JavaScript常见数组方法之如何转置矩阵
目录
- 一、常见二维数组操作
- 创建与遍历
- 【案例】二维数组转置
- 二、常见数组方法
- 栈和队列方法
- 检索方法
- 数组转字符串
- 其他方法
- 总结
今天这篇文章就是来和大家详细聊聊JavaScript常见数组方法,不知道大家有没有学过线性代数呢,如果学过那么矩阵转置那可就太熟悉了。
今天我想试试能不能用数组来实现矩阵转置呢?
想知道,那就接着往下看吧。希望大家读完有所收获,那我辛苦码字也就值了。
一、常见二维数组操作
创建与遍历
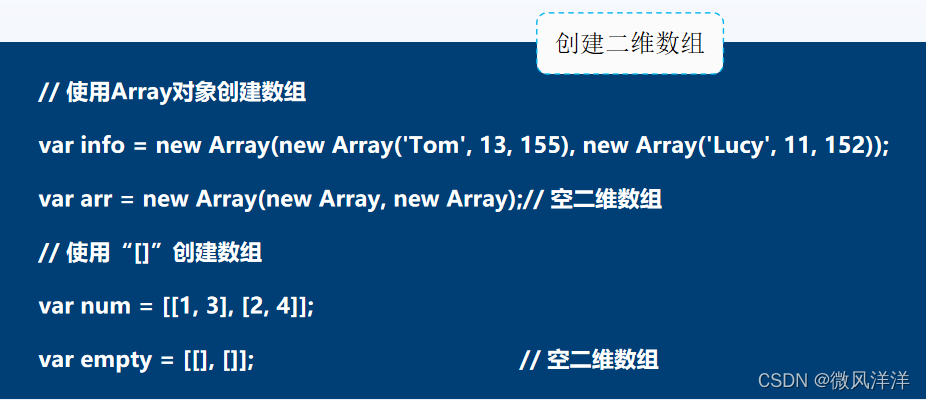
在前面的篇章中,已经学习了一维数组的各种创建方式,了解一维数组如何创建后,二维数组的创建就非常的简单了,只需将数组元素设置为数组即可。

在创建完二维数组后,如何遍历二维数组中的元素,对其进行操作呢?
- 一维数组可以利用for、for…in或for…of(ES6提供)进行遍历。
- 二维数组只需在遍历数组后,再次遍历数组的元素即可。
另外,在Web项目开发中,还经常通过多维空数组添加元素的方式来创建多维数组。下面以添加二维空数组元素为例进行演示。

若要为二维数组元素(如arr[i][0])赋值,首先要保证添加的元素(如arr[i])已经被创建为数组,否则程序会报“Uncaught TypeError……”错误。
注意
在创建多维数组时,虽然JavaScript没有限制数组的维数,但是在实际应用中,为了便于代码阅读、调试和维护,推荐使用三维及以下的数组保存数据。
【案例】二维数组转置
二维数组的转置指的是将二维数组横向元素保存为纵向元素。

代码实现思路:
- 找规律:res[0][0] = arr[0][0]、res[0][1] = arr[1][0]、res[0][2] = arr[2][0]。
- 得结论: res[i][j] = arr[j][i]。②
- res数组长度=arr元素(如arr[0])的长度。③
- res元素(如res[0])的长度=arr数组的长度。④
- 按照③和④完成res的创建与遍历,按②进行转置。
为了让你们有成就感我就不贴代码了,有问题可以在评论区提出。其实矩阵完全可以存在数组里,以后做矩阵转置直接运行代码就行了。
二、常见数组方法
栈和队列方法
JavaScript中,除了前面讲解的添加与删除数组元素的方式外,还可以利用Array对象提供的方法,模拟栈和队列的操作。
- 在数组的末尾或开头添加数组的新元素。
- 在数组的末尾或开头删除数组元素。

- push()和unshift()方法的返回值是新数组的长度。
- pop()和shift()方法返回的是移出的数组元素。
检索方法
在开发中,若要检测给定的值是否是数组,或是查找指定的元素在数组中的位置。

表中除了Array.isArray()方法外,其余方法默认都是从指定数组索引的位置开始检索,且检索方式与运算符“===”相同,即只有全等时才会返回比较成功的结果。
includes()和Array.isArray()方法

- includes()方法的第1个参数表示待查找的值。
- includes()方法的第2个参数用于指定在数组中查找的下标。
- 设置为大于数组长度时,数组不会被检索,直接返回false。
- 设置为小于0的数时,则检索的索引位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
indexOf()方法
indexOf()用于在数组中从指定下标位置,检索到的第一个给定值,存在则返回对应的元素下标,否则返回-1。
注意
indexOf()方法的第2个参数用于指定开始查找的下标:
- 当其值大于或等于数组长度时,直接返回-1。
- 当其值为负数时,则查找的下标位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
lastIndexOf()方法
Array对象提供的lastIndexOf()方法,用于在数组中从指定下标位置检索到的最后一个给定值的下标。与indexOf()检索方式不同的是,lastIndexOf()方法默认逆向检索,即从数组的末尾向数组的开头检索。
注意
lastIndexOf()方法的第2个参数用于指定查找的下标,且由于其采用逆向的方式检索:
当其值大于或等于数组长度时,则整个数组都会被查找。
当其值为负数时,则索引位置等于数组长度加上给定的负数,若其值仍为负数,则直接返回-1。
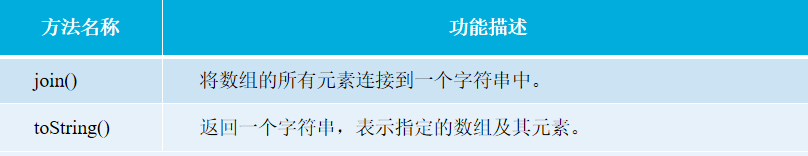
数组转字符串
开发中若需要将数组转换为字符串时,则可以利用JavaScript提供的方法实现。


join()和toString()方法的相同点:
- 可将多维数组转为字符串,默认情况下使用逗号连接。
- 当数组元素为undefined、null或空数组时,对应的元素会被转换为空字符串
join()和toString()方法的不同点:
- join()方法可以指定连接数组元素的符号。
其他方法
除了前面讲解的几种常用方法外,JavaScript还提供了很多其他常用的数组方法。例如,合并数组、数组浅拷贝、颠倒数组元素的顺序等。

注意
- slice()和concat()方法在执行后返回一个新的数组,不会对原数组产生影响,剩余的方法在执行后皆会原数组产生影响。
- splice()方法的第1个参数的值等于或大于数组长度时,从数组末尾开始操作;当该值为负数时,则下标位置等于数组长度加上指定的负数,若其值仍为负数,则从数组的开头开始操作。
总结
到此这篇关于JavaScript常见数组方法之如何转置矩阵的文章就介绍到这了,更多相关JavaScript数组转置矩阵内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

