详解webpack和webpack-simple中如何引入css文件
博主最近研究vue+webpack的时候想引入css文件死活引入不出来,在webpack-simple那里却能引得出来,十分的纳闷,然后细心的调试了一下,原来这webpack和webpack-simple两个东西引入css文件有点区别。
首先说一下如何在webpack中引入css文件吧。博主的webpack是最新版本,不知1.0版本的是如何,所以下面说的是2.0以后的版本。首先在命令行中新建一个vue项目,如何新建请看我之前发的一篇博文,因为在webpack中,本身就有一个css-loader,所以不需要重新去下一个css-loader,只需要下载一个style-loader即可,下载style-loader的方法是在命令行中,在你所创建的项目目录下,键入npm install style-loader --save-dev即可,--save-dev的意思是保存到你的项目里。之后在你的项目里打开build/webpack.base.conf.js文件中,在module的rules那里,加入关于css规则的代码:

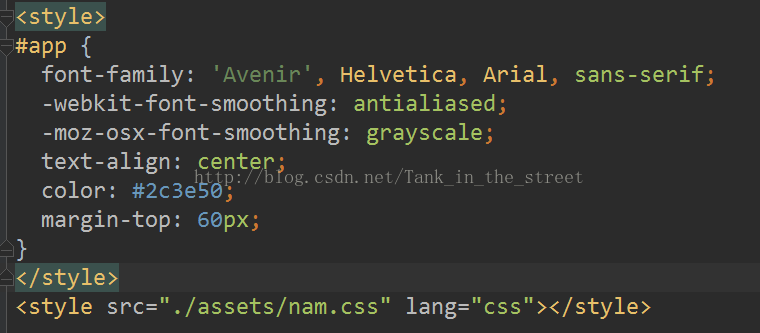
之后在App.vue文件中在style标签项目写入你想要引入的样式:

本例引入的样式是一个名为nam.css的文件,该文件只是让页面变蓝,之后运行即可。

再来说一下webpack-simple是如何引入css文件的。webpack-simple从名字就可以看出他是一个简化版,在webpack中即使不下载style-loader,不在webpack.base.conf.js中配置我上面说的内容也可以通过最后一个操作轻轻松松的引入css样式。但是在webpack-simple中就不行,因为他是一个简化版本,所以需要手动配置。
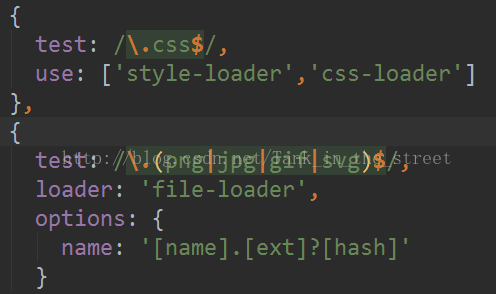
首先是下载webpack-simple,如上面一样操作下载。下载完后需要在该项目目录下键入npm install css-loader style-loader --save-dev,下载完后要在webpack.config.js的rules中加入一句css规则的代码

注意,use里面的顺序不能反过来,否则会报错。
之后在src/assets/main.js文件中输入import 'css路径'即可。如:
import './assets/blue.css'
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Webpack打包css后z-index被重新计算的解决方法
发现问题 最近在使用 Webpack 打包 css 文件时,发现了一个问题,发现打包后的 z-index 值跟源文件 z-index 不一致. 如下图,左侧是源文件,右侧是打包后的文件: 即使加上 !important,经过 OptimizeCssAssetsPlugin 调用 cssProcessor cssnano处理之后也是 z-index: 2. 因此,很可能是 cssnano 进行了重新计算(cssnano 称为 rebase),而且这种计算是不够准确的. 因为打包后的文件有两处 z-
-
Webpack中css-loader和less-loader的使用教程
前言 在Webpack中,通过css-loader,可以实现在js文件中通过require的方式,来引入css.下面来看看详细的介绍吧. 一.css-loader 我们需要在js文件里,通过require的方式来引入css,我们来看具体的方法,首先需要安装css-loader, style-loader(安装style-loader的目的是为了在html中以style的方式嵌入css). npm install css-loader,style-loader --save-dev 然后在main
-
详解webpack分离css单独打包
这篇文章只写了如何把CSS打包成一个CSS文件,没有讲解如何打包成多个CSS文件,经简友提点,这里添加上了 打包成多个CSS文件的方法. 瞎扯 webpack 把所有的资源都当成了一个模块, CSS,Image, JS 字体文件 都是资源, 都可以打包到一个 bundle.js 文件中. 但是有时候需要把样式 单独的打包成一个文件, 然后放到 CND上, 然后缓存到浏览器客户端中 一.extract-text-webpack-plugin 使用方法 这个操作很简单的,只需要一个插件就好了,就是e
-
详解webpack打包vue时提取css
webpack打包vue项目的时候默认会把vue里的css打包到页面上. webpack.config.js里的plugins加上以下配置 new webpack.LoaderOptionsPlugin({ test:/\.vue$/, options: { vue: { loaders: { css: ExtractTextPlugin.extract({ fallback:'vue-style-loader', use:'css-loader', publicPath:"../"
-
详解webpack 入门总结和实践(按需异步加载,css单独打包,生成多个入口文件)
最近在项目中使用了一下webpack,所以这里打算对目前了解的使用方法做一个小小的总结 为什么是webpack 1.webpack一下自己就
-
详解webpack和webpack-simple中如何引入css文件
博主最近研究vue+webpack的时候想引入css文件死活引入不出来,在webpack-simple那里却能引得出来,十分的纳闷,然后细心的调试了一下,原来这webpack和webpack-simple两个东西引入css文件有点区别. 首先说一下如何在webpack中引入css文件吧.博主的webpack是最新版本,不知1.0版本的是如何,所以下面说的是2.0以后的版本.首先在命令行中新建一个vue项目,如何新建请看我之前发的一篇博文,因为在webpack中,本身就有一个css-loader,
-
详解vue静态资源打包中的坑与解决方案
本文主要解决 ①.vue-cli默认配置打包后部署至特定路径下静态资源路径错误问题; ②.静态资源打包使用相对路径后css文件引入大图片路径错误问题. 1.问题 vue-cli 脚手架生成的默认打包配置文件情况下运行 npm run build 打包后,部署项目至特定路径下:如: //ip:port/public/springActivity/ 此时访问: http://ip:port/public/springActivity/index.html index.html 可以正常访问,但是引用
-
详解Oracle在out参数中访问光标
详解Oracle在out参数中访问光标 一 概念 申明包结构 包头:负责申明 包体:负责实现 二 需求 查询某个部门中所有员工的所有信息 三 包头 CREATE OR REPLACE PACKAGE MYPACKAGE AS type empcursor isref cursor; procedure queryEmplist(dno in number,emplist out empcursor); END MYPACKAGE; 四 包体 包体需要实现包头中声明的所有方法 CREATE OR
-
详解MySQL导出指定表中的数据的实例
详解MySQL导出指定表中的数据 要求: 1. 不导出创表的语句,因为表已经建好:默认会导出,先drop table然后create table: 2. 导出的insert语句加上ignore,允许重复执行:默认不会加上ignore: 3. insert语句中列出表中的字段,看得更清楚:默认不会: 4. 分记录生成多条insert语句,修改起来比较容易:默认是一条: 最终结果如下: mysqldump -pxxxxxx qzt qf1_mail_account --no-create-info
-
详解K-means算法在Python中的实现
K-means算法简介 K-means是机器学习中一个比较常用的算法,属于无监督学习算法,其常被用于数据的聚类,只需为它指定簇的数量即可自动将数据聚合到多类中,相同簇中的数据相似度较高,不同簇中数据相似度较低. K-MEANS算法是输入聚类个数k,以及包含 n个数据对象的数据库,输出满足方差最小标准k个聚类的一种算法.k-means 算法接受输入量 k :然后将n个数据对象划分为 k个聚类以便使得所获得的聚类满足:同一聚类中的对象相似度较高:而不同聚类中的对象相似度较小. 核心思想 通过迭代寻找
-
详解如何在Android Studio中添加RecyclerView-v7支持包
一直知道RecyclerView可以代替ListView.GridView使用,听说功能很强大,但还没有去学习过.今天想学习,没想到还没开始便撞墙了.输入Recycler,只有这两个东西,没有提示RecyclerView,说明支持包中没有. 最后一番百度后,终于解决(真不敢想象没有网络的情况下,怎么开发.怎么解决问题). 1.打开SDK Manager,在Extras树下找到Android Support Library,下载好支持包.RecyclerView在v7-21版本就出来了.我这里不用
-
详解C++调用Python脚本中的函数的实例代码
1.环境配置 安装完python后,把python的include和lib拷贝到自己的工程目录下 然后在工程中包括进去 2.例子 先写一个python的测试脚本,如下 这个脚本里面定义了两个函数Hello()和_add().我的脚本的文件名叫mytest.py C++代码: #include "stdafx.h" #include <stdlib.h> #include <iostream> #include "include\Python.h&quo
-
详解如何获取C#类中发生数据变化的属性信息
一.前言# 在平时的开发中,当用户修改数据时,一直没有很好的办法来记录具体修改了那些信息,只能暂时采用将类序列化成 json 字符串,然后全塞入到日志中的方式,此时如果我们想要知道用户具体改变了哪几个字段的值的话就很困难了.因此,趁着这个假期,就来解决这个一直遗留的小问题,本篇文章记录了我目前实现的方法,如果你有不同于文中所列出的方案的话,欢迎指出. 代码仓储地址:https://github.com/Lanesra712/ingos-common/tree/master/sample/csha
-
详解如何在Android studio中更新sdk版本和build-tools版本
一.首先看下Android开发用到的sdk目录: build-tools 保存着一些Android平台相关通用工具,比如adb.和aapt.aidl.dx等文件. aapt即Android Asset Packaging Tool , 在SDK的build-tools目录下. 该工具可以查看, 创建, 更新ZIP格式的文档附件(zip, jar, apk). 也可将资源文件编译成二进制文件. Adb 即android debug bridge 管理模拟器和真机的万能工具,ddms 调试环境
-
详解如何为SpringBoot项目中的自定义配置添加IDE支持
导言 代码是写给人看的,不是写给机器看的,只是顺便计算机可以执行而已 --<计算机程序的构造和解释(SICP)> 导言 在我们的项目里经常会出现需要添加自定义配置的应用场景,例如某个开关变量,在测试环境打开,在生产环境不打开,通常我们都会使用下面的代码来实现,然后在Spring Boot配置文件中添加这个key和Value Application.java: application.properties 或者是没有使用@Value而直接在XML中使用我们配置的属性值 application.x
随机推荐
- Windows Powershell 执行文件和脚本
- 捕获input文本框内容改变事件的js代码
- asp.net文件上传示例分享
- php PDO中文乱码解决办法
- C#实现rabbitmq 延迟队列功能实例代码
- MySQL 4G内存服务器配置优化
- 设置jsf的选择框h:selectOneMenu为不可编辑状态的方法
- 整理的40个有用的jQuery技术和教程
- 关于在Servelet中如何获取当前时间的操作方法
- 表单中单选框添加选项和移除选项
- jQuery内容过滤选择器用法分析
- Vue组件模板形式实现对象数组数据循环为树形结构(实例代码)
- JavaScript中String.prototype用法实例
- 鼠标经过tr时,改变tr当前背景颜色
- 微信小程序 获取当前地理位置和经纬度实例代码
- Apache No space left on device的解决办法
- Java中的final关键字详细介绍
- 编写Java代码制造一个内存溢出的情况
- SpringMVC restful 注解之@RequestBody进行json与object转换
- PHP简单创建日历的方法

