Android自定义日历效果
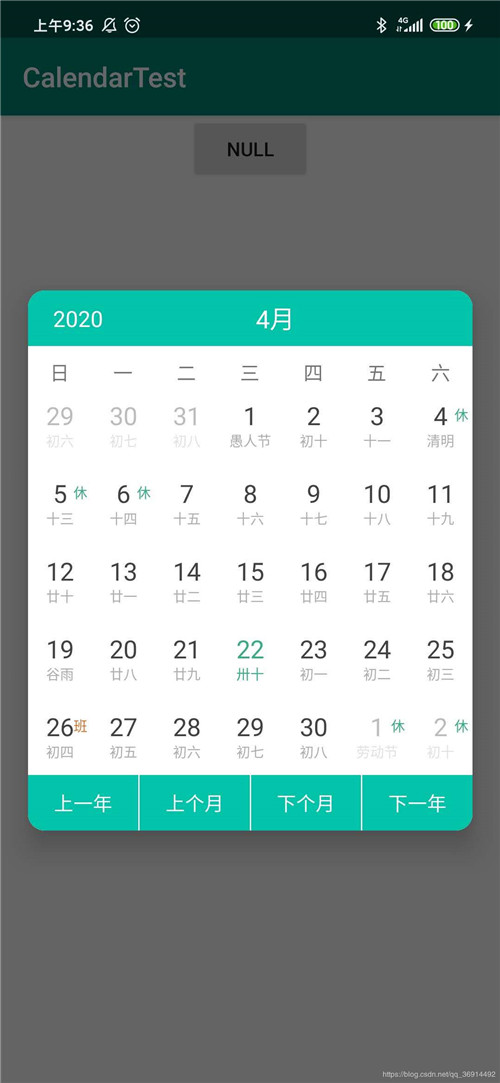
因为工作功能需求,自定义一个日历,效果如下,点击选中日历

使用github上面一个前辈的框架
implementation 'com.necer.ncalendar:ncalendar:5.0.0' implementation 'com.github.CodingEnding:PopupLayout:v1.0'//poplayout
框架使用基本类型地址,大家可以根据需要学习修改:地址
自定义日历的xml文件
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" tools:context=".CalendarActivity"> <View android:id="@+id/title_bar" android:layout_width="320dp" android:layout_height="40dp" android:background="@drawable/calendar_bg" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/year" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="18dp" android:text="2018" android:textColor="#ffffff" android:textSize="16sp" app:layout_constraintBottom_toBottomOf="@id/title_bar" app:layout_constraintStart_toStartOf="@id/title_bar" app:layout_constraintTop_toTopOf="@id/title_bar" /> <TextView android:id="@+id/month" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="18dp" android:text="四" android:textColor="#ffffff" android:textSize="18sp" app:layout_constraintBottom_toBottomOf="@id/title_bar" app:layout_constraintEnd_toEndOf="@id/title_bar" app:layout_constraintStart_toStartOf="@id/title_bar" app:layout_constraintTop_toTopOf="@id/title_bar" /> <TextView android:id="@+id/monthName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="月" android:textColor="#ffffff" android:textSize="18sp" app:layout_constraintBottom_toBottomOf="@id/title_bar" app:layout_constraintStart_toEndOf="@id/month" app:layout_constraintTop_toTopOf="@id/title_bar" /> <com.necer.view.WeekBar android:id="@+id/week" android:layout_width="320dp" android:layout_height="wrap_content" android:layout_marginTop="10dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/title_bar" /> <com.necer.calendar.MonthCalendar android:id="@+id/month_calendar" android:layout_width="320dp" android:layout_height="280dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/week" /> <View android:id="@+id/bottom_view" android:layout_width="320dp" android:layout_height="40dp" android:background="@drawable/calendar_bg_bottom" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/month_calendar" /> <TextView android:id="@+id/lastYear" android:layout_width="0dp" android:layout_height="wrap_content" android:gravity="center" android:onClick="lastYear" android:text="上一年" android:textColor="#ffffff" app:layout_constraintBottom_toBottomOf="@id/bottom_view" app:layout_constraintEnd_toStartOf="@id/dividerOne" app:layout_constraintStart_toStartOf="@id/bottom_view" app:layout_constraintTop_toTopOf="@id/bottom_view" /> <View android:id="@+id/dividerOne" android:layout_width="1dp" android:layout_height="40dp" android:background="#ffffff" app:layout_constraintEnd_toStartOf="@id/lastMonth" app:layout_constraintStart_toEndOf="@id/lastYear" app:layout_constraintTop_toTopOf="@id/bottom_view" /> <TextView android:id="@+id/lastMonth" android:layout_width="0dp" android:layout_height="wrap_content" android:gravity="center" android:onClick="lastMonth" android:text="上个月" android:textColor="#ffffff" app:layout_constraintBottom_toBottomOf="@id/bottom_view" app:layout_constraintEnd_toStartOf="@id/dividerTwo" app:layout_constraintStart_toEndOf="@id/dividerOne" app:layout_constraintTop_toTopOf="@id/bottom_view" /> <View android:id="@+id/dividerTwo" android:layout_width="1dp" android:layout_height="40dp" android:background="#ffffff" app:layout_constraintEnd_toStartOf="@id/nextMonth" app:layout_constraintStart_toEndOf="@id/lastMonth" app:layout_constraintTop_toTopOf="@id/bottom_view" /> <TextView android:id="@+id/nextMonth" android:layout_width="0dp" android:layout_height="wrap_content" android:gravity="center" android:text="下个月" android:textColor="#ffffff" android:onClick="nextMonth" app:layout_constraintBottom_toBottomOf="@id/bottom_view" app:layout_constraintEnd_toStartOf="@id/dividerThree" app:layout_constraintStart_toEndOf="@id/dividerTwo" app:layout_constraintTop_toTopOf="@id/bottom_view" /> <View android:id="@+id/dividerThree" android:layout_width="1dp" android:layout_height="40dp" android:background="#ffffff" app:layout_constraintEnd_toStartOf="@id/nextYear" app:layout_constraintStart_toEndOf="@id/nextMonth" app:layout_constraintTop_toTopOf="@id/bottom_view" /> <TextView android:id="@+id/nextYear" android:layout_width="0dp" android:layout_height="wrap_content" android:gravity="center" android:text="下一年" android:textColor="#ffffff" android:onClick="nextYear" app:layout_constraintBottom_toBottomOf="@id/bottom_view" app:layout_constraintEnd_toEndOf="@id/bottom_view" app:layout_constraintStart_toEndOf="@id/dividerThree" app:layout_constraintTop_toTopOf="@id/bottom_view" /> </androidx.constraintlayout.widget.ConstraintLayout>
MainActivity,日历的功能重写也是在和这个函数中
package com.example.calendartest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.codingending.popuplayout.PopupLayout;
import com.necer.calendar.BaseCalendar;
import com.necer.calendar.MonthCalendar;
import com.necer.enumeration.CheckModel;
import com.necer.enumeration.DateChangeBehavior;
import com.necer.listener.OnCalendarChangedListener;
import org.joda.time.LocalDate;
public class MainActivity extends AppCompatActivity {
PopupLayout popupLayout;
View calendarView;
TextView mYear, mMonth, lastYear, nextYear, lastMonth, nextMonth;
MonthCalendar monthCalendar;
int currentYear, currentMonth;
Button intent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
intent = findViewById(R.id.intent);
calendarView = View.inflate(this, R.layout.calendar, null);
popupLayout = PopupLayout.init(this, calendarView);
}
public void intent(View view) {
initCalendar();
popupLayout.show(PopupLayout.POSITION_CENTER);
}
public void initCalendar() {
monthCalendar = calendarView.findViewById(R.id.month_calendar);
mYear = calendarView.findViewById(R.id.year);
mMonth = calendarView.findViewById(R.id.month);
lastYear = calendarView.findViewById(R.id.lastYear);
nextYear = calendarView.findViewById(R.id.nextYear);
lastMonth = calendarView.findViewById(R.id.lastMonth);
nextMonth = calendarView.findViewById(R.id.nextMonth);
monthCalendar.setCheckMode(CheckModel.SINGLE_DEFAULT_UNCHECKED);
monthCalendar.setOnCalendarChangedListener(new OnCalendarChangedListener() {
@Override
public void onCalendarChange(BaseCalendar baseCalendar, int year, int month, LocalDate localDate, DateChangeBehavior dateChangeBehavior) {
mYear.setText(String.valueOf(year));
mMonth.setText(String.valueOf(month));
intent.setText(String.valueOf(localDate));
currentYear = year;
currentMonth = month;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
popupLayout.dismiss();
}
},800);
}
});
}
public void lastMonth(View view) {
monthCalendar.toLastPager();
}
public void nextMonth(View view) {
monthCalendar.toNextPager();
}
public void nextYear(View view) {
monthCalendar.jumpDate(currentYear + 1, currentMonth, 1);
}
public void lastYear(View view) {
monthCalendar.jumpDate(currentYear - 1, currentMonth, 1);
}
}
GitHub下载地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

