JavaFX桌面应用未响应问题解决方案
日常使用软件的过程中,偶尔会遇到软件突然卡住,再点击几次就变成“未响应”的情况。
在JavaFX应用中同样也会出现这种情况,在开发过程中应该尽量避免这种情况的出现。
1. “未响应”重现
应用程序出现“未响应”这种情况往往是因为在UI线程中处理一些耗时的业务,当UI线程在处理耗时的业务时,UI就会卡住。
下面通过一个示例(获取Google页面title信息)来演示一下“未响应”这种情况。
这里使用 jsoup 来抓取Google页面的title信息,需要引入jsoup的maven依赖:
<dependency> <groupId>org.jsoup</groupId> <artifactId>jsoup</artifactId> <version>1.13.1</version> </dependency>
编译AppService,实现抓取Google页面的title信息。
public class AppService {
public static final AppService INSTANCE = new AppService();
private AppService() {
}
public String visitGoogle() {
try {
Document document = Jsoup.parse(new URL("https://www.google.com"), 10_000);
return document.head().getElementsByTag("title").get(0).text();
} catch (Exception e) {
return e.getMessage();
}
}
}
因为没有F墙,这里访问Google肯定是超时的,这里设置了超时10秒。
接着改造AppUI,当点击Go按钮的时候,调用visitGoogle并将结果显示在界面上。
public class AppUI implements Initializable {
public Label text;
private AppService appService = AppService.INSTANCE;
private AppModel model = new AppModel();
@Override
public void initialize(URL location, ResourceBundle resources) {
text.textProperty().bindBidirectional(model.textProperty());
model.setText("Hello JavaFX.");
}
public void click(ActionEvent event) {
model.setText(appService.visitGoogle());
}
}
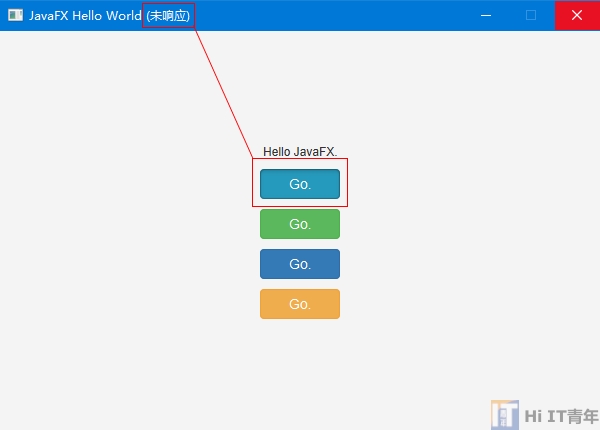
运行JavaFX应用,当点击第一个Go按钮之后,再点击其他按钮界面就会卡住,出现“未响应”的现象。

2. UI线程、业务线程分离
前面有提到,出现“未响应”这种情况是因为在UI线程中处理一些耗时的业务,当UI线程在处理耗时的业务时,UI就会卡住。
所以如果能将UI线程和业务线程分开来,这样就能解决界面卡住的问题了。
改造一下AppUI,将调用visitGoogle的代码放到新线程去执行。
public void click(ActionEvent event) {
new Thread(() -> model.setText(appService.visitGoogle())).start();
}
这里直接采用new的方式创建线程,实际应用中最好是使用线程池。
虽然将业务代码放在新线程中处理解决了界面卡住的问题,但是上面的代码中,通过model.setText()来改变标签(Label)的文字。
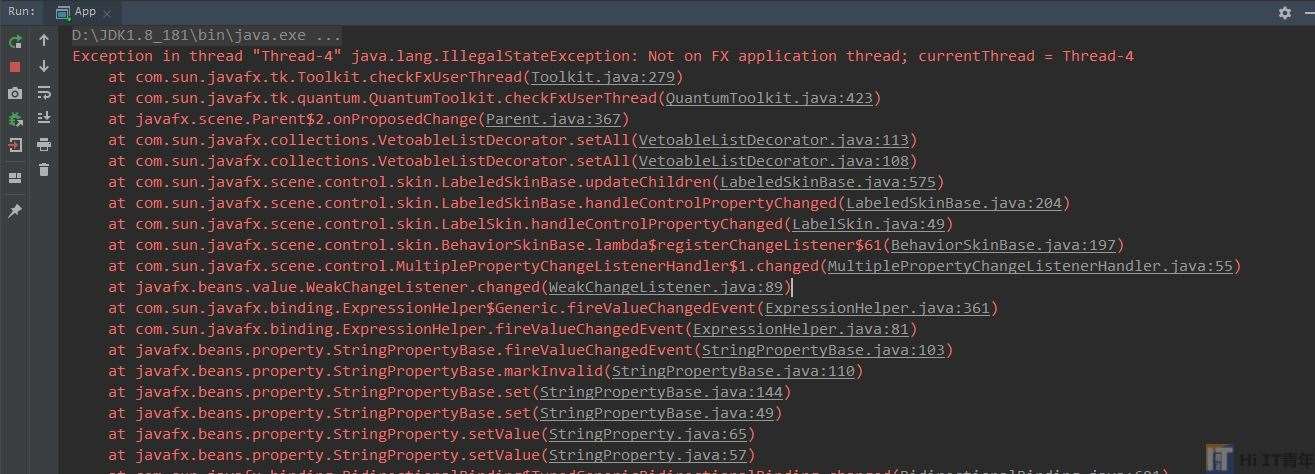
实际上会发现程序运行后会出现异常,一旦我们在非UI线程中尝试改变UI效果,程序就会抛出下面的异常。

界面卡住的问题虽然解决了,但又出现了新的问题。
3. 在UI线程更新UI
在UI线程处理业务会导致界面卡住,在业务线程更新UI会出现异常,为了能在业务线程中更新UI,JavaFX为开发者提供了一个Platform类。
只需要在业务线程中,将更新UI的代码放在这个类的runLater方法中执行即可。
下面再次改造AppUI
public void click(ActionEvent event) {
new Thread(() -> {
String title = appService.visitGoogle();
Platform.runLater(() -> model.setText(title));
}).start();
}
这里还是将业务代码放在新线程中执行,但是涉及UI更新的代码model.setText()则放在Platform.runLater()里面执行。
这样,就解决了界面卡住以及非UI线程更新UI出现异常的问题了。

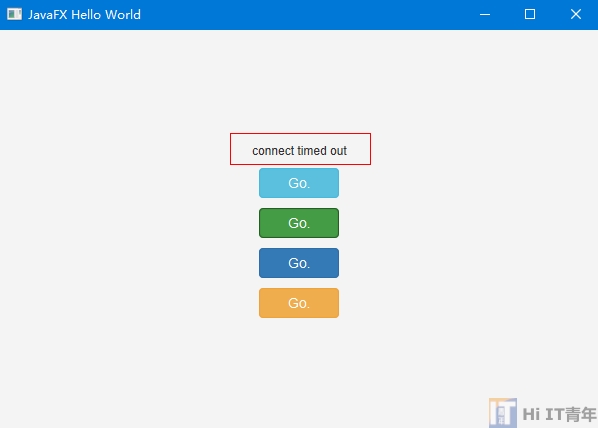
通过改造,虽然请求Google超时了,但是UI并没有卡住,同时界面也得到了更新。
所以特别注意,在开发过程中应该尽量避免:
在UI线程中处理业务在业务线程中更新UI
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

