微信小程序侧边栏滑动特效(左右滑动)
侧边栏滑动是很常见的功能,但是小程序出来不久,很多特效还没有成熟案例,只能原生重写,所以今天为大家带来4个漂亮的侧边栏特效~~
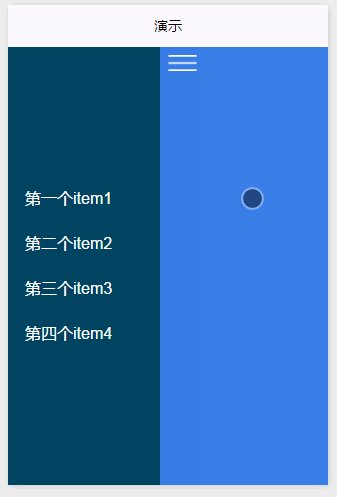
侧边栏特效一
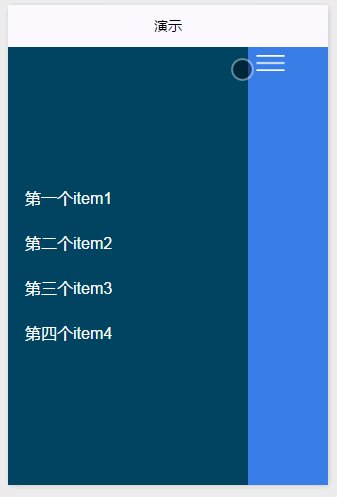
先看效果:

wxml:
<!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一个item1</text>
</view>
<view class="wc">
<text>第二个item2</text>
</view>
<view class="wc">
<text>第三个item3</text>
</view>
<view class="wc">
<text>第四个item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view>
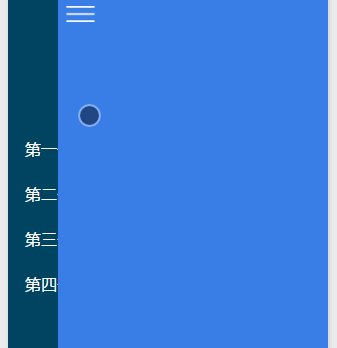
搭建上下两层界面
写一段css3的右移动画样式 .c-state1
wxss:
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}
点击按钮,添加样式.c-state1
再点击,移除样式.c-state1
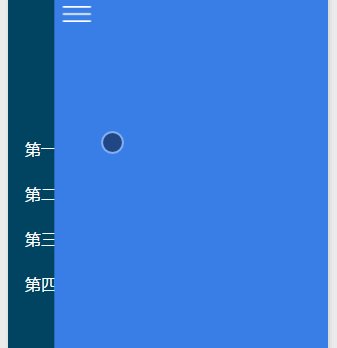
侧边栏特效二
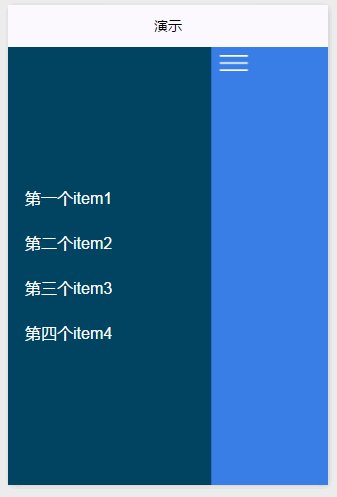
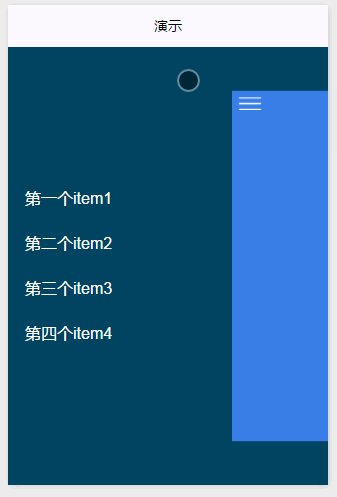
先看效果:

滑动且屏幕缩小
wxss:
.c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}
.c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}
wxml代码和特效一相同
.c-state2与.c-state1唯一不同在于scale值
js代码:
Page({
data:{
open : false
},
tap_ch: function(e){
if(this.data.open){
this.setData({
open : false
});
}else{
this.setData({
open : true
});
}
}
})
Page({
data:{
open : false
},
tap_ch: function(e){
if(this.data.open){
this.setData({
open : false
});
}else{
this.setData({
open : true
});
}
}
})
代码很简单,就是通过open值控制view对类的选取
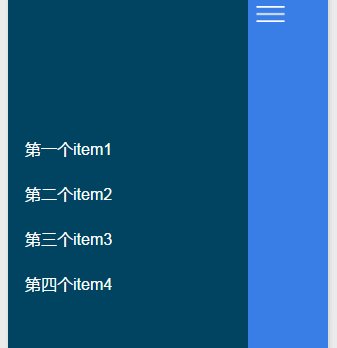
侧边栏特效三
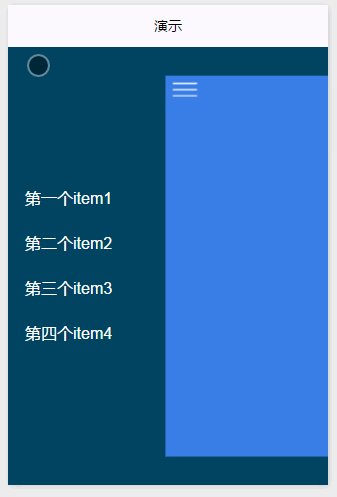
先看效果:

与特效二不同在于,不仅可以点击按钮触发侧滑,还可以拖动主界面触发侧滑特效
js代码:
tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
}
tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
}
tap_drag中判断手势是从左到右,或者从右向左
tap_end表示手势抬起,如果是从左到右,则触发从左到右的滑动
tap_end表示手势抬起,如果是从右到左,则触发从右到左的滑动
侧边栏特效四
先看效果:

此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~
此效果很复杂,我们将其拆分为多个步骤来分析~
1)屏幕随着手势动而动
先看效果:

JS代码:
this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})
这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。
2)弹动效果
先看效果:

拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~
JS代码:
if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}
小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。
赞 (0)

