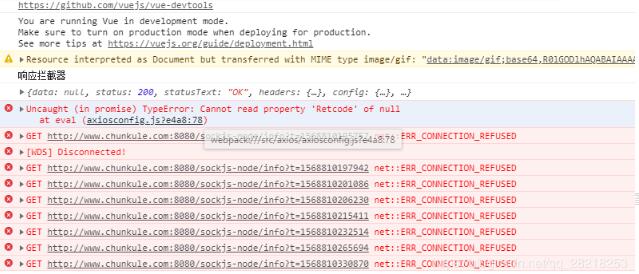
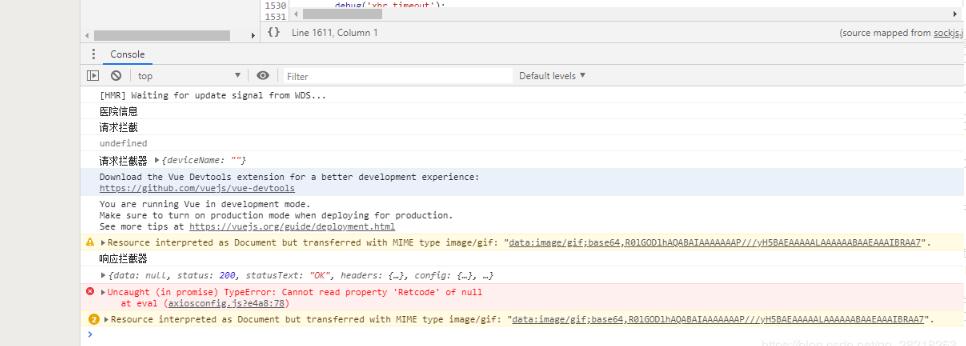
解决vue net :ERR_CONNECTION_REFUSED报错问题
我是因为频繁的更换网络,导致这样的。

然后我回忆了一下。之前每次改ip都会把Package.json 中的 --host 0.0.0.0改成我的固定ip,由于改来改去太麻烦了,我就设置为0.0.0.0
所以喜提上图的一排get请求
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
解决办法
把 --host 0.0.0.0 改成你的固定ip


补充知识:Vue不能检测数组下标赋值、长度变化、对象属性动态添加和删除的原因和解决办法
解决方法:
1、方案一:利用Vue.set(object,key,value)
对象:
Vue.set(vm.obj,"sex","man")
2、方案二:利用this.$set(this.object,key,value)
对象:
this.$set(this.obj,"sex","man");
数组:
this.$set(this.arr,index,newVal);
3、方案三:利用Object.assign({},this.obj)
对象:
this.obj = Object.assign({},this.obj,{"sex","man"});
以上这篇解决vue net :ERR_CONNECTION_REFUSED报错问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue 实现把路由单独分离出来
建立一个 router.js 文件 引入 import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../components/home/home.vue' 然后注册 Vue.use(VueRouter); const router = new VueRouter({ mode : 'history', base: __dirname, routes: [ { path: historyUrl + '/'
-
vue mounted 调用两次的完美解决办法
在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题: 情况:在这个页面中出现了mounted 加载了两次的情况: 方法:排除法 首先把 this.$store.commit() 方法注释掉,发现就好了,只加载一次 初步判断是commit 方法导致的 二 验证判断是否正确,不使用commit 方法,该用直接改变变量状态的方法,发现又加载了两次: 再次判断,不是由于commit引起的 三 猜
-
vue 接口请求地址前缀本地开发和线上开发设置方式
开发环境 config/dev.env.js 'use strict' const merge = require('webpack-merge') const prodEnv = require('./dev.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', API_ROOT: '"https://www.dev.com"' //本地请求前缀 }) 线上开发环境 config/pr
-
vue项目接口域名动态获取操作
需求: 接口域名是从外部 .json 文件里获取的. 思路: 在开始加载项目前 进行接口域名获取,然后重置 接口域名的配置项. 实现: 1.config/index.js 文件 进行基础配置 import axios from 'axios' const config = { requestUrl: 'http://qiniu.eightyin.cn/path.json', //动态域名所在地址 baseUrl: { dev: '/api/', pro: 'http://xxx.com/' //
-
解决vue net :ERR_CONNECTION_REFUSED报错问题
我是因为频繁的更换网络,导致这样的. 然后我回忆了一下.之前每次改ip都会把Package.json 中的 --host 0.0.0.0改成我的固定ip,由于改来改去太麻烦了,我就设置为0.0.0.0 所以喜提上图的一排get请求 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0", 解决办法 把 --host 0.0.0.
-
解决vue安装less报错Failed to compile with 1 errors的问题
1.创建vue项目后安装less,执行 npm install less less-loader --save-dev 下载版本为:less-loader@6.1.0 , less@3.11.3,重启服务报错,报错信息如下: 2.报错原因 less 本版太高需要降低版本,执行代码 先移除之前版本: npm uninstall less-loader 下载指定版本: npm install less-loader@5.0.0 -D 3.重启代码就可以了,若还是报错可移除文件node_modules
-
解决vue内存溢出报错的问题
目录 vue内存溢出报错 vue项目打包内存溢出问题踩坑 打包时一直报错 从网上搜的答案还是踩坑了 最终针对我的有效方案 vue内存溢出报错 '"node --max-old-space-size=10240"' 不是内部或外部命令,也不是可运行的程序或批处理文件.npm ERR! code ELIFECYCLEnpm ERR! errno 9009npm ERR! mscodevue@3.0.2 dev: `vue-cli-service serve`npm ERR! Exit st
-
vue 解决循环引用组件报错的问题
做项目时遇到使用循环组件,因为模式一样,只有数据不一样.但是按照普通的组件调用格式来做时报错,错误信息为Unknown custom element: <pop> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 查询了官方文档,还有其他的资料,发现是循环调用组件时,组件比vue实例后创建,官方文档里写组件
-
vue如何解决循环引用组件报错的问题
问题由来 最近在做项目的时候遇到使用循环组件,因为模式一样,只有数据不一样.按照普通组件调用格式来做的时候总是报错,错误信息为[Vue warn]: Unknown custom element: <selfile> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 解决方案 查询了网上各种资料之后,发现是
-
vue 解决uglifyjs-webpack-plugin打包出现报错的问题
楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin 具体代码如下 npm install uglifyjs-webpack-plugin -D const UglifyJsPlugin = require('uglifyjs-webpack-plugin') configureWebpack: config => { if (isProduction) { config.plugins = config.pl
-
vue如何解决空格和空行报错的问题
目录 解决空格和空行报错问题 vue出现空格警告的原因 解决空格和空行报错问题 到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行页面编写的时候,空格不规范的情况下也不会再报错了. 有的版本的webpack.base.conf.js文件会如下图一样将空格检测写一个函数里,然后再module里调用,这种情况只需注释掉调用的那一行代码即可: 如图注释这一行即可 vue出现空格警告的原因 初学vue自己新建一个vu
-
vue3使用别名报错问题的解决办法(vetur插件报错问题)
解决vue3使用别名报错问题: 在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名. 见于项目根路径下的 tsconfig.json "baseUrl": ".", "paths": { "@/*": [ "src/*" ] } "include": [ "src/**/*.ts", "src/**/*.tsx"
-
解决Vue2跨域报错AxiosError net::ERR_FAILED、 Network Error、ERR_NETWORK
目录 请求场景: 跨域报错信息 Vue2跨域问题报错截图 解决方法 解决方法解析: 总结 请求场景: 当前页面URL:http://127.0.0.1:8000/testcase 跳转请求页面URL:http://127.0.0.1:5000/testcase_orm 使用axios请求 时 页面提示跨域报错 跨域报错信息 Access to XMLHttpRequest at ‘http://127.0.0.1:5000/testcase_orm’ fromorigin ‘http://loc
-
Vue环境搭建报错整理大全
目录 错1: 执行 cnpm install / npm install 报错如下 办法1:降低node.js版本 办法2:降低版本依旧报错,执行相关命令 报错2:core-js 缺失问题 报错3: Connection was aborted, errno 10053 报错4:npm ERR! git@github.com: Permission denied (publickey) 错误5:Error: Cannot find module 'webpack' 问题解决办法 错误6: wan
随机推荐
- SQLite教程(十四):C语言编程实例代码(2)
- windows下注册和取消pg服务的命令
- PHP二维数组矩形转置实例
- ASP.NET获取真正的客户端IP地址的6种方法
- Bootstrap开关(switch)控件学习笔记分享
- asp.net DataSet进行排序
- ASP.NET Lable中进行换行解决方案
- php实现字符串首字母大写和单词首字母大写的方法
- Python3里的super()和__class__使用介绍
- C#控件命名规范汇总(超详细)
- div+css详解定位与定位应用
- LINQ to SQL:处理char(1)字段的方式会引起全表扫描问题
- 关于jQuery.ajax()的jsonp碰上post详解
- Windows系统桌面清理完全攻略
- 实例解释比较详细的杰奇小说采集规则编写教程
- C#实现老板键功能的代码
- C++简单QQ程序服务器端的实现代码
- c++加法高精度算法的简单实现
- 查看iOS已上架App的Crash信息定位、应对处理方式的实例
- 详解Python下载图片并保存本地的两种方式

