navicat 连接数据库隔段时间后自动断开连接的解决方案
这是因为数据库服务器设置了连接多久没有活动就自动断开,避免连接数过多。
解决办法:
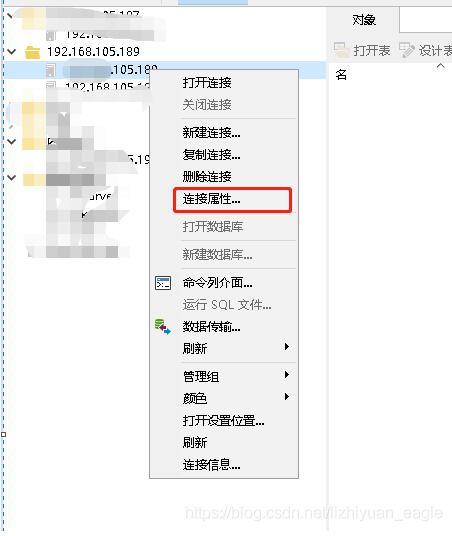
1.选择一个数据库,右键打开连接属性

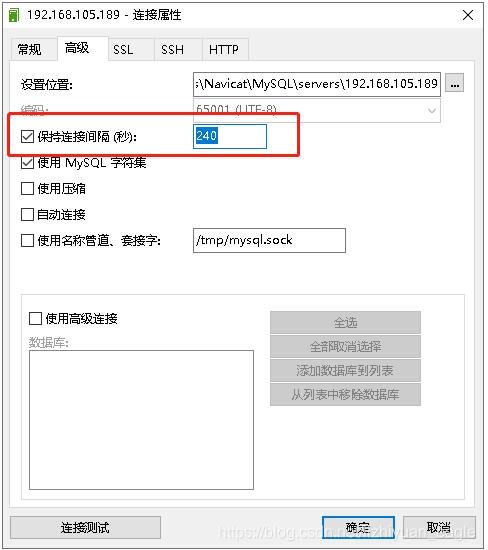
选择高级,设置Keepalive Interval(240) -- 每4分钟自动发送一次心跳数据,这样就可以一直保持连接不断开了。

补充:Navicat导入sql脚本文件卡死注意事项
注意啦~
mysql.ini文件里的max_allowed_packet =64M这个参数不要设置太大
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
基于navicat连接登录windows10本地wsl数据库
1.修改MySql的配置文件 sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf 将找到 bind-address = 127.0.0.1 并注释掉 → # bind-address = 127.0.0.11 将port改为3307(避免和win10系统安装的MySql产生冲突) 2.增加character-set-server=utf8 2.重启mysql service mysql restart 3.开启root远程访问权限 #登录mysql后,在数据库
-
Navicat for oracle创建数据库的方法
前言 其实在Oracle中的概念并不是创建数据库,而是创建一个表空间,然后再创建一个用户,设置该用户的默认表空间为我们新创建的表空间,这些操作之后,便和你之前用过的mysql数据库创建完数据库一模一样了(如果你用过mysql的话,当然如果Oracle是你用的第一个数据库系统,那上面这段话其实看不看并不重要). 但是,鉴于很多用过mysql的用户,在刚开始使用Oracle的时候都会不知道如何创建数据库,觉得很茫然,然后开始百度.CSDN一通搜索"Oracle如何创建数据库",所以笔者把本
-
Navicat Premium远程连接MySQL数据库的方法
新建连接的一方相当于是客户端,被连接的相当于是服务端,步骤如下: 1.创建子账户,在Navicat查询界面键入以下授权命令,依次执行 GRANT ALL PRIVILEGES ON test.* to 'root333'@"%" IDENTIFIED by 'abc111' WITH GRANT OPTION; FLUSH PRIVILEGES; all PRIVILEGES意思是所有权限: on后面接的是数据库名.表名 如:test.* 的意思是授予的权限是数据库test下的所有表,
-
Navicat Premium操作MySQL数据库(执行sql语句)
一. Navicat 简介 1. 什么是Navicat ? Navicat是一个强大的MySQL数据库管理和开发工具.Navicat为专业开发者提供了一套强大的足够尖端的工具,但它对于新用户仍然是易于学习.Navicat,使用了极好的图形用户界面(GUI),可以让你用一种安全和更为容易的方式快速和容易地创建.组织.存取和共享信息.用户可完全控制 MySQL 数据库和显示不同的管理资料,包括一个多功能的图形化管理用户和访问权限的管理工具,方便将数据从一个数据库移转到另一个数据库中(Local to
-
Navicat 导出导入数据库的实现方法
描述 把mysql数据库中的一个数据库导出(备份,或者传输给别人), 导出: 使用Navicat连接到mysql,然后选中你要导出的数据库,右键,选择转储SQL文件...,命名为数据名.sql,保存到本地中即可.如下图: 选择转储SQL文件- 保存到本地:数据库名.sql 保存成功 usersinfo.sql中的内容: /* Navicat MySQL Data Transfer Source Server : localhost_3306 Source Server Version : 505
-
navicat 连接数据库隔段时间后自动断开连接的解决方案
这是因为数据库服务器设置了连接多久没有活动就自动断开,避免连接数过多. 解决办法: 1.选择一个数据库,右键打开连接属性 选择高级,设置Keepalive Interval(240) -- 每4分钟自动发送一次心跳数据,这样就可以一直保持连接不断开了. 补充:Navicat导入sql脚本文件卡死注意事项 注意啦~ mysql.ini文件里的max_allowed_packet =64M这个参数不要设置太大 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,
-
jQuery实现文本显示一段时间后隐藏的方法分析
本文实例讲述了jQuery实现文本显示一段时间后隐藏的方法.分享给大家供大家参考,具体如下: 点击button时,提示信息显示,8秒后,信息隐藏. <input id="place_order" name="place_order" type="submit" /> <div class="after_submit_remind" style="display: none;"> 请耐
-
jquery.boxy弹出框(后隔N秒后自动隐藏/自动跳转)
对于 Boxy弹出框的使用之前写过一些文章(查看jquery.boxy基础),今天主要是在解决一个需要之后,觉得值得把它记录下来,所以就再写一篇,主要功能是,在弹出对话框后,隔N秒后自动隐藏,还有就是自动跳转! 效果如图: 而所封装的代码如下: 复制代码 代码如下: // boxy对话框扩展 var Boxy_Extensions = { options: { title: '艺吧提示', closeText: 'x' }, //弹出后N秒后隐藏 alertDelayFun: function
-
完美解决spring websocket自动断开连接再创建引发的问题
问题:由于 web session 超时时间为 30 分钟,如用户在 web session 规定时间内没有退出系统,但由于其它原因 用户却断开的 websocket 的连接,如果用户还要聊天或是其它 websocket 方面的操作,那么就只能重新连接... 看代码: var socket; var $ = function() { return document.getElementById(arguments[0]); } var log = function(msg) { $("log&q
-
等待指定时间后自动跳转或关闭当前页面的js代码
复制代码 代码如下: //指定时间之后跳转 <script language="javascript"> function go( ) {//定义函数 window.location="main.html";//页面跳转 } window.setTimeout("go()",1000);//1秒后执行函数go </script> //指定时间之后自动关闭 <script type="text/javascr
-
pytorch 运行一段时间后出现GPU OOM的问题
pytorch的dataloader会将数据传到GPU上,这个过程GPU的mem占用会逐渐增加,为了避免GPUmen被无用的数据占用,可以在每个step后用del删除一些变量,也可以使用torch.cuda.empty_cache()释放显存: del targets, input_k, input_mask torch.cuda.empty_cache() 这时能观察到GPU的显存一直在动态变化. 但是上述方式不是一个根本的解决方案,因为他受到峰值的影响很大.比如某个batch的数据量明显大于
-
Golang实现for循环运行超时后自动退出的方法
前言 for循环是用来遍历数组或数字的.用for循环遍历字符串时,也有 byte 和 rune 两种方式.第一种为byte,第二种rune.下面话不多说了,来一起看看详细的介绍吧. Golang实现for循环 package main import "fmt" func main() { sum := 0 for i := 0; i < 10; i++ { sum += i } fmt.Println(sum) } 跟C语言中一样,可以让前置.后置语句为空. package ma
-
jQuery实现每隔一段时间自动更换样式的方法分析
本文实例讲述了jQuery实现每隔一段时间自动更换样式的方法.分享给大家供大家参考,具体如下: js核心代码部分: $(document).ready(function(){ // 皮肤列表选项切换 $(".ulSkin li").click(function(){ $(this).addClass("active").siblings("li").removeClass("active"); }); }); // 皮肤背景切
-
在Oracle 8x实现自动断开后再连接
正在看的ORACLE教程是:在Oracle 8x实现自动断开后再连接. 在实际的数据库应用中,我们经常遇到这样一个问题,连接到Oracle数据库的用户在作了一次操作后,再也没有后续操作,但却长时间没有和数据库断开连接.对于一个小型的应用系统来讲,本身的连接数目就有限,这好像没有什么严重的后果,但如果对于一个大型的数据库应用.如税务.工商等,如果数据库的连接数目很多,对于数据库服务器来讲,多一个连接就要多消耗一份资源,如果大量用户连接进入数据库系统但却不进行任何的操作,这无形之中就白白造成了服务器
-
jQuery经过一段时间自动隐藏指定元素的方法
本文实例讲述了jQuery经过一段时间自动隐藏指定元素的方法.分享给大家供大家参考.具体如下: 下面的代码提供了两种方法用于定时隐藏元素,第一种是使用setTimeout实现,第二种是使用jQuery1.4以后版本中提供的delay方法实现,第二种更简单一下. //这是1.3.2中我们使用setTimeout来实现的方式 //http://www.jb51.net setTimeout(function() { $('.showdiv').hide('blind', {}, 500) }, 50
随机推荐
- VBS ArrayList Class vbs中的数组类
- VMware虚拟机下hadoop1.x的安装方法
- Spring Session实现分布式session的简单示例
- 体验js中splice()的强大(插入、删除或替换数组的元素)
- php封装的验证码工具类完整实例
- 教你为MySQL数据库换挡加速
- Javascript 加载和执行-性能提高篇
- 如何计算出当前日期属于定义时间段内的第几星期?
- 使用vue制作FullPage页面滚动效果
- Sql中将datetime转换成字符串的方法(CONVERT)
- EasyUI中在表单提交之前进行验证
- Win2003架设WEB服务器与IIS的备份和移植
- Android编程实现将ButtonBar放在屏幕底部的方法
- Android使用Intent实现页面跳转
- Android使用OKHttp包处理HTTP相关操作的基本用法讲解
- PHP学习笔记之三 数据库基本操作
- python 执行shell命令并将结果保存的实例
- Python3实现的简单三级菜单功能示例
- Python爬虫之正则表达式基本用法实例分析
- spring boot中内嵌redis的使用方法示例

