Docker 安装 PHP并与Nginx的部署实例讲解
安装 PHP 镜像
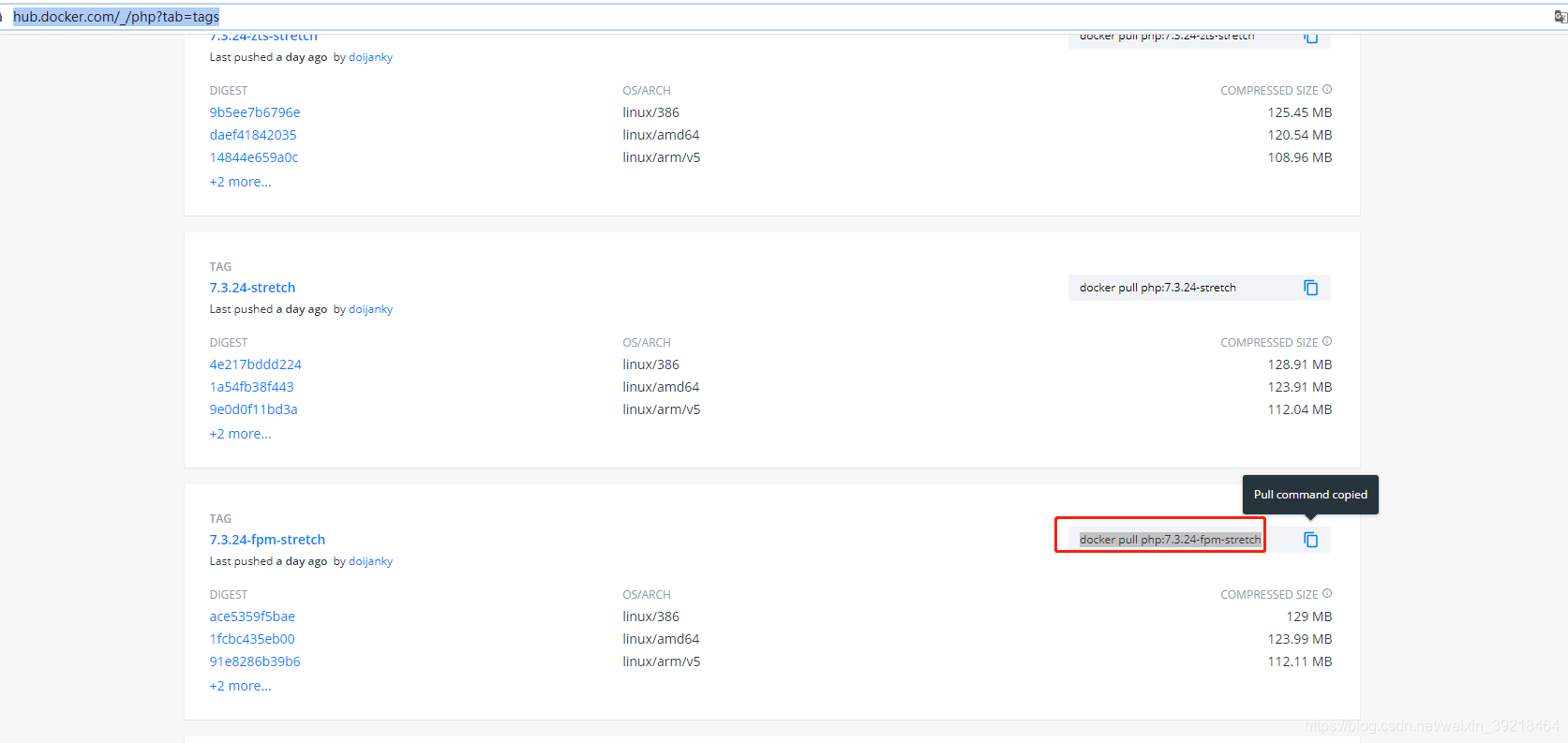
查找 Docker Hub 上的 php 镜像:

此外,我们还可以用 docker search php 命令来查看可用版本:

这里我们拉取官方的镜像,标签为7.3.24-fpm-stretch
docker pull php:7.3.24-fpm-stretch

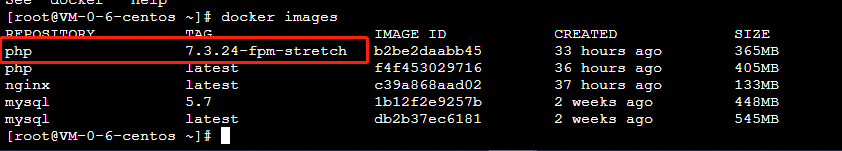
等待下载完成后,我们就可以在本地镜像列表里查到REPOSITORY为php,标签为7.3.24-fpm-stretch的镜像。

Nginx + PHP 部署
Nginx 部署可以查看本人博客中:Docker 安装 Nginx,一些 Nginx 的配置参考这篇文章。
启动 PHP:
docker run -d -v /root/nginx/www:/var/www/html -p 9000:9000 --name xy_phpfpm php:7.3.24-fpm-stretch
参数说明
-d 让容器在后台运行
-p 添加主机到容器的端口映射
-v 添加目录映射,即主机上的 /root/nginx/www和容器中/var/www/html目录是同步的
-v /root/nginx/www:/var/www/html : 将主机中项目的目录 /root/nginx/www 挂载到容器的/var/www/html
–name myphp-fpm : 将容器命名为 my_phpfpm
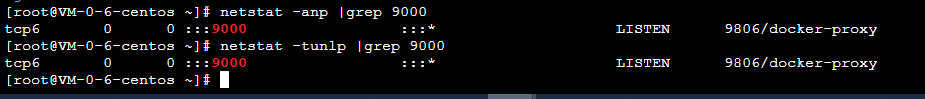
查看PHPfpm端口9000是否启动
这步很重要,没启动的话需要重装php镜像
netstat -tunlp |grep 9000

netstat
netstat -tunlp 用于显示 tcp,udp 的端口和进程等相关情况。
netstat 查看端口占用语法格式:
netstat -tunlp | grep 端口号
-t (tcp) 仅显示tcp相关选项
-u (udp)仅显示udp相关选项
-n 拒绝显示别名,能显示数字的全部转化为数字
-l 仅列出在Listen(监听)的服务状态
-p 显示建立相关链接的程序名
宿主机创建挂在目录
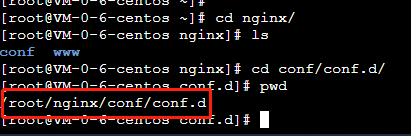
创建 ~/nginx/conf/conf.d 目录:
mkdir ~/nginx/conf/conf.d

在该目录下添加 ~/nginx/conf/conf.d/runoob-test-php.conf 文件,内容如下:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.php index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html/$fastcgi_script_name;
include fastcgi_params;
}
}
配置文件说明:
php:9000: 表示 php-fpm 服务的 URL,下面我们会具体说明。 /var/www/html/: 是 xy_phpfpm容器 中 php 文件的存储路径,映射到本地的 ~/nginx/www 目录。
启动 nginx:
docker run --name ngixn -p 80:80 -d \ -v /root/nginx/www:/usr/share/nginx/html:ro \ -v /root/nginx/conf/conf.d:/etc/nginx/conf.d:ro \ --link xy_phpfpm:php \ nginx
参数说明
-p 80:80: 端口映射,把 nginx 中的 80 映射到本地的 8083 端口。 ~/nginx/www: 是本地 html 文件的存储目录,/usr/share/nginx/html 是容器内 html 文件的存储目录。 ~/nginx/conf/conf.d: 是本地 nginx 配置文件的存储目录,/etc/nginx/conf.d 是容器内 nginx 配置文件的存储目录。 --link xy_phpfpm:php: 把 xy_phpfpm 的网络并入 nginx,并通过修改 nginx 的 /etc/hosts,把域名 php 映射成 127.0.0.1,让 nginx 通过 php:9000 访问 php-fpm。
接下来我们在 ~/nginx/www 目录下创建 index.php,代码如下:
<?php echo phpinfo(); ?>
浏览器打开 http://106.52.36.65:8083/index.php,显示如下:

说明
凡是修改了nginx配置都需要重启nginx服务
docker stop ngixn docker start ngixn
到此这篇关于Docker 安装 PHP并与Nginx的部署实例讲解的文章就介绍到这了,更多相关Docker 安装 PHP并与Nginx的部署内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

