IDEA使用SequenceDiagram插件绘制时序图的方法
最近看代码,由于代码的调用层级深度比较多,层层深入到某处时,已经忘记了身处何处,虽然自己可以使用一些画图工具来时序图,但是,这种情况下,自己画时序图很繁琐,比较浪费时间,上网找了一下IDEA有一个插件可以自动生成时序图,工具名称:SequenceDiagram
下载安装
方式1
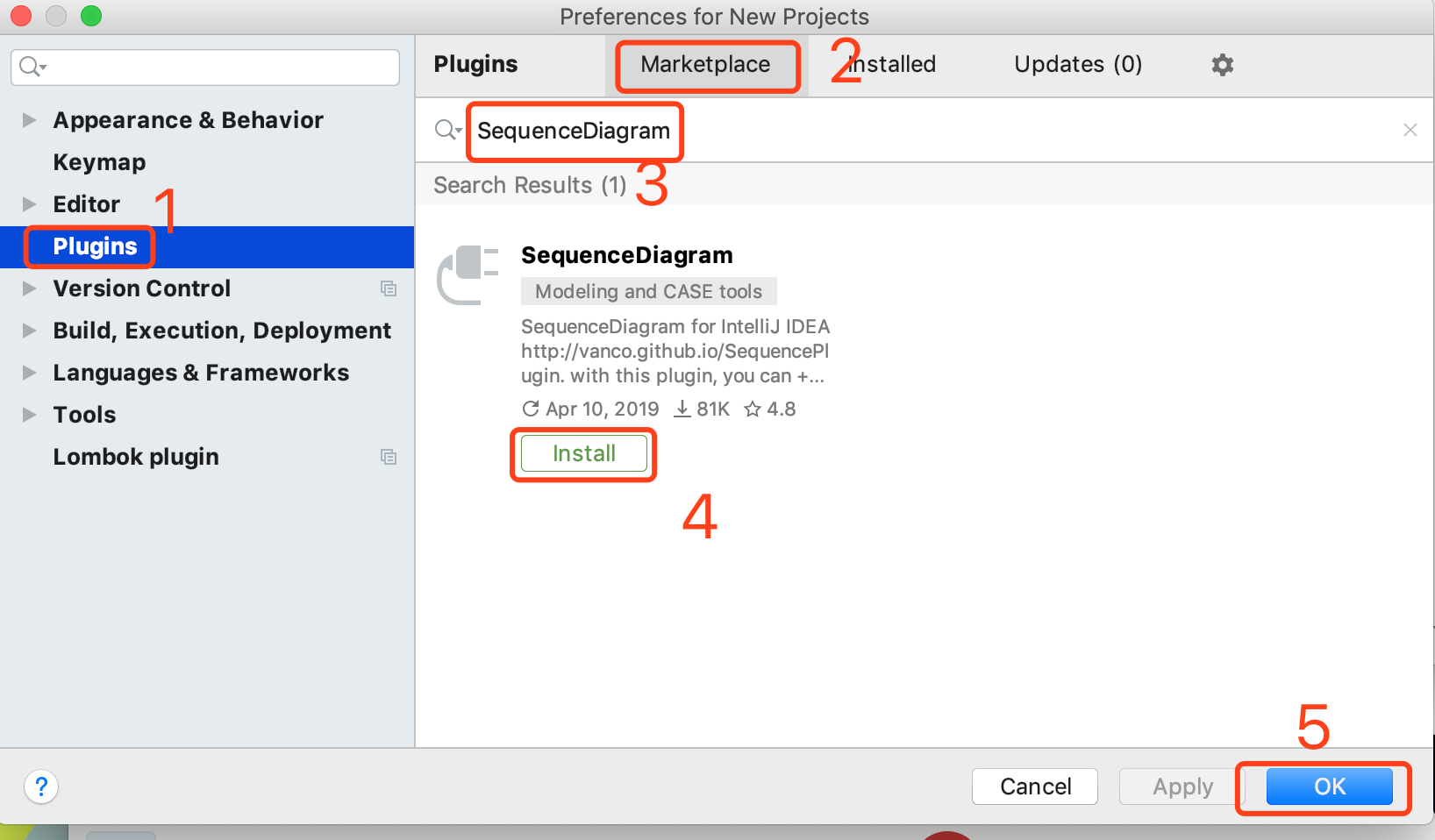
可以在IDEA的Plugins中搜索上面的插件名,就可以安装插件了,如下图:

方式2
如果在IDEA的插件搜索中未找到插件,可以从官网上下载,然后在IDEA中选择“本地安装”即可,插件的下载地址:https://plugins.jetbrains.com/plugin/8286-sequencediagram/versions。
使用方式
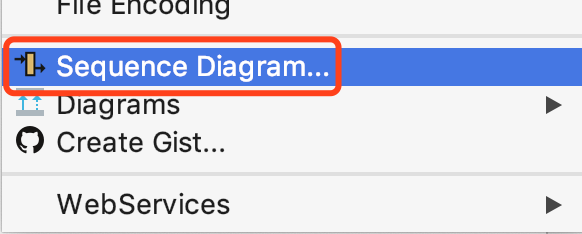
1、选中方法名(注意不要选类名),然后点击鼠标右键(显示可选项),选择Sequence Diagram

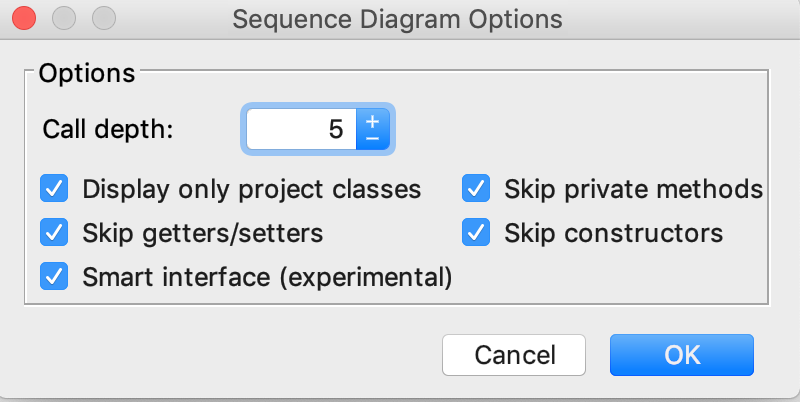
2、根据弹出框,根据自己的情况,设置调用深度,点击OK就可以生成时序图了

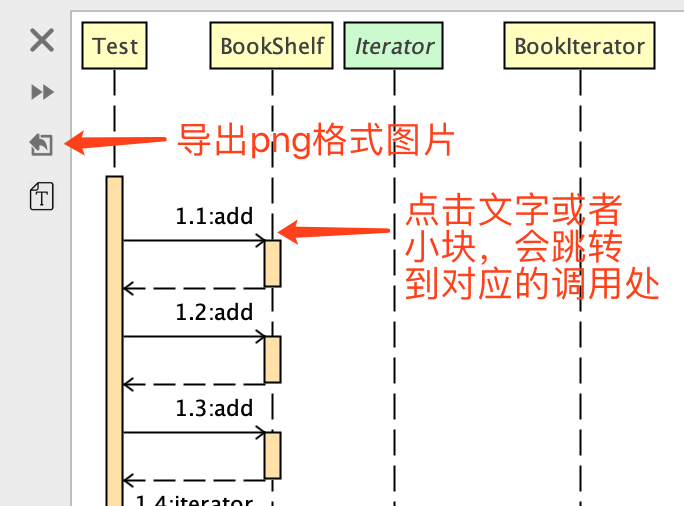
3、查看生成的时序图

到此这篇关于IDEA使用SequenceDiagram插件绘制时序图的方法的文章就介绍到这了,更多相关IDEA SequenceDiagram时序图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用python实现画AR模型时序图
背景: 用python画AR模型的时序图. 结果: 代码: import numpy as np import matplotlib.pyplot as plt """ AR(1)的时序图:x[t]=a*x[t-1]+e """ num = 2000 e = np.random.rand(num) x = np.empty(num) """ 平稳AR(1) """ a = -0.5 x[
-
IDEA使用SequenceDiagram插件绘制时序图的方法
最近看代码,由于代码的调用层级深度比较多,层层深入到某处时,已经忘记了身处何处,虽然自己可以使用一些画图工具来时序图,但是,这种情况下,自己画时序图很繁琐,比较浪费时间,上网找了一下IDEA有一个插件可以自动生成时序图,工具名称:SequenceDiagram 下载安装 方式1 可以在IDEA的Plugins中搜索上面的插件名,就可以安装插件了,如下图: 方式2 如果在IDEA的插件搜索中未找到插件,可以从官网上下载,然后在IDEA中选择"本地安装"即可,插件的下载地址:https:/
-
Python基于Matplotlib库简单绘制折线图的方法示例
本文实例讲述了Python基于Matplotlib库简单绘制折线图的方法.分享给大家供大家参考,具体如下: Matplotlib画折线图,有一些离散点,想看看这些点的变动趋势: import matplotlib.pyplot as plt x1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13] y1=[30,31,31,32,33,35,35,40,47,62,99,186,480] x2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 1
-
Matlab绘制雨云图的方法详解
目录 介绍 横向雨云图 纵向雨云图 介绍 写了俩代码模板,用来绘制横向云雨图与纵向云雨图,云雨图其实就是用把小提琴图拆开来的模板,想获取小提琴图绘制函数的可以看这里:基于Matlab绘制小提琴图的示例代码 后面的俩模板用的时候只需要换换数据,颜色及每一类名称即可,雨云图绘制效果如下: 横向雨云图 function rainCloudsTMPL1 % @author: slandarer % 在这里放入你的数据============================================
-
vue 中引用gojs绘制E-R图的方法示例
首先,在vue项目中安装gojs的依赖包,并在项目中引入. 创建tablePreview.vue <style> #sample{ position: relative; margin: 20px; } #myOverviewDiv { position: absolute; width:225px; height:100px; top: 10px; left: 10px; background-color: aliceblue; z-index: 300; /* make sure its
-
Android绘制双折线图的方法
本文实例为大家分享了Android绘制双折线图的具体代码,供大家参考,具体内容如下 自定义View实现双折线图,可点击,点击后带标签描述,暂未实现拖动的功能,实现效果如下: 代码如下: 首先,自定义布局属性: <declare-styleable name="LineChart"> <!--type2.LineChart(双折线图)--> <attr name="maxYValue" format="integ
-
python绘制棉棒图的方法详解
目录 案例 参数 总结 用法: matplotlib.pyplot.stem(*args, linefmt=None, markerfmt=None, basefmt=None, bottom=0, label=None, use_line_collection=True, orientation='vertical', data=None) 参数说明 参数 *args x,y,x—棉棒的x轴基线的取值范围,y—棉棒的长度 linefmt 棉棒的样式,{‘-’,’–’,’:’,’-.’},包
-
Python绘制分类图的方法
前言 遥感影像分类图一般为特定数值对应一类地物,用Python绘制时,主要在颜色的映射和对应的图例生成. plt.matplotlib.colors.ListedColormap支持自定义颜色.matplotlib.patches mpatches对象可以生成一个矩形对象,控制其颜色和地物类型的颜色对应就可以生成地物分类的图例了.具体用法可以自行Google和百度.下面给出一个模拟地物分类数据的可视化例子. 代码 import numpy as np import matplotlib.pypl
-
详解Python使用Plotly绘图工具,绘制甘特图
今天来讲一下如何使用Python 的绘图工具Plotly来绘制甘特图的方法 甘特图大家应该了解熟悉,就是通过条形来显示项目的进度.时间安排等相关情况的. 我们今天来学习一下,如何使用ployly来绘制甘特图 绘制甘特图的函数为Plotly.figure_factoryz中create_gantt方法 通过参数事件Task,开始Start,结束Finish的时间的数据来绘制甘特图 import plotly as py import plotly.figure_factory as ff pypl
-
Python使用plotly绘制数据图表的方法
导语:使用 python-plotly 模块来进行压测数据的绘制,并且生成静态 html 页面结果展示. 不少小伙伴在开发过程中都有对模块进行压测的经历,压测结束后大家往往喜欢使用Excel处理压测数据并绘制数据可视化视图,但这样不能很方便的使用web页面进行数据展示.本文将介绍使用python-plotly模块来进行压测数据的绘制,并且生成静态html页面方便结果展示. Plotly简介 Plotly是一款使用JavaScript开发的制图工具,提供了与主流数据分析语言交互的API(如:Pyt
-
C#做线形图的方法
线形图是图表分析的一种形式,通过线形图可以比较直观的分析出数据的变化趋势,那么如何绘制线形图呢?接下来就给大家介绍一种绘制线形图的方法--如何使用excel绘制线形图. 1.首先在电脑上打开excel软件并创建一个空白表格,使用Microsoft office excel或WPS excel均可,在这里我们以WPS excel为例介绍,如下图所示. 2.接下来我们在创建的空白excel表格内添加数据,比如设计北京,上海,广州三个城市1月-6月份的销量表格,如下图所示. 3.表格内容添加完毕之后,
随机推荐
- IE 打开服务器下的MHT文件的实现方法
- Extjs单独定义各组件的实例代码
- Linux内核中红黑树算法的实现详解
- BootStrap的select2既可以查询又可以输入的实现代码
- WAMPserver配置方法(允许外部访问、phpmyadmin设置为输入用户名密码才可登录等)
- Go语言struct类型详解
- iOS获取当前app的设备名称和版本号等内容
- JS 遮照层实现代码
- PHP模拟asp中response类实现方法
- PHP无限分类的类
- 多线程的全选复选框
- THREE.JS入门教程(4)创建粒子系统
- sqlserver 多库查询 sp_addlinkedserver使用方法(添加链接服务器)
- Struts2实现文件上传时显示进度条功能
- JavaScript中的公有、私有、特权和静态成员用法分析
- php&java(三)
- 详解Android的MVVM框架 - 数据绑定
- 浅谈RxJava+Retrofit+OkHttp 封装使用
- 详解spring boot应用启动原理分析
- 总结VC与易语言DLL互相调用的方法

