基于IDEA创建SpringMVC项目流程图解
作为一名从.NET转Java的小渣渣,之前都是听说Java配置复杂,今天算是见识到了。甚是怀念宇宙第一IDE VS和.NET高效的开发。
网上大多教程是基于Eclipse的,即使按照IDEA的教程做,第一次上手,或多或少有些问题,特意在这里做个笔记和分享。
我的IDEA版本是2019.2,Tomcat是9.0,JDK是1.8,按照以下步骤操作,应该没啥问题。
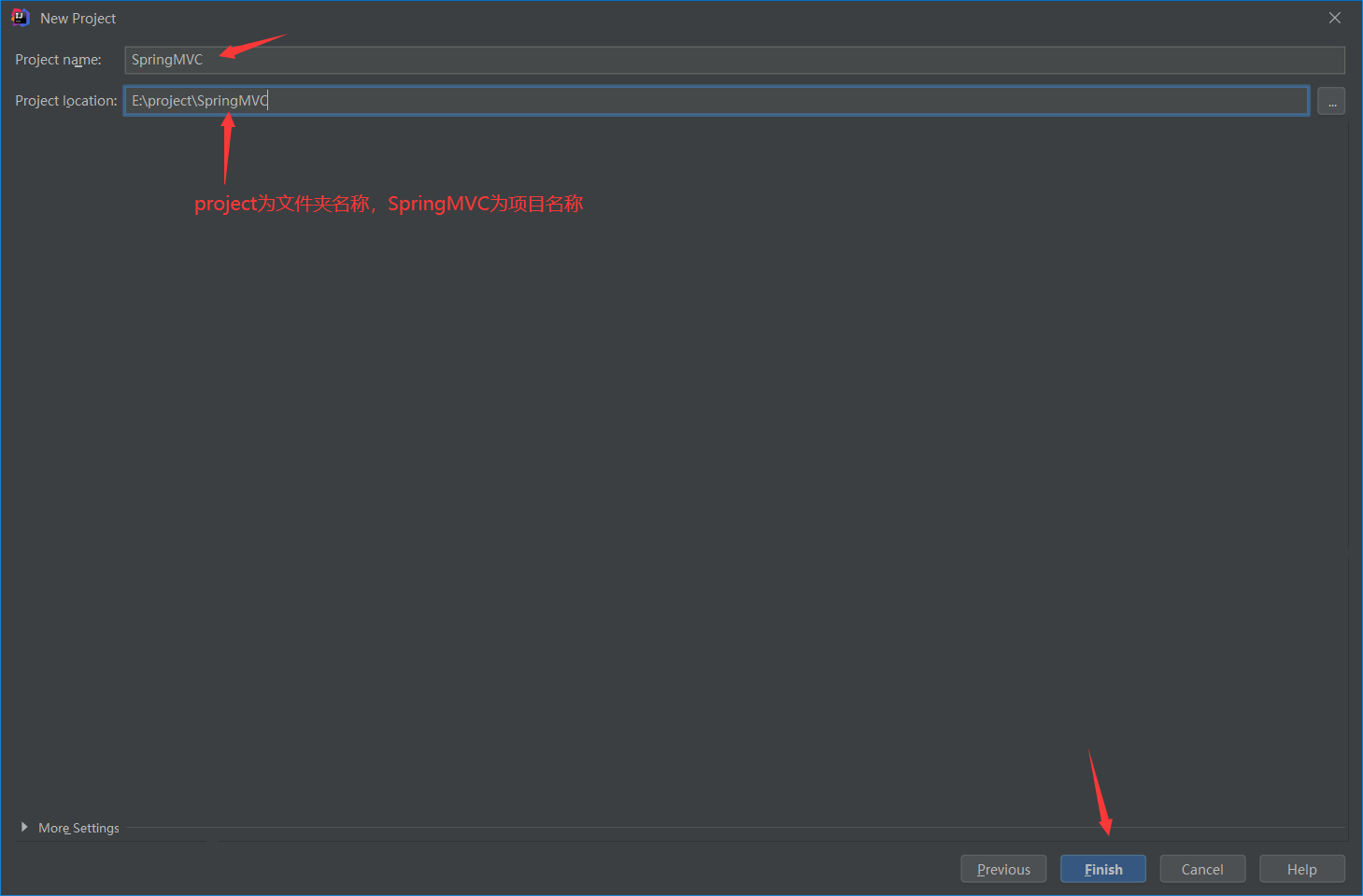
1.创建项目

2.命名

3.等待jar包下载完毕
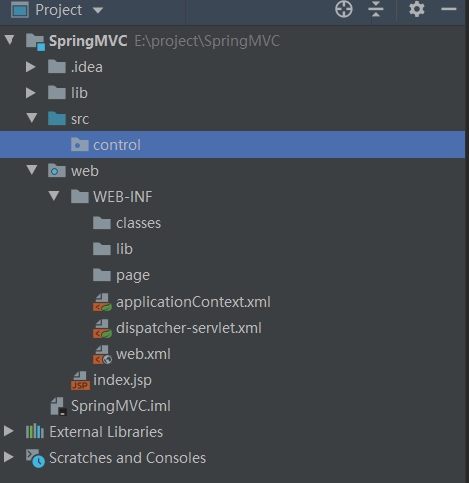
下面是我创建完后,文件目录结构

4.创建所需的文件夹
在WEB-INF下创建classes、lib、page(放网页的地方)文件夹
在src下创建control文件夹,存放控制器类

5.配置环境
由于idea下载的jar包并不完整,只是框架的包,所以还需下载一些jar
链接:https://how2j.cn/frontdownload?bean.id=381
为了方便贴的链接是我常用的一个学习网站里面的下载链接。
下载后,解压到自己创建的lib文件夹里,注意是WEB-INF下自己创建的,不是外部的lib
解压后右键lib文件夹,然后如图操作

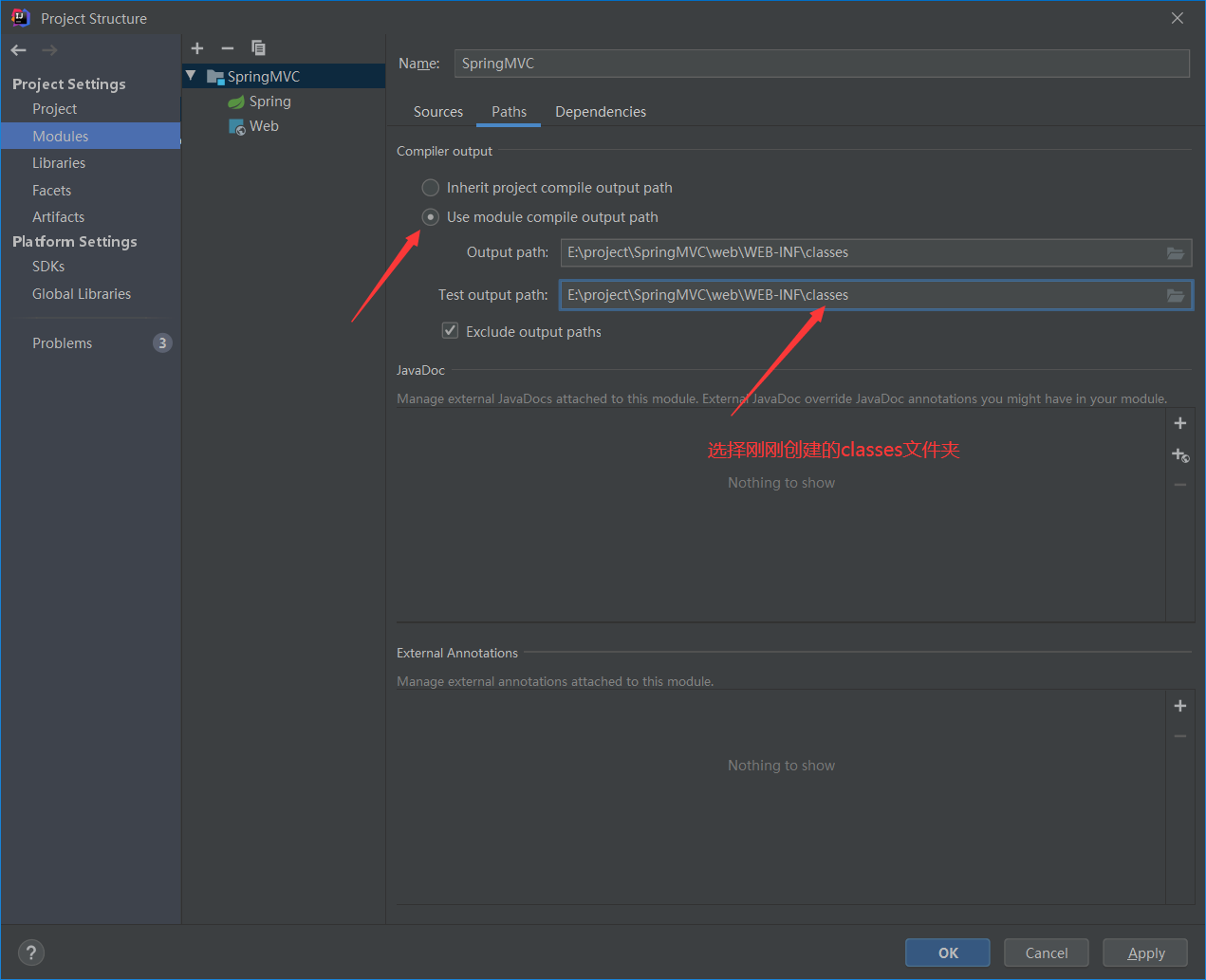
接着file--》project structture。然后如图操作

6.开始写配置文件
打开web.xml。里面默认有些内容了,贴上我的代码
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<!-- 两个HelloMVC必须一样,随意自己取名-->
<servlet-name>HelloMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloMVC</servlet-name>
<!-- <url-pattern>*.form</url-pattern>-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
如果你的取得名字是HelloMVC,那么与其对应的servlet名字必须是:HelloMVC-servlet.xml。格式是:自定义名称-servlet.xml
HelloMVC-servlet内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 控制器类所在的包-->
<context:component-scan base-package="control"/>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- /WEB-INF/page/意为页面的路径,.jsp为页面格式-->
<property name="prefix" value="/WEB-INF/page/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
7.开始写控制器类内容了
在src-control下新建一个类,叫IndexController
内容如下:
package control;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Controller
public class IndexController {
@RequestMapping("/index")
// public String handleRequest(Model model) throws Exception {
// model.addAttribute("message","这是第一个SpringMVC网页");
// return "index";
// }
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception{
ModelAndView model=new ModelAndView("index");
model.addObject("message","这是第一个SpringMVC网页");
return model;
}
}
有两种方法可用,一个是ModelAndView,一个是Model。具体区别大家可以看其他博文,我以后也许会写一篇关于这个的博客。
8.开始写网页
在page文件夹下创建一个index.jsp.把最外面的一个index删掉。
内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>SpringMVC</title>
</head>
<body>
<h1>测试</h1>
<h1>${message}</h1>
</body>
</html>
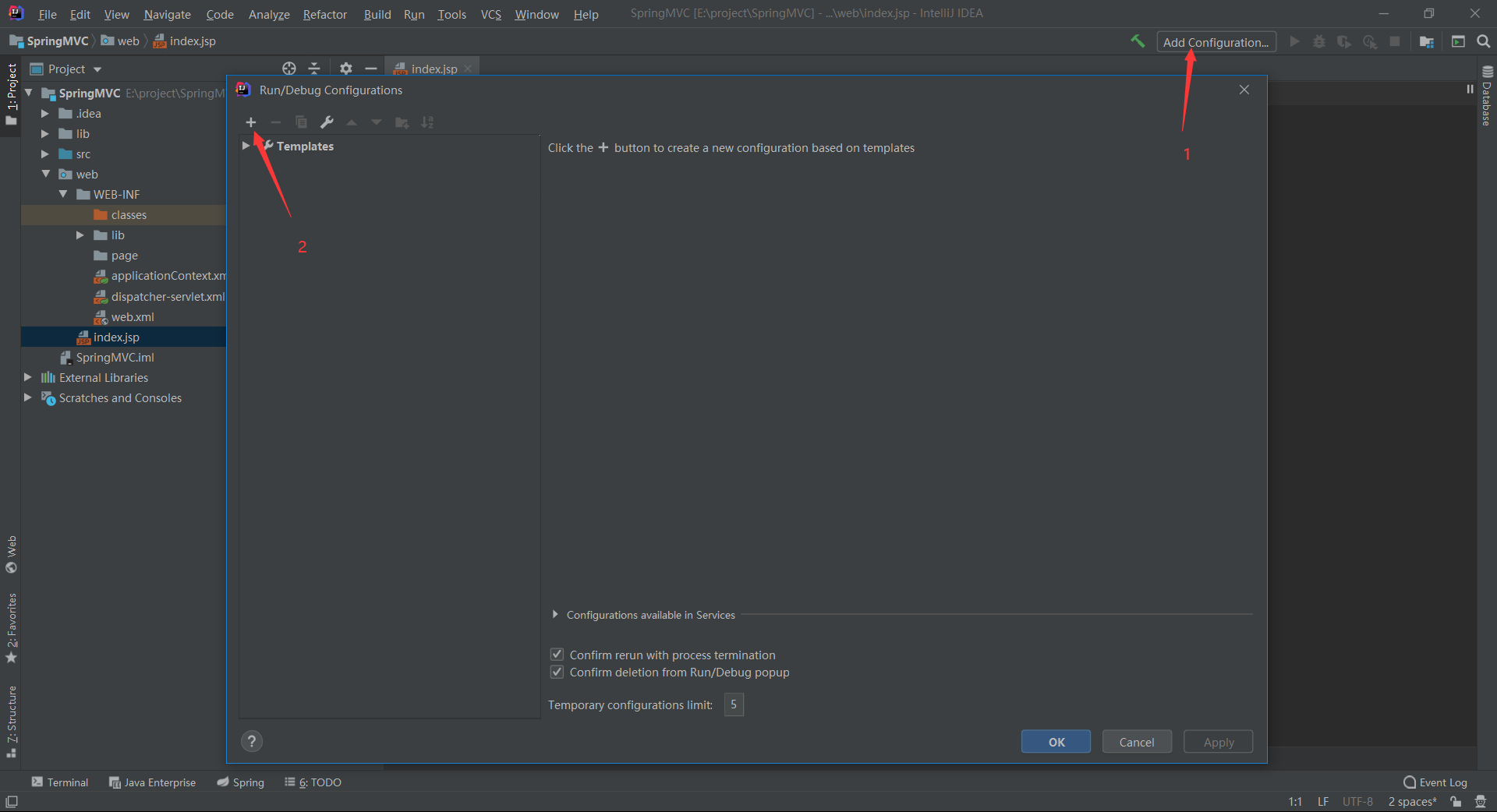
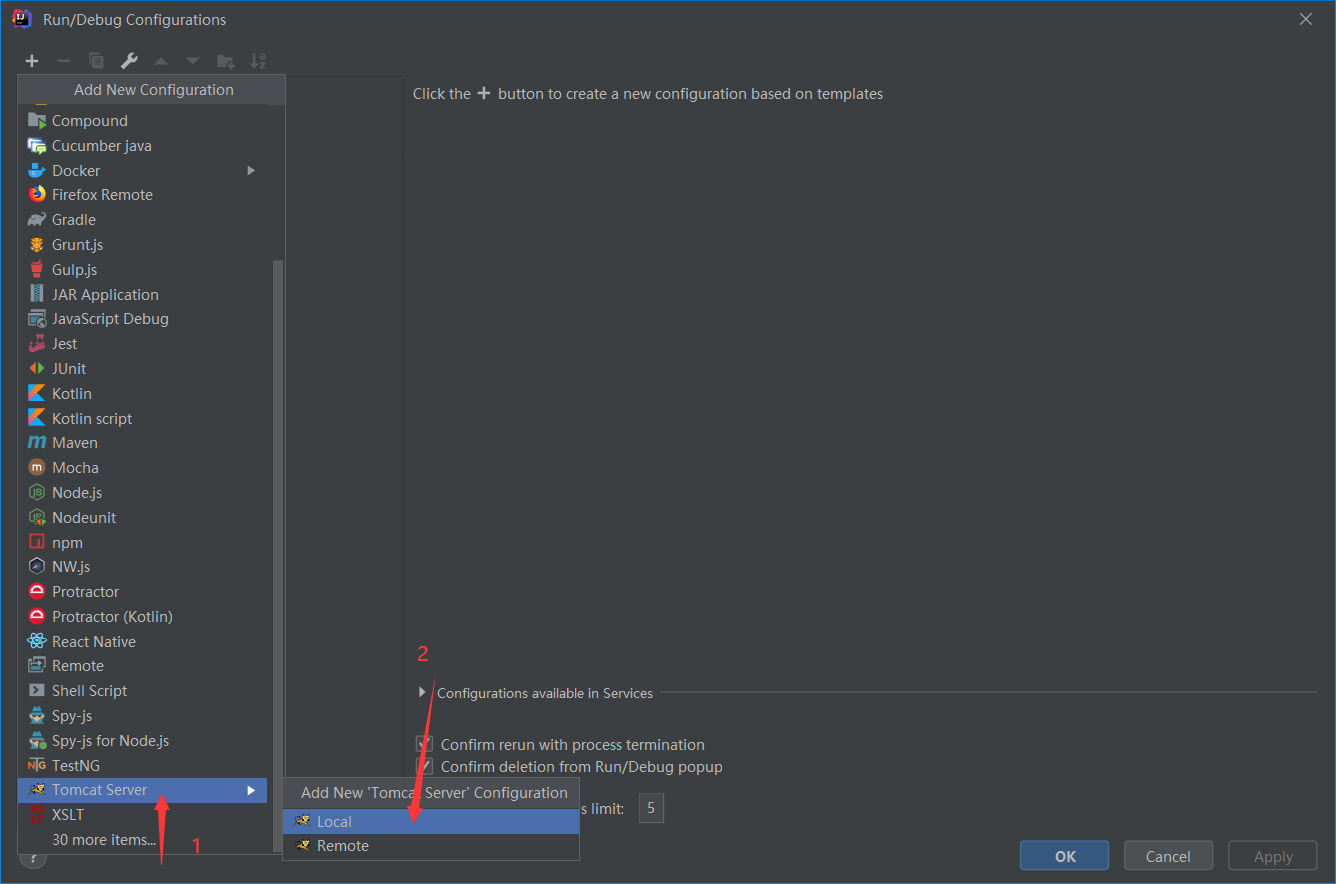
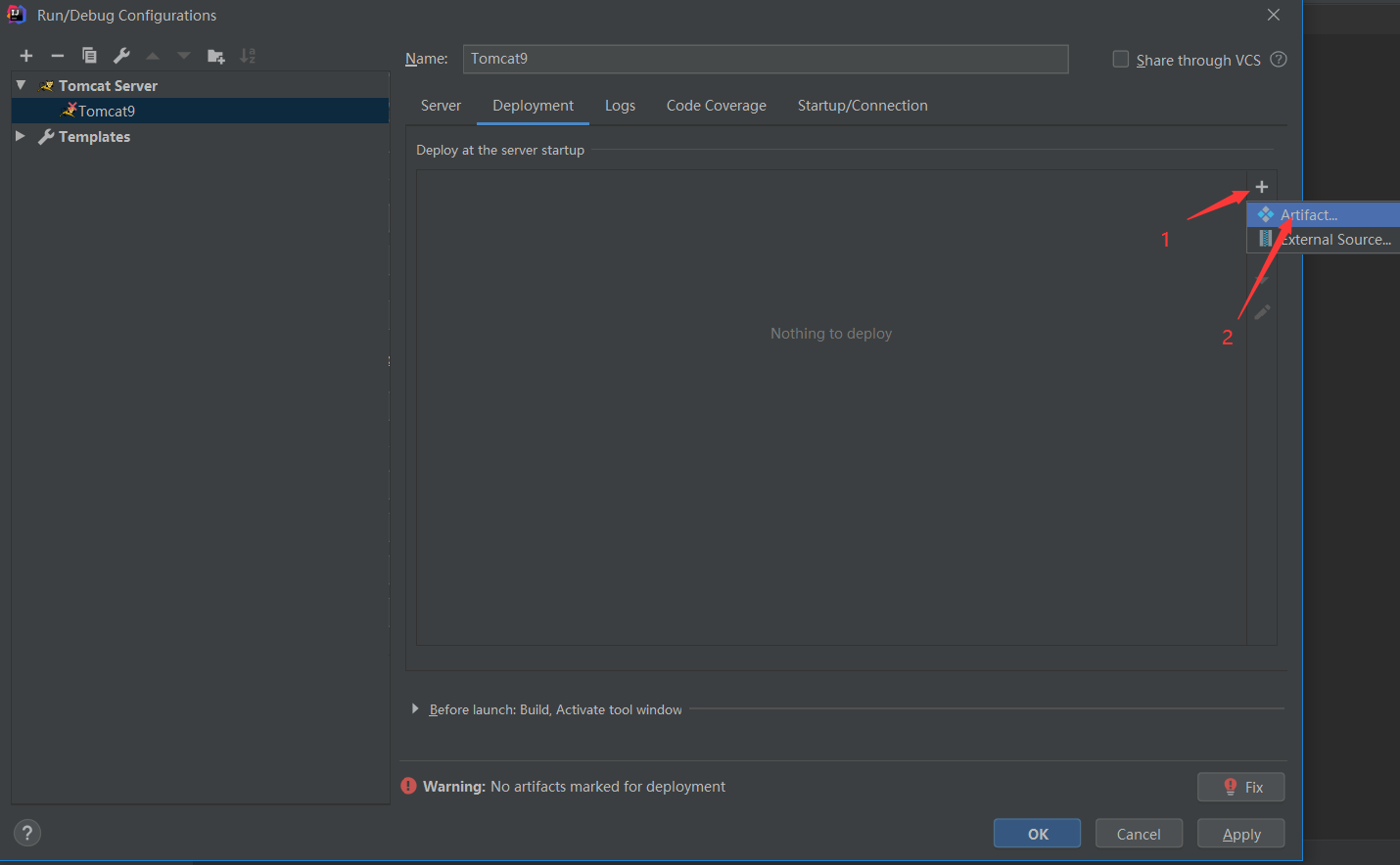
9.开始配置Tomcat





10.运行测试
运行之后,输入网址

错误总结:
在配置完环境那一步。file--》project structture里面左侧最下面有个problems,如果上面有数字代表有配置错误,点fix,或按提示修复就行。
如果网页可以运行但是无法显示控制器传的数据,可以在控制器类的方法内打个断点,如果没进到断点有可能是url的问题。
如果进到了断点,且正常运行,但前端还是没收到数据。那么如果你用的是ModelAndView,看看引用的是不是org.springframework.web.servlet.ModelAndView,而不是org.springframework.web.portlet.ModelAndView。我就是坑在这上面,找了半天。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

