asp.net下用Aspose.Words for .NET动态生成word文档中的图片或水印的方法
1、概述
在项目中生成word文档,这个功能很普遍的,一般生成都是纯文字或是列表的比较多,便于客户打印,而要把图片也生成到word文档中的需求有些客户也是需要的,例如产品图片。这次我们介绍的是如何利用Aspose.Words for .NET在Word中动态的生成图片或水印。Aspose.Words for .NET,这个我就不多介绍了,不清楚的朋友可以看看上一篇文章。需求总是变化得快,最近项目中又多了一个这样需求:系统中生成报价单后,要有一个签名,这个签名是根据不同用户来生成的图片。好了,下面我就来向大家介绍如何实现这个功能,有兴趣的朋友不妨一起讨论讨论。
2、正文
Aspose.Words中,图片操作主要是靠这个类:Aspose.Words.Drawing.Shape。首先我们来看看如何利用这个类加载图片:
代码如下:
using Aspose.Words;
using Aspose.Words.Tables;
using Aspose.Words.Rendering;
using Aspose.Words.Drawing;
Document doc = new Document(tmppath);
DocumentBuilder builder = new DocumentBuilder(doc);
Shape shape = new Shape(doc, ShapeType.Image);
shape.ImageData.SetImage(Server.MapPath("~/template/default.jpg"));
shape.Width = 70;
shape.Height = 70;
shape.HorizontalAlignment = HorizontalAlignment.Right; //靠右对齐
shape.ImageData.SetImage(…)加载图片的方法一共有四个重载,参数分别为:图片路径、字节、流、Image对象。我这里主要采用的是图片路径的方式,因为项目用要根据不同用户生成不同签名的关系。图片加载到对象后,我们要做的就是放到文档中了。下一步,我们要做的就是定位图片要放在文档中的什么位置了。
Aspose.Words在文档的定位几乎都是以节点Node为单位的,我们的图片不太可能跟table一样一个单元格一个单元格那么固定。因此我这里思路是找个可随意调整的节点做为“风向标”来定位图片的位置。我们还是要用到BookMark(域也是可以做到的)。我们先在word模板中定义个bookmark值为”myname”。返回到程序中,下面代码就是通过书签来定位图片的位置了:
builder.MoveToBookmark("myname");
builder.InsertNode(shape);
Bookmark myname = doc.Range.Bookmarks["myname"];
myname.Text = "";
doc.Range.Bookmarks["myname"].Remove();
doc.Save("baojiadan.doc", SaveFormat.Doc, SaveType.OpenInWord, Response);
其实到这里我们的动态生成图就已经完成了。
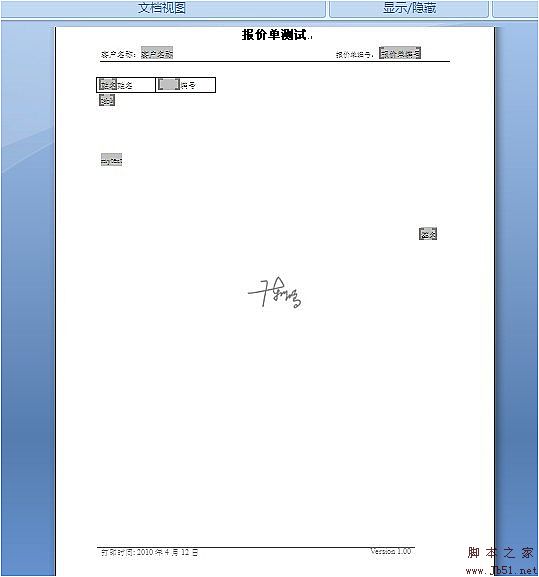
我们来看看生成的效果:图1
那如何把图片生成为水印呢?不急,请您跟我往下看。到达到水印的效果,其实主要是对对象Aspose.Words.Drawing.Shape的属性设置。代码如下:
shape.WrapType = WrapType.None;
shape.BehindText = true;
设置完后,我们接下来就要设置一下图片要放置的位置。这里我们就可以不需要boomark来定位了。直接放置到word模板的正中央,如下:
代码如下:
shape.RelativeHorizontalPosition = RelativeHorizontalPosition.Page;
shape.HorizontalAlignment = HorizontalAlignment.Center;
shape.RelativeVerticalPosition = RelativeVerticalPosition.Page;
shape.VerticalAlignment = VerticalAlignment.Center;
在文档的最后我们再加上一段类似页脚的东东,代码如下。
代码如下:
builder.MoveToHeaderFooter(HeaderFooterType.FooterPrimary);
Border topBorder = builder.CellFormat.Borders[BorderType.Top];
topBorder.LineStyle = LineStyle.Single;
topBorder.LineWidth = 1;
builder.InsertCell();
builder.CellFormat.Width = 3 * 72;
builder.Write(string.Format("打印时间: {0}", DateTime.Today.ToLongDateString()));
builder.InsertCell();
builder.ParagraphFormat.Alignment = ParagraphAlignment.Right;
builder.Write("版本 1.00");
builder.EndRow();
builder.EndTable();
doc.Save("baojiadan.doc", SaveFormat.Doc, SaveType.OpenInWord, Response);
好了,我们来看看生成的效果:图2 
到此,就全部结束了。感谢大家花时间来阅读,有兴趣的朋友一起讨论下。
Aspose.Words for NET 6.5 破解版下载地址

