Vue计算属性实现成绩单
本文实例为大家分享了Vue计算属性实现成绩单,供大家参考,具体内容如下
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>成绩单统计</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.gridtable{
font-family:verdana, arial, sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color:#666666;
border-collapse: collapse;
}
.gridtable th{
border-width: 1px;
padding:8px;
border-style:solid;
border-color:#666666;
background-color: #dedede;
}
.gridtable td{
border-width: 1px;
padding:8px;
border-style:solid;
border-color:#666666;
background-color: #ffffff;
}
</style>
</head>
<body>
<div id="app">
<table class="gridtable">
<tr>
<th>学科</th>
<th>分数</th>
</tr>
<tr>
<td>语文</td>
<td>
<input type="text" name="" id="" value="" v-model.number="Chinese" />
</td>
</tr>
<tr>
<td>数学</td>
<td>
<input type="text" name="" id="" value="" v-model.number="Math" />
</td>
</tr>
<tr>
<td>英语</td>
<td>
<input type="text" name="" id="" value="" v-model.number="English" />
</td>
</tr>
<tr>
<td>总分</td>
<td>
<input type="text" name="" id="" value="" v-model.number="sum" />
</td>
</tr>
<tr>
<td>平均分</td>
<td>
<input type="text" name="" id="" value="" v-model.number="average" />
</td>
</tr>
</table>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
Chinese:100,
Math:100,
English:60
},
computed:{
sum:function(){
return this.Chinese+this.Math+this.English;
},
average:function(){
return Math.round(this.sum/3);
}
},
})
</script>
</body>
</html>

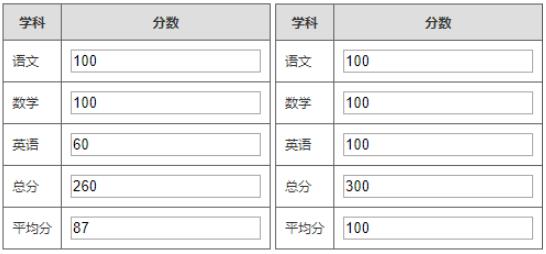
当我改变语文,数学·,英语的成绩,总分和平均分会随着实时变化,这就是Vue计算属性的特点。
Vue计算属性的传参
计算属性本质是一个方法,但是通常被当作一个属性来使用,一般不加()。但在实际开发中,如果需要给计算属性中的方法传参,就需要使用闭包传参的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Evaluate</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<div id="app">
{{add(2)}}
</div>
<script type="text/javascript">
var vm =new Vue({
el:"#app",
data:{
number:1
},
computed:{
add(){
return function(index){
return this.number+index;
}
}
}
})
</script>
</head>
<body>
</body>
</html>
注意:
- 计算属性本身不能像方法一样在括号里填写参数来达到传参的目的,需要在该方法体里写真正的方法,来接受参数。
- 同理,计算属性方法体参数可省略,即本例子中add(){}和add(index){}均可
计算属性的getter和setter
计算属性通常用来获取数据(根据data的变化而变化),所以其默认只有getter,但需要时,Vue.js也提供setter功能。set方法与get方法先后顺序无关,并且set方法接受的参数为get方法的返回值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Computed</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
firstName:<input type="text" name="" id="" value="" v-model="first"/>
lastName:<input type="text" name="" id="" value="" v-model="last"/>
<p>fullName:<input type="text" name="" id="" value="" v-model="fullName"/></p>
</div>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
first:"Jack",
last:"Jones"
},
computed:{
fullName:{
get:function(){
return this.first+" "+this.last
},
set:function(parameter){
var names=parameter.split(" ")
this.first=names[0]
this.last=names[names.length-1]
}
}
}
})
</script>
</body>
</html>
计算属性与方法的区别
使用计算属性的这种方法可以确保代码只在必要的时刻执行,适合处理一些潜在资源密集型工作。但是,如果项目不具有缓存功能,则要使用methods,要根据实际情况而定。
计算属性的特点如下:
①当计算属性的依赖发生变化时,会立即进行计算,并对计算结果进行自动更新。
②计算属性的求值结果会被缓存起来,以方便下次直接使用。
③计算属性适用于执行更加复杂的表达式,这些表达式往往太长或需要频繁的重复使用,所以不能在模板中直接使用。
④计算属性是data对象的一个扩展和增强版本。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

