PyCharm创建Django项目的简单步骤记录
目录
- 1.创建虚拟环境
- 2.激活虚拟环境
- 3.安装Django
- 4.在Django下创建项目
- 5.创建数据库
- 6.查看项目
- 7.创建应用程序
- 7. 1.激活模型
- 8.定义URL
- 总结
1.创建虚拟环境
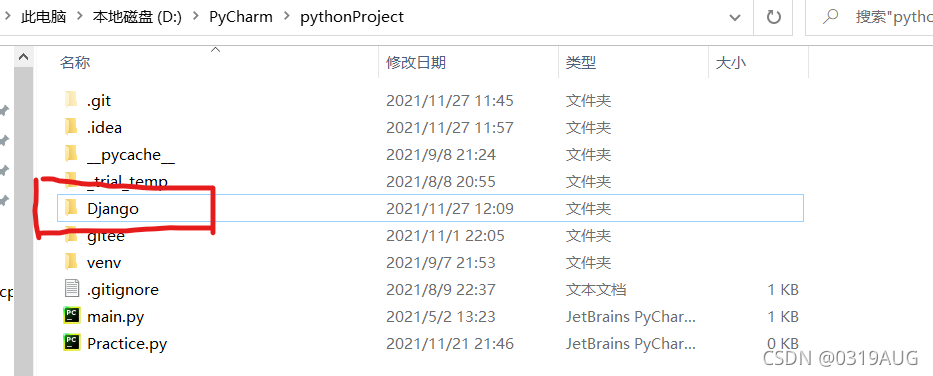
首先创建一个新文件夹

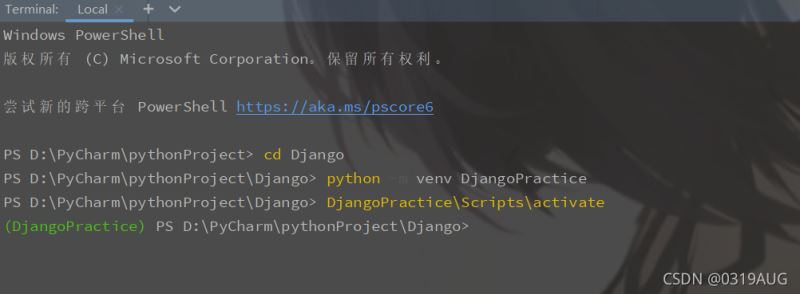
在PyCharm终端中切换到这个文件夹,输入 python -m venv 环境名 创建虚拟环境

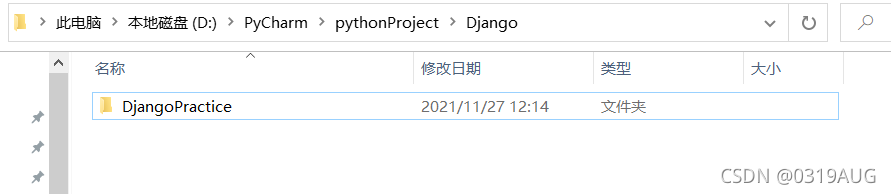
此时文件夹下出现了名为DjangoPractice的文件夹

2.激活虚拟环境
在终端中输入 环境名\Scripts\activate 激活环境,要停止虚拟环境可以输入deactivate

3.安装Django
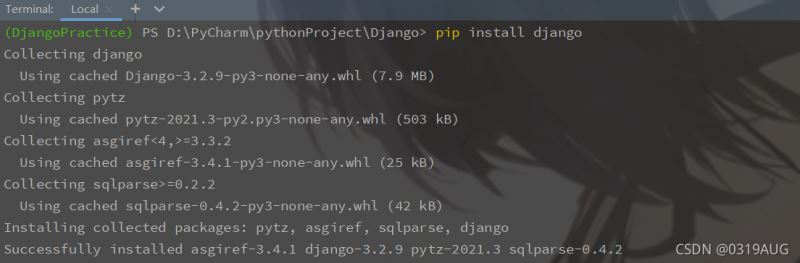
激活条件下输入 pip install django

4.在Django下创建项目

输入 django-admin startproject 项目名 . (不要忘记这个点)
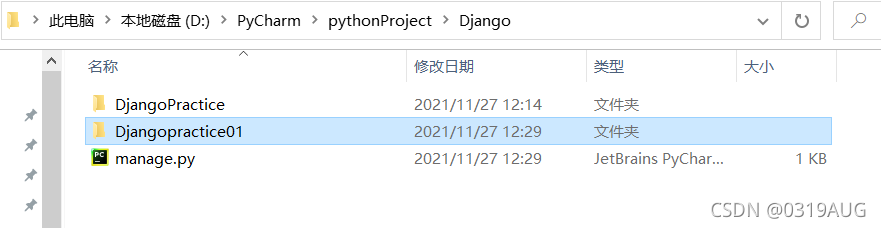
此时文件夹下已经创建好项目


5.创建数据库
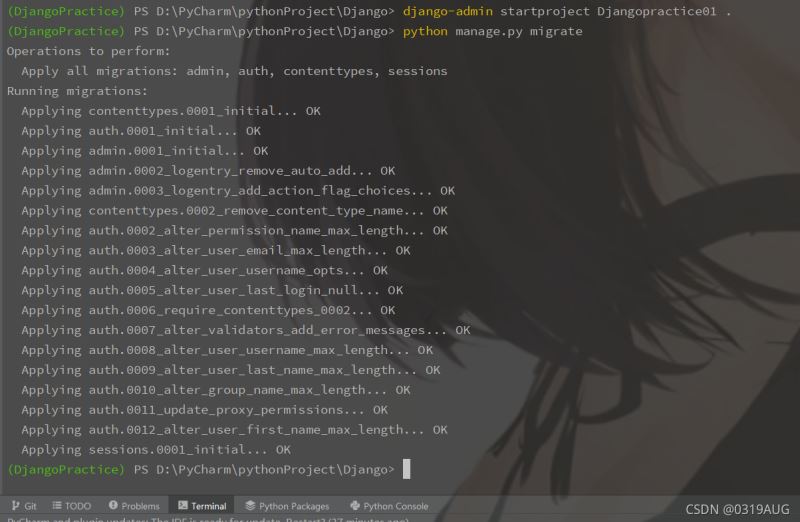
输入 python manage.py migrate

6.查看项目
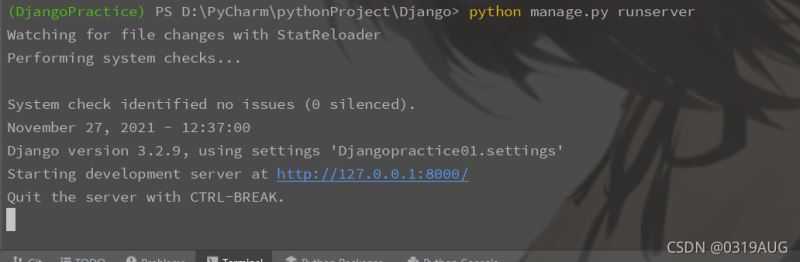
输入 python manage.py runserver

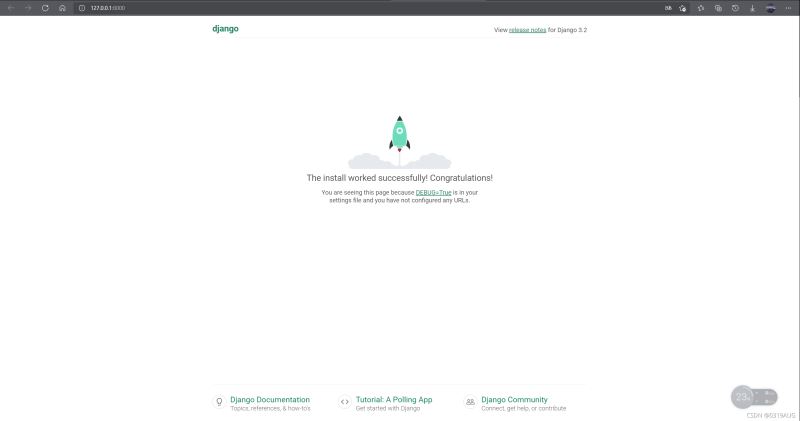
进入浏览器打开网址看到下图所示

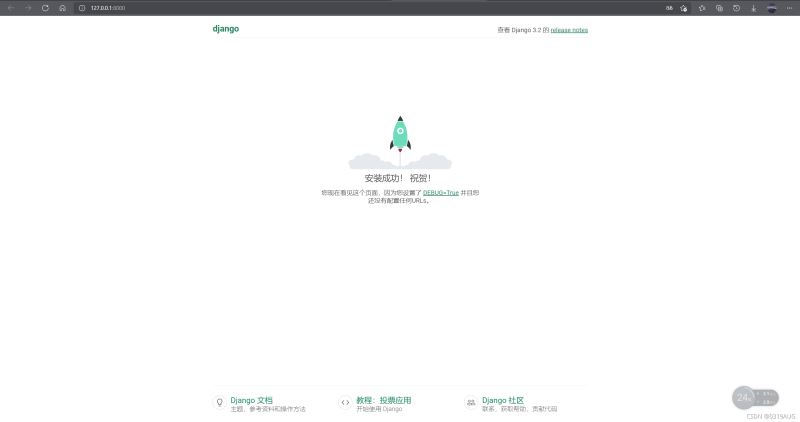
如果想要将页面改为中文,可以在settings.py文件中将
LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC'
修改为
LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai'

7.创建应用程序
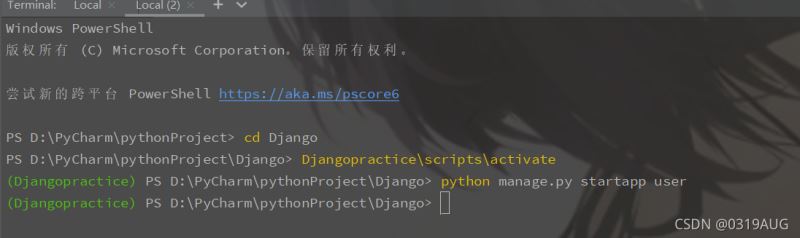
新打开一个终端窗口,激活虚拟环境,执行startapp命令

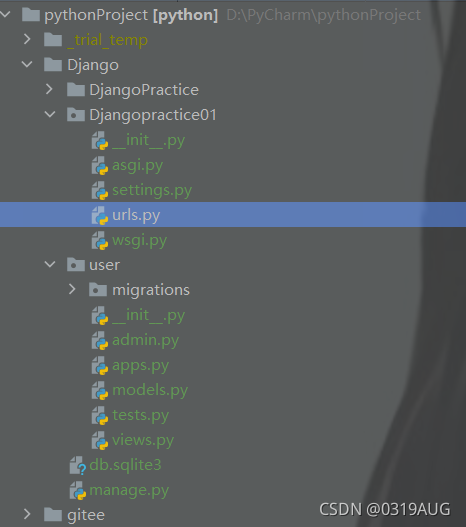
执行完成后会发现文件夹下多出了user文件夹

7. 1.激活模型

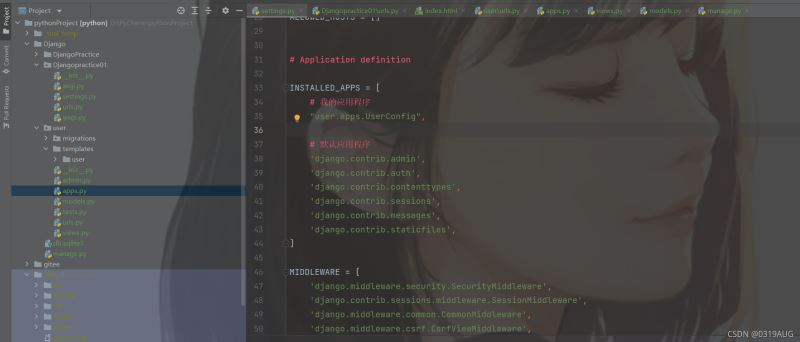
在settings.py中将INSTALLED_APPS修改为如图所示
8.定义URL
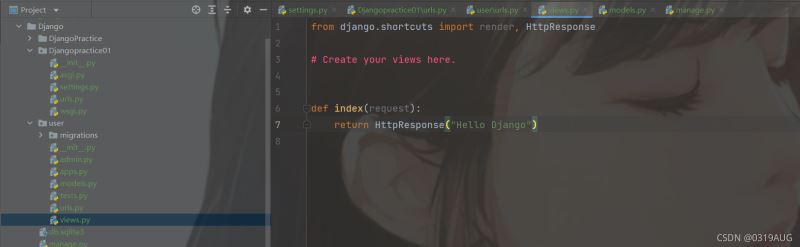
在user\views.py中写入index()函数:

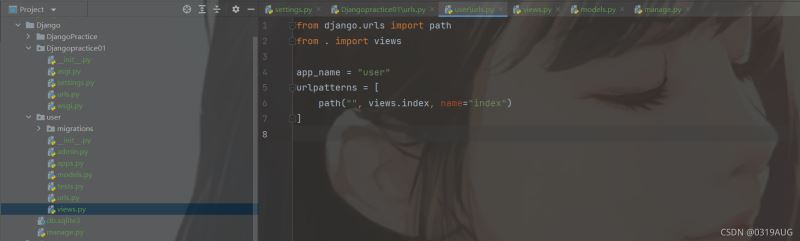
在user目录下创建urls.py

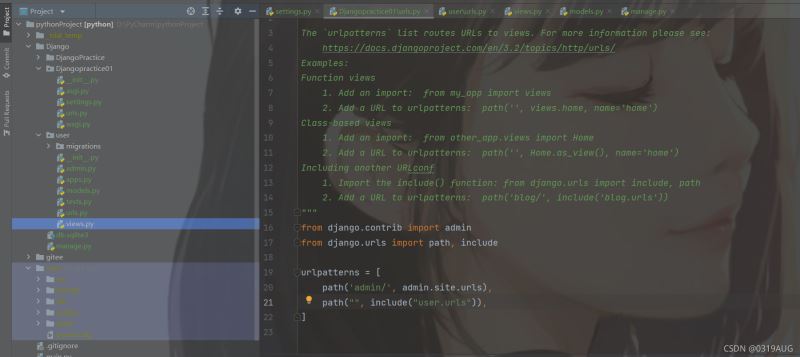
在Djangopractice01\urls.py添加url

此时页面就显示为"Hello django"

或者是用另一种方式:
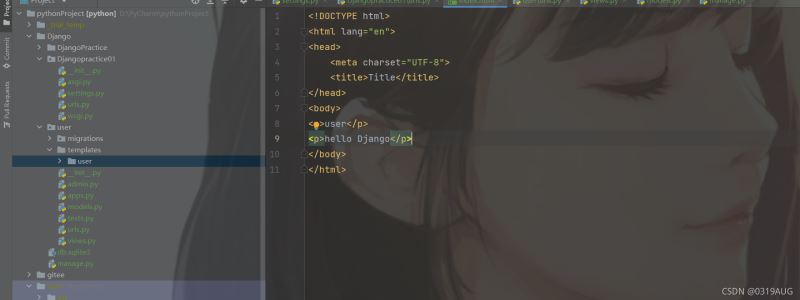
在user下新建templates文件夹,在里面新建user\index.html

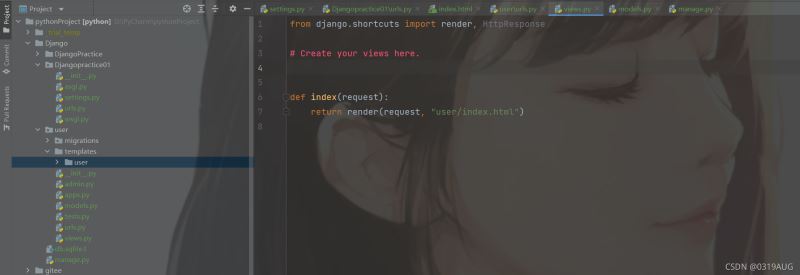
在views.py中写入:

后面操作不变,打开页面看到:

总结
到此这篇关于PyCharm创建Django项目的文章就介绍到这了,更多相关PyCharm创建Django项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
python使用Pycharm创建一个Django项目
本文为Django项目创建的简单介绍,更为详细的Django项目创建,可以参考如下教程: Django入门与实践-//www.jb51.net/article/64109.htm Pycharm 版本: Professional 2017.1 Django 版本: 1.8.7 在软件安装和环境配置完成后,打开Pycharm. Step 1. 点击 File --> New Project 弹出如下窗口: 图中编号1处为项目位置:编号2处为使用的模板语言类型,默认为Django模板语言:编号3处是
-
详解Pycharm安装及Django安装配置指南
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 以下文章来源于Python实用宝典 ,作者Python实用宝典 Pycharm拥有强大的配置工具.Git版本管理工具.代码补全工具.Debug工具等等,这些都是进行大型项目开发的利器. 尤其是今天的主角Django,由于太过于重要了,Pycharm甚至专门给其提供了配置模板: 能直接在新建项目的时候选择Django并新建一个独立的虚拟环境: 从新建到编码测试,一套流程用起来都极
-
Python、 Pycharm、Django安装详细教程(图文)
最近做项目要用到python,那么不用说就得先配置好python环境 以及选择好python工具.接下来分享自己的安装过程. (一).Python的安装 1.先进入官网下载python版本,https://www.python.org/downloads/ 2.下载完成后双击.exe文件进行安装,可以自定义安装,也可以默认安装,我选择的是自定义安装,注意:我这里是选择自动生成环境变量,所以我把Add Python3.6 to Path勾选上了. 3.默认安装,Next 4.选择自定义安装路径 5
-
详解pycharm的newproject左侧没有出现项目选项的情况下创建Django项目的解决方法/社区版pycharm创建django项目的方法
首先,我当时出现的问题是newproject创建的时候没有django的选项,查了半天发现我安装的pycharm是社区版本.所以需要用终端命令行的方式创建django项目. 首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开. cd返回根目录 在终端输入你PycharmProjects的目录,由于我是mac 端,我输入的是:cd /Users/apple/PycharmProjects 进入目录后,输入:django-admin startproject
-
使用PyCharm创建Django项目及基本配置详解
pycharm是个很不错的python开发工具,大大缩短了python项目的创建时间以及调试时间 在使用python写脚本一段时间后,想尝试使用Django来编写一个python项目,现做以下记录备忘: 1.创建项目 如果本地没有安装与所选python版本对应Django版本,pycharm会自动下载相应的版本: 创建后运行项目,默认页面为http://127.0.0.1:8000/,打开后: 出现上面的页面,则正面项目创建成功 目录结构: 2.创建APP 在Django项目中可以包含多个APP
-
在Pycharm中调试Django项目程序的操作方法
最近利用Django开发了一个小网站,但是遇到问题无法调试.查阅资料找到如下方法配置Pycharm对Django进行调试 步骤如下: 1 首先在Pycharm中打开你的Django项目,点击上面编辑栏上的run->Edit Configurations 如下图1: 2 在打开的窗口中,把Defaults的+号打开,点击Python.然后在出现的右侧窗口中输入以下数据: Script: manage.py Script Parameters: runserver .输入完毕后右下角点击Apply按
-
PyCharm 创建指定版本的 Django(超详图解教程)
最近在学习胡阳老师(the5fire)的<Django企业级开发实战>,想要使用pycharm创建django项目时,在使用virtualenv创建虚拟环境后,在pycharm内,无论如何都无法导入正确的环境.通常是提示 django is not importable in this environment.研究许久,现把 PyCharm 创建指定版本的 Django 的方法记录如下. 我的环境:1. pycharm2018.3.5 64位 professional 2. python 3.
-
PyCharm创建Django项目的简单步骤记录
目录 1.创建虚拟环境 2.激活虚拟环境 3.安装Django 4.在Django下创建项目 5.创建数据库 6.查看项目 7.创建应用程序 7. 1.激活模型 8.定义URL 总结 1.创建虚拟环境 首先创建一个新文件夹 在PyCharm终端中切换到这个文件夹,输入 python -m venv 环境名 创建虚拟环境 此时文件夹下出现了名为DjangoPractice的文件夹 2.激活虚拟环境 在终端中输入 环境名\Scripts\activate 激活环境,要停止虚拟环境可以输入deacti
-
在pycharm创建scrapy项目的实现步骤
步骤很简单,直接进入主题. 第一步: 创建一个python项目.解析器什么的自己选择,环境目录默认就好. 第二步: 下载scrapy,步骤file->settings->project Interpreter 然后下载scrapy,下载前建议更改或添加下载源,否则容易超时出错. 第三步: 左下角找Terminal,点击Terminal进行终端交互,然后输入项目创建命令.scrapy startproject Testscr (Testscr是你对应的项目命),创建成功后刷新一下项目或者直接cd
-
Pycharm创建Django项目示例实践
目录 一.Pycharm安装Django框架 二.新建Django项目 三.在Django项目创建WebApp项目 四.运行项目:在pycharm的Terminal中输入命令运行服务器: 五.在项目中添加资源(css.image.js) 一.Pycharm安装Django框架 二.新建Django项目 1.manage.py是个管理角色,拥有的功能包括: (1)创建app: python manage.py startapp miaTest 其中startapp是命令,miaTest为app的名
-
社区版pycharm创建django项目的方法(pycharm的newproject左侧没有项目选项)
首先,我当时出现的问题是newproject创建的时候没有django的选项,查了半天发现我安装的pycharm是社区版本.所以需要用终端命令行的方式创建django项目. 首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开. cd返回根目录 在终端输入你PycharmProjects的目录,由于我是mac 端,我输入的是:cd /Users/apple/PycharmProjects 进入目录后,输入:django-admin startproject
-
Windows下pycharm创建Django 项目(虚拟环境)过程解析
1. 背景 我在 Windows 下的 pycharm 直接创建 全新 Django 项目 会 pip 和其他报错 ,暂时解决不了,另外后续的多个项目只需要一套python 环境, 所以可以 利用 virtualenv 创建一个 虚拟环境,pycharm 创建的 Django 项目 在选择解释器的时候 选择虚拟环境的解释器. 2. virtualenv 安装 https://www.jb51.net/article/170070.htm 在 虚拟环境里面 安装 Django 版本 1.11.24
-
vue-cli创建vue项目的详细步骤记录
目录 什么是Vue脚手架 vue-cli创建vue项目 总结 什么是Vue脚手架 Vue脚手架,也就是vue cli.如果我们平时只是写一些简单的页面的时候,只需要下载vue.js就行了.但是我们有的时候创建Vue项目的时候,有时候还有一些webpack的项目,很多配置特别麻烦.于是我们就可以用到Vue cli vue-cli创建vue项目 一.安装node环境 二.下载vue和vue-cli脚手架 命令:npm i -g vue ; npm i -g @vue/cli 三.在想要创建的位置路径
-
用IDEA创建SpringBoot项目的详细步骤记录
目录 前言 一.网站方式创建 二.IDEA方式创建 总结 前言 一般来说,用IDEA创建SpringBoot项目有两种方式.其一是Spring官网提供了一个快速生成SpringBoot项目的网站,可以在官网直接下载后,再导入IDEA中.另外一种是直接用IDEA创建一个SpringBoot项目,一般开发也是用的这种方式进行创建.虽说SpringBoot简化了Spring的配置,但学习之前需要对Spring基础知识有一定的掌握. 一.网站方式创建 1.首先,打开Spring的官网,在Projects
-
Vue cli3.0创建Vue项目的简单过程记录
创建Vue项目 在要创建项目的文件夹下面打开Powershell窗口 输入命令 vue create 项目名称 选择第二项 回车后 选择是否使用历史路由 no 回车 选择 Less 回车 选择第三个 回车 选择第一个 回车 选择第一个 回车 是否保存模板 选择no 完成啦 完成 总结 到此这篇关于Vue cli3.0创建Vue项目的文章就介绍到这了,更多相关Vue cli3.0创建Vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
随机推荐
- JSP的setProperty的使用方法
- vue组件 $children,$refs,$parent的使用详解
- 移除HTML标签的正则表达式
- Android中Toolbar随着ScrollView滑动透明度渐变效果实现
- 深入浅析Java 循环中标签的作用
- javascript模仿msgbox提示效果代码
- Asp.net cookie的处理流程深入分析
- PHP中使用socket方式GET、POST数据实例
- php中文本数据翻页(留言本翻页)
- Android ExpandableListView展开列表控件使用实例
- PHP mysqli扩展库 预处理技术的使用分析
- Python 专题二 条件语句和循环语句的基础知识
- ASP中UBOUND与LUBOUND的使用方法
- ReplaceTrim 函数之asp实现过滤掉字符中所有的tab和回车和换行的代码
- C#实现语音视频录制-附demo源码
- 浅谈SQLite时间函数的使用说明与总结分析
- 使用WindowsAPI实现播放PCM音频的方法
- 详解SpringBoot配置连接池
- Spring MVC 拦截器实现代码
- javascript 人物逼真行走,已完成

