QT自定义QTextEdit实现大数据的实时刷新显示功能实例
目录
- 前言
- 一、 思路
- 二、关键部分代码
- 1.缓存
- 2.滚动部分代码
- 三、需要优化的地方
- 总结
前言
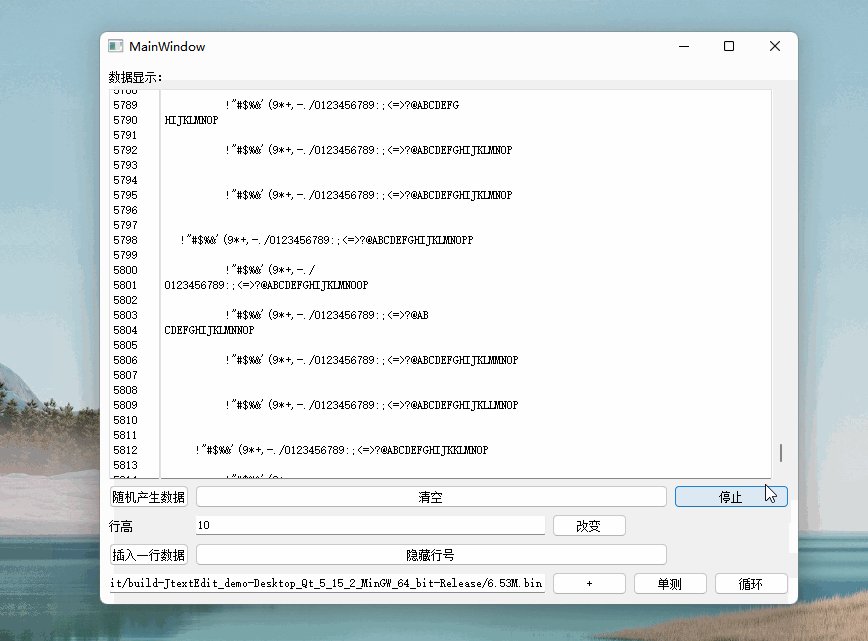
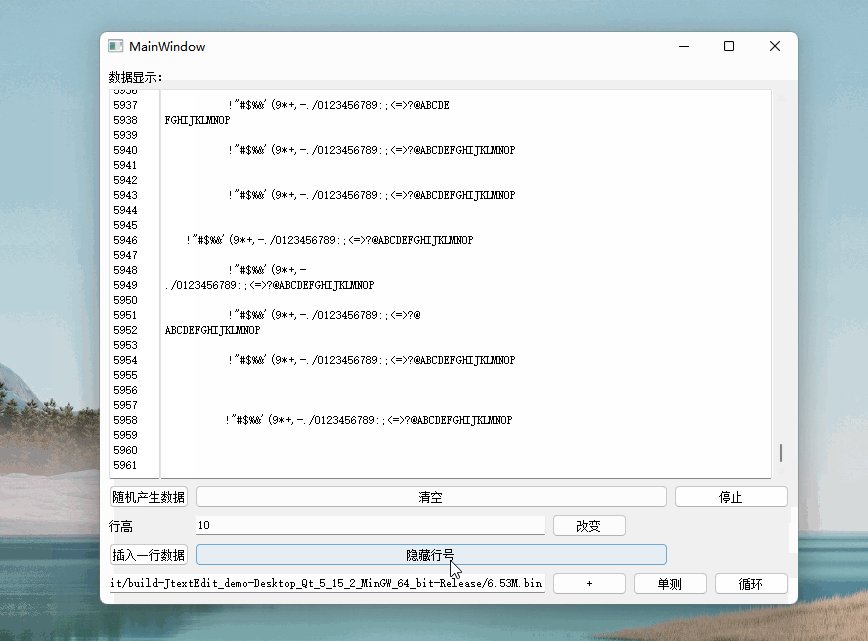
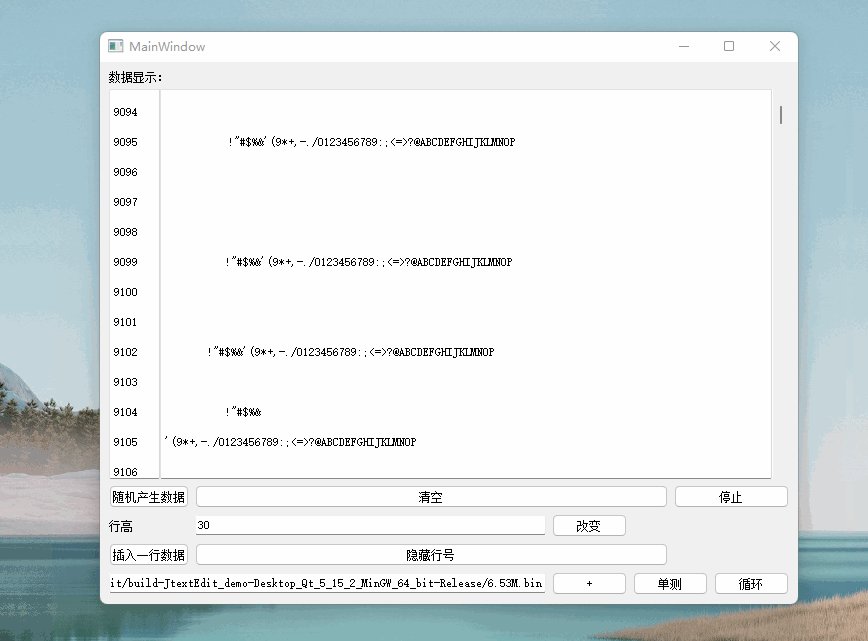
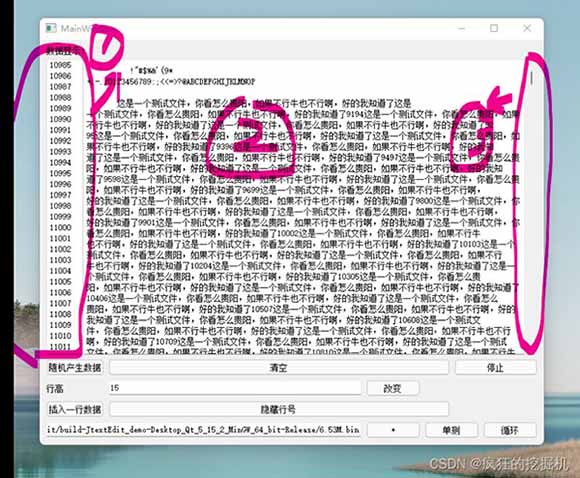
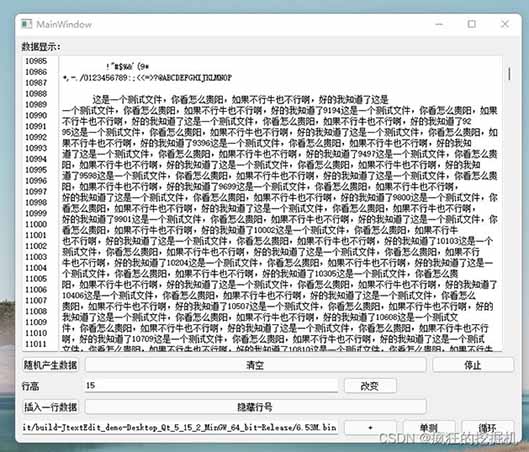
最近使用QT中的QTextEdit控件,作为实时数据显示的UI,在一次写入超过多少k的时候循环写入则会卡顿,网上也没有什么好的解决方案,左思右想自己实现一个类似的demo。后期封装起来继承QWidget就可以在其他地方应用,直接上图:

主要功能介绍:
1、这里用一个6M多的文件加一个定时器100ms模拟实时数据,可以 自定义保存多少数据,默认是保存10M数据;
2、行号的显示和隐藏;
3、右侧滚动条可以查看保存的数据;
4、支持大数据的保存实时刷新。
一、 思路
QT自带的QTextEdit在一次显示K以上级别的还是可以的,但是一次性读入上M数据基本上就会卡死,如果在实时监测数据,这个控件基本不能使用(少量数据是可以的)。目前的思路是分页显示:

上述自定义的TextEdit其实由1、QTextEdit(作为行号)+2、QTextEdit(主内容)+3、scrollbar组成拼接的一个UI。
1、1和2自动显示的水平和竖直的滚动条,将3滚动条与其信号产生关联(有信号)
2、设置当前显示的区域的最大列数和每一行最大字节数(这样就可以知道显示多少字节数了);
3、设置一个缓存来存储收到的内容,示例用了一个10M的QString来存储数据,每次来数据就去偏移,这个缓存就是为了暂存。
4、显示区域只显示设置的最大列数,实际设置为100列足够占满显示区域每次点击右侧滚动条最上或者最下小倒三角就自动翻页(翻页的大小也是固定的,从缓存找相应的位置)
所以说即使是6M数据,显示的只是最后100行数据,在实时刷新的时候不会卡界面,如果想要查看之前的数据,只需要向上翻页,从缓存读取显示出来,用户体验还是蛮好的。
二、关键部分代码
1.缓存
这个缓存我想了很久,最后直接用一个QString来做
代码如下(示例):
mwarehouse.fill(QChar(),10*1024*1024);
移位部分代码
void MainWindow::setDataToHouse(QString &str)
{
int Maxsize = mwarehouse.size();
if(str.size()>=Maxsize)
{
mwarehouse= str;
return;
}
QString test = mwarehouse.mid(str.size(),-1);
mwarehouse.replace(0,Maxsize-str.size(),mwarehouse.mid(str.size(),-1));
mwarehouse.replace(Maxsize-str.size(),str.size(),str);
}
2.滚动部分代码
代码如下(示例):
void MainWindow::showScrollContent(bool up)
{
int Maxsize = mwarehouse.size();
uint tmpsize = getScrollshowAreaSize();
uint cursize = mtextedit->toPlainText().size();
if(up)
{
if(cyclesnum<mlinenum){return;}
mupnum+=tmpsize;
cyclesnum-= (mlinenum*2-1);
}
else{
if(mupnum<tmpsize)
{
mupnum=0 ;
return;
}
mupnum-=cursize;
}
QString allowString = mwarehouse.mid(Maxsize-tmpsize-mupnum,tmpsize);
showString(allowString);
}
3.根据每一行最大字节数显示数据
void MainWindow::showString(QString mess,bool cyc )
{
if(cyc)
{
uint cycles = (mess.size())/(mlinenumsize);
qDebug()<<"!!!!!"<<cycles;
if(cycles>0)
{
for (uint i = 0;i<cycles ;++i ) {
showAllString(mess.mid(i*mlinenumsize,mlinenumsize));
}
mess = mess.mid(cycles*mlinenumsize,mess.size()-cycles*mlinenumsize);
}
}
mtextedit->append(mess);
ui->tb_linenum->append(QString::number(cyclesnum++));
}
用了一个递归,感觉不是太好。
三、需要优化的地方
1、因为保存的都是为QString,实际过程可能char用的多,这个需要转换,同时显示HEx也需要转换;
2、行号其实是有上限,这个上限就是最大容量除以每一行最大字节数,但是没有设置;
3、需要需要优化的部分翻页功能应该让右侧滑动条到最上或者最下自动去加载数据,可能体验更好;
总结
在实现功能之前,自己试验了好几种方法,包括多线程,后来发现时频繁的加载大数据界面才会卡死,UI交互部分在主线程操作,所以保证数据量在可视的范围就好,无需一次加载太多数据。

QT是个好的ide,目前已经6版本,支持更高级的C++和更好的特性,在应用方面还需要自己更具实际需要好好的揣摩。
到此这篇关于QT自定义QTextEdit实现大数据的实时刷新显示功能的文章就介绍到这了,更多相关QT自定义QTextEdit实时刷新显示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

