fastclick插件导致日期(input[type="date"])控件无法被触发该如何解决
本文作为一名新手,写的不好地方还请各位大家多多指教,以下内容只是给大家共勉以下我的解决方案,也是我个人的一个见解,有不同意见不同解决方案的朋友还请多多分享自己的解决办法。
首先,我们使用fastclick插件的初衷是解决“tap”事件“点透”的BUG;fastclick与tap都是利用“touch”事件来模拟“click”事件的;
然后我们来大致的了解一下fastclick的工作原理(来自往上的copy):
在我们的app中跟踪所有的TouchStart事件,在接收到touchend事件的时候,触发一个click事 件;
使用方法可找度娘;
但是问题来了,当使用了fastclick的时候,我们发现“日期”控件无法被触发了,是正常的点击时无法被触发,如果长按0.5S的样子还是可以触发的,但是问题还是已经存在,必须解决!
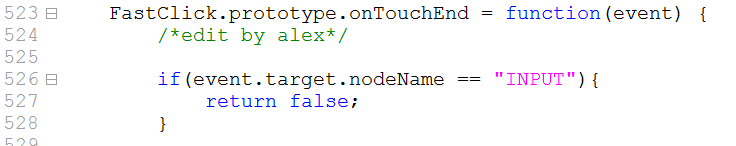
通过阅读fastclick的源码发现里面有个这个方法

反正意思在上面也提到过,就是在接受到touchend事件的时候,触发一个click事件;
那么我的解决防范就是:
当touchend的时候我们判断一下他的event.target到底是啥,如果是date我们就不玩了,不要你fastclick了,用原生的去触发不就OK了,来个return false;
我的代码:

这里if里面的条件就随便写咯,自己根据项目需求而定,反正你要的是到达某个特殊的条件时给他退出就好了;
本文作为一名新手,写的不好地方还请各位大家多多指教,以下内容只是给大家共勉以下我的解决方案,也是我个人的一个见解,有不同意见不同解决方案的朋友还请多多分享自己的解决办法。谢谢大家能够关注本篇文章,有你们的支持我会做的更好。
相关推荐
-
模拟用户操作Input元素,不会触发相应事件
Javascript中input元素的一个普遍规则是,只有用户的操作,才会出发input类的各种元素的对应事件,而是使用javascript的对应方法模拟用户操作,并不会触发相应的事件. 例如对于下面的表单: <form name="form0"> <input type="button" value="按钮0" name="b0" onClick="alert('单击按钮0');">
-
jquery实现勾选复选框触发事件给input赋值
代码如下: 复制代码 代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jquery点击复选框触发事件给input赋值-柯乐义</title><base target="_blank" /> <style type="text/css"> * { marg
-
jquery实现input输入框实时输入触发事件代码
复制代码 代码如下: <input id="productName" name="productName" class="wid10" type="text" value="" /> 复制代码 代码如下: //绑定商品名称联想 $('#productName').bind('input propertychange', function() {searchProductClassbyName()
-
input标签内容改变的触发事件介绍
1. onchange事件与onpropertychange事件的区别: onchange事件在内容改变(两次内容有可能相等)且失去焦点时触发:onpropertychange事件是实时触发,每增加或删除一个字符就会触发,通过js改变也会触发该事件,但是该事件是IE专有. 2. oninput事件与onpropertychange事件的区别: oninput事件是IE之外的大多数浏览器支持的事件,在value改变时实时触发,但是通过js改变value时不会触发:onpropertychange事
-
fastclick插件导致日期(input[type="date"])控件无法被触发该如何解决
本文作为一名新手,写的不好地方还请各位大家多多指教,以下内容只是给大家共勉以下我的解决方案,也是我个人的一个见解,有不同意见不同解决方案的朋友还请多多分享自己的解决办法. 首先,我们使用fastclick插件的初衷是解决"tap"事件"点透"的BUG:fastclick与tap都是利用"touch"事件来模拟"click"事件的: 然后我们来大致的了解一下fastclick的工作原理(来自往上的copy): 在我们的app中跟
-
fastclick插件导致日期(input[type="date"])控件无法被触发该如何解决
本文作为一名新手,写的不好地方还请各位大家多多指教,以下内容只是给大家共勉以下我的解决方案,也是我个人的一个见解,有不同意见不同解决方案的朋友还请多多分享自己的解决办法. 首先,我们使用fastclick插件的初衷是解决"tap"事件"点透"的BUG:fastclick与tap都是利用"touch"事件来模拟"click"事件的: 然后我们来大致的了解一下fastclick的工作原理(来自往上的copy): 在我们的app中跟
-
Android中日期与时间设置控件用法实例
本文实例讲述了Android中日期与时间设置控件用法.分享给大家供大家参考.具体如下: 1.日期设置控件:DatePickerDialog 2.时间设置控件:TimePickerDialog 实例代码: 页面添加两个Button,单击分别显示日期设置控件和时间设置控件,还是有TextView控件,用于显示设置后的系统时间 main.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayout x
-
Android中findViewById获取控件返回为空问题怎么解决
在Android程序中,有时候需要加载非原来activity中xml布局中的控件,来使Android程序的界面更加丰富. 我本身是在使用ViewFlipper中遇到的问题. public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); inflater=(LayoutInflater)getSystemService(LAYO
-
iOS自定义日期和数据源选择控件
需求 App开发中经常会有日期选择(如生日.睡眠定时等)或者省市区选择等此类功能,通常UI中不会单独使用UI中的控件,而是在UIPickerView的基础上增加一个取消和确定按钮 特点 1.支持常见的选择型的数据格式 该控件集成了 yyyy-MM-dd.yyyy-MM.hh mm.省市级联.省市区级联.自定义数据源(2列).自定义数据源(3列)等多种格式 2.即支持UITextField又支持事件触发机制 3.即支持XIB也支持纯代码 效果图 GitHub:XXPickerView 集成 首先将
-
ASP.NET让FileUpload控件支持浏览自动上传功能的解决方法
ASP.NET的FileUpload控件默认是不支持服务端的onchange事件的,此时可以用一种变通的方法来实现这一功能. 这就需要借用客户端的onchange事件,调用__doPostBack方法来用LinkButton的OnClick事件模拟一个事件触发的过程,具体代码如下: 客户端: <asp:FileUpload ID="fuPhoto" onchange="javascript:__doPostBack('lbUploadPhoto','')" r
-
关于Python Tkinter Button控件command传参问题的解决方式
环境:Ubuntu14.Python3.4.Pycharm2018 一.使用command=lambda: 的形式传参 代码如下 from tkinter import * import tkinter.messagebox as messagebox def createpage(master): master = Frame(root) master.pack() Label(master, text='num1').grid(row=0, column=0, stick=W, pady=1
-
Jquery插件分享之气泡形提示控件grumble.js
任何一个grumble都可以放到它所围绕元素的任意角度的位置,360度全方位无死角,无残留.还能指定任意距离,应用任意CSS样式. 对于任意文本还可以自动调整大小. 多个grumble可以通过FX队列实现动画效果. 最后,它能在IE6+这些古董浏览器上工作,更不用FF.Chrome这些现代的浏览器了!grumble.js 其实是一个jQuery插件,可以在 我们找到源码下载. 官方的一些截图: 普通提示 可以附加事件,如点击.鼠标移入移出等 可以实现动画,如气泡围绕一个点旋转 在这里我们可以
-
日期 时间js控件
复制代码 代码如下: <script language="JavaScript"> /**//** *本日历选择控件由tiannet根据前人经验完善而得.大部分代码来自meizz的日历控件. *tiannet添加了时间选择功能.select,object标签隐藏功能,还有其它小功能. *使用方法: * (1)只选择日期 <input type="text" name="date" readOnly onClick="s
-
一个写得较好的JavaScript日期挑选控件
由于是在网络上无意间找到的一个例程,所以不知道原作者,在此还请原作者见谅! 完整源代码如下: 直接用的JS日期控件 '); strFrame=''; strFrame+='INPUT.button{BORDER-RIGHT: #63A3E9 1px solid;BORDER-TOP: #63A3E9 1px solid;BORDER-LEFT: #63A3E9 1px solid;'; strFrame+='BORDER-BOTTOM: #63A3E9 1px solid;BACKGROUND-
随机推荐
- Go语言实现字符串切片赋值的方法小结
- 可以得到当前系统信息的脚本sysinfo.vbs
- 详解C++编程中的私有继承和公有继承
- Python版的文曲星猜数字游戏代码
- 动网论坛验证码改进 加法验证码(ASPJpeg版)
- C++实现哈夫曼树简单创建与遍历的方法
- Android简易音乐播放器实现代码
- Python的组合模式与责任链模式编程示例
- 在Fedora 10下配置SVN服务器的步骤
- js控制div层的叠加简单方法
- hover的用法及live的用法介绍(鼠标悬停效果)
- 使用 js+正则表达式为关键词添加链接
- js判断横竖屏及禁止浏览器滑动条示例
- 关于jQuery $.isNumeric vs. $.isNaN vs. isNaN
- JavaScript返回网页中锚点数目的方法
- Apache Web服务器安全配置全攻略
- Android HorizontalScrollView内子控件横向拖拽实例代码
- android开发基础教程—打电话发短信
- 在Python中使用sort()方法进行排序的简单教程
- C#通过反射创建自定义泛型

