10 款珍藏已久的 Chrome 浏览器插件(程序员必装)
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠;但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具。那段时间,不少人开始推荐 Chrome 浏览器,我想那就试试吧,期初我觉得用起来很别扭,毕竟我不是一个“喜新厌旧”的人。但用的次数越来越多,也就习惯了。
Chrome 浏览器有一个好处,就是插件极其丰富,只有你想不到的,没有你找不到的,这恐怕是 Chrome 浏览器被众多爱好者钟爱的原因吧。当然了,Chrome 浏览器本身也非常强大,强大到我记得有个无耻的团队,开发了一个什么国人自主研发的浏览器,怎么怎么牛逼,结果有人一层层剥皮后,发现里面竟然是 Chrome 浏览器,真丢人啊。
言归正传,今天来给大家推荐 10 款我自己珍藏的 Chrome 浏览器插件。
01、 crxMouse Chrome™ 手势
crxMouse 可以方便、快捷、充分挖掘鼠标的所有操作,主要的功能包括:鼠标手势、超级拖曳、滚轮手势、平滑滚动、标签页列表等等。crxMouse 可以带来触手可及的 Chrome 浏览器功能,可以极大的提高工作效率。

初次安装的时候,还有一个小游戏,手把手教你怎么使用,贴心,贴心啊!
02、Infinity 新标签页
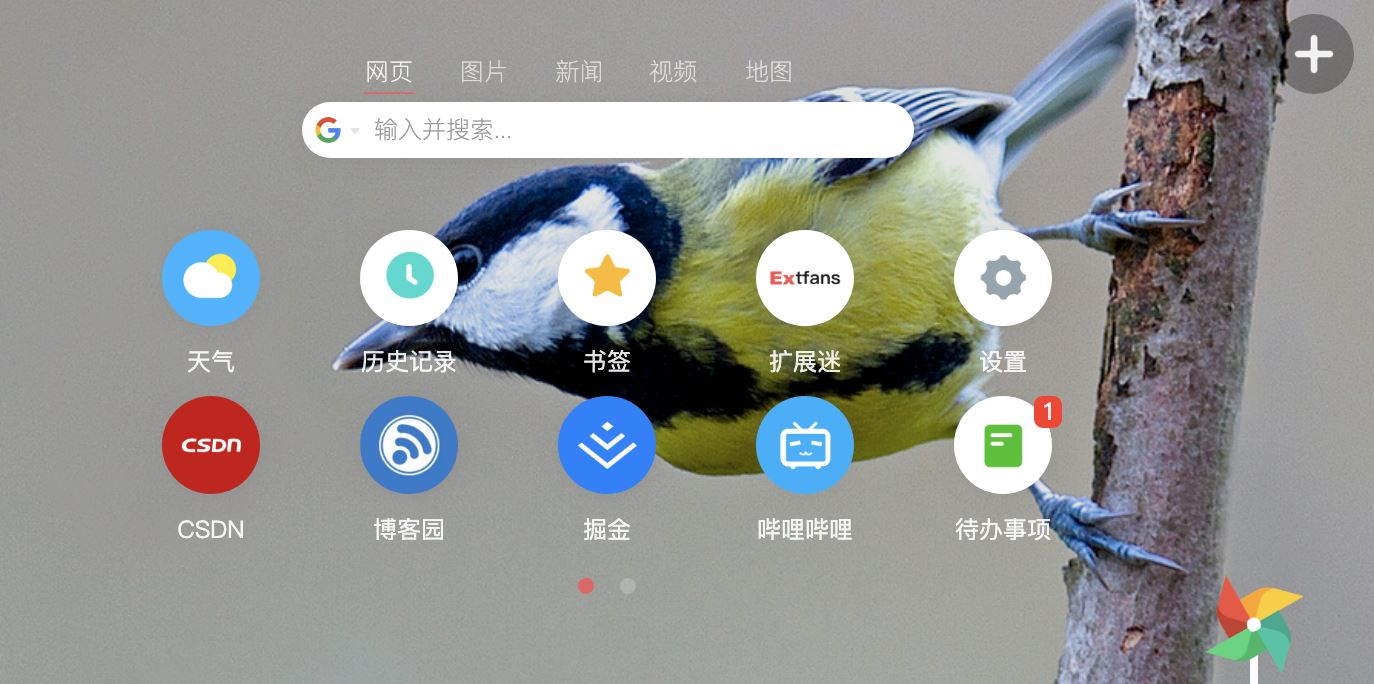
Infinity 是一款新的标签页,可以自由添加网站图标,云端高清壁纸,快速访问书签、天气、笔记、待办事项、扩展管理与历史记录。

打开一个新的标签页是不是有一种鸟语花香、赏心悦目的感觉了?
03、OneTab
我平常不是要写作嘛,就需要打开很多标签页(全都是素材啊),密密麻麻的,有时候不小心误点了关闭,害得我从历史记录中找好久,差点要锤爆键盘。
遇到 OneTab 之后,一切问题都迎刃而解。当你发现有太多的标签页时,单击地址栏右侧的 OneTab 小图标,就可以将所有的标签页转换成一个列表。当需要再次访问这些标签页时,可以单独或全部恢复它们。

04、Chrome 清理大师
Chrome 浏览器用得多了,自然就会产生一大堆数据,比如说缓存、浏览记录、个人隐私等等。现如今,人们保护隐私的意愿越来越强烈了,但仍然有大量的用户不知道怎么清理,那么 Chrome 清理大师可以帮助我们一键完成清理,傻瓜式的,用起来贼爽。

更重要的是,它可以让浏览器更快,妈妈再也不用担心我浏览器卡住的问题了。
05、Adblock Plus - 免费的广告拦截器
这年头,有些网站的广告比内容都丰富,比如说丧心病狂的我们。但是魔高一尺道高一丈,Adblock Plus 可以把广告拦截得干干净净(简单测试了一下我们的主页,ABP 拦截了 31 个)。

当然了,适量的广告还是要保留的,不能毁了人家的生存之道。
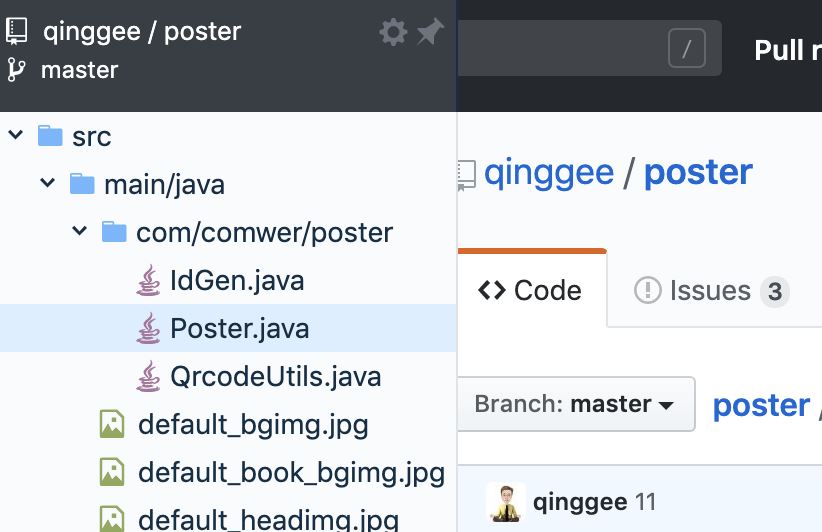
06、Octotree
Octotree 这个插件可以将 GitHub 上的项目代码以树形格式展示,并且可以在展示的列表中下载指定的文件,而不需要下载整个项目。

大家有空的时候还是要多去 GitHub 上逛一逛,里面的好东西真不少。除了开源的技术外,还有不少鲜为人知的秘密,比如说某些塞满你整个硬盘的动作片。
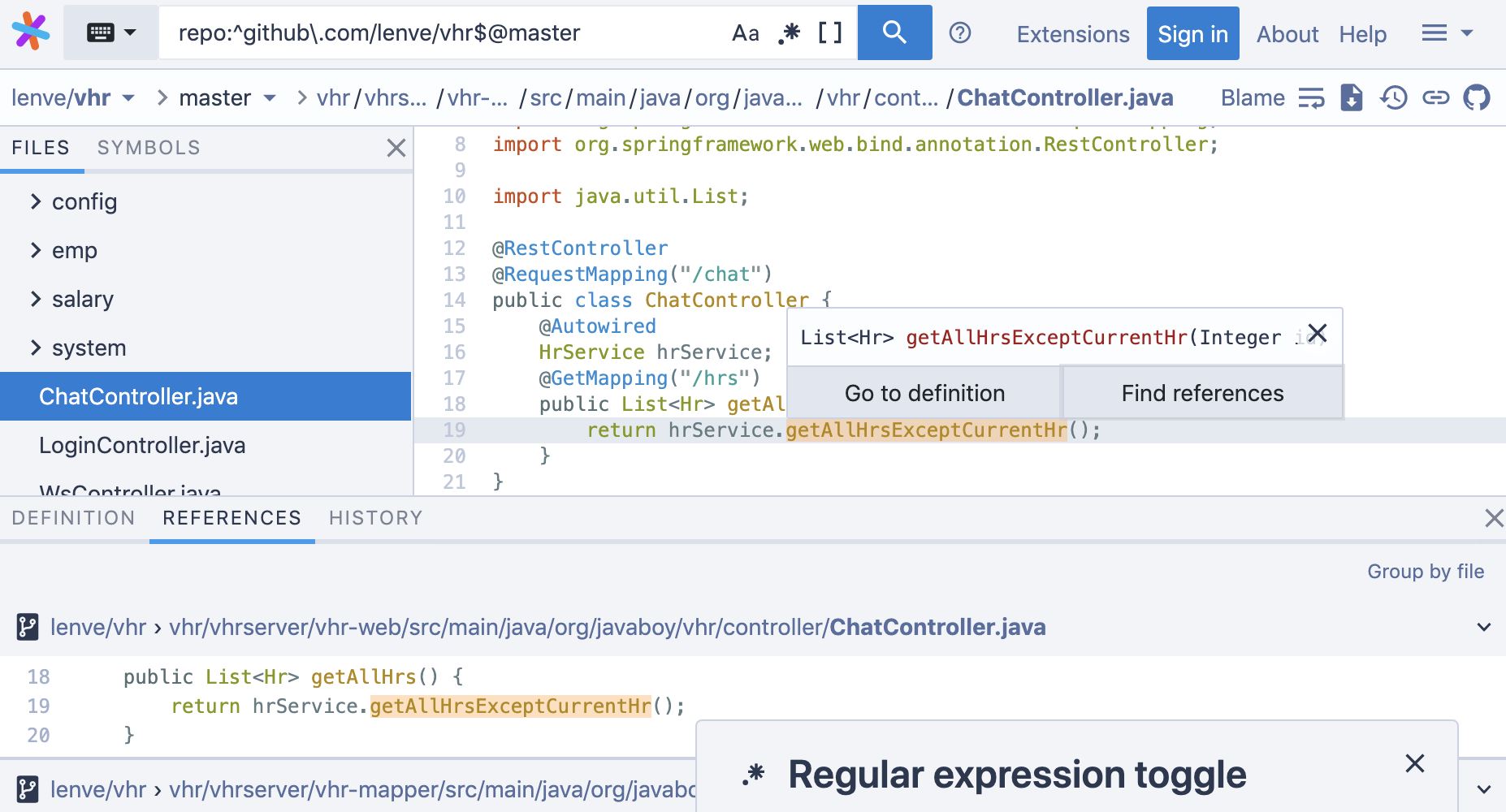
07、Sourcegraph
谷歌和 Facebook 投资了 1 亿美元用于构建 Sourcegraph 这个标准的开发平台,以进行代码搜索、代码审查以及警报和自动化,从而帮助每个精英开发团队更快地发布更好的软件。
目前,Sourcegraph 已经支持 GitHub、GitLab 等优质社区。就拿好朋友江南一点雨的《微人事》源码来说吧,当鼠标停留在某个方法上面时,可以快速查看该方法的定义以及引用,就好像你在使用 IDE 开发代码一样。

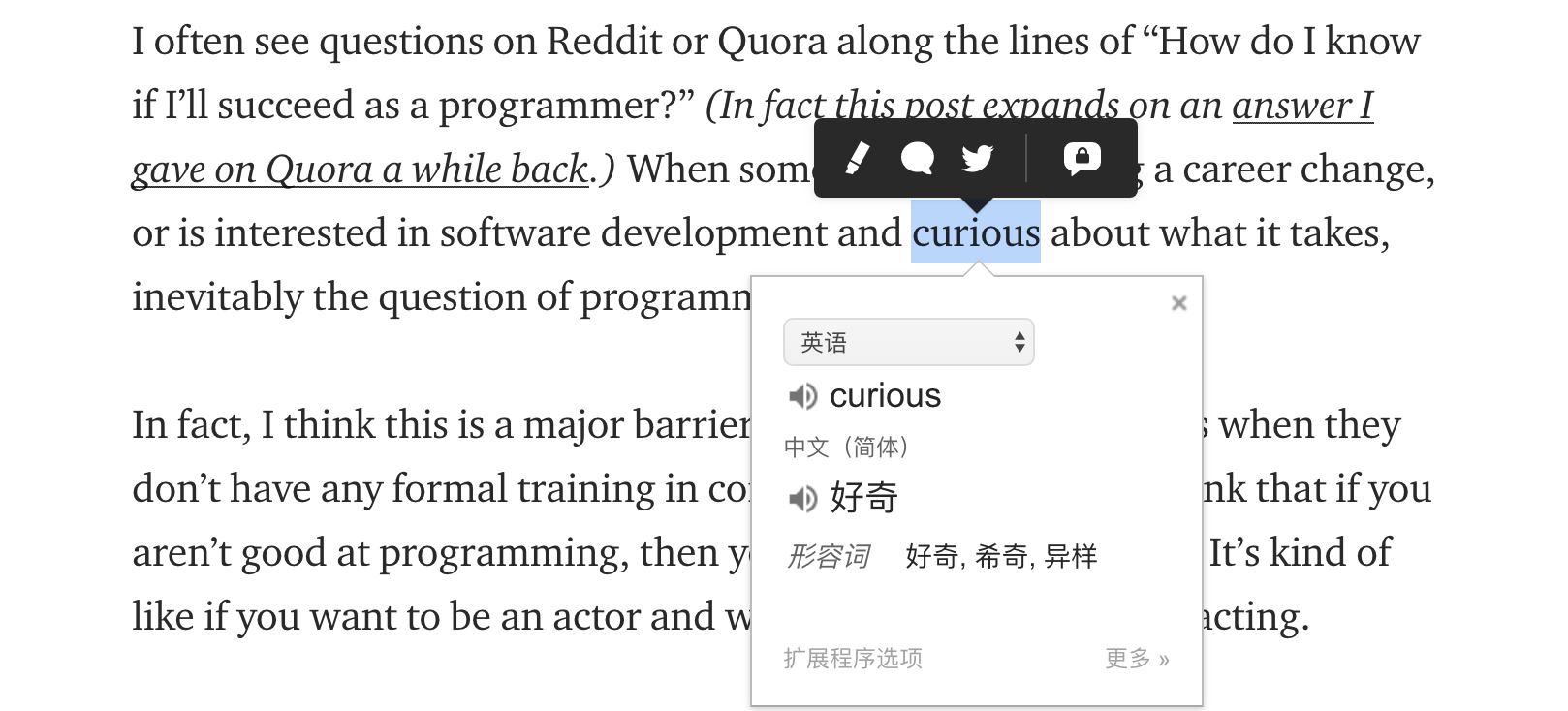
08、Google 翻译
平常不是总有人抱怨英文看不懂嘛,现在我告诉你,Google 翻译这款插件就是最佳的解决方案,翻译后的文字质量相对来说还是非常值得信赖的。
即使有了 Google 翻译,我劝大家手下留情,不要遇到英文原文就先翻译,应该尝试自己忍着读,遇到不会的单词双击看一下语义,按照自己的逻辑看完后再通篇翻译,这样做的好处就是英语功底会潜移默化地增强。

09、Talend API Tester
之前一直在用 Postman,后来发现 Talend API Tester 也很不错,同样可以完成 API & HTTP 的请求调试,Web 开发者的又一款利器吧。

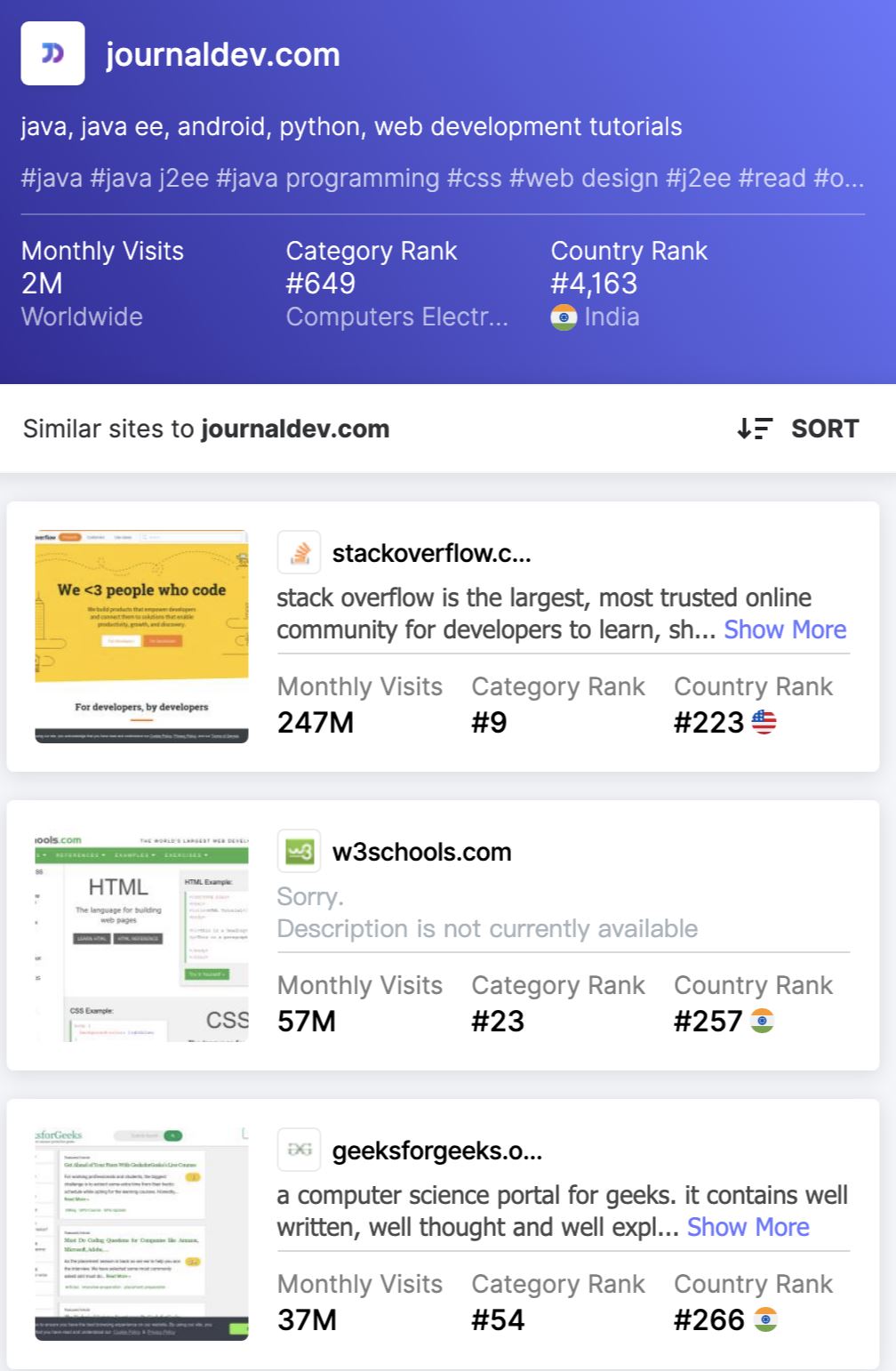
10、SimilarSites - 发现相关网站
当访问任何(有点名气的)网站时,点击 SimilarSites 小图标就可以获得与正在访问的网站相关的 10 个类似网站。

这款插件的优秀之处就在于,当你发现了一个好的网站,它就会给你再推荐 10 个好的。就好像你交了一个知心的朋友,通过这个朋友还可以再交几个不错的朋友,爽歪歪啊。
推荐插件不难,但要从众多的插件当中找出最优秀的 10 个是真的不容易,真心感谢沉默王二博主给我们提供这些精品插件。
插件获取
如果你无法直接从 Chrome 应用商店获取插件,可以从下面的网盘获取哦。
百度网盘地址:
链接: https://pan.baidu.com/s/12th3Ivk-0wnRDIwg5_9Yww 提取码: 72ri
到此这篇关于10 款珍藏已久的 Chrome 浏览器插件(程序员必装)的文章就介绍到这了,更多相关Chrome 插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

