详解node nvm进行node多版本管理
写在前面
nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,并且不覆盖之前的版本;或者想要在不同的node版本之间进行切换;
使用nvm来安装我们的node开发环境是绝佳的选择!
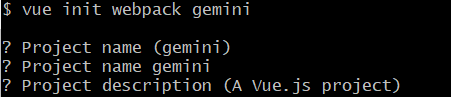
今天我使用vue-cli初始化项目,发现自己卡在了项目描述,重复了好几次,无论怎么回车或者尝试其他去解决也无济于事,终于找到了原因所在:

原因其实是我的node版本过高,或者不是稳定版本,需要降低node版本。
那么就让我们使用nvm管理我们的node版本吧!
nvm下载安装
下载使用之前,避免不必要的麻烦,先将之前的node版本删除(同时清除相应的多余的环境变量也是一个好习惯);
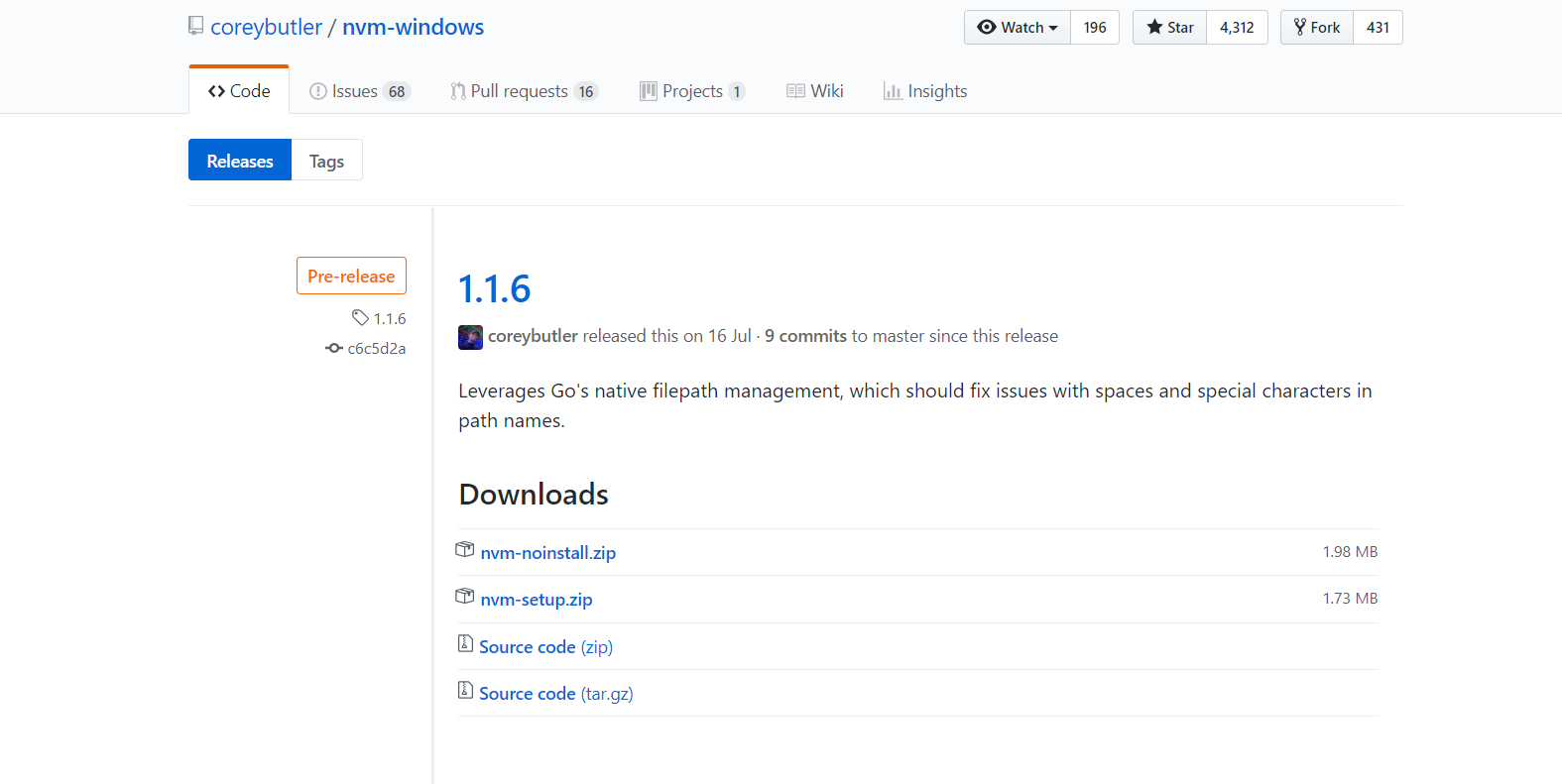
现在nvm-windows的版本是1.1.6,最新稳定的版本是1.1.5;
下载地址:https://github.com/coreybutler/nvm-windows/releases

如果不需要关注其他的话,下载nvm-setup.zip即可;
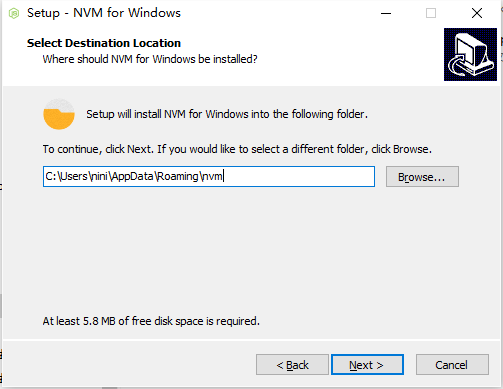
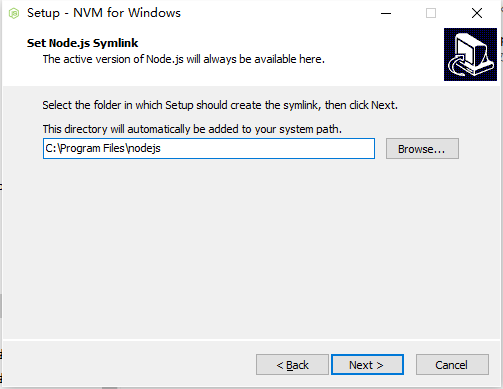
1、下载解压后nvm-setup.exe点击:
第一个路径是你的nvm安装的路径,

第二个路径是node快捷启动的路径(使用nvm下载后的node默认在nvm文件中,这个路径是创建的一个快捷方式的路径)

然后通过nvm -v查看是否安装成功
2、接下来打开setting.txt文件,添加如下:(root和path路径是安装的时候选择好的,setting.txt已经同步到,没有需要的话不用修改)
arch: 64 proxy: none node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
3、然后我们就需要添加环境变量了:(其实只需要将root和path的路径添加到环境变量中即可)

4、那么我们来下载一个版本的node,并使用它吧
nvm install 6.2.0 *选择安装node 版本 nvm list *列出已安装版本 nvm use 6.2.0 *切换使用的node版本
我们下载了node 6.2.0版本,通过nvm use 版本号来使用它,通过这样我们可以切换node版本。
那么在来证实一下上面说的安装过程中的第二个路径的问题:
当我们install之后,发现第二个路径下没有添加nodejs文件,但是当我们使用nvm use命令后,发现该文件下多了一个快捷方式的文件;

使用nvm
几个常用的命令
nvm install 6.2.0 *选择安装node 版本 nvm use 6.2.0 *切换使用的node版本 nvm list // 查看已安装的 node 版本 7.2.0 *6.2.0(Currently using 64-bit executable) 4.4.4 nvm uninstall 6.2.0 #卸载对应的版本
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
利用nvm管理多个版本的node.js与npm详解
前言 Nvm 管理不同版本的 node 与 npm nvm 是 NodeJS 的多版本管理工具,有点类似管理 Ruby 的 rvm,如果是需要管理 Windows 下的 node,官方推荐是使用 nvmw 或 nvm-windows . 卸载已安装的全局 node/npm 在官网下载的 node 安装包,运行后会自动安装在全局目录,其中node 命令在 /usr/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/lib[lib64]/node_mod
-
详解使用nvm安装node.js
我最近在研究node.js的路上,那么今天也算个学习笔记吧! 一.Windows系统 1.node.js下载应用程序,压缩,安装 http://www.jb51.net/softs/504128.html 2.nvm的安装路径下,找到settings.txt打开,在后面加上(添加淘宝镜像node) node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/ 3.
-
使用nvm管理不同版本的node与npm的方法
本文介绍了使用 nvm 管理不同版本的 node 与 npm ,分享给大家,具体如下: 补充说明:Mac 下通过 brew install nvm 所安装的 nvm ,由于安装路径不同,无法正确启用.建议使用 brew uninstall nvm 卸载掉之后,通过本文的方案重新安装一次. 最近 NodeJS 的版本更新速度有点 Chrome 的迹象,4.0 版本没发布多久,又推出了 5.0 .升级 NodeJS 之后可以很方便的开始使用一些 ES6 的语言特性,但又会导致团队内部的mz-fis框
-
利用NPM淘宝的node.js镜像加速nvm
NVM 加速 安装 Node.js 一般都是用 nvm 但是安装之后使用体验就不咋地了,由于某些不可变原因,国内网络就不好吐槽了:就连执行一下 nvm ls-remote 都要很久. 当然"道"高一尺"魔"高一丈,聪明的国人肯定也想出了对应的解决方案,就是建立了各种各样的镜像:比如淘宝源 淘宝 NPM 镜像 所以加速 nvm 的方法就是使用 NPM 淘宝的 node.js 镜像. 临时方案: 在运行 nvm 命令之前执行设置一个变量的命令 NVM_NODEJS_OR
-
详解使用nvm管理多版本node的方法
首先,使用下面的命令来安装 nvm $ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash 下载并安装完成后用户退出重新登录或者重新 source 一下环境变量 $ . ~/.bashrc 查看当前系统 node 版本 $ nvm ls N/A node -> stable (-> N/A) (default) iojs -> N/A (default) 可以看到目前系统里
-
简单谈谈node.js 版本控制 nvm和 n
今天的话题包括2个部分 1. node.js 下使用 nvm 或者 n 来进行版本控制 2. nvm 安装node.js 版本后,重启终端 node , npm 环境变量失效 第一部分 用什么来管理 node.js 版本 首先应该欢呼庆祝一下 node.js 终于发布了有历史意义的正式版 1.0 ,虽然我们看到的是V4.0,其实他就是node.js 真正意义的 1.0, io.js 不负众望,完成了它的使命. 回头看这几年node.js 以及 io.js 的发展速度,各种版本的迭代发布,我们很有
-
Node.js的环境安装配置(使用nvm方式)
前言 神奇的node.js为我们JavaScript提供了在后端运行的环境,而它的包管理器npm(node package manage)现在也成为了全球最大的开源库生态系统.我们有很多很多的工具都是依赖于node环境进行使用的,所以我们使用node的第一步,就是配置node.js环境. 那么配置node.js环境,当然,我们可以直接从官网下载,然后安装到电脑上就行了,当然,这是正确的,但是如果有一天我们需要使用新版本的node.js,或者使用旧版本的node.js时,我们还是需要去官网下载,然
-
详解node nvm进行node多版本管理
写在前面 nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,并且不覆盖之前的版本:或者想要在不同的node版本之间进行切换: 使用nvm来安装我们的node开发环境是绝佳的选择! 今天我使用vue-cli初始化项目,发现自己卡在了项目描述,重复了好几次,无论怎么回车或者尝试其他去解决也无济于事,终于找到了原因所在: 原因其实是我的node版本过高,或者不是稳定版本,需要降低node版本. 那么就让我们使用nvm管理我们的node版本吧
-
详解如何模拟实现node中的Events模块(通俗易懂版)
Nodejs 的大部分核心 API 都是基于异步事件驱动设计的,事件驱动核心是通过 node 中 Events 对象来实现事件的发送和监听回调绑定,我们常用的 stream 模块也是依赖于 Events 模块是来实现数据流之间的回调通知,如在数据到来时触发 data 事件,流对象为可读状态触发 readable 事件,当数据读写完毕后发送 end 事件. 既然 Events 模块如此重要,我们有必要来学习一下 Events 模块的基本使用,以及如何模拟实现 Events 模块中常用的 api 一
-
详解使用Typescript开发node.js项目(简单的环境配置)
最近在学习typescript的过程中,想到也许可以使用ts来开发node.js项目.在网上搜了一下,其实已经有很多开发者实践了这方面的内容.这里,我记录一下自己搭建开发环境的简单过程. 使用Typescript开发的好处: 较严格的类型检查和语法检查. 对ES6/ES2015/ES7(部分)支持比较好. 编译后的js文件很干净,也支持多种代码规范. 其他,请参见文档. 准备 node.js v6.9.1 或者任意的新版本,老版本暂时没有试验. tsc typescript编译器,使用npm安装
-
Linux使用Node.js建立访问静态网页的服务实例详解
Linux使用Node.js建立访问静态网页的服务实例详解 一.安装node.js运行所需要的环境,:http://www.jb51.net/article/79536.htm 二.创建node目录(/node/www),并在目录下创建node.js服务文件server.js var http = require('http'); var fs = require('fs');//引入文件读取模块 var documentRoot = '/node/www';//需要访问的文件的存放目录 var
-
Node版本升级和降级之node版本管理工具nvm详解
目录 前言 nvm是什么? 下载安装nvm 常用nvm命令 补充:命令提示翻译 总结 前言 有时候,不同的项目需要使用不同的node版本.我们可以使用nvm管理不同的node版本. nvm是什么? nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具. 为了解决node各种版本存在不兼容现象,nvm是让你在同一台机器上安装和切换不同版本的node的工具,通过它可以安装和切换不同版本的nodejs. 下载安装nvm 下载地址 下载后解压直接下一步
-
mac中利用NVM管理不同node版本的方法详解
前言 大家在开始本文的正文之前,建议大家先看看这篇文章:http://www.jb51.net/article/73424.htm,这篇文章给大家详细介绍了关于node.js 下使用 nvm 或者 n 来进行版本控制及nvm 安装node.js 版本后,重启终端 node , npm 环境变量失效的相关内容,好了,下面开始本文的正文: Mac 下通过 brew install nvm 所安装的 nvm ,由于安装路径不同,无法正确启用.建议使用 brew uninstall nvm 卸载掉之后,
-
详解如何使用nvm管理Node.js多版本
Node.js版本管理工具.Git地址:https://github.com/nvm-sh/nvm 安装nvm Mac OS: 如果已经安装了node,在安装nvm之前,不需要卸载这个版本的node.这个版本的node后续会成为nvm中的system版本的node. 具体步骤如下: 首先安装C++编译器,使用XCode 的命令行工具,在Terminal中输入: xcode-select --install 然后在Terminal里输入: curl -o- https://raw.githubus
随机推荐
- 教你如何使用PHP输出中文JSON字符串
- 实测在class的function中include的文件中非php的global全局环境
- 3种不同的方法生成文件
- ExtJS 2.2.1的grid控件在ie6中的显示问题
- PHP+FLASH实现上传文件进度条相关文件 下载
- fckeditor的漏洞详细篇
- JavaWeb监听器Listener实例解析
- java 自定义注解的实例详解
- Oracle 12c安装方法及一些使用问题
- JS中引用百度地图并将百度地图的logo和信息去掉
- 9个比较实用的php代码片段
- Python多线程编程(六):可重入锁RLock
- myeclipse8.5优化技巧详解
- C#Url操作类封装、仿Node.Js中的Url模块实例
- C#实现修改系统时间的方法
- select标签模拟/美化方法采用JS外挂式插件
- 妙用Ajax技术实现局部刷新商品数量和总价实例代码
- mysql "too many connections" 错误 之 mysql解决方法
- a标签的href与onclick事件的区别详解
- 在sql查询中使用表变量

