React Native 搭建开发环境的方法步骤
本文介绍了React Native 搭建开发环境,分享给大家,具体如下:
准备工作
node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令;否则先进行Node的安装。npm install -g create-react-native-app:使用npm快速创建React Native应用。create-react-native-app AwesomeProject:创建名为AwesomeProject的项目。cd AwesomeProject:进入项目所在文件目录。yard start:启动服务,终端会显示二维码和链接地址。
手机下载Expo客户端APP

运行React Native应用AwesomeProject
将已经下载好Expo客户端APP的手机连接上同电脑的无线网络;
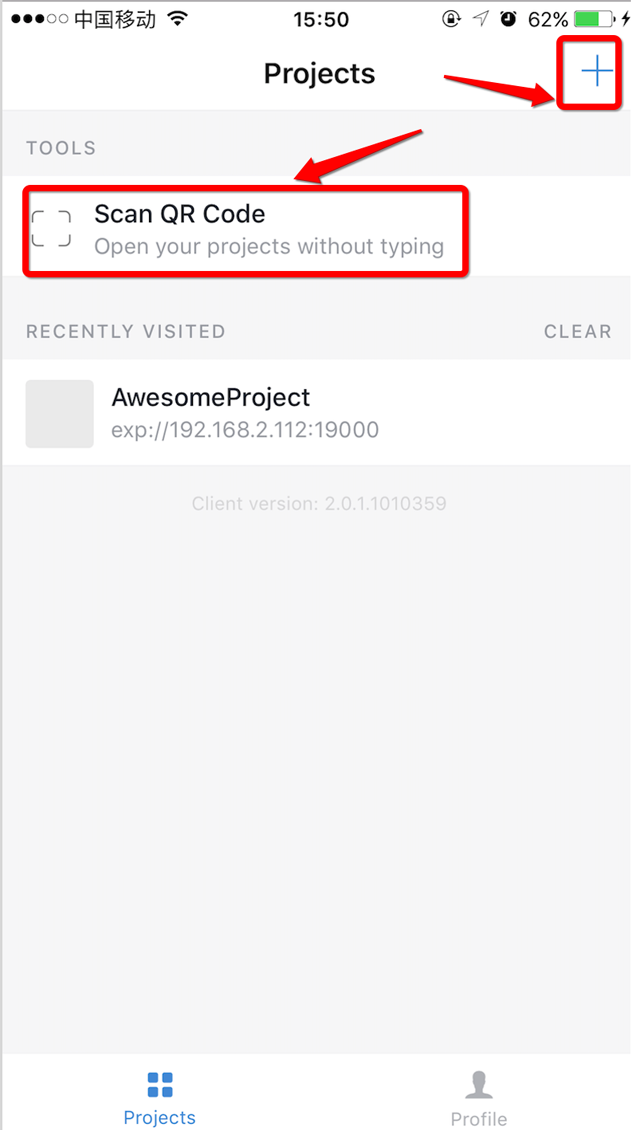
打开Expo客户端APP,使用Expo的扫描功能扫描终端的二维码,或者在Expo中输入终端显示的应用的链接地址,即可看到应用的运行效果。

修改应用
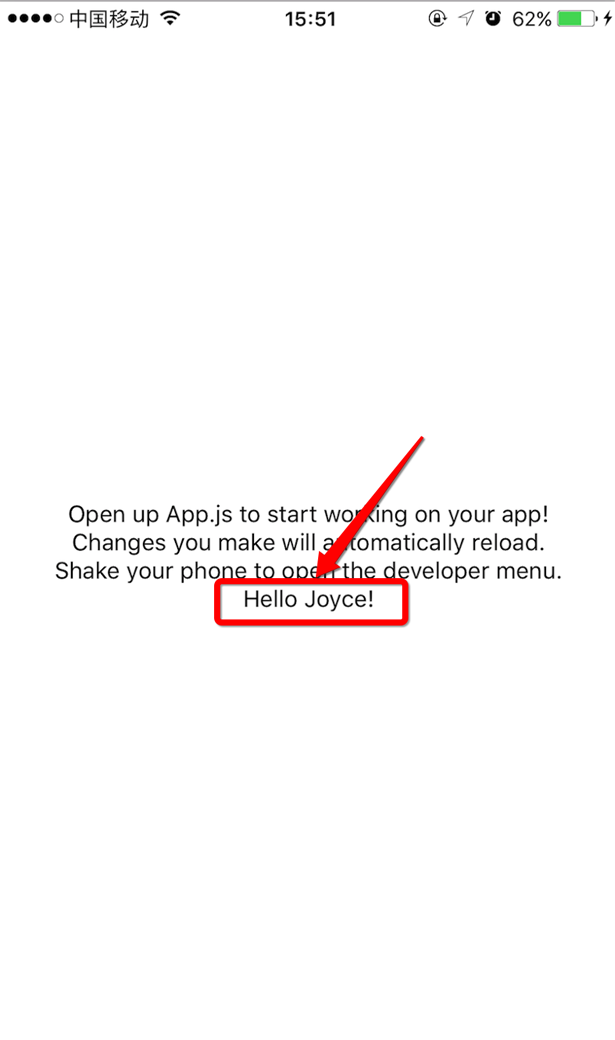
进入应用所在的目录文件,打开App.js文件,便可进行React Native开发了。

至此,React Native的开发环境便搭建成功了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
React Native 环境搭建的教程
一直对 RN 充满了好奇,前段时间学习并实际使用 RN 来开发了一个简单的应用.第一步从环境搭建开始. 环境搭建 分别需要安装Node,Watchman,Yarn 和 RN 命令行工具,推荐把 react-devtools 的 debug 工具也一并安装了 $ brew install node $ brew install watchman $ brew install yarn $ npm install -g react-native-cli $ npm install -g react-
-
详解基于webpack搭建react运行环境
最近由于项目需要,所以尝试使用webpack搭建react运行环境,在克服了一系列困难后,终于能在页面输出"Hello World",特地把整个过程记录下来,利人利己. 首先我创建了一个文件夹webpack-helloworld-demo,之后的大部分操作都会在这个文件夹下进行. 1.初始化文件夹 npm init //初始化一个package.json文件 git init //产生.git文件,便于之后版本提交回退 2.搭建webpack环境 npm install webpack
-
快速搭建React的环境步骤详解
前端生态这几年可谓迎来了大发展,在这个生态圈内,不接受新事物学习新技能,等于堕入魔道. 本文尝试对前端开发利器React,以及构建项目过程中涉及的技术栈进行介绍,以期开启整个构建流程上的思考. 有必要指出的是,要弄明白一件事情的原理,首先要知道它的目的是什么. 1.Nodejs & NPM 为什么要提nodejs呢? 与其说nodejs提供了服务端开发的另一种可能,不如说它彻底改变了整个前端开发的生态.nodejs平台上衍生出了强大的npm.grunt.express等,几乎重新定义了前端的工作
-
React Native搭建iOS开发环境
一.写在前面 1. 什么是React-Native? React-Native是:Facebook 在2015年初React.js技术研讨大会上公布的一个开源项目.支持用开源的JavaScript库React.js来开发iOS和Android原生App.初期仅支持iOS平台,同年9月份,该开源项目同时支持Android平台. React Native的原理是:在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以&
-
React入门教程之Hello World以及环境搭建详解
前言 React 是一个用于构建用户界面的 JavaScript 库.react主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图).关注React也已经很久了,一直没能系统地深入学习,最近准备好好研究一下,并且亲自动手做一些实践. 不管是学习一门语言也好,还是学习一个框架也好,都是从最初的hello world程序开始的,今天我们也来用react写一个hello world出来,了解一下如何编写及运行React. 入门教程及环境搭建 在官方文档中,有一种方式是基于npm的,我
-
React Native 搭建开发环境的方法步骤
本文介绍了React Native 搭建开发环境,分享给大家,具体如下: 准备工作 node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令:否则先进行Node的安装. npm install -g create-react-native-app:使用npm快速创建React Native应用. create-react-native-app AwesomeProject:创建名为AwesomeProject的项目. cd AwesomeProject:进入项目所在文件目录. y
-
Webpack 4.x搭建react开发环境的方法步骤
本文介绍了了Webpack 4.x搭建react开发环境的方法步骤,分享给大家,也给自己留个笔记 必要依赖一览(npm install) 安装好. "dependencies": { "babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-preset-env": "^1.7.0", "react&
-
Electron整合React使用搭建开发环境的步骤详解
简介 用于构建用户界面的 JavaScript 库 步骤 首先创建React npx create-react-app doc 进入到doc项目 cd doc 安装electron npm install electron --save-dev 安装依赖 判断是否为生产环境 cnpm install electron-is-dev --save-dev 在项目根目录创建main.js const { app ,BrowserWindow } = require('electron') const
-
VSCode搭建STM32开发环境的方法步骤
目录 1.安装VScode 2.安装C/C++插件 3.安装Keil Assistant插件 4.用vscode打开keil工程 5.编译.下载程序 6.常用操作 官方简述 摘要: 作为一个51单片机或STM32单片机的使用者,keil一直是我们的必备的一款工具之一.但keil的一些问题也一直存在,当然也有人用其他的比如STM32CubeIDE.但是今天推荐的是VScode+Keil Assistant插件,不需要很复杂的配置各种文件和环境变量,只需要一个插件即可!可以编译代码和下载程序. 当我
-
使用Docker构建开发环境的方法步骤( Windows和mac)
目录 1. 使用 Docker 的好处 2. 安装 Docker 1) Linux 安装 Docker 2) Windows 10 3) macOS 3. Docker 换源 1) Linux 换源 2) Windows 和 Mac 换源 4. 编写 Dockerfile 5. 编写 docker-compose.yml 6. 启动容器 7. 总结 我们在开发中都会遇到这样的问题:在本地开发好功能后,部署到服务器,或者其他人拉到本地接着开发时,会出现功能无法使用的情况. 这些异常情况,大多数时候
-
ubuntu 20.04上搭建LNMP环境的方法步骤
简单说明 由于之前是用Centos7搭建的,后来使用ubuntu 20.04的系统做为个人开发环境,所以想在ubuntu上也搭建一下环境,和Centos有一些小区别所以记录一下仅供学习. 安装前准备 下载软件: php:7.3.18 nginx:1.18.0 mariadb:10.5.4 解压文件: tar zxf php-7.3.18.tar.gz tar zxf mariadb-10.5.4.tar.gz tar zxf nginx-1.18.0.tar.gz 安装Nginx sudo gr
-
Python入门开发教程 windows下搭建开发环境vscode的步骤详解
目录 一.环境介绍 二. 搭建python开发环境 2.1 Python版本介绍 2.2 在windows下安装Python环境 2.3 windows下安装VSCode代码编辑器 一.环境介绍 操作系统: win10 64位 python版本: 3.8 IDE: 采用vscode 用到的相关安装包CSDN打包下载地址: http://xiazai.jb51.net/202107/yuanma/Pytho_jb51.rar 二. 搭建python开发环境 2.1 Python版本介绍 因为Pyt
-
使用VirtualBox和Vagrant搭建Linux环境的方法步骤
目录 一.确定电脑的CPU开启CPU虚拟化 二.下载VirturalBox并完成安装 三.下载Vagrant并完成安装,并且电脑要重启 四.在cmd中运行:vagrant 五.修改VirtualBox全局下载位置 六.生成Vagrantfile文件 七.下载并安装运行虚拟机 八.cmd中输入vagrant ssh 连接虚拟机 九.设置IP地址 一.确定电脑的CPU开启CPU虚拟化 1.电脑CPU一般都会默认被虚拟化,如下图所示: 2.如果未被虚拟化,需进入BISO界面打开CPU虚拟化 二.下载V
-
vs2019永久配置opencv开发环境的方法步骤
有很多同学肯定想学习opencv相关的知识,但是有些情况下每建一次项目都要重新引入下各种文件是不是很苦恼,所以我也面临了这个问题,在网上看到很多的同学的方法,有的也都是很一样的,将什么.dll加入环境变量,然后设置项目配置文件什么的,这些东西我也尝试过,但是很容易忘记,我也特意写了一些笔记,但是有时还是会忘记.恰巧我也升级了vs2019,所以也打算更新下方法,做到一劳永逸.下面是教程部分.首先我们要安装好我们的opencv,然后我们安装以后会看到生成的文件夹.如图 这一切就是基础文件,所以这个务
-
如何搭建pytorch环境的方法步骤
1.conda创建虚拟环境pytorch_gpu conda create -n pytorch_gpu python=3.6 创建虚拟环境还是相对较快的,它会自动为本环境安装一些基本的库,等待时间无需很长,成功之后界面如下所示: 2.切换到pytorch环境 使用如下命令,切换到我们刚刚创建好的pytorch虚拟环境,这样我们避免与其它python环境之间的干扰. conda activeta pytorch_gpu 切换成功之后就会看到在路径前边显示我们已经进入该虚拟环境. 3.安装几个常用
随机推荐
- 利用CSS,链接下划线也玩自定义
- 编写自己的jQuery插件简单实现代码
- Java instanceof用法详解及实例代码
- JavaScript控制输入框中只能输入中文、数字和英文的方法【基于正则实现】
- JavaScript中的迭代器和生成器详解
- C++实现四叉树效果(附源码下载)
- 浅谈c# 浮点数计算
- Android 图片显示与屏幕适配的问题
- IE8 chrome中table隔行换色解决办法
- asp.net Page.Controls对象(找到所有服务器控件)
- 使用加载图片解决在Ajax数据加载中页面出现短暂空白的问题(推荐)
- jQuery实现选中行变色效果(实例讲解)
- IIS常见问题与错误及其解决方案
- 护卫神 主机管理系统使用说明(MySQL管理)
- python下如何让web元素的生成更简单的分析
- JS获取网页属性包括宽、高等等
- 将IP地址转换为整型数字的PHP方法、Asp方法和MsSQL方法、MySQL方法
- PHP IE中下载附件问题解决方法
- php中mkdir()函数的权限问题分析
- 简述Linux文本处理命令“sed”

