goland 清除所有的默认设置操作
前不久用goland时,不小心将.tpl文件默认为.go文件。然后就开始报错,setting找了很久,由于英语比较差,翻译了很久还是没有找到恢复默认设置的选项。
最后找到了另一种解决方法。如果有知道怎么在setting中清除设置的朋友,麻烦回复一下啦。
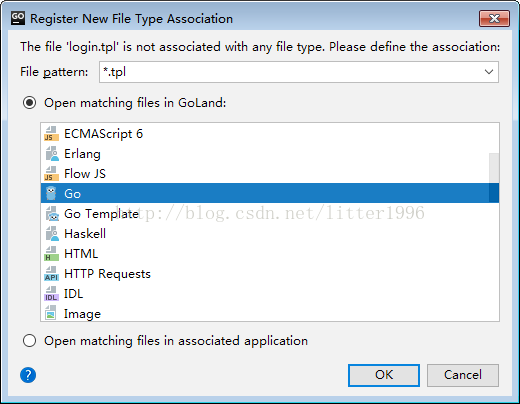
在我首次创建.tpl文件时出现以下选项,因为系统并不知道.tpl文件是什么,所以首次创建需要你选择文件类型。

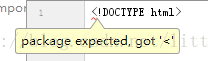
limo当时脑子一热就选了.go文件,所以开始报错


我的解决方法是找到如下路径(系统是Window7)

删除文件(清除了所有的设置)

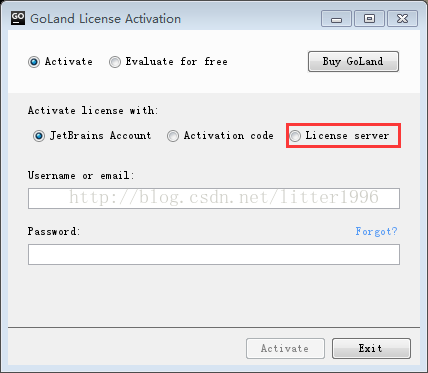
重新打开goland,选择 License server

License server 的破解码
http://intellij.mandroid.cn/
http://idea.imsxm.com/
http://idea.iteblog.com/key.php
输入之后的打开项目(我将.tpl文件设置为.html文件),不再报错


补充:GoLand 设置与配置
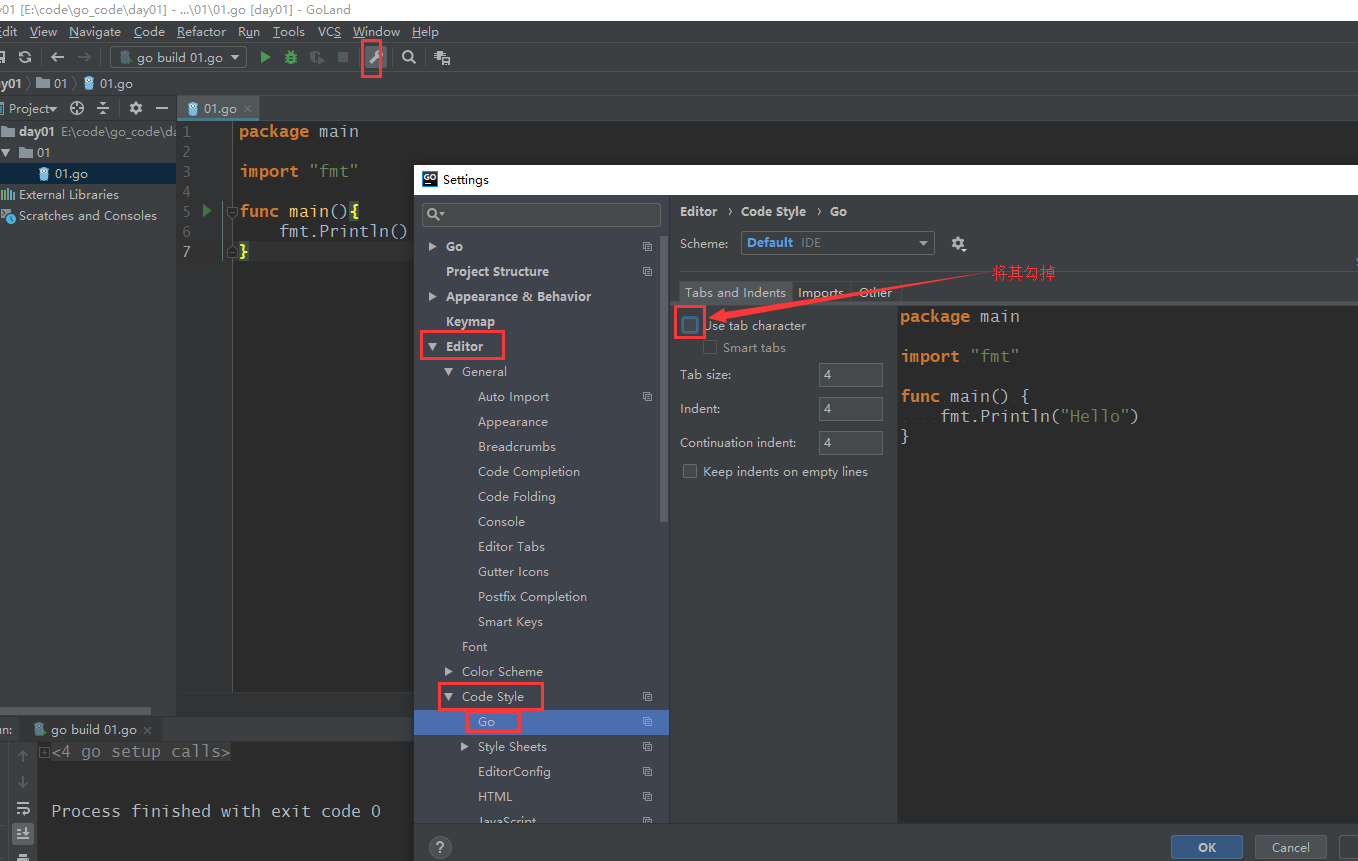
1. 将 tab 改为 4个空格

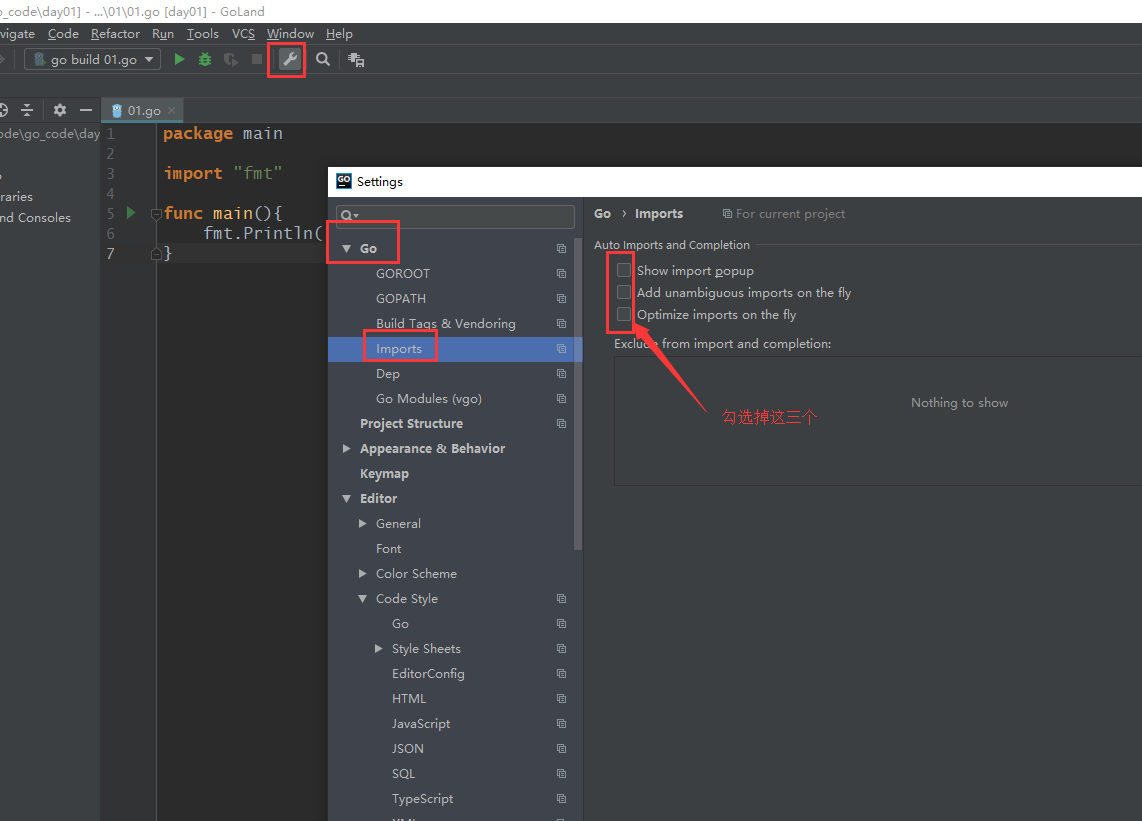
2. GoLand 取消 import 自动导入

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
GoLand如何设置中文
1. 在线安装 1.启动GoLand软件后,打开:文件->设置->插件. 2.在文本框输入:Chinese,就会显示出中文语言包插件的搜索结果.如下图所示: 2. 离线安装 方法1的安装方式安装的中文语言包插件一般都是最新版本的,支持的也是最新版的GoLand,如果你使用的是低版本的GoLand,那你可以选择离线安装的方式,选择和你使用的GoLand版本匹配的中文插件.操作方法如下: 1.打开中文插件的链接:https://plugins.jetbrains.com/plugin/13710-
-
Goland调节字体大小的设置(编辑区,terminal区,页面字体)
1.调节页面字体 File->Settings->Editor->Font 2.调节代码编辑区字体 Setting->Editor->Color Scheme->Console Scheme Font 3.调节terminal区字体 Setting->Editor->Color Scheme->Console Font 若不生效,重启一下IDE即可. 补充:goland通过鼠标字体进行放大缩小 如下所示: 以上为个人经验,希望能给大家一个参考,也希望大
-
goland 设置注释模板的过程图文详解
网上找了一些办法 都没有说到关键点: 梳理一下设置步骤如下,以及避免的坑. 新建文件自动加注释: Preferences | Editor | File and Code Templates 打开go File 在右侧输入模板,然后点击Apply: 对已有的方法或者文件添加注释: 1.Preferences | Editor | Live Templates 打开Live Templates,如下图打开go,点击右侧的➕ ,选择live_Template, 2.然后修改Abbreviation,
-
Goland编辑器设置选择范围背景色的操作
为了区分选择与未选择区域,,将已选择区域的文本背景色设置为浅蓝色是个很做法. 设置的路径在 Editor > Color Scheme > General > Editor > Selection background 下面以2018版的Goland为例,如图: JetBrains出品的如phpStorm和webStorm等的设置也基本如此. 补充:Go语言:控制台输出有颜色的字 本方法只限用于 Windows系统 应用场景 需要输出大量信息的运行日志(一般是服务器,Windows
-
goland设置控制台折叠效果
1.快捷键 ctrl(cmd) + shift + A或者Help->Find Action 2.输入Registry,输完记得回车 3.取消go.run.process.with.pty勾选 小知识点:上面图可以直接搜索->直接输入go.run.process就能快速找到 4.完成后的效果图 到此这篇关于goland设置控制台折叠效果的文章就介绍到这了,更多相关goland控制台折叠内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
goland 清除所有的默认设置操作
前不久用goland时,不小心将.tpl文件默认为.go文件.然后就开始报错,setting找了很久,由于英语比较差,翻译了很久还是没有找到恢复默认设置的选项. 最后找到了另一种解决方法.如果有知道怎么在setting中清除设置的朋友,麻烦回复一下啦. 在我首次创建.tpl文件时出现以下选项,因为系统并不知道.tpl文件是什么,所以首次创建需要你选择文件类型. limo当时脑子一热就选了.go文件,所以开始报错 我的解决方法是找到如下路径(系统是Window7) 删除文件(清除了所有的设置) 重
-
设置默认Ajax操作cache and error
复制代码 代码如下: // 设置Ajax操作的默认设置 $.ajaxSetup({ cache: false, error: function (XMLHttpRequest, textStatus, errorThrown) { if( typeof(errorThrown) != "undefined" ) $.messager.alert(g_MsgBoxTitle, "调
-
动态设置django的model field的默认值操作步骤
问题背景 django的model field需要动态设置默认值,具体案例如下: 原始代码如下,model是Application,其中字段ignore_fort的默认值设置为False class Application(TimestampedModel): name = models.CharField(max_length=255, null=True) ignore_fort = models.BooleanField(default=False) 然而现在有这样一个需求:default
-
Vue props中Object和Array设置默认值操作
我就废话不多说,看代码吧~ seller: { type: Object, default() { return {} } } seller: { type: Object, default: function () { return {} } } 当父组件没有传这个值或者值是空时,输出的话,返回: 下面这种是错误的 seller: { type: Object, default: () => {} } 当父组件没有传这个值或者值是空时,输出的话,这时是返回underfind,在template
-
详解在C++中显式默认设置的函数和已删除的函数的方法
在 C++11 中,默认函数和已删除函数使你可以显式控制是否自动生成特殊成员函数.已删除的函数还可为您提供简单语言,以防止所有类型的函数(特殊成员函数和普通成员函数以及非成员函数)的参数中出现有问题的类型提升,这会导致意外的函数调用. 显式默认设置的函数和已删除函数的好处 在 C++ 中,如果某个类型未声明它本身,则编译器将自动为该类型生成默认构造函数.复制构造函数.复制赋值运算符和析构函数.这些函数称为特殊成员函数,它们使 C++ 中的简单用户定义类型的行为如同 C 中的结构.也就是说,可以创
-
Python matplotlib画图与中文设置操作实例分析
本文实例讲述了Python matplotlib画图与中文设置操作.分享给大家供大家参考,具体如下: 采用matplotlib作图时默认设置下是无法显示中文的,例如编写如下python脚本, #-*- coding: utf-8 -*- from pylab import * t = arange(-4*pi, 4*pi, 0.01) y = sin(t)/t plt.plot(t, y) plt.title(u'钟形函数') plt.xlabel(u'时间') plt.ylabel(u'幅度'
-
jupyter notebook 的工作空间设置操作
Jupyter notebook 安装后,启动后,默认的工作空间是当前用户目录.为了方便对文档进行管理,往往需要自行设置工作空间.下面介绍一种便捷的工作空间设置方法. 对 Jupyter notebook 快捷方式进行修改.右击 jupyter notebook 快捷方式 -> 属性 -> 把"目标"中的 %USERPROFILE% 替换成你想要的目录,eg:D:\python-workspace. 接下来双击 Jupyter notebook 运行,就可以见证效果. 补充
-
Vue切换组件实现返回后不重置数据,保留历史设置操作
版权 1.<router-view ></router-view> 外层包围<keep-alive> </keep-alive> keep-alive作用将组件实例缓存下来 <keep-alive> <router-view></router-view> </keep-alive> 2.清除组件缓存 使用keep-alive 的 exclude="组件名" 属性 <keep-alive
-
vue+ElementUI 关闭对话框清空验证,清除form表单的操作
前面跟大家提到过 elementUI验证的问题,那么今天就来看看 点击对话框和关闭按钮 怎么清空验证,清空form表单,避免二次点击还会有 验证错误的提示 1.首先在你的对话框 取消按钮 加一个click事件,例如:(ps::callOf里面的addGroupData和ref一 一对应起来) <div slot="footer" class="dialog-footer"> <el-button @click="callOf('addGr
-
SpringBoot http post请求数据大小设置操作
背景: 使用http post请求方式的接口,使用request.getParameter("XXX");的方法获取参数的值,当数据量超过几百k的时候,接口接收不到数据或者接收为null. @RequestMapping(value = "/rcv",method = RequestMethod.POST) public ResInfo<String> pullApi(HttpServletRequest request) { String channe
随机推荐
- powershell网络蜘蛛解决乱码问题
- Lua基础教程之表(Table)学习笔记
- Java微信公众平台开发(2) 微信服务器post消息体的接收
- java基础学习笔记之泛型
- django 常用orm操作详解
- 基于jquery的高性能td和input切换并可修改内容实现代码
- Asp.net中static变量和viewstate的使用方法(谨慎)
- 基于PHP+jQuery+MySql实现红蓝(顶踩)投票代码
- CentOS 6.3下给PHP添加mssql扩展模块教程
- Python群发邮件实例代码
- Javascript拖拽系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性第1/2页
- jQuery对指定元素中指定字符串进行替换的方法
- 21分钟 MySQL 入门教程
- 微信小程序动态的显示或隐藏控件的方法(两种方法)
- Android拦截外拨电话程序示例
- 算法学习入门之使用C语言实现各大基本的排序算法
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
- python使用装饰器作日志处理的方法
- Linux创建用户的操作命令
- JS实现动态生成html table表格的方法分析

