JavaScript中的onerror事件概述及使用
1、Window.onerror事件
onerror事件用来协助处理页面中的JavaScript错误。当页面上出现异常时,error事件便在window对象上触发。例如:

在这种情况下,浏览器会显示错误信息:
 。
。
如果不希望浏览器在默认对话框中显示出错消息,让onerror方法返回true即可。
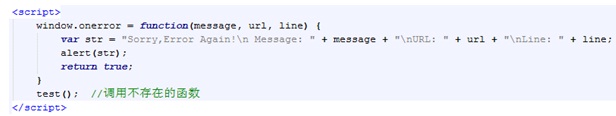
此外,onerror方法还提供了三个参数用来确定错误确切的信息,分别是:
1)message:一个字符串,声明了出现的错误的信息(不同的浏览器中返回的消息内容略有差异)。
2)url:一个字符串,声明了出现错误的文档的URL。
3)line:一个数字,声明了出现错误的代码行的行号。
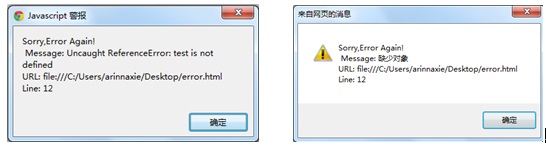
例如:


Ps:此方法在safari和Opera下测试未通过
注意事项:onerror事件应在其它js程序前绑定。
2、img载入错误
<img>标签支持onerror句柄。当一个图像文件由于各种原因载入不成功时,便触发该事件句柄。通过该方法,可以使得当前图片载入失败时显示默认图片。
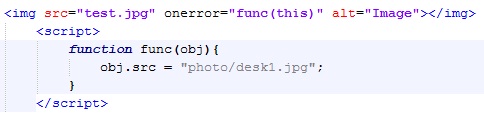
例如:

当网络原因或者是其他的原因,导致onerror里面提供的图片地址加载不到的时候,ie会循环执行onerror事件,导致栈溢出,此时页面会弹出了alert消息框,错误信息为:"stackoverflow at line:0"。
IE 6.0一般会以弹出的消息框报道溢出现象,并且会继续执行它的功能。但是也有一些溢出漏洞发生时,会关闭所有打开的窗口而没有任何提示。 因此选择使用该事件的时候还是要慎重啊!
注意事项:<img>标签的onerror方法没有其他额外的参数。
相关推荐
-
js注意img图片的onerror事件的分析
经过分析,发现网页中存在类似如下的代码: <img src="pic.gif" onerror="javascript:this.src='/noPic.gif';" alt="pic" /> 分析:特别注意 onerror,当图片不存在时,将触发 onerror,而 onerror 中又为 img 指定一个 NoPic.gif 图片.也就是说图片存在则显示 pic.gif,图片不存在将显示 noPic.gif.但问题来了,如果 no
-
JS实现点击链接取消跳转效果的方法
复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="author" content="http://www.jb51.net/" /> <title>我们</title> <script type="text/javascript">
-
JavaScript探测CSS动画是否已经完成的方法
不啰嗦上代码: WN:(function(){ var el = $('<fakeelement>'), transition="transition", transitionEnd, animEvent={'start':null,'iteration':null,'end':null}, vendorPrefix; transition = transition.charAt(0).toUpperCase() + transition.substr(1); vendor
-
JS获得URL超链接的参数值实例代码
复制代码 代码如下: var url = location.href; //获取keyword的参数值 var es=/keyword=/; es.exec(url); var result=RegExp.rightContext; 例如: 复制代码 代码如下: var url = location.href; //获取pid的参数值 var es=/pid=/; es.exec(url); var pid=RegExp.rightContext; var aurl = "&pid=&q
-
用javascript实现给图片加链接
<script> var strVariable = "<img src='http://www.jb51.net/images/logo.gif'>"; strVariable = strVariable.link("http://www.jb51.net"); document.write(strVariable) </script>
-
用window.onerror捕获并上报Js错误的方法
前两天有个2048游戏的用户反馈说,打开游戏后不能玩儿,只有一个游戏面板,数字无法初始化,更无法移动,设备为iPhone 4S.iOS 5.1.尝试从微信调起Safari打开,依然不好使.由于游戏中运用了比较多的HTML5特性,所以粗略估计是有JS报错导致.不过这样的信息该如何捕获到呢?当然是传说中的window.onerror. 从W3C找到关于window.onerror的方法体介绍: 这个意思,基本可以就是说,window.onerror方法,我们可以写成: /** * @param {S
-
js实现点击链接后延迟3秒再跳转的方法
本文实例讲述了js实现点击链接后延迟3秒再跳转的方法.分享给大家供大家参考.具体分析如下: js实现点击链接后延迟3秒再跳转.不管有没有用,咱们反正能实现 使用setTimeout()函数实现跳转延迟 <html> <head> <title> jquery 延迟跳转</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"
-
JS实现探测网站链接的方法【测试可用】
本文实例讲述了JS实现探测网站链接的方法.分享给大家供大家参考,具体如下: 如果想通过程序探测一个网站链接是否存在,可以通过服务器端高级语言编程实现,其实客户端的JavaScript也是可以探测的,下面通过一个技巧来探测网站链接. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q
-
JavaScript通过使用onerror设置默认图像显示代替alt
JavaScript代码 //图像加载出错时的处理 function errorImg(img) { img.src = "默认图片.jpg"; img.onerror = null; } html代码 <img width="32" height="32" src="1.jpg" onerror="errorImg(this)" /> 为了美观当网页图片不存在时不显示叉叉图片 当在页面显示的时
-
JS使用onerror捕获异常示例
本文实例讲述了JS使用onerror捕获异常的方法.分享给大家供大家参考,具体如下: 如果需要利用 onerror 事件,就必须创建一个处理错误的函数.你可以把这个函数叫作 onerror 事件处理器 (onerror event handler).这个事件处理器使用三个参数来调用:msg(错误消息).url(发生错误的页面的 url).line(发生错误的代码行). <head> <script type="text/javascript"> onerror=
-
javascript window.onerror事件学习新收获
在捕获js错误时,我们通常使用try{}catch(e){}的方式,然后通过e.errorMessage等方式获取错误信息然后报告错误.但对于onerror事件可能很少问津,我们是否思考过如何报告错误所在的行号?如果想过这个是否也被这个问题所困扰过,是否认为在js里不可能捕获错误的行号呢?其实本人就遇到上述的几个问题,今日读某人写的一段js代码顿然发现了onerror事件,要说onerror这个时间也是n久以前就知道了,但对于其所带有的三个参数和其特殊性质却一直没有去了解过.经过自己的研究测试,
-
javascript字典探测用户名工具
<html> <head> <style> body { font-size: 10pt; background-color:#D4D0C8 } td { font-size: 9pt } </style> </head> <script language="javascript"> /* 程序标题:javascript字典探测用户名工具 发布时间:2006年8月 文章作者:翟振
-
JS对img标签进行优化使用onerror显示默认图像
对于网站图像的不显示有很多原因,网络问题,文件本身问题,文件URL问题等,而当图像加载失败时会触发onerror这个事件,我们利用这点,可以有效的避免图像加载失败的尴尬! js代码 复制代码 代码如下: //图像加载出错时的处理 function errorImg(img) { img.src = "http://static.xuexiba.com/uploadfile//UserInfo/Avatar/201403/1303992393385832875324.jpg"; img.
随机推荐
- Shell脚本实现上传zip压缩文件到FTP服务器
- JSON格式化输出
- asp.net(c#)开发中的文件上传组件uploadify的使用方法(带进度条)
- VS2010新建站点发布并访问步骤详解
- typecho插件编写教程(三):保存配置
- 详解javaweb中jstl如何循环List中的Map数据
- 基于jQuery的js分页代码
- node.js中的events.emitter.once方法使用说明
- Canvas + JavaScript 制作图片粒子效果
- Android自定义控件实现简单的轮播图控件
- 非常不错的Google Adsense 提示100条
- Android下2d物理引擎Box2d用法简单实例
- C语言运算符及其优先级汇总表口诀
- prophp.org为您提供250M免费PHP空间服务
- iOS统计代码总行数的命令(便捷且简单)
- Android 防止多次重复点击的三种方法的示例
- 浅谈numpy数组中冒号和负号的含义
- mysql存储emoji表情步骤详解
- Ubuntu16.04 中 locate文件查找命令
- Java内部类原理与用法实例总结

