springboot利用aspose预览office文件的实现过程
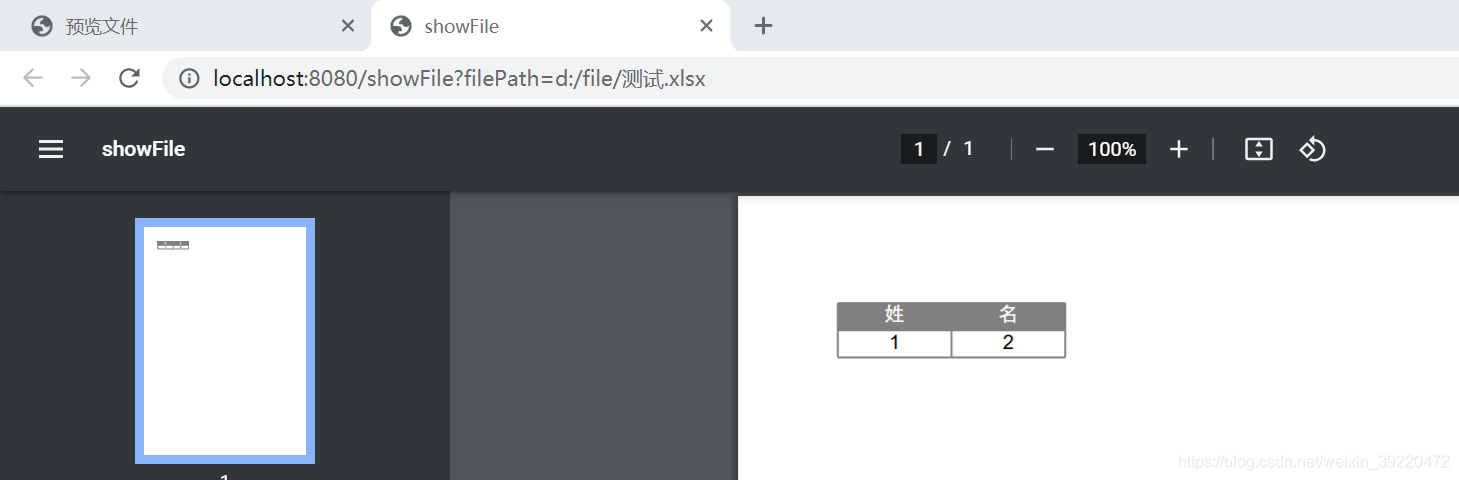
springboot项目使用aspose预览office文件,运行实现预览效果:





主要实现原理是:浏览器可以直接预览pdf,所以使用aspose把office文件转换为pdf文件,进行预览。
1.主要写了个简单的demo,项目目录:

2.pom.xml添加aspose的依赖包
(目前maven仓库不提供以下aspose的依赖包,可以自行下载添加进maven仓库,或者直接拉到最下面下载本人demo,demo提供了相应的jar包)
<!--aspose预览office文件-->
<dependency>
<groupId>com.aspose</groupId>
<artifactId>aspose-slides</artifactId>
<version>19.3</version>
</dependency>
<dependency>
<groupId>com.aspose</groupId>
<artifactId>aspose-cells</artifactId>
<version>8.5.2</version>
</dependency>
<dependency>
<groupId>com.aspose</groupId>
<artifactId>aspose-words</artifactId>
<version>15.8.0</version>
</dependency>
<!--end-->

把jar包放在d盘,然后cmd,执行命令把jar包加进maven仓库
mvn install:install-file -Dfile=D:\jar\aspose-words-15.8.0.jar -DgroupId=com.aspose -DartifactId=aspose-words -Dversion=15.8.0 -Dpackaging=jar mvn install:install-file -Dfile=D:\jar\aspose-cells-8.5.2.jar -DgroupId=com.aspose -DartifactId=aspose-cells -Dversion=8.5.2 -Dpackaging=jar mvn install:install-file -Dfile=D:\jar\aspose.slides-19.3.jar -DgroupId=com.aspose -DartifactId=aspose-slides -Dversion=19.3 -Dpackaging=jar
3.后端主要代码:
@Controller
public class FileController {
@Autowired
private FileToPdfComUtils fileToPdfComUtils;
/**
* index页面
* @return
*/
@GetMapping("/index")
public String index(){
return "index";
}
/**
* 文件预览
* @param filePath
* @param request
* @param response
* @throws IOException
*/
@GetMapping("/showFile")
@ResponseBody
public void showFile(String filePath, HttpServletRequest request, HttpServletResponse response) throws IOException {
//源文件路径
String sourcePath = filePath;
//pdf文件路径
String pdfPath = null;
//获取文件后缀判断是否转换pdf
int index = filePath.lastIndexOf(".");
String fileType = filePath.substring(index + 1);
String toPdfSuffix = "doc,docx,xls,xlsx,ppt,pptx";
try {
if(toPdfSuffix.indexOf(fileType) >= 0){
pdfPath = sourcePath.substring(0, index) + ".pdf";
//源文件转换pdf
fileToPdfComUtils.officeToPdf(sourcePath, pdfPath);
File pdfFile = new File(pdfPath);
InputStream is = new FileInputStream(pdfFile);
showPdf(is, pdfPath, request, response);
} else {
//不用转换,直接预览
File pdfFile = new File(filePath);
InputStream is = new FileInputStream(pdfFile);
showPdf(is,filePath, request, response);
}
}catch (Exception e){
e.printStackTrace();
} finally {
//最后删除生成的pdf文件
FileUtils.deleteFile(pdfPath);
}
}
/**
* 文件预览
* @param is
* @param fileKey
* @param request
* @param response
* @throws IOException
*/
public void showPdf(InputStream is, String fileKey, HttpServletRequest request, HttpServletResponse response) throws IOException {
//根据文件名获取 MIME 类型
int idx = fileKey.lastIndexOf(".");
String suffix = fileKey.substring(idx);
String[] fileKeys = fileKey.split("/");
String fileName = fileKeys[fileKeys.length - 1];
String contentType = FileContentType.SUFFIX_TYPE.get(suffix);
//inline表示直接预览
String userAgent = request.getHeader("USER-AGENT");
String contentDisposition = "";
if(StringUtils.contains(userAgent, "MSIE")||StringUtils.contains(userAgent, "Trident") || StringUtils.contains(userAgent,"Edge")){
//IE 浏览器
contentDisposition = "inline;filename=" + URLEncoder.encode(fileName,"UTF8");
}else {
//其他浏览器
contentDisposition = "inline;filename=" + new String(fileName.getBytes("UTF-8"),"ISO8859-1");
}
// 设置头
response.setHeader("Content-Disposition",contentDisposition);
response.setContentType(contentType);
// 获取绑定了客户端的流
ServletOutputStream output = response.getOutputStream();
// 把输入流中的数据写入到输出流中
IOUtils.copy(is,output);
is.close();
}
}
4.前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>预览文件</title>
</head>
<body>
<button target="_blank" type="button"
onclick="showFile('d:/file/测试.doc')">预览doc </button>
<button target="_blank" type="button"
onclick="showFile('d:/file/测试.docx')">预览docx </button>
<button target="_blank" type="button"
onclick="showFile('d:/file/测试.xls')">预览xls </button>
<button target="_blank" type="button"
onclick="showFile('d:/file/测试.xlsx')">预览xlsx </button>
<button target="_blank" type="button"
onclick="showFile('d:/file/测试.pptx')">预览pptx </button>
<button target="_blank" type="button"
onclick="showFile('d:/file/数据库原理(第5版)(样章).pdf')">预览pdf </button>
<script>
//预览
function showFile (filePath){
var url = "/showFile" + "?filePath=" + filePath;
window.open(url);
};
</script>
</body>
</html>
5.本人文件目录:

6.下载demo:
https://download.csdn.net/download/weixin_39220472/19418676
总结
到此这篇关于springboot利用aspose预览office文件的文章就介绍到这了,更多相关springboot预览office文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

