jQuery实现用方向键控制层的上下左右移动
题目:按下方向键时,使层向相应的方向平滑移动20像素;四个方向键的键码分别是37(左)、38(上)、39(右)和40(下)。
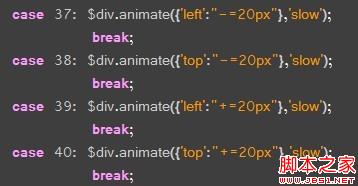
然后我写了下面的代码:

$div就是要移动的层,且它的position已在CSS中设为relative。瞄一眼好像没什么问题,运行之后发现下面的问题:
1.按了向下之后,再按向上没有反应。
2.按了向右之后,再按向左没有反应。
后来经一网友点拨,恍然大悟:
当按了向下的时候,top值为20px,这时候再按向上,从Firebug可以看出此时的bottom值也是20px,而层没有向上移动是因为浏览首先解析的是top,也就是说{top:20px;bottom:100px}和{top:20px}是一样的,不管bottom值是多少。按了向右之后,按向左没有反应也是这个原因,关键在left值。
于是将代码改了下:

运行之后如预期一样,上下左右都没问题。
体会:一直都知道在定位的时候,靠top和left两个属性就足够的,偏偏还写出了right/bottom,真是细节要人命啊。
相关推荐
-
jquery实现标签上移、下移、置顶
eg:如在后台的标签列表中,实现上移.下移.置顶功能 主要实现思路是节点操作,比如说:上移,直接把点击项移动到前一个节点,以此类推,当然实际代码实现还要加些判断,如当前点击操作项是否已经是置底或置底了,如果是则给点相应提示,好让操作者知道发生了什么事情. 思路: 1.先用到的克隆方法.clone(true): 即把当前要移动的项先保存好,备于后用. 2.找到当前标签所对应的相关元素及其相关方法: 如:.prev()当前元素上面的标签 .next()当前元素下面的标签 .after()xxx之后添
-
jquery实现的鼠标下拉滚动置顶效果
$(function(){ //置顶按钮显示/隐藏实现 $(window).scroll(function(){ var w_height = $(window).height();//浏览器高度 var scroll_top = $(document).scrollTop();//滚动条到顶部的垂直高度 if(scroll_top > w_height){ $("#goto-top").fadeIn(500); }else{ $("#goto-top").f
-
jQuery实现表格行上移下移和置顶的方法
本文实例讲述了jQuery实现表格行上移下移和置顶的方法.分享给大家供大家参考.具体实现方法如下: <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <ti
-
jquery实现tr元素的上下移动示例代码
复制代码 代码如下: <html> <head> <title></title> <style type="text/css" > table { background:#949494; width:400px; line-height:20px;} td { border-right:1px solid gray; border-bottom:1px solid gray; } </style> <scri
-
jQuery实现表格行上下移动和置顶效果
我们在操作列表数据的时候,需要将数据行排列顺序进行调整,如上移和下移行,将行数据置顶等,这些操作都可以在前端通过点击按钮来完成,并且伴随着简单的动态效果,轻松实现表格数据排序. HTML 页面上是一个简单的数据表格,我们在数据行中分别放置"上移","下移"和"置顶"三个链接,并且分别定义三个class属性,我们来通过jQuery实现这些操作. <table class="table"> <tr> <
-
jQuery操作Select的Option上下移动及移除添加等等
复制代码 代码如下: <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="jquery-1.9.1.min.js"></script> <script type="text/javascript"> /**
-
基于jQuery实现文本框缩放以及上下移动功能
想让你的网页更加的炫酷,想让你的留言评论更加的具有互动性吗,那么请仔细研究下本代码吧. jQuery代码: 复制代码 代码如下: $(function(){ var $comment = $('#comment'); $('.bigger').click(function(){ if(!$comment.is(":animated")){ if($comment.height() &
-
Jquery实现Div上下移动示例
复制代码 代码如下: $(this).ready(function() { $(".up").each(function() { $(this).click(function() { var $tr = $(this).parents("li"); if ($tr.index() != 0) { $tr.prev().before($tr); } }); }); var trLength = $(".down").length; $("
-
jQuery插件StickUp实现网页导航置顶
实用的jQuery网页元素固定导航置顶插件StickUp,简单的jQuery插件,实现网页元素固定,如导航固定让其总是保持在视图中可见,在one-page页面中就可以看出效果,大家可以研究研究. 使用方法: 1.加载插件和jQuery <script src="js/jquery.js">script> <script src="js/stickUp.min.js">script> <link href="stic
-
jQuery实现用方向键控制层的上下左右移动
题目:按下方向键时,使层向相应的方向平滑移动20像素:四个方向键的键码分别是37(左).38(上).39(右)和40(下). 然后我写了下面的代码: $div就是要移动的层,且它的position已在CSS中设为relative.瞄一眼好像没什么问题,运行之后发现下面的问题: 1.按了向下之后,再按向上没有反应. 2.按了向右之后,再按向左没有反应. 后来经一网友点拨,恍然大悟: 当按了向下的时候,top值为20px,这时候再按向上,从Firebug可以看出此时的bottom值也是20px,而层
-
jQuery实现通过方向键控制div块上下左右移动的方法【测试可用】
本文实例讲述了jQuery实现通过方向键控制div块上下左右移动的方法.分享给大家供大家参考,具体如下: 在CSS中当DOM元素的position属性为absolute或relative时,我们可以通过改变这个元素的left和top属性的具体值来控制元素在页面中显现的位置. 利用上述属性,我们可以简单实现一个元素在页面中的移动效果,这里我们采用JQuery的animate方法来实现动画效果,利用keydown监听方向键按下的事件(这里采用keydown而不是keyup,是为了能够在方向键被一直按
-
python方向键控制上下左右代码
本文所示代码实现python编程方向键控制图片上下左右,我们首先看下演示结果. 演示: 实例代码: bif="1.jpg" mif="2.jpg" import pygame,sys from pygame.locals import * pygame.init() screen=pygame.display.set_mode((640,360),0,32) background=pygame.image.load(bif).convert() mouse_c=py
-
jQuery实现的页面遮罩层功能示例【测试可用】
本文实例讲述了jQuery实现的页面遮罩层功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
-
jquery实现简单的遮罩层
本文实例讲解了jquery遮罩层,包括遮罩层的不同样式实现.mask实现遮罩层等,分享给大家供大家参考,具体内容如下 一.jQuery实现遮罩层的不同样式 1.1 背景半透明遮罩层样式 需要一个黑色(当然也可以其他)背景,且须设置为绝对定位,以下是项目中用到的css样式: /* 半透明的遮罩层 */ #overlay { background: #000; filter: alpha(opacity=50); /* IE的透明度 */ opacity: 0.5; /* 透明度 */ displa
-
java通过方向键控制小球移动的小游戏
本文需求实现了java通过方向键控制小球移动的具体过程,供大家参考,具体内容如下 需求分析: 第一 要画出一个小球 第二 要能通过控制方向键控制它的移动 第一部分的实现 1.首先要画一个大窗体 public class BallMove extends JFrame 在开发Java应用程序时,通常情况下利用JFrame创建大窗口.利用JFrame创建的窗口分别包含一个标题.最小化按钮.最大化按钮和关闭按钮 用主类去继承JFrame类就可以使用它的方法啦 2.接着用一个类来继承JPanel 如果说
-
jQuery实现鼠标跟随提示层效果代码(可显示文本,Div,Table,Html等)
本文实例讲述了jQuery实现鼠标跟随提示层效果代码.分享给大家供大家参考,具体如下: 运行效果截图如下: Web网站有不少需要用到tip提示层的地方,结合jquery的jquery.cluetip.js ,可以实现本地字符或ajax异步调用显示提示层.如以上购评分明细提示.(优势:宽度需要调用页加载时定义,高度auto , 且三角指定图标能根据显示层的大小位置来调用它的位置,达到醒目直观的效果) jquery.cluetip.css /* global */ #cluetip-close im
-
jQuery实现页面滚动时层智能浮动定位实例探讨
各位兄弟可能碰到定位的问题,特别是在博客或者微博上面也会见到这个效果,于是产品人员在策划的时候就会要人家那种效果,,,而苦逼的我们需要去实现,实现实现.....没办法,谁让我们是攻城师呢,攻吧: 效果图如下,滚动条下拉的时候黑色的块TOP为0:固定显示: 代码如下: 复制代码 代码如下: <!DOCTYPE html> <html > <head> <title>jQuery实现页面滚动时层智能浮动定位</title> <meta name
-
Spring Boot的Controller控制层和页面
一.项目实例 1.项目结构 2.项目代码 1).ActionController.Java: package com.example.controller; import java.util.Date; import java.util.Map; import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Controller; import org.spring
-
javascript控制层显示或隐藏的方法
本文实例讲述了javascript控制层显示或隐藏的方法.分享给大家供大家参考.具体实现方法如下: <html> <head> <title>中国风</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head> <script language="JavaScript&qu
随机推荐
- js库Modernizr的介绍和使用
- Android系统对话框使用详解(最详细)
- Powershell读取PFX证书并输入密码的脚本分享
- 浅谈jquery中的each方法$.each、this.each、$.fn.each
- asp.net Page.EnableEventValidation 属性验证服务器控件的回发和回调事件出现的错误
- js通用滑动门类
- PHP获取文件夹内文件数的方法
- PHP将整个网站生成HTML纯静态网页的方法总结
- php析构函数的具体用法小结
- django轻松使用富文本编辑器CKEditor的方法
- C#匿名委托与Lambda表达式详解
- Javascript中的数学函数
- javascript中类的定义方式详解(四种方式)
- 基于Bootstrap的网页设计实例
- C#使用MySQLConnectorNet和MySQLDriverCS操作MySQL的方法
- jQuery常用的一些技巧汇总
- C语言借助EasyX实现的生命游戏源码
- ReadWriteLock接口及其实现ReentrantReadWriteLock方法
- android获取当前运行Activity名字的方法
- 玩转虚拟域名◎+ .

