vue常用指令实现学生录入系统的实战
一、功能描述:
1,对于输入的内容进行简单的判断。
2,实现简单的增加和删除功能。
二、运行情况

图1 页面初始化情况

点击"添加新用户"如下:

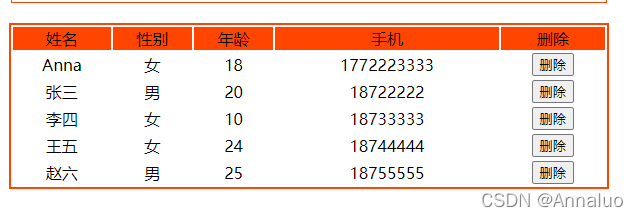
图2: 添加一个新用户

图3:删除Anna和张三两个用户
全部代码如下所示:(直接复制到一个.html文件即可成功运行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01-VUE的常用指令-综合练习</title>
<style>
#app {margin: 50px auto; width: 600px;}
fieldset {border: 1px solid orangered;margin-bottom:20px;}
fieldset input{width: 200px; height: 30px; margin: 10px 0;}
table{width: 600px;border: 2px solid orangered; text-align: center;}
thead{background-color: orangered;}
</style>
</head>
<body>
<div id="app">
<!-- 第一部分 -->
<fieldset>
<legend>学生录入系统</legend>
<div>
<span>姓名:</span>
<input type="text" placeholder="请输入姓名" v-model="newStudent.name">
</div>
<div>
<span>年龄:</span>
<input type="text" placeholder="请输入年龄" v-model="newStudent.age">
</div>
<div>
<span>性别:</span>
<select v-model="newStudent.sex">
<option>男</option>
<option>女</option>
</select>
</div>
<div>
<span>手机:</span>
<input type="text" placeholder="请输入手机号" v-model="newStudent.phone">
</div>
<div>
<button @click="createNewStu()">添加新用户</button>
</div>
</fieldset>
<!-- 第二部分 -->
<table>
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>手机</td>
<td>删除</td>
</tr>
</thead>
<tbody>
<tr v-for="(stu,index) in students" :key="index">
<td>{{stu.name}}</td>
<td>{{stu.sex}}</td>
<td>{{stu.age}}</td>
<td>{{stu.phone}}</td>
<td>
<button @click="delStudent(index)"> 删除</button>
</td>
</tr>
</tbody>
</table>
</div>
<script src="lib/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
students:[
{name:'张三',sex:'男',age:20,phone:'18722222'},
{name:'李四',sex:'女',age:10,phone:'18733333'},
{name:'王五',sex:'女',age:24,phone:'18744444'},
{name:'赵六',sex:'男',age:25,phone:'18755555'}
],
newStudent:{name:'',sex:'男',sge:'0',phone:''}
},
methods:{
//插入记录
createNewStu(){
//1,姓名不能为空
if(this.newStudent.name === ''){
alert('姓名不能为空');
return;
}
//2,验证年龄
if(this.newStudent.age <= 0){
alert('请输入正确的年龄');
return;
}
//3,验证手机号
if(this.newStudent.phone ===''){
alert('请输入正确的手机号');
return;
}
//4,插入新纪录
this.students.unshift(this.newStudent);
//5,清除记录
this.newStudent = {name:'',sex:'男',sge:'0',phone:''};
},
delStudent(index){
this.students.splice(index,1);
}
}
});
</script>
</body>
</html>
相关JS代码如下:
<script>
new Vue({
el:'#app',
data:{
students:[
{name:'张三',sex:'男',age:20,phone:'18722222'},
{name:'李四',sex:'女',age:10,phone:'18733333'},
{name:'王五',sex:'女',age:24,phone:'18744444'},
{name:'赵六',sex:'男',age:25,phone:'18755555'}
],
newStudent:{name:'',sex:'男',sge:'0',phone:''}
},
methods:{
//插入记录
createNewStu(){
//1,姓名不能为空
if(this.newStudent.name === ''){
alert('姓名不能为空');
return;
}
//2,验证年龄
if(this.newStudent.age <= 0){
alert('请输入正确的年龄');
return;
}
//3,验证手机号
if(this.newStudent.phone ===''){
alert('请输入正确的手机号');
return;
}
//4,插入新纪录
this.students.unshift(this.newStudent);
//5,清除记录
this.newStudent = {name:'',sex:'男',sge:'0',phone:''};
},
delStudent(index){
this.students.splice(index,1);
}
}
});
</script>
到此这篇关于vue常用指令实现学生录入系统的实战的文章就介绍到这了,更多相关vue 学生录入系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

