Nginx基于gzip压缩提高访问速度
一.为什么nginx要使用gzip
1,压缩的作用:
页面使用gzip压缩之后,
页面大小可以压缩到原来的1/7左右,
传输速度和页面打开时间都可以大幅度提高,
有利于用户访问页面体验的提升
2,Nginx实现gzip压缩的原理:
通过ngx_http_gzip_module模块拦截请求,
并对需要做gzip的类型做gzip压缩
3, ngx_http_gzip_module是Nginx默认集成的,
不需要重新编译,直接开启即可
源码:https://github.com/liuhongdi/
二.gzip模块使用例子
gzip on; gzip_min_length 1k; gzip_disable "MSIE [1-6]\."; gzip_comp_level 5; gzip_types text/css text/javascript text/xml text/plain application/json application/javascript application/x-javascript application/xml application/xml+rss; gzip_http_version 1.1;
各个指令的说明:
gzip on;
开启gzip模式,
默认值是off,就是不启用gzip压缩功能
当然是要把它设置为on了
gzip_min_length 1k;
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
太小的文件内容压缩之后效果不明显,甚至会比不压缩时更大。
默认值是20,这个值过小,
一般设置为长度不小于1k
gzip_disable
IE6对Gzip支持效果较差,所以针对它不启用
gzip_comp_level :
gzip 压缩级别,1-9,
数字越大压缩的比例越高,但也越占用CPU时间
它的默认值是1,通常会设置为5或6
如果cpu占用高,设置为2或3也可以
gzip_http_version :
设置gzip压缩所支持的最小HTTP版本,
如果低于该版本不使用gzip压缩。
默认值是1.1
一般使用1.1。
gzip_types :
针对哪些类型的页面才启用gzip压缩,有多个值则用空格分隔。
通配符*可以匹配任意类型,但不要用这个值。
只有js/css/html/text这几类内容压缩才有明显的效果,
图片和视频等本身经过压缩算法处理过的文件启用压缩也没有明显效果。
1,不管是否指定text/html类型,该类型的响应总是启用压缩,
所以这个值可以不用写上
2,这些文件类型对应的mime-type可以参考nginx/conf/mime.types文件
3,常用的9个值:
text/css text/javascript text/xml text/plain
application/json application/javascript application/x-javascript
application/xml application/xml+rss
三.例子中未用到的其他设置项:
gzip_buffers 4 16k;
gzip_vary on;
gzip_proxied any;
gzip_vary:
vary header支持,
on的话会在Header里增加"Vary: Accept-Encoding"
这个值可以让前端的缓存服务器缓存经过GZIP压缩的页面,
例如用Squid缓存经过nginx压缩的数据
如果在nginx前端使用了squid或varnish,
可以设置此值为on
gzip_proxied
nginx 做前端代理时启用该选项,
如果值是 any, 表示无论后端服务器的headers头返回什么信息,
都无条件启用压缩
如果用了nginx作反向代理,
设置此值为any
gzip_buffers:
设置用于处理压缩的缓冲区大小。
默认值:32 4k|16 8k
32 4k代表以4k为单位将响应数据以4k的32倍(128k)的大小申请内存。
建议此项不设置,使用默认值
四.查看gzip的压缩效果
1,使用curl查看
#-I, --head Show document info only 只显示头信息
#-H,--header LINE: Pass custom header LINE to server (H) 自定义请求头的信息
[root@localhost curl]# curl -I -H "Accept-Encoding: gzip, deflate" http://www.lhdtest.net HTTP/1.1 200 OK Server: openresty Date: Mon, 27 Apr 2020 07:59:38 GMT Content-Type: text/html; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Set-Cookie: SESSID_WEB=0ks2eh03vmv4dhje29ggojl1bs; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate Pragma: no-cache Content-Encoding: gzip
说明:看到Conten_Encoding: gzip则表示gzip压缩已生效
2,通过浏览器查看效果
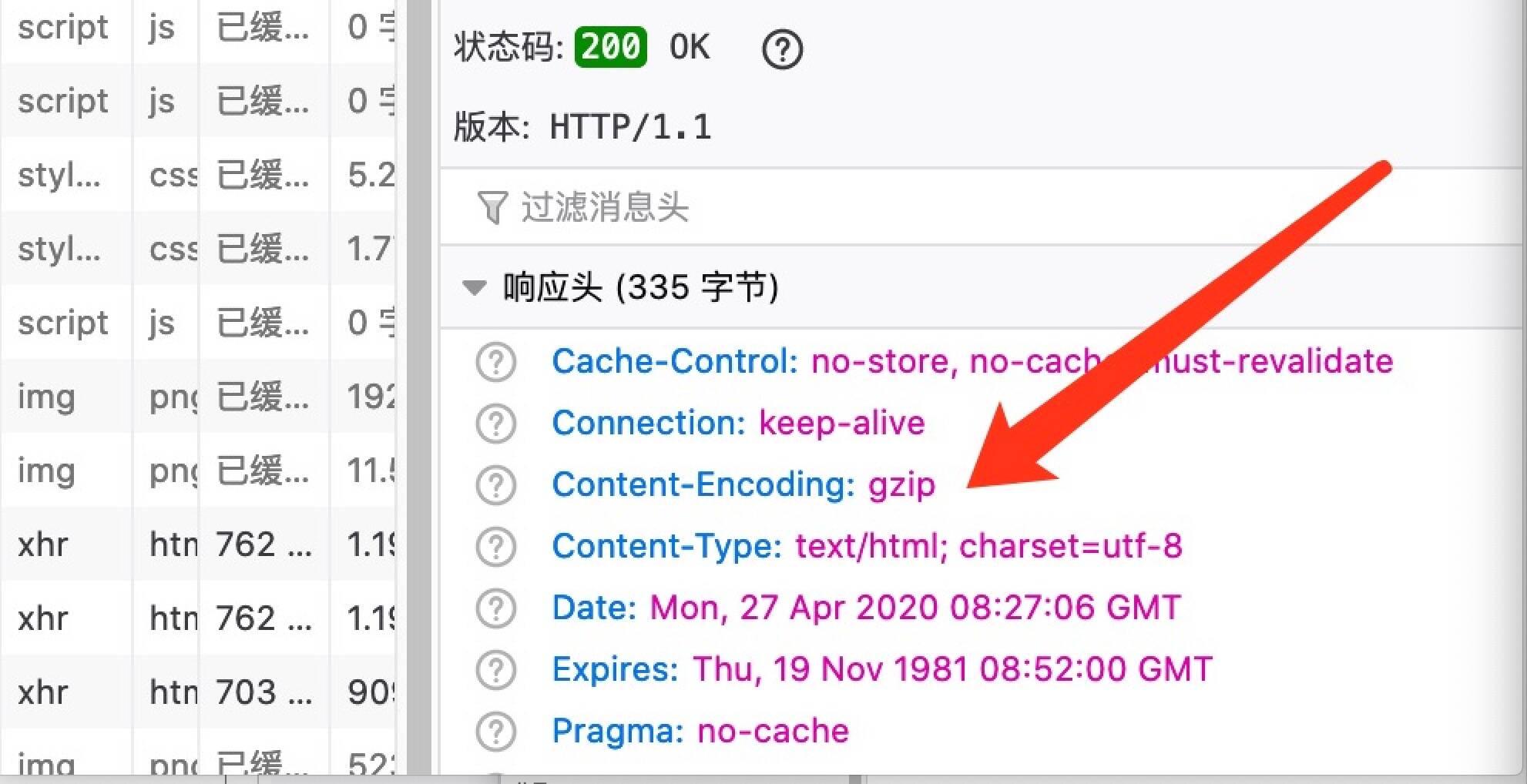
从浏览器端响应头信息看gzip是否生效:

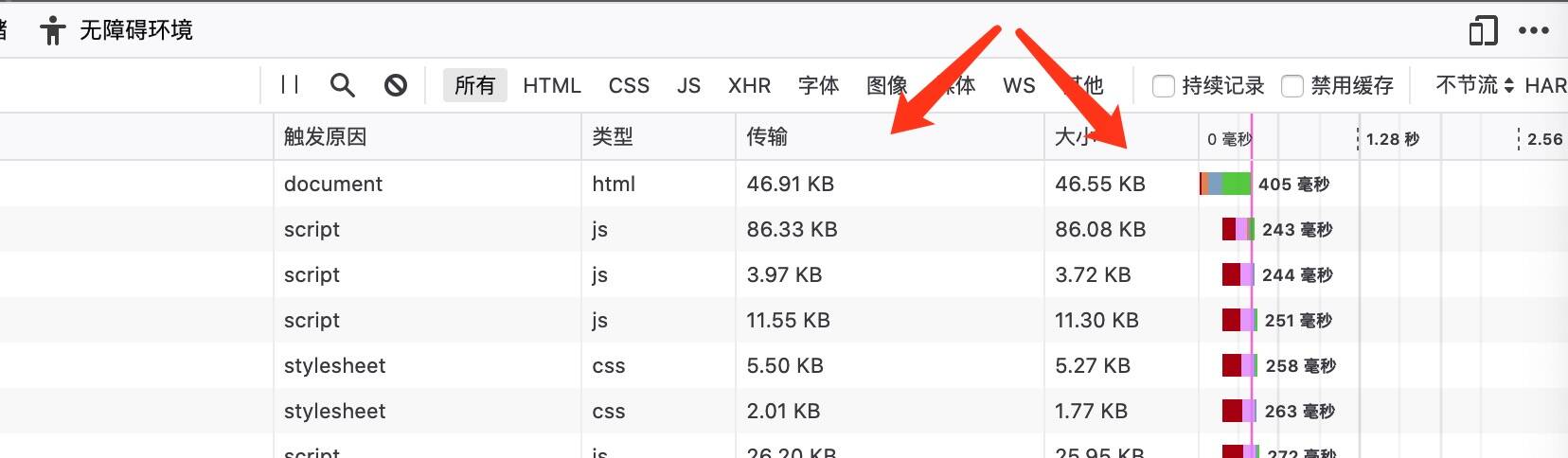
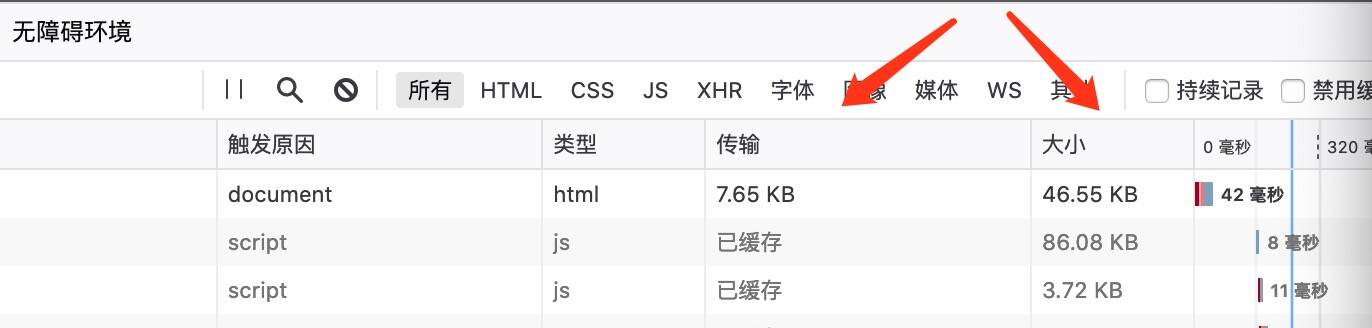
看截图:压缩前和压缩后的效果对比:
压缩前:

压缩后:

说明:我使用的是firefox的web控制台,大家也可用yslow之类的插件试试
五.查看nginx的版本:
[root@centos8 soft]# /usr/local/soft/nginx-1.18.0/sbin/nginx -v nginx version: nginx/1.18.0
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

