IDEA 工程里 new不出来Vue文件的图文解决方案
IDEA new不出来Vue
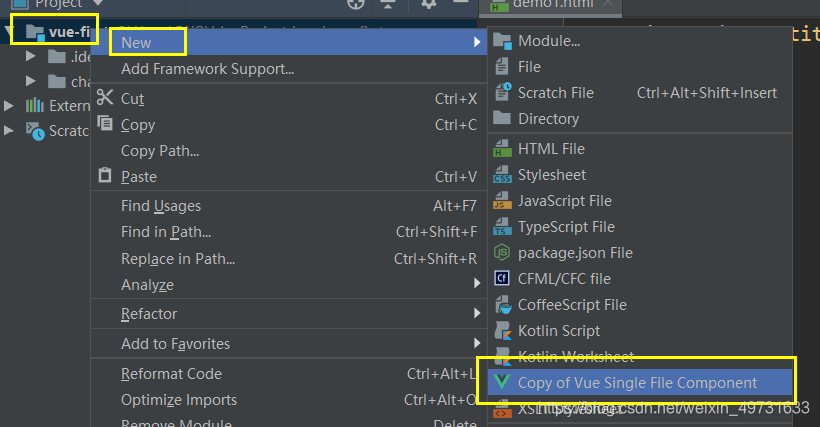
我们期望的可能是这个样子

下载之后你会发现这个图标可能不存在
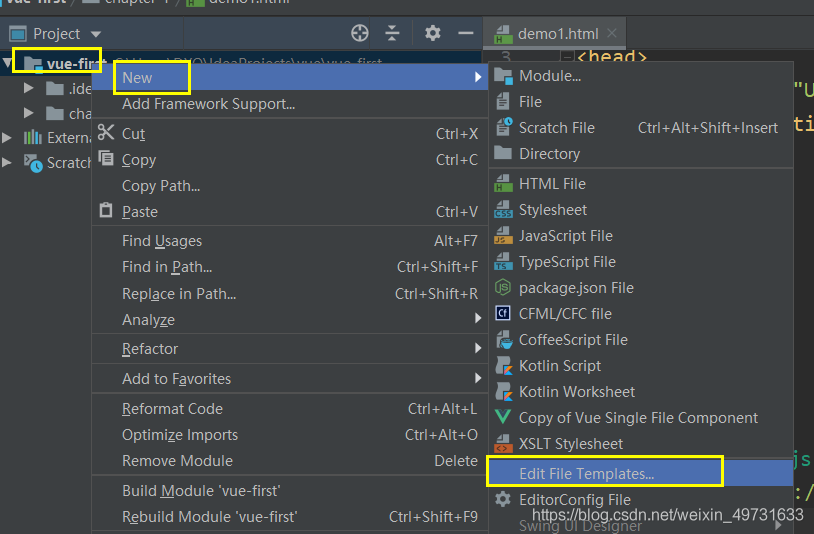
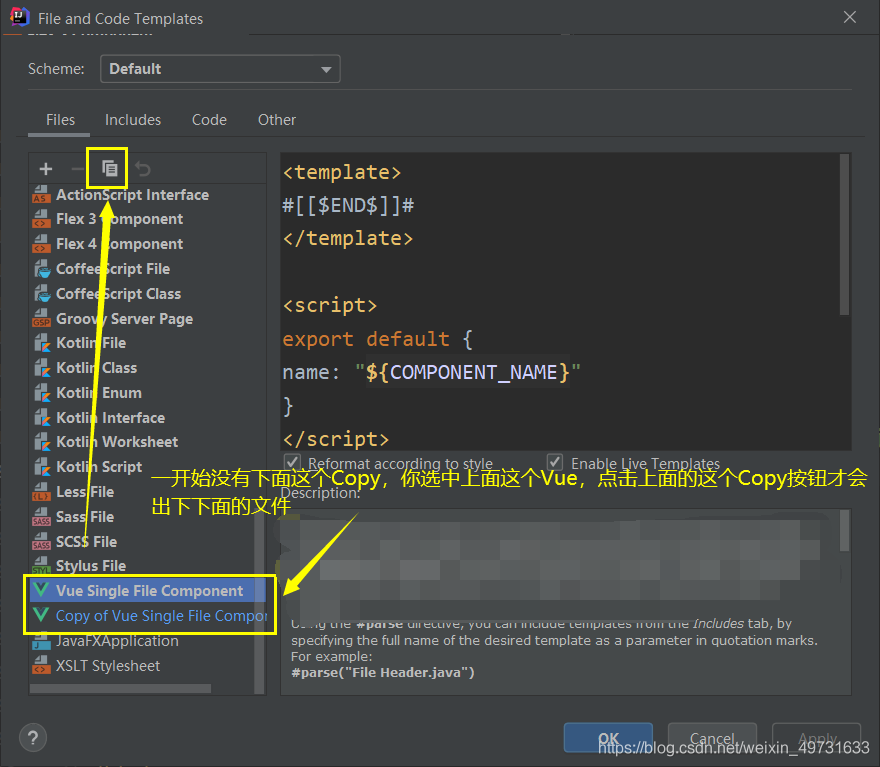
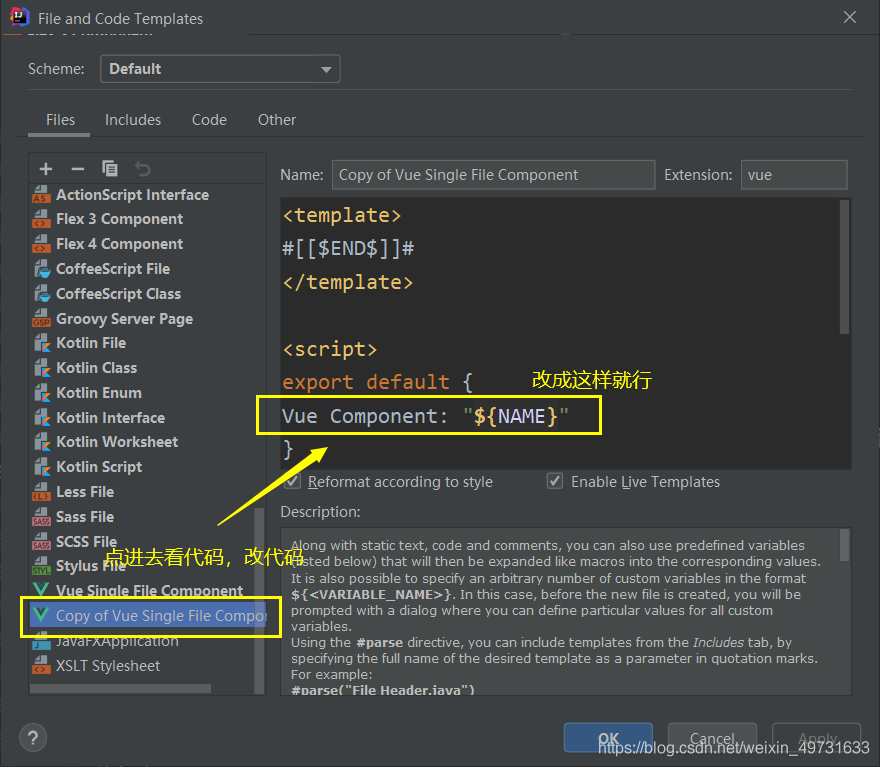
解决方案:
• 重启idea



这样 你再new的时候就有Vue了
到此这篇关于IDEA 工程里 new不出来Vue文件的图文解决方案的文章就介绍到这了,更多相关idea new vue文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Intellij IDEA搭建vue-cli项目的方法步骤
1.安装/升级node环境 vue-cli对于node和npm的版本是有要求的. 可以通过 node -v (npm -v)查看当前版本,通过 where node (where npm)查看安装路径. 如果node版本不符合vue-cli的要求,那么可以在node官网下载稳定版本并安装. 安装过程比较简单,我更新时,除了修改安装路径,其他都是一直Next即可. 这里要提到一点,更新node版本后,查看版本,会发现npm的版本也已经更新了. D:\workspace\MyProject\Jan2
-
IntelliJ IDEA 安装vue开发插件的方法
一.导语 最近接触了下idea,虽然我对于各种"代码界的神器"没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ .一个就可以把我征服,但还是蛮喜欢idea这个神器的,虽然,特别坑我的内存. 二.正文 vue在idea中运行,需要配置一定的环境,哦,先讲讲如何破解idea吧. 1.idea的安装 idea最好还是用2015版本的吧,不知道适不适合安卓那些开发,但是对于要开发vue的前端小朋友,还是用2015吧的好,解释不了其他版本哪里不好,但就是运行时各种乱
-
详解idea文件右键创建New没有Create New Servlet的解决办法
第一步 第一步先看看 pom.xml 文件中有没有相关的依赖,需要在dependencies中添加Tomcat中关于jsp和servlet的jar. <dependencies> <!--看看有没有下面的这两个依赖 --> <!--看看有没有下面的这两个依赖 --> <!--依赖1 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jav
-
使用IDEA工具配置和运行vue项目及遇到的坑
刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过.然后一上来就需要看代码,but but 就是没有文档什么的东西,就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在配置和运行中出现了很多挫折,我就想写一下方便 大家不去采坑,直接运行好 一.在IDEA中配置vue插件 点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了. 二.搭建node.js环境 安装node.js 可以去官网下载:安装过程
-
让IntelliJ IDEA支持.vue文件的方法
最近将idea升级到2018的版本,需要重新配置一下vue的环境,所以随便整理了一下操作过程. 第一步:先安装vue插件: file --> settings --> plugins,然后什么都不用输入,直接点击Browse repositories... 安装vue插件 紧接着左上方输入"vue",点击搜索结果里的vue.js,右边会有绿色install按钮,安装成功后重启idea,这样idea就能识别.vue文件了. 安装vue插件 第二步:设置vue新建文件模板. f
-
IntelliJ IDEA编辑器配置vue高亮显示
本文实例为大家分享了IntelliJ IDEA编辑器配置vue高亮显示的具体实现方法,供大家参考,具体内容如下 1.查找IntelliJ IDEA是否已经安装vue.js 注:之前有写过关于使用cmd命令搭建vue项目的全部过程,详情在此 打开IDEA编辑器,快捷键Ctrl+Alt+S打开Settings(设置)------>Plugins------>搜索vue.js(图中已经安装,没有安装的点击Install JetBrains plugins...进行安装即可),安装成功后重启IDEA.
-
IDEA安装vue插件图文详解
非常详细的IDEA安装vue插件的方法,供大家参考,具体内容如下 1.idea上面安装vue插件 (到这里idea安装vue插件就好了,接下来我们开始搭建我们后台管理系统) 2.利用vue搭建后台管理系统,这边我们直接用半成品来搭建后台管理系统.这边我们首先克隆GitHub项目,项目地址 模板的项目目录: 3. 3.配置run启动: 4.npm install 初始化相关依赖(管理员打开cmd命令行) 5.idea中开启ES6 6.idea中开启ESlint检测 7.最后点击刚才配置的run,运
-
最新10月27日IDEA2020.2.1,2.2,2.3以上破解,激活失效,重新激活
这里假设你们已经有了压缩包,原来是激活过的了,今天10月27发现失效了. 去硬盘找找,重新拉入原先破解的压缩包,重启,还是activationCode方式,安装参数填下面最新的这个,打开就行了 需要的小伙伴,请关注微信公众号: Java技术迷, 或者扫描下方公众号二维码,回复关键字:1027, 即可免费无套路获取. 参考教程: IntelliJ IDEA 2020.2.3永久破解激活教程(亲测有效)
-
IntelliJ IDEA2020、pycharm、webstorm激活永久激活及使用教程(总目录篇) 原创
IntelliJ IDEA的简介 IDEA 全称IntelliJ IDEA,是用于java语言开发的集成环境(也可用于其他语言),IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.Ant.JUnit.CVS整合.代码审查. 创新的GUI设计等方面的功能可以说是超常的.IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主. 官网介绍 IntelliJ IDEA的每个
-
IDEA 工程里 new不出来Vue文件的图文解决方案
IDEA new不出来Vue 我们期望的可能是这个样子 下载之后你会发现这个图标可能不存在 解决方案: • 重启idea 这样 你再new的时候就有Vue了 到此这篇关于IDEA 工程里 new不出来Vue文件的图文解决方案的文章就介绍到这了,更多相关idea new vue文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
iOS统计工程里所有大于2000行代码的文件方法
iOS 单个文件最多代码行数多少合适?好像是1000~2000吧,那如何查看当前工程哪些文件的代码行数超过2000了呢? 1.终端cd到当前工程文件夹 cd /Users/yyy/Desktop/xxx 2.find . -name "*.m" |xargs wc -l //列出所有.m文件的行数 3.按 cmd+A cmd+C 4.新建Excel文档 按 cmd+V 5.然后做个升序的排序,就能很明显见到哪些文件的代码行数超过2000了,我们工程里有2个 以上这篇i
-
vuejs 单文件组件.vue 文件的使用
vuejs 自定义了一种.vue文件,可以把html, css, js 写到一个文件中,从而实现了对一个组件的封装, 一个.vue 文件就是一个单独的组件.由于.vue文件是自定义的,浏览器不认识,所以需要对该文件进行解析. 在webpack构建中,需要安装vue-loader 对.vue文件进行解析.在 sumlime 编辑器中,我们 书写.vue 文件,可以安装vue syntax highlight 插件,增加对文件的支持. 用vue-cli 新建一个vue项目,看一下.vue文件长什么样
-
vue2.0开发入门笔记之.vue文件的生成和使用
这几天新项目用vue2.0开发,由于之前没用过vue,拿到项目框架看到都是.vue文件, 不知道怎么用,以下是关于.vue文件的发现: 1.一个.vue文件是一个封装的组件,在.vue文件里可以写 html, css, js 其中template 中写html 代码,其实就是定义模板. 2.各个.vue之间样式不是独立的,同一选择器在不同的.vue里只要满足选中的条件就可以起作用.比如我在箭头1指的文件里定义了样式 .box{ width:200px; },如果在箭头2指的文件里也有 .box,
-
初识 Vue.js 中的 *.Vue文件
什么是Vue.js? vue.js是一套构建用户界面的渐进式框架,它采用自底向上增量开发的设计.(自底向上设计方法是根据系统功能要求,从具体的器件.逻辑部件或者相似系统开始,凭借设计者熟练的技巧和丰富的经验,通过对其进行相互连接.修改和扩大,构成所要求的系统.)Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当与单文件组件和Vue生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动. 什么是*.vue文件 首先,我们用 vue-cli
-
vue文件树组件使用详解
本文实例为大家分享了vue文件树组件的实现方法,供大家参考,具体内容如下 本文主要是分析vue官方仓库里的文件树组件[vue github] demo可以查看 https://codepen.io/shayminsky21/pen/xXwxgm 首先是html模板: <li> <div //文件夹加粗表示 :class="{bold: isFolder}" //处理单击事件 打开闭合文件列表 @click="toggle" //处理双击事件 双击子
-
Vue文件配置全局变量的实例
在vue文件里配置所需的全局变量,然后通过export暴露出去. 如 Global.vue <script type="text/javascript"> const serverPath="http://127.0.0.1:8080"; export default{ serverPath } </script> 在main.js引入,将global接口放到prototype,这样以后其他组件引用global里的全局变量就可以直接通过&qu
-
webstorm添加*.vue文件支持
这篇文章写了有1年多了,发现这篇文章关注的人不少.现在Webstorm要支持vue已经有了更方便的方式.避免误导,还是来更新下. 方法1:安装 Vue.js 插件 打开 Settings->Plugins 搜索安装 css预处理器支持 在我写这文章的时间,还没有支持预处理的方案,不过现在已经很简单了. 给 style 标签加上 rel="stylesheet/scss" 属性即可支持 scss 语法,看规则可以改成 less stylus 之类的. <style rel=&
-
vscode下的vue文件格式化问题
我相信基本上每一个在vscode上面码Vue代码的都会下载Vetur插件用来格式化等操作,今天Vetur更新了 0.14.2 版本,最近在使用的时候,感觉格式化总是出问题,去Vetur上面看了下,发现Vetur的配置做了下面的改动,看到几个社区都没有人说明,我就先说下,默认的格式化配置是: { "vetur.format.defaultFormatter.html": "prettyhtml", "vetur.format.defaultFormatter
随机推荐
- jquery退出each循环的写法
- js 使FORM表单的所有元素不可编辑的示例代码
- Javascript-Mozilla和IE中的一个函数直接量的问题分析
- ThinkPHP中类的构造函数_construct()与_initialize()的区别详解
- ASPJPEG学习手记
- js实现表单及时验证功能 用户信息立即验证
- 深入浅析JavaScript中的arguments对象(强力推荐)
- XML指南——XML 确认
- Java Socket+mysql实现简易文件上传器的代码
- 程序员不是我的最终目标!
- Nginx配置txt、pdf、doc、xls等文件直接下载的方法
- JS禁用页面上所有控件的实现方法(附demo源码下载)
- javascript原始值和对象引用实例分析
- js jquery获取随机生成id的服务器控件的三种方法
- jQuery 表格插件整理
- js,jq,css多方面实现简易下拉菜单功能
- 有关C++中类类型转换操作符总结(必看篇)
- Java中设置JAVA_HOME无效的解决方法
- PHP实现字母数字混合验证码功能
- 微信小程序与公众号卡券/会员打通的问题

