Tomcat多端口域名访问并配置开启gzip压缩方法
1、除了默认的8080端口以外,我们尝试应用9090端口进行域名访问,打开server.xml
如图:

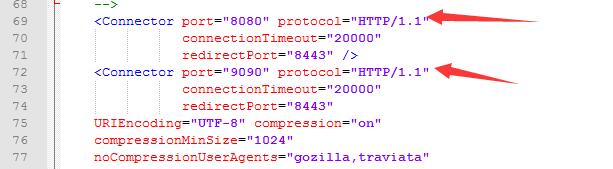
2、在代码里面进行添加如下9090下面的代码:
如图:

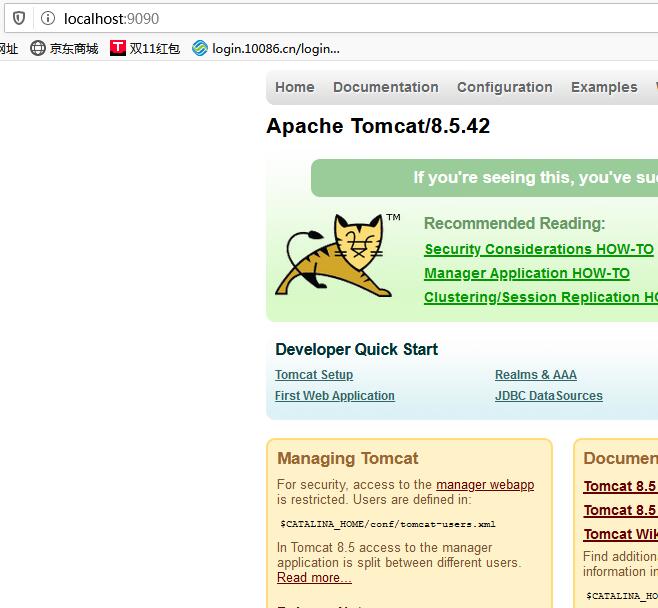
3、用9090端口进行访问
如图:

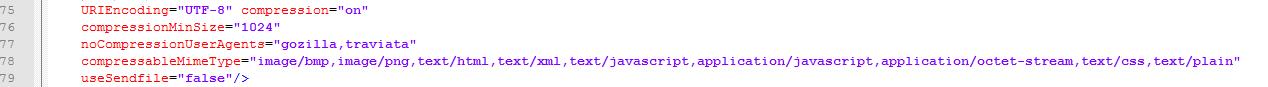
4、配置gzip,同样在server.xml文件中进行设置,添加代码
如图:

总结
以上所述是小编给大家介绍的Tomcat进行多端口域名访问,并配置开启gzip压缩方法 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
详解实现Nginx+Tomcat实现单IP、多域名、多站点的访问
详解实现Nginx+Tomcat实现单IP.多域名.多站点的访问 前言: 最近帮朋友做了两个网站,预算很小很小.小到两个网站只能跑在一台512M内存的公网服务器上(tomcat+MySQL,由于内存太小了,只能把两个网站部署在同一个tomcat上),每个网站有自己的域名,初步考虑使有nginx做反向代理,把两个域名映射到相应的应用上.因此就有了标题所说的"nginx多域名单服务器单IP单Tomcat不同应用"上的配置问题.Nginx介绍的废话就不多说了,在这里把配置文件贴出来给大家参考
-
Tomcat 7.0多端口配置详解
修改tomcat/conf目录里面server.xml文件 例如下面这样新增一个8081端口,设置下appBase目录,这样就可以用一个tomcat监听多个端口,每个端口都可以放应用了.我这样新增下面这个配置以后,tomcat就监听了2个端口(8080,8081) webapps目录和webapps1目录的应用都会启动,可以根据不同的端口进行访问里面的应用 <?xml version="1.0" encoding="UTF-8"?> <Server
-
详解Tomcat多域名配置(多个项目共用80端口)
今天在做项目时,需要用已申请好的三个二级域名(公司不可能每个项目都申请一个顶级域名,所以这里解析的三个二级域名),分别配置到三个项目,网上搜了一堆,感觉看的不明不白,故在此记录下. 总体步骤是:申请域名>>配置tomcat>>域名绑定IP. 这里主要说明配置Tomcat(我的服务器是windows,lilux下同理修改): 首先保证三个项目正常部署在同一个tomcat里,默认端口号是都是80,这时候访问的url均为http://IP地址/各自项目名/XXX,如下图 然后修改tomc
-
对一个tomcat实现多端口、多域名访问的方法
1.找到tomcat的主目录,打开conf文件夹,找到并打开server.xml文件. 编辑server.xml文件,在<Service></Service>标签中添加: <Connector port="9090" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> 如图: 2.进行步骤1中的配置,多端口
-
apache tomcat 一个网站多域名的实现方法
windows下 C:\WINDOWS\system32\drivers\etc 文件夹内 hosts 里加上 127.0.0.1 www.domain.com 127.0.0.1 bbs.domain.com 127.0.0.1 www.domain.com 127.0.0.1 bbs.domain.com 127.0.0.1 www.domain.com 127.0.0.1 bbs.domain.com 其中 www.domain.com 与 bbs.domain.com 共享同一个网站,目
-
在tomcat将一个IP地址绑定多个域名的方法
在server.xml中<Engine></Engine>下添加2个host就可以了. <Host name="www.abcd.com" debug="0" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="
-
Tomcat 多端口 多应用
Tomcat在启动的时候,都会从D:/Tomcat5.0/conf/server.xml中获得server启动的一些基本信息:在server.xml中,你会看到这个节点,如下所示: <Service name="Catalina"> <Connector acceptCount="100" connectionTimeout="20000" disableUploadTimeout="true" port=
-
Tomcat多端口域名访问并配置开启gzip压缩方法
1.除了默认的8080端口以外,我们尝试应用9090端口进行域名访问,打开server.xml 如图: 2.在代码里面进行添加如下9090下面的代码: 如图: 3.用9090端口进行访问 如图: 4.配置gzip,同样在server.xml文件中进行设置,添加代码 如图: 总结 以上所述是小编给大家介绍的Tomcat进行多端口域名访问,并配置开启gzip压缩方法 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有
-
php简单开启gzip压缩方法(zlib.output_compression)
一般而言,页面文件开启gzip压缩以后,其体积可以减小60%~90%,对于文字类站点,可以节省下大量的带宽与用户等待时间.但是不论是iis还是apache默认都只压缩html类静态文件,对于php文件需要模块配置才可支持(iis7.5中开启动态+静态压缩也可以),于是利用php自身功能到达gzip的效果也成为一项合理的诉求. 网上的教程基本是你抄我来我抄他,不外乎加头加尾或者自构函数两种写法.实际上每个php页面都要去加代码--当然也可以include引用,不过总显得略微麻烦. 实际上最简单的办
-
Tomcat7中开启gzip压缩功能的配置方法
使用gzip压缩可以减少数据传输大小,加快网页加载速度.很多大站都开启了gzip压缩,不过也有很多网站并没有开启gzip压缩,上次看了一篇文章说开启gzip压缩后对搜索引擎不友好,但从带宽和流量的角度来看,还是有必要开启gzip压缩的. 对于tomcat7服务器,打开conf文件夹下的server.xml 文件,找到 复制代码 代码如下: <Connector port="8080" protocol="HTTP/1.1"
-
vue项目开启Gzip压缩和性能优化操作
vue 项目开启gzip自拍压缩和部署 nginx 开启gzip优化性能 第一步:在vue项目中安装依赖并将productionGzip改为true,开启Gzip压缩: npm install --save-dev compression-webpack-plugin 第二步:运行 npm run build打包项目,这时可能会报错,提示ValidationError: Compression Plugin Invalid Options. 根据官网提示,需要将CompressionWebpac
-
IIS开启GZIP压缩效率对比及部署方法小结
压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度.当然,同时也会增加一点点服务器的负担.GZIP是比较常见的一种HTTP压缩算法. 压缩测试在部署的IIS 6.0上配置了GZIP压缩,详细的测试结果如下.未开启GZIP压缩前,访问网站首页进行抓包分析.开启GZIP后,清空本地IE缓存,再次访问抓包分析.开启前后,页面大小减小了89213bytes,压缩掉原始大小的87%.当对CSS.JS等文件都开启GZIP压缩后,原21100bytes的文件,压缩后如图所示,压缩比为80
-
nginx开启gzip压缩的完整步骤记录
目录 前言 一.配置gzip压缩 二.配置详解 三. 重启nginx服务 总结 前言 开启网站gzip压缩,是一个网站最常用的一个增加访问速度的方式,通过压缩静态资源,从而增加网站的访问速度 一.配置gzip压缩 打开nginx的配置文件 修改nginx中的gzip配置 命令 vim /etc/nginx/nginx.conf 运行 二.配置详解 关于gzip配置的详细解释如下 #是否启动gzip压缩,on代表启动,off代表开启 gzip on; #需要压缩的常见静态资源 gzip_types
-
PHP中开启gzip压缩的2种方法
网页开启gzip压缩以后,其体积可以减小20%~90%,可以节省下大量的带宽,从而减少页面响应时间,提高用户体验. php配置改法: 复制代码 代码如下: zlib.output_compression = On ;开启gzip功能 zlib.output_compression_level = 4 ;gzip压缩级别,1~9,建议3~5 ;zlib.output_handler = ;gzip压缩方式,建议注释 php文件改法: 建议在页面开头写上,可以写到头部公共文件 复制代码 代码如下:
-
Vue CLI3 开启gzip压缩文件的方式
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度.html.js.css文件甚至json数据都可以用它压缩,可以减小60%以上的体积. webpack在打包时可以借助 compression webpack plugin 实现gzip压缩,首先需要安装该插件: npm i -D compression-webpack-plugin 在vue cli3.0 生成的项目里,可在 vue.config.js 中按照如下方式进行配置: 压缩前后大小大致如下: 生成的压缩文件以.gz
-
Nginx启用压缩及开启gzip 压缩的方法
在nginx.conf文件的http模块新增以下内容 gzip on; gzip_min_length 10k; # 设置允许压缩的页面最小字节数 gzip_comp_level 6; gzip_vary on; gzip_types text/plain text/css application/javascript application/json application/xml text/xml image/png image/gif
-
服务器端如何开启GZIP压缩功能(Apache、IIS、Nginx)
目录 Apache如何开启GZIP功能 IIS如何开启GZIP功能 Nginx如何开启GZIP功能 我们知道做好负载均衡对网站的正常运行,用户体验相当重要.在负载均衡中有一个必须要做的事情就是给服务器开启GZIP压缩功能,对用户请求的页面进行压缩处理,以达到节省网络带宽,提高网站速度的作用. GZIP是若干文件压缩程序的简称,通常指GNU计划的实现,此处的GZIP代表的就是GUN ZIP,这也是HTTP1.1协议定义的两种压缩方法中最常用的一种压缩方法,客户端浏览器大都支持这种压缩格式.接下来,
随机推荐
- python通过字典dict判断指定键值是否存在的方法
- 需要做特殊处理的DOM元素属性的访问
- Js+Flash实现访问剪切板操作
- JS返回顶部实例代码
- Linux下通过脚本自动备份Oracle数据库并删除指定天数前的备份
- JavaScript function函数种类详解
- Android编程之canvas绘制各种图形(点,直线,弧,圆,椭圆,文字,矩形,多边形,曲线,圆角矩形)
- [转]ASP常用函数:TimeZone
- PHP中list()函数用法实例简析
- struts2如何使用拦截器进行用户权限控制实例
- Powershell中使用WMI工具例子
- 微信小程序 request接口的封装实例代码
- MSSQL附加数据库拒绝访问提示5120错误的处理方法
- java 中函数的参数传递详细介绍
- JQuery操作textarea,input,select,checkbox方法
- Bootstrap笔记之缩略图、警告框实例详解
- javascript算法题 求任意一个1-9位不重复的N位数在该组合中的大小排列序号
- JavaScript中的console.trace()函数介绍
- c#使用xamarin编写拨打电话程序
- Java 读取文件方法大全

