javascript 进度条的几种方法
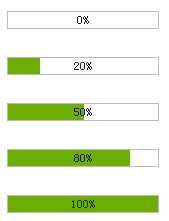
我们先看看最终效果:

第一步,基本
构建基本的代码,看效果演示:
制作进度条的两种方法
*{
margin:0;
padding:0;
}
body{font-size:12px;}h1{font-size:15px;}
.wrap{
font-size: 12px;
margin:40px auto;
width:400px;
}
/*进度条样式*/
.progressbar_1{
background-color:#eee;
height:16px;
width:150px;
border:1px solid #bbb;
color:#222;
}
.progressbar_1 .bar {
background-color:#6CAF00;
height:16px;
width:0;
}
1,构建基本的HTML结构和CSS样式
0%的状态:
50%的状态:
80%的状态:
100%的状态:
这步非常简单,相信大家都能看明白。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第二步,给进度条增加文字显示
制作进度条的两种方法
*{
margin:0;
padding:0;
}
body{font-size:12px;}h1{font-size:15px;}
.wrap{
font-size: 12px;
margin:40px auto;
width:400px;
}
/*进度条样式*/
.progressbar_1{
background-color:#eee;
color:#222;
height:16px;
width:150px;
border:1px solid #bbb;
}
.progressbar_1 .bar {
background-color:#6CAF00;
height:16px;
width:0;
}
/*绝对定位*/
.progressbar_2{
background-color:#eee;
color:#222;
height:16px;
width:150px;
border:1px solid #bbb;
text-align:center;
position:relative;
}
.progressbar_2 .bar {
background-color:#6CAF00;
height:16px;
width:0;
position:absolute;
left:0;
top:0;
}
.progressbar_2 .text {
height:16px;
position:absolute;
left:0;
top:0;
width:100%;
line-height:16px;
}
/*绝对定位 + z-index */
.progressbar_3{
background-color:#eee;
color:#222;
height:16px;
width:150px;
border:1px solid #bbb;
text-align:center;
position:relative;
}
.progressbar_3 .bar {
background-color:#6CAF00;
height:16px;
width:0;
position:absolute;
left:0;
top:0;
z-index:10;
}
.progressbar_3 .text {
height:16px;
position:absolute;
left:0;
top:0;
width:100%;
line-height:16px;
z-index:100;
}
2,给进度条增加文字显示
一个进度条需要包含对应的进度文字显示,本例中,我希望文字显示在进度条的中间。
接下来,我们在进度条元素内增加一个显示 文字的div。
很显然,直接添加div后,div会占据原先绿色进度条的位置。看下面例子:
50%
那么有什么办法使得文字 和 绿色进度条 同时显示在 一起呢?
估计你也想到了,那就是绝对定位。通过对父元素添加相对定位,然后给子元素添加绝对定位,设置子元素的左边距和上边距都为0。
看下面的例子:
50%
这时你会发现文字被遮盖了,相信你第一时间就会想到用 z-index 去设置他们的层级关系。
对,我也选择的是它。通过给他们设置不同的z-index值来确定层级关系,值越大越显示在上面。看下面例子:
50%
80%
100%
这是第一种方式,也是目前最为流行的 制作进度条的方式。
他的原理就是采用 相对定位和绝对定位,然后通过背景不同来控制进度。
接下来我们看第二种方式制作进度条。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
他的原理就是采用 相对定位和绝对定位,然后通过背景不同来控制进度。 接下来我们看第二种方式制作进度条。
第三步,制作进度条的第二种方式---直接使用图片+背景图片
*{
margin:0;
padding:0;
}
body{font-size:12px;}h1{font-size:15px;}
.wrap{
font-size: 12px;
margin:40px auto;
width:400px;
}
/*不带文字*/
.progress{
border:0;
width: 152px;
height: 18px;
background:url(img/progress.gif) no-repeat -100px 50%;
}
/*带文字显示*/
.progressbar_3{
width:152px;
position:relative;
height:18px;
text-align:center;
position:relative;
color:#222;
}
.progressbar_3 .text{
width:152px;
position:absolute;
left:0;
top:0;
height:18px;
line-height:18px;
z-index:100;
}
.progressbar_3 .progress{
width:152px;
position:absolute;
left:0;
top:0;
height:18px;
z-index:10;
}
3,制作进度条的第二种方式---直接使用图片+背景图片





如果你想在上面进度条上添加进度显示的文字,你应该知道怎么办了(如果你仔细阅读过前面的例子的话)。
对,就是使用绝对定位+相对定位来控制。
0%

20%

50%

80%

100%

这种方式的原理就是 利用 一张img图片,然后给img图片又设置背景图,通过背景图的background position 属性 来显示不同的部分。
当然这种方式 对图片有点要求 。你仔细一点就会发现,宽度是img的2倍。
另外图片必须是gif透明的,也就是说空心的。呵呵。看不到进度条。
总的来说,这应该算一个技巧,在实际项目中,也是能使用的。
Dev By jb51.net
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这种方式的原理就是 利用 一张img图片,然后给img图片又设置背景图,通过背景图的background position 属性 来显示不同的部分。
当然这种方式 对图片有点要求 。你仔细一点就会发现,宽度是img的2倍。
另外图片必须是gif透明的,也就是说空心的。呵呵。看不到进度条。例子中background-position是用的px值,实际可以采用 % 来控制 更精确, 比如: background-position:80% 50%;等。
总的来说,这应该算一个技巧,在实际项目中,也是能使用的。
第四步,应用
最后我们看一个简单的应用:
*{
margin:0;
padding:0;
}
body{font-size:12px;}h1{font-size:15px;}
.wrap{
font-size: 12px;
margin:40px auto;
width:400px;
}
/*不带文字*/
.progress{
border:0;
width: 152px;
height: 18px;
background:url(img/progress.gif) no-repeat -100px 50%;
}
/*带文字显示*/
.progressbar_3{
width:152px;
position:relative;
height:18px;
text-align:center;
position:relative;
color:#222;
}
.progressbar_3 .text{
width:152px;
position:absolute;
left:0;
top:0;
height:18px;
line-height:18px;
z-index:100;
}
.progressbar_3 .progress{
width:152px;
position:absolute;
left:0;
top:0;
height:18px;
z-index:10;
}
$(function(){
var $txt = $(".progressbar_3 .text");
var $progress = $(".progressbar_3 .progress");
$("#addTo").click(function(){
$progress.animate({"backgroundPosition":"-76px 50%"},500,function(){
$(this).attr({"alt":"50%","title":"50%"});
$txt.text("50%");
$("
进度条加载完毕!
").appendTo(".wrap");
});
});
$("#cutdown").click(function(){
$progress.animate({"backgroundPosition":"-120px 50%"},500,function(){
$(this).attr({"alt":"20%","title":"20%"});
$txt.text("20%");
$("
进度条加载完毕!
").appendTo(".wrap");
});
});
});
4,应用
0%

增加至50%
减少至20%
我使用的是第二种方式来做控制,通过animate来控制图片的background-position来达到进度条效果。
当然你也可以使用第一种方式做,第一种方式需要改变的是进度条的 width 属性。
Dev By jb51.net
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
通过animate来控制图片的background-position来达到进度条效果。
当然你也可以使用第一种方式做,第一种方式需要改变的是进度条的 width 属性。
文件打包下载

