在MyEclipse上部署Tomcat服务器的方法
在上篇文章中给大家介绍了在Windows下安装Tomcat服务器,这篇博客将介绍在MyEclipse上部署Tomcat服务器
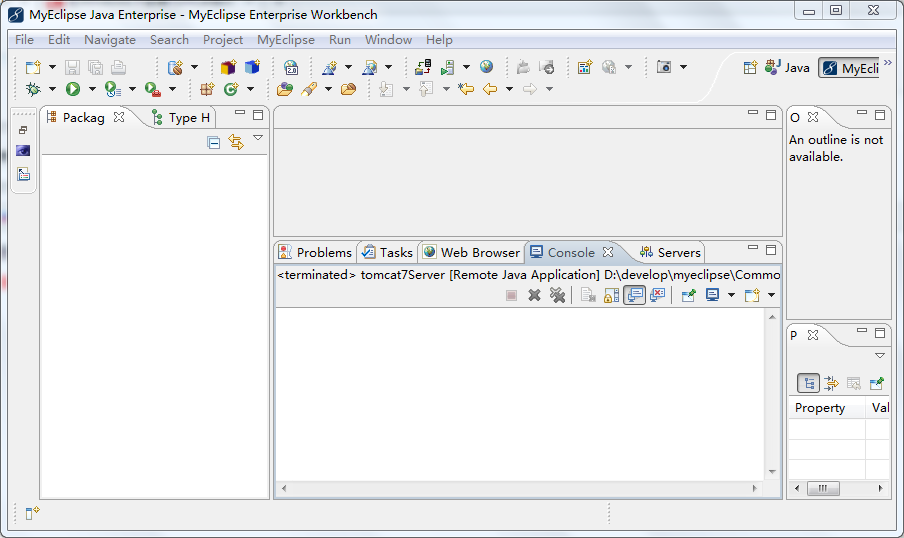
第一步:启动MyEclipse

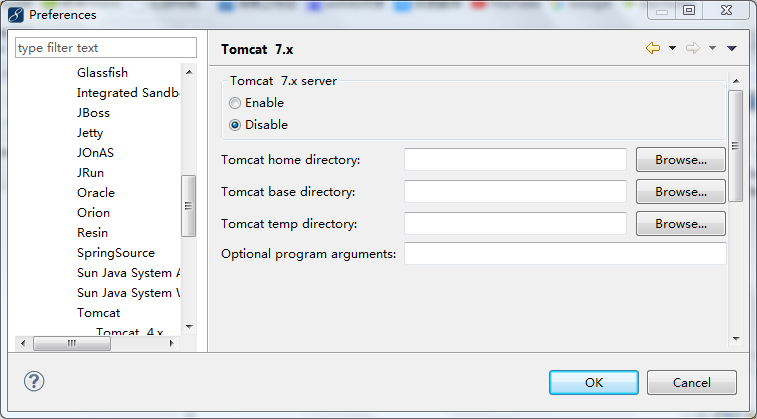
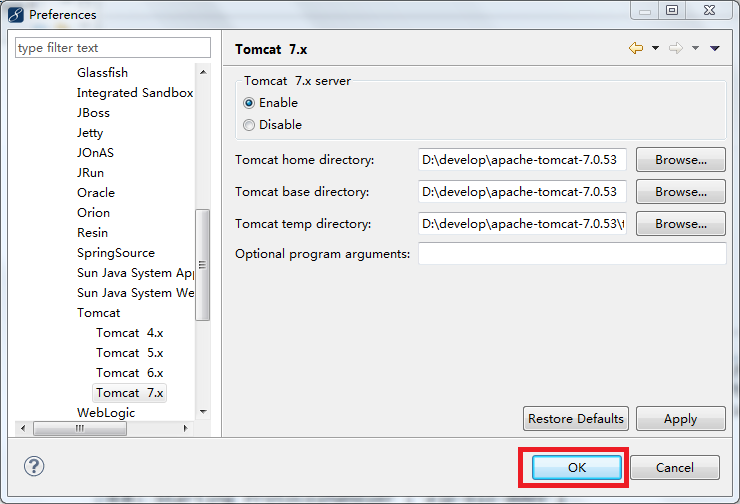
第二步:选项Window->Preferences->MyEclipse->Severs->Tomcat->Tomcat7.x完成前面的所有操作后会进入下图所示的界面

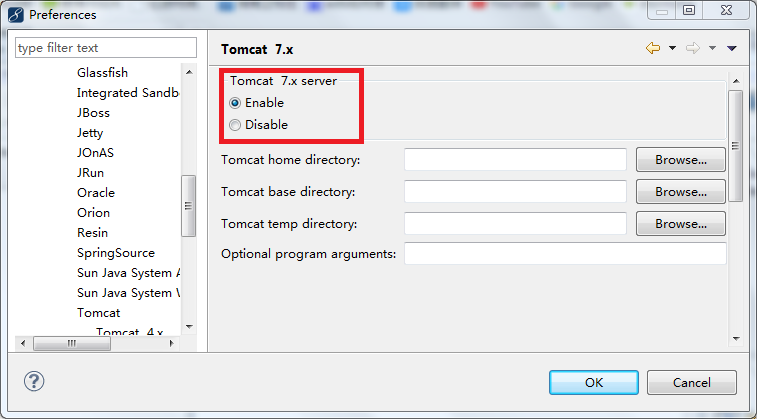
第三步:将Tomcat 7.x server选项改成Enable

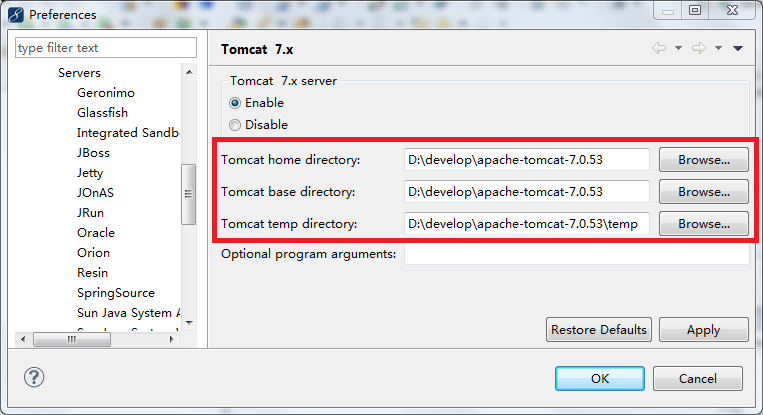
第四步:Tomcat base directory中的路径设置成Tomcat服务器的安装路径,设置完成后其他的两个路径Tomcat base directory的路径和Tomcat temp directory的路径会自动设置好

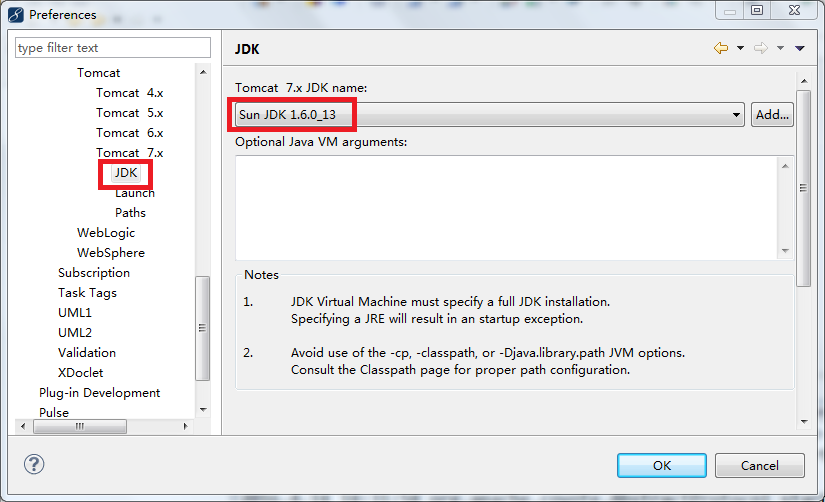
第六步:选择Tomcat 7.x下的JDK节点,并且将JDK设置成1.6

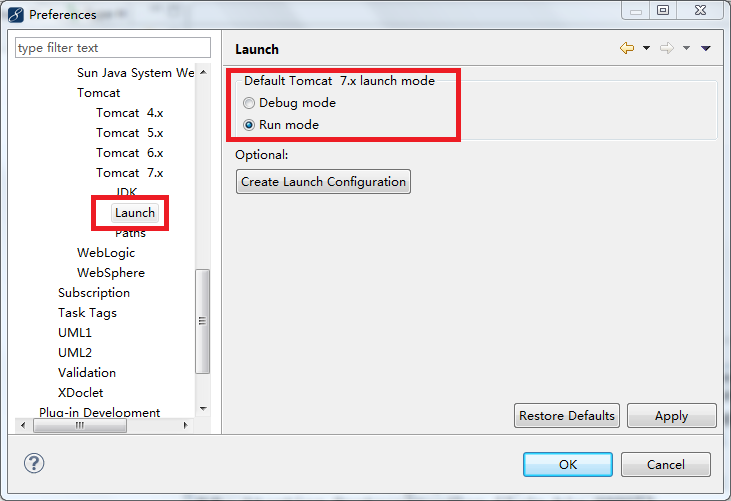
第七步:选择Tomcat 7.x节点下的Launch节点,并且Default Tomcat 7.x launch mode设置成Run mode
此时已经成功的在MyEclipse上搭建好了Tomcat服务器

第八步:单击OK按钮

此时成功的在MyEclipse上配置好了Tomcat服务器
通过使用MyEclipse启动Tomcat服务器
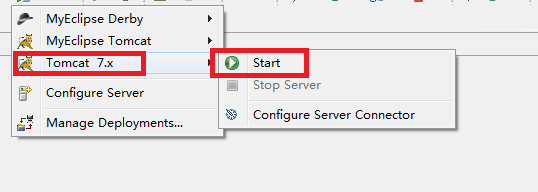
1、:回到MyEclipse界面,选中图片中圈出来的小图标,并且单击图标旁边的向下的小箭头

2、:选择Tomcat 7.x->Start

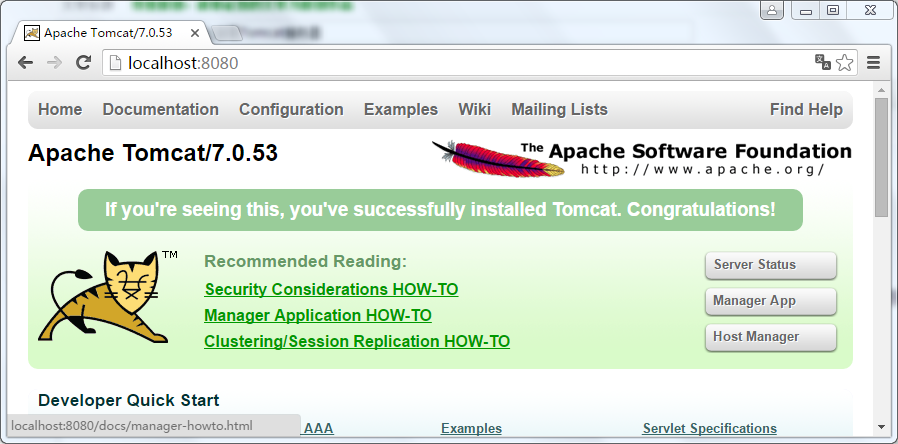
打开浏览器,并且在浏览器中输入http://localhost:8080/,当弹出下图中的界面表示成功的启动了Tomcat服务器

相关推荐
-
Myeclipse部署Tomcat_动力节点Java学院整理
在MyEclipse中,新建"Web Project",会看到: 我们需要注意的有以下几点: [Project Name]:工程名,代表了这个web应用所在目录名,当在服务器中发布这个web应用时,在Tomcat的[webapps]目录下,就会产生这个目录,所以对于截图来说,就会有一个[myservlet]目录. [Source folder]:代表了在这个web应用中,源代码的保存目录,这个目录专门用来放置所写的一些".java"文件,如为Servlet所写的程序
-
myeclipse10配置tomcat教程详解
myeclipse10如何正确配置tomcat?具体内容如下 首先确保你已经成功的安装 了myeclipse10和tomcat(我用的是tomcat6) 1.在myeclipse10中添加tomcat: 选择属性preferences之后进入配置框: 选择servers下的tomcat6(视你自己的版本而定) 之后选择tomcat的安装目录, 其实只需要把第一个目录加载上,下面俩个会自动加载的 之后要加载jdk,当然myeclipse10会有默认的,如果你想换的话add进去你想有的jdk安装目录
-
Javaweb开发环境Myeclipse6.5 JDK1.6 Tomcat6.0 SVN1.8配置教程
Javaweb开发环境的配置也是比较繁琐的一件事情,虽然理论上使用记事本,完全可以写出一个Javaweb工程, 但是在团队大型开发的Javaweb过程中,你必须配置好Eclipse.SVN.Tomcat与JDK1.6,当然还有Mysql数据库,不过数据库配置的事情属于后台内容,本文仅讨论前台开发环境的配置. 之所以选择Myeclipse6.5是因为其他高版本的Myeclipse实在是太卡,编辑小型程序还好,编辑大型程序完全吃不消,Eclipse的功能毕竟简陋,所以还是选择了旧版本.经典版本Mye
-
eclipse3.2.2 + MyEclipse5.5 + Tomcat5.5.27 配置数据库连接池
now begin: step 1: 建立数据库连接池. 1. 从Tomcat的主页上下载Tomcat5.5.27,推荐绿色版(zip),不用为重做系统而发愁. 2. 下载Tomcat5.5.27的admin包,解压缩后覆盖Tomcat5.5.27的根目录. 3. 在Tomcat5.5.27的根目录下conf文件夹里的tomcat-users.xml里, </tomcat-users>之前加上一行 <user username="admin" password=&qu
-
在MyEclipse上部署Tomcat服务器的方法
在上篇文章中给大家介绍了在Windows下安装Tomcat服务器,这篇博客将介绍在MyEclipse上部署Tomcat服务器 第一步:启动MyEclipse 第二步:选项Window->Preferences->MyEclipse->Severs->Tomcat->Tomcat7.x完成前面的所有操作后会进入下图所示的界面 第三步:将Tomcat 7.x server选项改成Enable 第四步:Tomcat base directory中的路径设置成Tomcat服务器的安装
-
使用Get方式提交数据到Tomcat服务器的方法
这篇文章将介绍向服务器发送数据,并且服务器将数据的处理结果返回给客户端,这次先介绍使用Get方式向服务器发送数据,下篇将介绍使用Post方式向服务器发送数据,需要的朋友参考下吧! 实现方式分为以下几步: 第一步:使用MyEclipse创建一个Web project,项目命名为WebProject->在src文件夹中新建一个包名为com.fyt.org的包 ->在包中新建一个Servlet,Servlet命名为LoginServlet,并在LoginServlet.Java中添加下面的代码 pa
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
使用Post方式提交数据到Tomcat服务器的方法
我在上一篇文章中介绍了 使用Get方式提交数据到Tomcat服务器,这篇将介绍使用Post方式提交数据到服务器,由于Post的方式和Get方式创建Web工程是一模一样的,只用几个地方的代码不同所以,我就直接介绍不同的地方,第一个不同点是,提交方式不同,所以修改LoginServlet.Java中的代码 package com.fyt.org; import java.io.IOException; import java.io.OutputStream; import java.io.Print
-
vue、react等单页面项目部署到服务器的方法及vue和react的区别
最近好多伙伴说,我用vue做的项目本地是可以的,但部署到服务器遇到好多问题:资源找不到,直接访问index.html页面空白,刷新当前路由404...用react做的项目也同样遇到类似问题.现在我们一起讨论下单页面如何部署到服务器? 由于前端路由缘故,单页面应用应该放到nginx或者apache.tomcat等web代理服务器中,千万不要直接访问index.html,同时要根据自己服务器的项目路径更改react或vue的路由地址. 如果说项目是直接跟在域名后面的,比如:http://www.so
-
基于IDEA部署Tomcat服务器的步骤详解
简介 基于IDEA部署Tomcat服务器,并在上面创建第一个servlet程序,实现前后端交互.然后做一个简单的四则运算计算器. 本程序基于2021年最新版IDEA,解决的与老版本配置不同问题 idea2021 最新 jihuo 教程(无线重制使用) 步骤一 安装Tomcat(前提已经安装好JDK) 1.Tomcat是免费的服务器,直接在官网下载即可 2.压缩包下载好后直接将其解压到指定路径下 3.在安装路径下有一个bin文件夹,在里面找到startup.bat文件,双击运行
-
完美解决在eclipse上部署Tomcat时出现8080等端口被占用的问题
问题描述: 在eclipse中部署Tomcat时,出现如下错误. 解决方法如下: 方法一: 1.开始->cmd->输入命令netstat -ano出现下图所示(注意下边显示有些错位,最后一列是PID): 2.有的同学输入netstat -ano后显示不是内部文件,解决方法如下: 开始->cmd->cd: c\WINDOWS\system32\ 结果如上图所示. 3.打开Windows任务管理器,点击查看,点击选择列,勾起PID选项,如下图所示: 4.由于自己机子上的8080端口处于
-
在ubuntu中部署samba服务器的方法
Samba服务在Ubuntu服务器版本中默认并没有安装.今天公司上了一批新电脑,准备把它装成服务器,于是为了方便开发的使用,我在上面部署了一个samba,用来实现window和linux的联系: 具体步骤,我详细的查看了百度,高手云集,以下就是总结了网友的经验,现在记下来,以后有用就不用到处找了. 一. samba的安装: sudo apt-get install samba sudo apt-get install smbfs 二. 创建共享目录: mkdir /home/phinecos/s
-
把vue-router和express项目部署到服务器的方法
- 首先确定此项目在本地能够运行成功 在本地命令行中输入npm run start,无报错,且打开127.0.0.1:3000 有写的路由为/的页面,如图 此为文件层级关系 front为前端文件 xk3为后台express与数据库mysql链接的文件 用命令行进入后台并且运行,启动成功 这是路径为/的页面 在浏览器中输入路径http://localhost:3000/ 浏览器中显示WelCome to express 至此此项目在本地运行成功,我们现在就要放到服务器上. - 准备工作 此前服务器
-
在Windows 7 上安装DNS服务器bind9方法详解
本文主要介绍在WIN7上利用ntbind部署DNS服务器的方法.ntbind是Bind的Windows版本, 1.下载BIND9.11 下载地址:http://ftp.isc.org/isc/bind9/9.11.0rc3/. 我的系统是window 7 64位需要下载BIND9.11.0rc3.x64.zip,建议下载9.11以上的版本,老版本可能不支持Win7,下载时注意区分操作系统的位数. 2.安装BIND9.11 下载完成后,解压文件,点击BINDInstall.exe直接傻瓜式的安装
随机推荐
- JS中改变this指向的方法(call和apply、bind)
- asp ADO GetString函数与用GetString来提高ASP的速度第1/2页
- Windows系统下多版本pip的共存问题详解
- .NET中弹出对话框的方法汇总
- 分析10个ASP.NET控件最有用的属性详解
- shell脚本作为保证PHP脚本不挂掉的守护进程实例分享
- php实现有序数组打印或排序的方法【附Python、C及Go语言实现代码】
- 学习JavaScript设计模式之装饰者模式
- js中最容易被忽视的事件问题大总结
- javascript鼠标滑动评分控件完整实例
- zen_cart实现支付前生成订单的方法
- PHP SOCKET 技术研究
- 利用百度地图Android sdk高仿微信发送位置功能及遇到的问题
- Struts2学习教程之自定义类型转换器的方法
- SpringBoot2.0整合SpringCloud Finchley @hystrixcommand注解找不到解决方案
- python 杀死自身进程的实现方法
- 重新启动IDEA时maven项目SSM框架文件变色所有@注解失效
- linux中的相对路径的表示方法
- Java实现简单LRU缓存机制的方法
- Mybatis主配置文件的properties标签详解

