docker搭建CMS点播系统带播放器功能
目录
- 正文
- 一、准备机器
- 二、安装docker
- 1. 安装依赖包
- 2. 设置阿里云镜像源
- 3. 执行安装命令
- 4. 验证是否安装成功
- 三、拉取镜像
- 四、运行镜像创建容器
- 五、访问Web点播首页
- 六、上传点播文件
- 七、管理后台界面
- 八、注册并登陆前台账户
- 九、操作视频文件
- 结尾
【导读】我相信这么多年,你一定看过各式各样的视频网站,不管内容怎么样,你有没有想过拥有一个属于自己的视频网站?如果想那就跟我来吧!今天这篇文章就能满足你的这个愿望。
如果你细心的话,也许不需要任何编程能力也可以完成这样愿望的。
正文
工欲善其事,必先利其器。想干什么事情,先准备好工具。同样,想搭建属于自己的视频网站,先准备一台云服务器,这个要求不过分吧?
如果感觉麻烦,或者只想本地访问,那在自己的机器上安装一个linux虚拟机也是可以的。
一、准备机器
自己新开通了一个阿里云的服务器,系统是linux的。
当然,你也可以使用腾讯云或者华为云的。
二、安装docker
1. 安装依赖包
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
执行过程:
[work@al-bj ~]$ sudo yum install -y yum-utils device-mapper-persistent-data lvm2
Loaded plugins: fastestmirror
Loading mirror speeds from cached hostfile
Resolving Dependencies
--> Running transaction check
---> Package device-mapper-persistent-data.x86_64 0:0.8.5-3.el7_9.2 will be installed
--> Processing Dependency: libaio.so.1(LIBAIO_0.4)(64bit) for package: device-mapper-persistent-data-0.8.5-3.el7_9.2.x86_64
--> Processing Dependency: libaio.so.1(LIBAIO_0.1)(64bit) for package: device-mapper-persistent-data-0.8.5-3.el7_9.2.x86_64
--> Processing Dependency: libaio.so.1()(64bit) for package: device-mapper-persistent-data-0.8.5-3.el7_9.2.x86_64
---> Package lvm2.x86_64 7:2.02.187-6.el7_9.4 will be installed... ...
2. 设置阿里云镜像源
一般国内由于某些原因,都会设置阿里云镜像源,这样可以提高安装速度。
sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
执行结果:
[work@al-bj ~]$ sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
Loaded plugins: fastestmirror
adding repo from: https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
grabbing file https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo to /etc/yum.repos.d/docker-ce.repo
repo saved to /etc/yum.repos.d/docker-ce.repo
3. 执行安装命令
我们使用docker免费的ce版本,安装命令如下:
sudo yum install docker-ce
执行过程:
[work@al-bj ~]$ sudo yum install docker-ce
Loaded plugins: fastestmirror
Loading mirror speeds from cached hostfile
docker-ce-stable | 3.5 kB 00:00:00
(1/2): docker-ce-stable/7/x86_64/primary_db | 58 kB 00:00:01
(2/2): docker-ce-stable/7/x86_64/updateinfo | 55 B 00:00:02
Resolving Dependencies
--> Running transaction check
---> Package docker-ce.x86_64 3:20.10.5-3.el7 will be installed... ...
4. 验证是否安装成功
使用如下命令可以验证docker是否安装成功了。
docker version
执行结果如果显示如下内容,则表示安装成功。
[work@al-bj ~]$ docker version
Client: Docker Engine - Community
Version: 20.10.5
API version: 1.41
Go version: go1.13.15
Git commit: 55c4c88
Built: Tue Mar 2 20:33:55 2021
OS/Arch: linux/amd64
Context: default
Experimental: true
三、拉取镜像
在新机器上首次拉取镜像的时候,可能会出现如下报错信息:
[work@al-bj ~]$ docker pull moerats/express-ffmpeg
Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running?
上述问题的解决方法是重启docker服务,执行命令如下:
sudo service docker start
docker服务重启,再次执行上述命令,拉取镜像成功,命令执行结果如下:
[work@al-bj ~]$
Unable to find image 'moerats/express-ffmpeg:latest' locally
latest: Pulling from moerats/express-ffmpeg
9cc2ad81d40d: Pull complete
e6cb98e32a52: Pull complete
ae1b8d879bad: Pull complete
42cfa3699b05: Pull complete
053cac798c4e: Pull complete
e11ff976ff71: Pull complete
81d72bab54a7: Pull complete
fcefcb4d99e7: Pull complete
592d9f42009b: Pull complete
ce856dc9b932: Pull complete
d9923fa7208c: Pull complete
Digest: sha256:3cafc15d21892b6576250763c7ea2fba64f92ff7b79604d26e7f10496da3db6a
Status: Downloaded newer image for moerats/express-ffmpeg:latest
36b449328f2584b54edefce9319877e6c1b92b05e393ca9b3e9bdbebc1d0af6a
四、运行镜像创建容器
好了,刚才都是准备工作,现在开始我们这项工程的“大头儿”——创建自己的点播服务。
执行如下命令:
docker run --restart=always --name express-ffmpeg -d \ -p 3000:3000 \ -e localip=172.31.102.226 \ -e usr=moerats \ -e pass=moerats \ -e url=moerats \ -v ~/express-ffmpeg/mongodb:/data \ -v ~/express-ffmpeg/config:/express-ffmpeg/config \ -v ~/express-ffmpeg/movies:/express-ffmpeg/movies \ -v ~/express-ffmpeg/videos:/express-ffmpeg/public/videos \ -v ~/express-ffmpeg/uploads:/express-ffmpeg/public/uploads \ -v ~/express-ffmpeg/images:/express-ffmpeg/public/images \ moerats/express-ffmpeg
将上述命令全部复制并粘贴到终端窗口中(类似windows系统的CMD窗口),如果,你对docker不是很了解,可以不需要关心上述命令的含义。
五、访问Web点播首页
上述命令运行顺利的话,我们就可以访问本地浏览器的Web点播首页了。
在浏览器中输入如下地址:
http://172.31.102.226:3000/
正常如下图所示:

是不是很神奇?
当然,访问地址需要根据你服务器的IP动态填写,我的服务器IP是172.31.102.226,如果你的服务器IP是192.168.10.1,那你在浏览器中的访问地址就是 http://192.168.10.1:3000。
六、上传点播文件
现在是看到CMS点播系统的首页了,但是什么内容都没有,怎样才能播放自己想要的视频内容呢?
接下来,我们就从后台上传我们感兴趣的视频。
访问后台地址: http://172.31.102.226:3000/moerats
然后出现如下界面:

输入默认账号和密码,moerats/moerats。
然后,点击“登陆”按钮。
七、管理后台界面
登陆后,我们进入了后台管理界面,如下图所示:

然后,点击右上角的“上传电影”按钮,我们就来到上传界面:

点击“添加电影”,选择想要上传的视频文件。

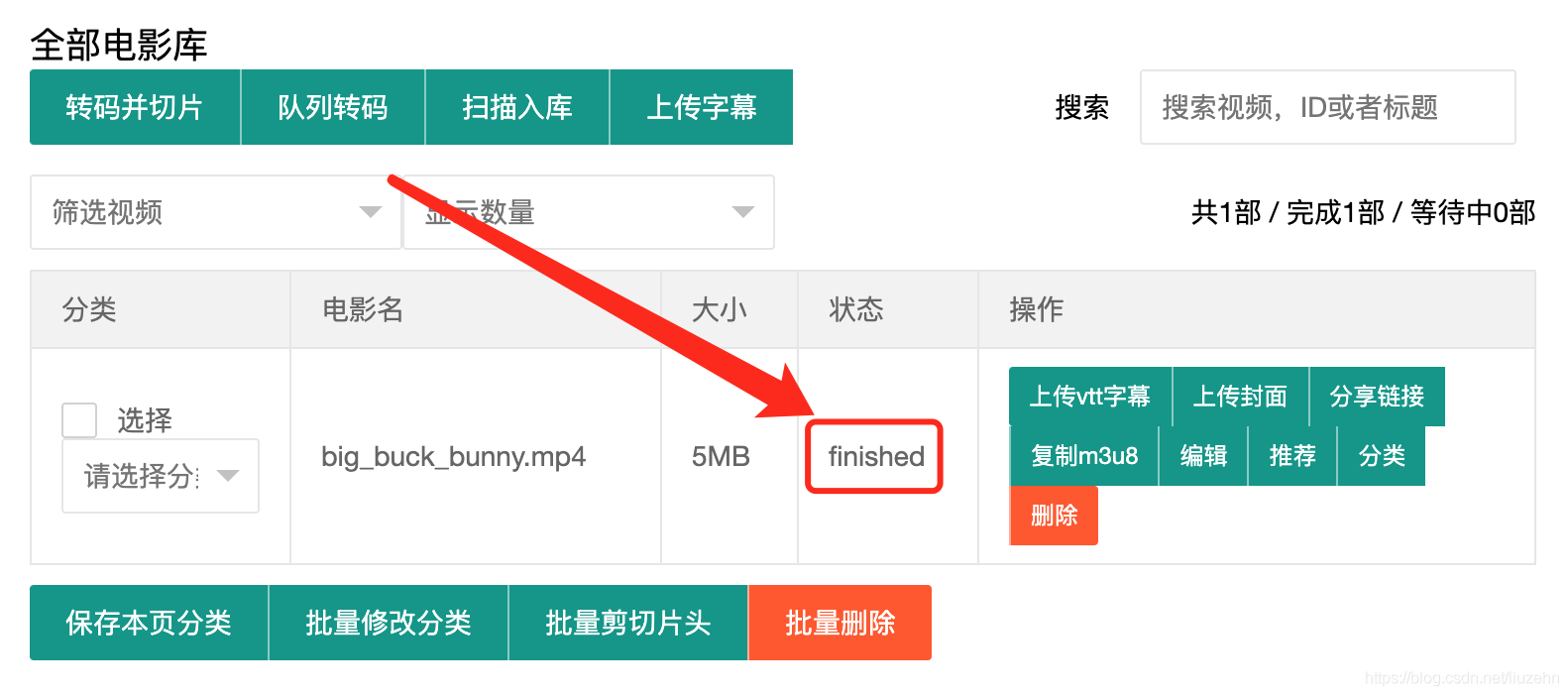
上传完成后,我们可以到“电影库”查看视频文件列表,如下图所示:

我们可以看到视频文件的名称、大小、状态等信息。
八、注册并登陆前台账户
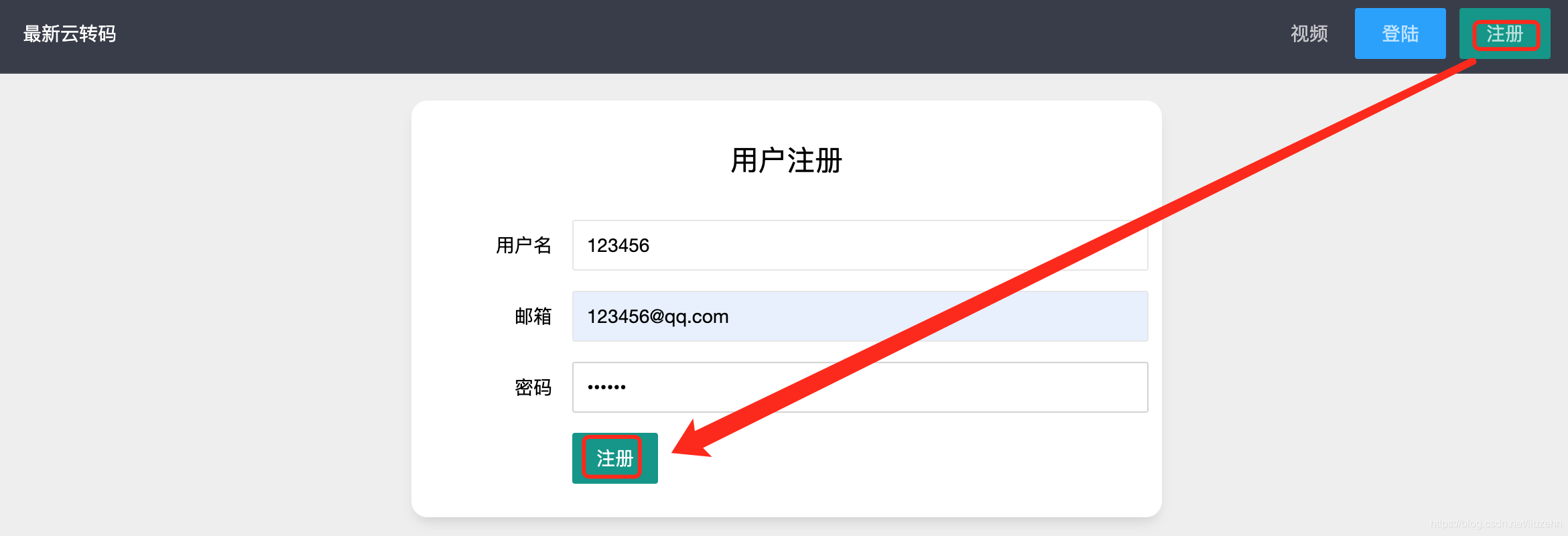
我们可以来到前端页面,先注册账号,如下图所示:

注册成功后,用对应的账户进行登陆,具体步骤如下图所示:

登陆成功后,我们依然看不到自己刚才上传的视频文件,那怎么做才能在前端页面看到它呢?
九、操作视频文件
对电影库中的视频文件执行转码切片操作,具体操作如下图所示:

当视频文件的状态由“waiting”变为“finished”时,我们就可以从前端页面看到对应的视频内容了。

首页展示如下图所示:

至此,我们就大功告成了。
结尾
大家的愿望是不是已经实现了呢? 哈哈,还有很多操作和细节设置没有讲到,感兴趣的话欢迎评论留言,我后边继续更新大家想要的内容。
以上就是docker搭建CMS点播系统带播放器功能的详细内容,更多关于docker CMS点播系统的资料请关注我们其它相关文章!

