选中的按钮
selectButton: null
},
initialize: function () {
var me = this;
me.callParent();
//监听按钮点击事件
me.on({
delegate: '> button',
scope: me,
tap: 'onButtonTap'
});
},
//更新被选中按钮
updateSelectButton: function (newItem, oldItem) {
console.log(oldItem);
if (oldItem) {
oldItem.removeCls('x-tabBar-pressing');
}
if (newItem) {
newItem.addCls('x-tabBar-pressing');
}
},
//当按钮被点击时
onButtonTap: function (button) {
this.setSelectButton(button);
},
/**
* @private
*执行添加项,调用add方法后自动执行
*/
onItemAdd: function (item, index) {
if (!this.getSelectButton() && item.getInitialConfig('selected')) {
this.setSelectButton(item);
}
this.callParent(arguments);
}
});
需要的css:
.navToolbar {
padding:0;
}
.navToolbar .x-button {
border:0;
margin:0;
border-right:1px solid #585B5B;
border-radius:0;
padding:0;
}
.navToolbar .x-button .x-button-label {
font-weight:normal;
color:White;
font-size:0.6em;
}
.navToolbar .x-tabBar-pressing {
background-image:none;
background-color:#0f517e;
background-image:-webkit-gradient(linear,50% 0%,50% 100%,color-stop(0%,#0a3351),color-stop(10%,#0c4267),color-stop(65%,#0f517e),color-stop(100%,#0f5280));
background-image:-webkit-linear-gradient(top,#0a3351,#0c4267 10%,#0f517e 65%,#0f5280);
background-image:-moz-linear-gradient(top,#0a3351,#0c4267 10%,#0f517e 65%,#0f5280);
background-image:-o-linear-gradient(top,#0a3351,#0c4267 10%,#0f517e 65%,#0f5280);
background-image:linear-gradient(top,#0a3351,#0c4267 10%,#0f517e 65%,#0f5280);
}
使用:
Ext.define('app.view.MyBar', {
alternateClassName: 'myBar',
extend: 'ux.TabBar',
xtype: 'myBar',
config: {
items: [
{
xtype: 'button',
text: '问卷调查',
//只有第一个设置的属性有效
selected: true
},
{
xtype: 'button',
text: '我的积分'
},
{
xtype: 'button',
text: '开奖大厅'
},
{
xtype: 'button',
text: '幸运号码'
},
{
xtype: 'button',
text: '更多'
}]
}
});
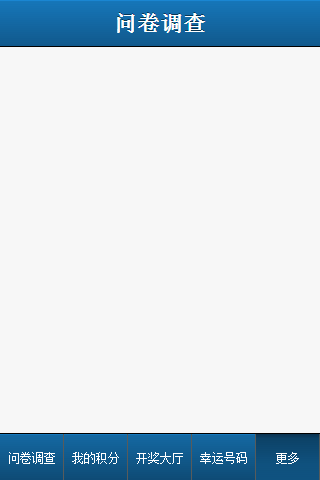
效果图: