前端canvas中物体边框和控制点的实现示例
目录
- 前言
- 关于边框
- 关于控制点
- 本章小结
前言
在上一章中我们已经搞定了下层画布,也就是能够对物体进行绘制了,现在就可以开始搞搞上层交互了。
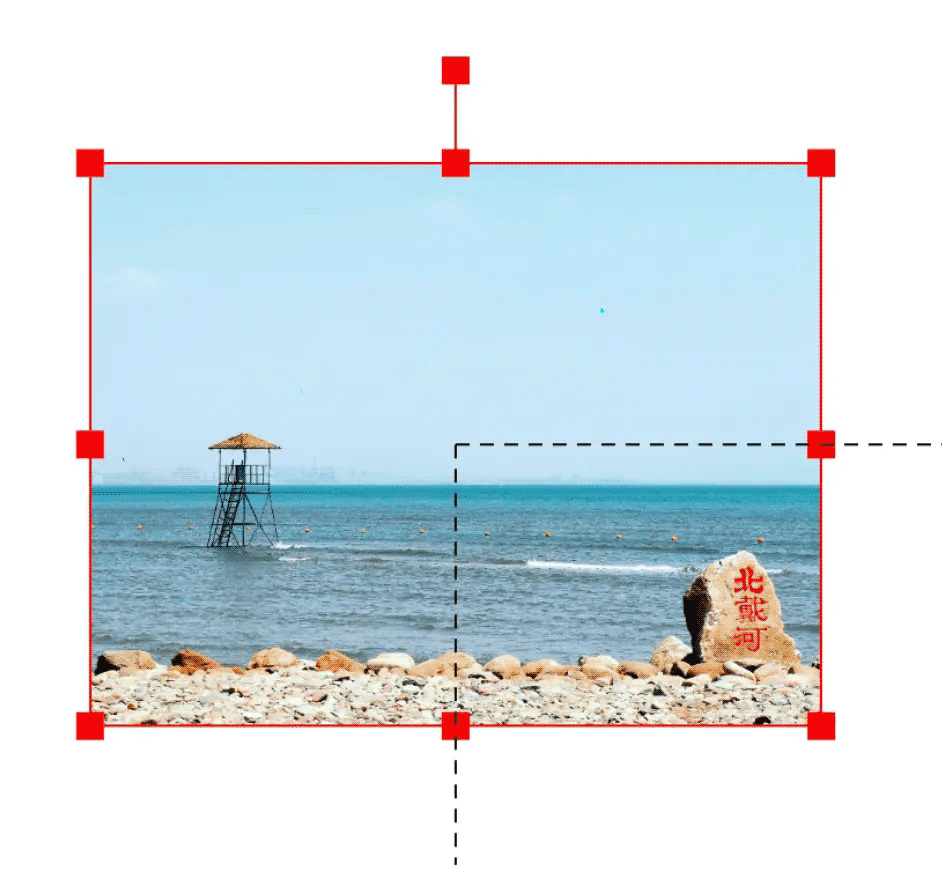
不过在和画布产生交互之前,我们还要做一件事情,就是让物体支持边框和控制点的绘制,亦即物体被选中时的状态,就像下面这样:


这样一来如果要对物体进行一些操作,那就变成了对上图中的红色和蓝色边框进行一些操作,而边框一定是矩形的
(很少有其他形状的,反正我是没咋见过),即便物体不是四四方方的,可以类比一些低代码和可视化平台的操作(调试页面也是)。所以选中态是产生交互的前提,这个章节要搞定的就是边框和控制点的绘制。
关于边框
边框很显然就是用一个矩形把整个物体框起来,也就是所谓的包围盒
相关推荐
-
JS前端使用canvas实现物体的点选示例
目录 前言 hover 的实现 click 的实现 矩形的坐标哪来的 点在多边形内的其他判断方法 穿透 本章小结 前言 上个章节中我们已经给物体加上了被选中的效果,现在可以上点交互了,这个章节主要实现的就是物体的 hover 和 click 事件,当鼠标 hover 到物体上时,我们会改变鼠标的样式使其变成移动的样子: 当 hover 到控制点时则会变成对应的操作样式: 当 click 物体时,会将物体变成激活态,也就是展示边框和控制点.话不多说,直接开撸 hover 的实现 首先我们来处理鼠标
-
JS前端使用canvas搞一个手势识别
目录 前言 具体步骤 第一步:手势绘制 第二步:重新取样 第二步:平移 第三步:旋转 第四步:缩放 第五步:手势录入 第六步:比较(重点) 注意事项 比较的基本套路(可跳过) 关于多笔画(可跳过) 小结 前言 最近在看一些关于图形学的东西,写了个一笔画手势识别的小 demo,效果大概是下面这个样子: 如果你是初次看过肯定会觉得很有意思
-
JS前端html2canvas手写示例问题剖析
目录 前言 感性认识 第一步:解析 dom 树 第二步:按层叠规则分组(重点) 第三步:创建画布 第四步:渲染 另一种方法(html->svg->canvas) 结语 前言 这两天把 html2canvas 这玩意抽丝剥茧了一下,搞了个勉强能跑的小 demo,麻雀虽小五脏俱全,来看看实现的效果吧(跟基金一样的绿,离离原上谱)
-
JS前端使用canvas动态绘制函数曲线示例详解
目录 前言 第一步:绘制坐标系 1.如何确定 x 轴和 y 轴的边界值 2.不是传入多少网格数就是多少网格 3.如何让坐标原点位于画布中心 4.刻度总是会有浮点数 第二步:画函数曲线 第三步:绘制辅助线和交点坐标 第四步:平移 第五步:缩放 第六步:动态绘制曲线 第七步:模糊到高清 前言 不说废话,我们直入主题.先来看看读了这篇文章你将得到什么,就是下面这个东西啦(是不是很清晰很顺滑): 那具体要做什么呢,我们来简单拆解一下步骤: 绘制坐标系 绘制多条函数曲线 绘制辅助线和坐标点 支持平移.缩放
-
JS前端以轻量fabric.js实现示例理解canvas
目录 缘起 fabric.js 初体验 fabric.js 的大体结构 canvas 能干嘛? 小结 缘起 最近想系统看下 canvas 这个东西,所以找了一个库看看,本来打算写一两篇文章沉淀一下,发现东西有点多
-
JS前端绘图canvas模糊问题示例高清图解
目录 缘起 模糊的原因 1.canvas 的大小和 css 的大小不一致 2.当绘制的东西不足 1px,会自动补足 1px 3.受到高清屏的影响 结语 缘起 模糊在 canvas 中应该算是个经典问题了,相信大家也曾经看过很多相关文章,但总是记不住,因为概念很多,描述的也不够明确,所以我就自己总结了一篇,刨去了复杂概念,顺带画了几张高清图,以此加深理解(我觉得画的贼好,记不住就来打我). 模糊的原因 总的来说模糊的原因大致可分为以下三点: 1.canvas 的大小和 css 的大小不一致 首先让
-
前端canvas中物体边框和控制点的实现示例
目录 前言 关于边框 关于控制点 本章小结 前言 在上一章中我们已经搞定了下层画布,也就是能够对物体进行绘制了,现在就可以开始搞搞上层交互了. 不过在和画布产生交互之前,我们还要做一件事情,就是让物体支持边框和控制点的绘制,亦即物体被选中时的状态,就像下面这样: 这样一来如果要对物体进行一些操作,那就变成了对上图中的红色和蓝色边框进行一些操作,而边框一定是矩形的 (很少有其他形状的,反正我是没咋见过),即便物体不是四四方方的,可以类比一些低代码和可视化平台的操作(调试页面也是).所以选中态是产生
-
C# wpf Canvas中实现控件拖动调整大小的示例
目录 前言 一.功能说明 二.如何实现? 1.继承Adorner 2.使用Thumb 3.实现拖动逻辑 三.完整代码 四.使用示例 总结 前言 我们做图片编辑工具.视频编辑工具.或者画板有时需要实现控件缩放功能,比如图片或图形可以拉伸放大或缩小,实现这种功能通常需要8个点,对应4条边和4个角,在wpf中通常可以使用装饰器实现. 一.功能说明 8个点方放置在控件的8个方位上,通过拖动这些点对控件进行拉伸或缩小,示意图如下: 二.如何实现? 1.继承Adorner 通过装饰器的方式添加8个点在控件上
-
JS使用canvas中的measureText方法测量字体宽度示例
本文实例讲述了JS使用canvas中的measureText方法测量字体宽度.分享给大家供大家参考,具体如下: 工作项目中用到的东西,要限制一个容器的宽度,超过了这个宽度就要显示展开按钮,点击展开按钮要全部展示出来,可以用css的加省略号的那个,但是有时候这个还不行,我就自己想办法,突然想到canvas中有个measureText函数可以测量字体的宽度,于是我就想着用这个函数来测出句子的宽度来,然后和容器的宽度进行比较,这样就可以了,那我就来写个demo来演示一下如何测量 <!DOCTYPE h
-
JS前端canvas交互实现拖拽旋转及缩放示例
目录 正文 拖拽 旋转 缩放 小结 正文 到目前为止,我们已经能够对物体进行点选和框选的操作了,但是这还不够,因为并没有什么实际性的改变,并且画布看起来也有点呆板,所以这个章节的主要目的就是让画布中的物体活起来,其实就是增加一些常见的交互而已啦,比如拖拽.旋转和缩放.这是这个系列最重要的章节之一,希望能够对你有所帮助. 拖拽 先来说说拖拽平移的实现吧,因为它最为简单
-
canvas 中如何实现物体的框选
目录 前言 框选的实现 Group 类的实现 小结 前言 虽然这两个月基金涨的还行,但是离回本还有一大大大段距离. 今天呢,我们要实现的是 canvas 中物体的框选功能,大概就像下面这个样子: 然后话不多说,直接开撸 ✍
-
web前端开发中常见的多列布局解决方案整理(一定要看)
多列布局 多列布局在web前端开发中也是较为常见的,比如常见的三列.四列及以上,列的布局使得单一的页面可以展示更多分门别类的内容.这里会提到的多列布局有两列定宽加一列自适应.多列不定宽加一列自适应.多列等分三种. 两列定宽加一列自适应布局 本布局模式一共分为三列,其中两列宽度固定,一列宽度随内容宽度而改变.简易实现代码如下: 两列定宽加一列自适应 本案例中每一列高度为自适应,即高度和内容高度一致,左列和中列宽度为100px,右列宽度为自适应,通过float浮动布局结合块级元素的特性来实现.需要注
-
前端vue中文件下载的三种方式汇总
目录 前端vue中文件下载的三种方式 附:vue实现图片或文件下载功能实例 总结 前端vue中文件下载的三种方式 第一种方式是前端创建超链接,通过a标签的链接向后端服务发get请求,接收后端的文件流,非常简单: <a :href='"/user/downloadExcel"' >下载模板</a> 另一种情况是创建div标签,动态创建a标签: <div name="downloadfile" onclick="downloadE
-
WEB 前端开发中防治重复提交的实现方法
web前端数据请求或者表单提交往往通过对dom的点击事件来操作,但是往往因为认为点击过快(少年手速挺快的嘛),或者因为响应等待使得用户误人为没操作而重复很多次点击,造成表单数据的连续重复提交,造成用户体检的不好,甚至影响到整个系统的安全性.而前端的防治重复提交至少很有效的防治了人为正常操作下的很多不必要麻烦.下面就来讲讲如何有效避免前端的表单重复提交 表单提交有以下几种方式: <form name="form" method="post" action=&qu
-
Android编程开发之在Canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)
本文实例讲述了Android编程开发之在Canvas中利用Path绘制基本图形的方法.分享给大家供大家参考,具体如下: 在Android中绘制基本的集合图形,本程序就是自定义一个View组件,程序重写该View组件的onDraw(Canvase)方法,然后在该Canvas上绘制大量的基本的集合图形. 直接上代码: 1.自定义的View组件代码: package com.infy.configuration; import android.content.Context; import andro
随机推荐
- ASP.NET下母版页和内容页中的事件发生顺序整理
- Lua教程之弱引用table
- python daemon守护进程实现
- JavaScript CSS修改学习第三章 修改样式表
- thinkPHP使用post方式查询时分页失效的解决方法
- 用Python中的wxPython实现最基本的浏览器功能
- Python随手笔记第一篇(2)之初识列表和元组
- Android中Activity和Fragment传递数据的两种方式
- Javascript aop(面向切面编程)之around(环绕)分析
- Centos下查看网卡的实时流量命令
- C++联合体转换成C#结构的实现方法
- jquery实现两个图片渐变切换效果的方法
- jQuery中实现prop()函数控制多选框(全选,反选)
- 最原始的jQuery注册验证方式
- 新手快速学习JavaScript免费教程资源汇总
- C#实现自动识别URL网址的方法
- 虚拟主机日志的保留与提取的问答
- C# 中文简体转繁体实现代码
- Android实现带图标的列表对话框
- Java面试基础之TCP连接以及其优化

