微信小程序 免费SSL证书https、TLS版本问题的解决办法
微信小程序 免费SSL证书https、TLS版本问题的解决办法
微信小程序与第三方服务器通讯的域名5个必要条件
1、一个已备案的域名,不是localhost、也不是127.0.0.1,域名不能加端口
2、加ssl证书,也就是https://~~~
4、HTTPS 服务器的 TLS 版本支持1.2及以下版本,一般就是1.0、1.1、1.2要同时支持这三个版本,一个也不能少,要不然就会出现下面这种情况

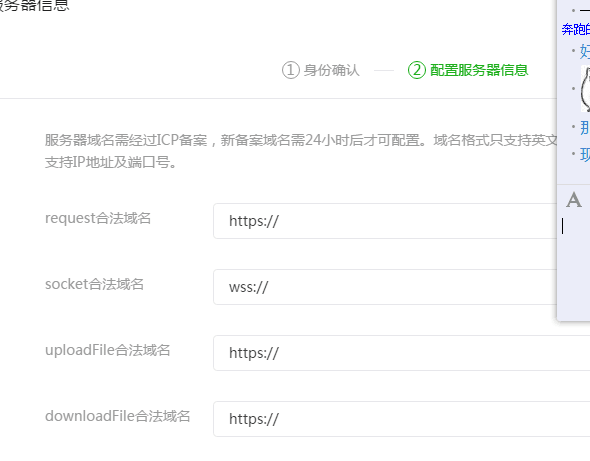
5、微信小程序后台加上合法域名设置(一个月内改的次数是有限的,且行且珍惜)如下图

以上5个条件,必需全满足,要不然你手机预览的时候就会发现通讯不了~~~
另外说一下,TLS版本的问题,这个也是很多朋友经常掉的坑,我也掉过,然后直接去微软官网查了一下资料发现
windows服务器系统的2008R2以下都不支持,所以大家xp、20003系统什么的就不用折腾了,没用的~~
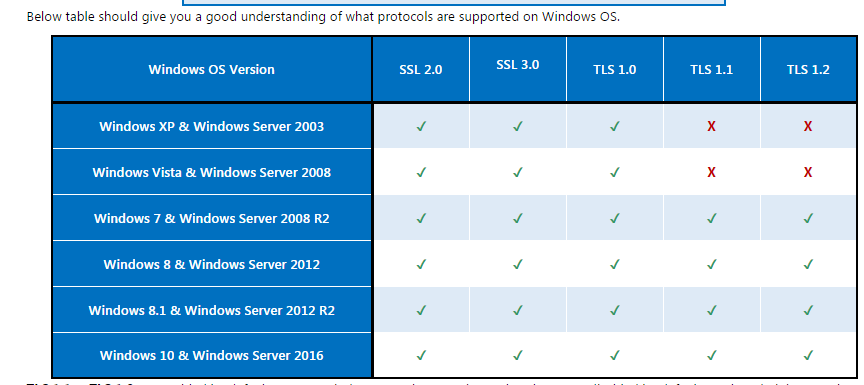
发一个windows对TLS版支持的状况图表

好了,看了这个图大家应该明白 什么系统可以用了~~
另附一个查询版本支持的网站,输入你搭好的服务器然后测试一下(要几分钟时间)
https://www.ssllabs.com/ssltest/index.html
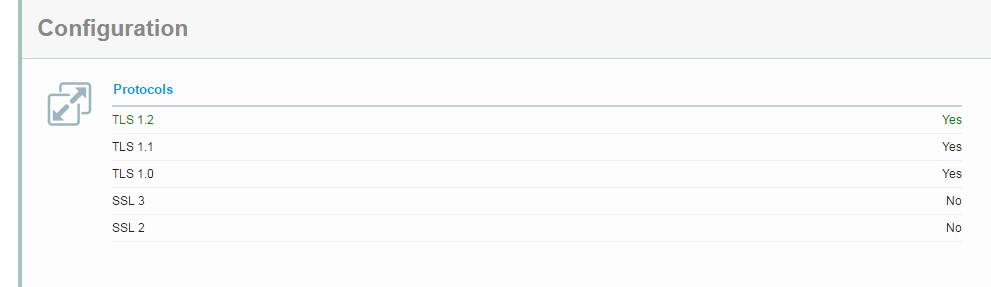
然后下拉可以看到结果,当1.0、1.1、1.2都是yes了就可以用了,如下

-------------------------------------免费证书问题----------------------------
我知道的就两个
一个startssl,网址https://www.startssl.com/
但startssl我只在2003服务器上面配置成功,但发现03不支持一些TSL版本,换系统2008R2后,死活配置不成功。
另一个就是阿里云的,也就是我正在用的
网址:https://wanwang.aliyun.com/
注册登陆后,要 实名认证
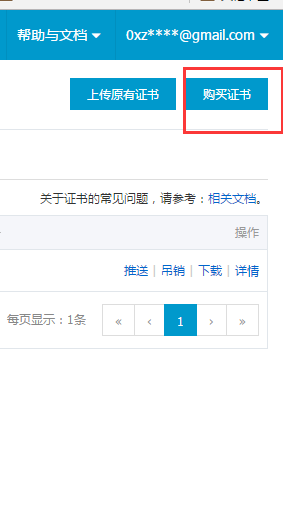
然后点左则,证书服务

然后点右上则购买证书

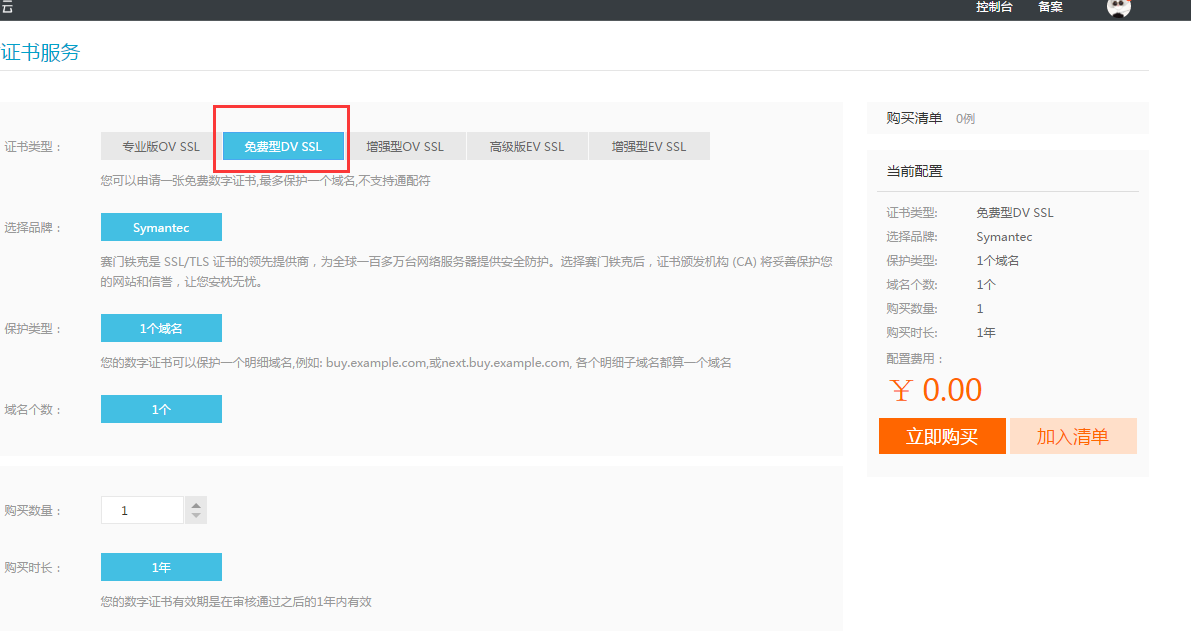
然后选DV免费证书

然后写一些资料就可以了
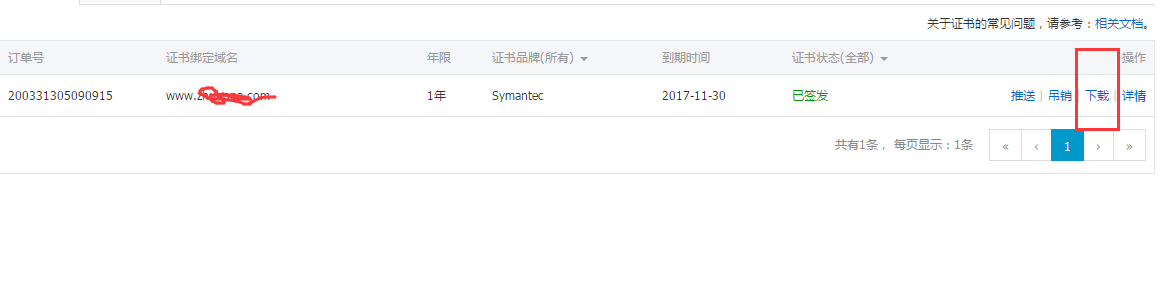
然后回到证书服务(要审几分钟)
点下载

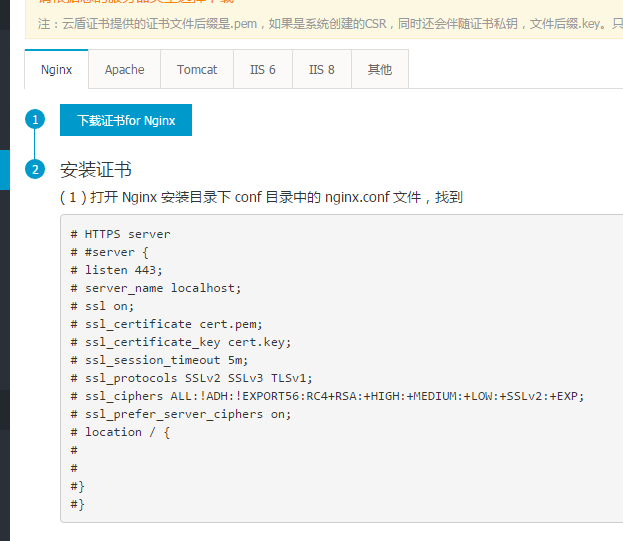
拉到下面,根据你的服务器类型下载相应的证书,按照说明配置就可以了(IIS6就不用搞了,记得上面所说的一些windows系统支持问题)

配置好后,不要忘了到这个网站测试一下TLS版本支持,1.0 1.1 1.2都要支持才能用到微信小程序!
https://www.ssllabs.com/ssltest/index.html
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序 http请求封装详解及实例代码
微信小程序 http请求封装 示例代码 wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '' , y: '' }, method:'POST', header: { 'content-type': 'application/json' }, success: function(res) { console.log(res.data) }, fail: function( res ) { fail( res ); } }) 以上
-
微信小程序Server端环境配置详解(SSL, Nginx HTTPS,TLS 1.2 升级)
微信小程序Server环境配置详解 主要内容: 1. SSL免费证书申请步骤 2. Nginx HTTPS 配置 3. TLS 1.2 升级过程 微信小程序要求使用 https 发送请求,那么Web服务器就要配置成支持 https,需要先申请SSL证书 小程序也要求 TLS(传输层安全协议)的版本至少为 1.2,在配置好 https之后,如果 TLS 的版本较低,就涉及到升级问题 所以 Server端环境配置的主要步骤: 申请 SSL 证书 配置web服务器支持https(我使用的是nginx)
-
微信小程序 HTTPS报错整理常见问题及解决方案
微信小程序 HTTPS报错常见问题及解决方案 微信小程序开放公测已经一个多月了,因官方需求文档要求后台使用HTTPS请求进行网络通信,不满足条件的域名和协议无法请求.越来越多的开发者纷纷使用SSL证书实践微信小程序的应用情况,但仍然会碰到各类问题.本文列举了SSL证书常见的报错和解决办法,供开发者参考. 常见问题一 在微信小程序内测的过程中,几乎每个开发者们在实践的过程中都遇到了下图的报错: 原因及解决办法: 这是因为wx.request 发起的是 https 请求,微信小程序读取大部分是请求A
-
微信小程序 后台https域名绑定和免费的https证书申请详解
微信小程序 后台https域名绑定和免费的https证书申请详解 微信小程序在11月3号发布了,这是一个全新的生态,没有赶上微信公众号红利的开发者,运营者可别错过这趟车了. 但是微信的后台需要全https,之前我还不相信,后台注册了后进后台才发现,服务器配置如下图 从后台的服务器配置可以看出 (1)微信小程序后台只支持https,如果公司后台还没支持https的,赶紧要升级了 (2)API请求,文件上传,socket 文件上传和下载,必须是在后台配置的,否则微信不允许你下载 另外,h
-
微信小程序 http请求的session管理
微信小程序 http请求的session管理 作为一个开发JavaWeb应用的程序猿,都喜欢将用户登录后的用户信息(比如说用户id,用户名称)放入session中保存,之后在业务逻辑的开发中需要用到用户信息的时候就可以轻松又方便的从session中取到值.最近在开发微信小程序的时候碰到一个问题就是每次微信小程序请求的时候都会改变sessionid,这就会导致在后面的请求中取不到登录时保存在session中的用户信息,其实在前后端分离开发的时候也会碰到这个问题,后端程序员负责服务器端开发,提供接口
-
微信小程序 http请求详细介绍
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求. 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downloadFile) WebSocket通信(wx.connectSocket) 这里以介绍wx.request,wx.uploadFile,wx.dowloadFile三种网络请求为主 设置域名 要微信小程序进行网络通信,必须先设置域名,不然会出现错误: URL 域名不合法,请在 mp 后台配置后重试
-
微信小程序 封装http请求实例详解
微信小程序 封装http请求 最近看了一下微信小程序,大致翻了一下,发现跟angular很相似的,但是比angular简单的很多具体可参考官方文档 https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.html?t=2017112 下面将封装http请求服务部分的服务以及引用部分 // 本服务用于封装请求 // 返回的是一个promisepromise var sendRrquest = function (ur
-
微信小程序封装http访问网络库实例代码
微信小程序封装http访问网络库实例代码 之前都是使用LeanCloud为存储,现在用传统API调用时做如下封装 文档出处:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html 代码如下: var HOST = 'http://localhost/lendoo/public/index.php/'; // 网站请求接口,统一为post function post(req) { //发起网络请求 wx.request(
-
微信小程序设置http请求的步骤详解
http请求介绍 HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则.计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息.HTTP遵循请
-
微信小程序 免费SSL证书https、TLS版本问题的解决办法
微信小程序 免费SSL证书https.TLS版本问题的解决办法 微信小程序与第三方服务器通讯的域名5个必要条件 1.一个已备案的域名,不是localhost.也不是127.0.0.1,域名不能加端口 2.加ssl证书,也就是https://~~~ 4.HTTPS 服务器的 TLS 版本支持1.2及以下版本,一般就是1.0.1.1.1.2要同时支持这三个版本,一个也不能少,要不然就会出现下面这种情况 5.微信小程序后台加上合法域名设置(一个月内改的次数是有限的,且行且珍惜)如下图 以上5个条件,必
-
微信小程序audio组件在ios端无法播放的解决办法
解决方法: 给 audio 组件绑定点击事件,手动触发播放暂停方法! 代码片段: wxml文件 <!-- 判断是语音通话,有通话记录,通话描述不包含'未接' --> <view class="reference" wx:if="{{itemList.activity_type === 'phone' && itemList.activity_reference_id && tool.indexOf(itemList.comme
-
微信小程序 常见问题总结(4058,40013)及解决办法
微信小程序 常见问题: 一:项目结构 微信小程序项目结构主要有四个文件类型,如下 WXML (WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构.内部主要是微信自己定义的一套组件. WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式, js 逻辑处理,网络请求 json 小程序设置,如页面注册,页面标题及tabBar. 注意:为了方便开发者减少配置项,规定描述页面的这四个文件必须具有
-
阿里云申请云盾免费SSL证书(https)
因项目需要须使用https服务,得知阿里云可以免费申请. 我们的前提: 1.有阿里云的服务器账号. 2.申请的域名托管在阿里云的云解析服务 有了这两个前提申请就方便快捷多了. 1.登录阿里云-->安全(云盾)-->证书服务 注: 感谢评友提示, 最新的查找申请证书方式更正一下, 得倒着往上点,symantec---单个域名----免费型 2.选择购买证书 3.在配置单中选择 "免费型DV SSL" 证书提供商品牌为:"赛门铁克" 注意:免费数字
-
微信小程序自定义弹窗滚动与页面滚动冲突的解决方法
本文为大家分享了微信小程序自定义弹窗滚动与页面滚动冲突的解决方法,供大家参考,具体内容如下 先看效果是否是自己需要的 实现步骤: 1.整个布局用作为根节点包裹所有view,并动态绑定scroll-view的scroll-y属性 2.样式文件中设置Page的overflow-y属性值为hidden 3.样式文件中设置scroll-view的height属性值为100% 4.打开自定义弹窗的点击事件中,更改isScroll的值为false,关闭弹窗的点击事件中,更改isScroll的值为true J
-
微信小程序搭建自己的Https服务器
一.注册微信小程序 进入微信公众平台,使用邮箱账号,选择注册小程序账号.一个邮箱只能注册一个类型的微信账号(订阅号.服务号.小程序). 二.搭建Https服务器 1.域名注册 1.1.登录腾讯云平台,并注册账号. 1.2.选择"云产品"-"域名服务"-"域名管理" 1.3.选择"域名"注册,根据提示进行注册.需要缴纳一定费用. 2.SSL证书管理 2.1.选择"云产品"-"域名服务"-&
-
微信小程序导入Vant报错VM292:1 thirdScriptError的解决方法
导入执行后 VM292:1 thirdScriptError sdk uncaught third Error module "miniprogram_npm/vant-weapp/mixins/transition" is not defined Error: module "miniprogram_npm/vant-weapp/mixins/transition" is not defined at require (http://127.0.0.
-
微信小程序 Windows2008 R2服务器配置TLS1.2方法
微信小程序 Windows2008 R2服务器配置TLS1.2方法 微信小程序免费SSL证书https.TLS版本问题的解决方案<二十四>request:fail错误(含https解决方案)(真机预览问题把下面的代码复制到PowerShell里运行一下,然后重启服务器.# Enables TLS 1.2 on ... 请首先阅读本文: 微信小程序免费SSL证书https.TLS版本问题的解决方案<二十四>request:fail错误(含https解决方案)(真机预览问题 把下面的代
随机推荐
- JavaScript 类型的包装对象(Typed Wrappers)
- Linux中文件权限目录权限的意义及权限对文件目录的意义
- SQL分页语句的三种方案
- Linux系统下Tomcat8启动速度很慢的解决方法
- 多版本Python共存的配置方法
- 按日期打印Python的Tornado框架中的日志的方法
- js阻止默认事件与js阻止事件冒泡示例分享 js阻止冒泡事件
- php 批量替换html标签的实例代码
- 一个经典实用的PHP图像处理类分享
- C/C++位操作实例总结
- 用循环或if语句从json中取数据示例
- 采用CSS和JS,刚好我最近有个站点要用到下拉菜单!
- 详解JAVA流程控制语句
- JavaScript定义及输出螺旋矩阵的方法详解
- python实现神经网络感知器算法
- spring mvc路径匹配原则详解
- 易语言如果命令实例讲解
- 易语言用窗口消息实现无边框调整和窗口的移动方法
- 使用python实现简单五子棋游戏
- Python对列表的操作知识点详解

