Node.js基础入门之模块与npm包管理器使用详解
目录
- require函数
- 模块分类
- 第三方模块
- 1. 安装第三方模块
- 2. 引入第三方模块
- 3. 示例测试
- 系统模块
- require注意事项
- exports导出对象
- 1. exports示例
- 2. exports注意事项
- module模块对象
- package.json包描述文件
- 1. 什么是package.json ?
- 2. 如何创建package.json文件?
- NPM基础
- 1. 常用npm命令
- 2. npm 示例
- cnpm基础
- 1. 什么是cnpm ?
- 2. 使用cnpm
- 控制台输出
- 1. 控制台常见输出
- 2. 控制台输出示例
- Node.js作用域
- 1. 什么是作用域?
- 2. 全局变量
经过第一天的学习,对Node.js有了一个初步的认识,今天继续学习Node.js,加以整理并分享,如有不足之处,还请指正。
require函数
作用:在当前模块中加载另外一个模块
语法:require("模块名称")
模块分类
在Node.js中,模块可以分为三大类,如下所示:
1.自定义模块:在项目中编写的具有特定功能的模块就是自定义模块。
- 当子模块没有暴露数据时,返回空对象,而不是undefined。
- 引用自定义模块,必须在路径前加./【如:require("./01.js")】,因为Node.js默认不是当前目录,而是node_modules。
2.第三方模块:第三方程序员或公司开发的模块,需要先安装再使用,可以通过NPM包管理器进行安装。
3.系统模块:Node.js自带的系统模块,不需要安装下载,直接引用即可【如:fs,http,url等】。
第三方模块
如果要使用第三方模块,必须要先进行安装,以jQuery为例,如下所示:
1. 安装第三方模块
安装之前,如下所示:

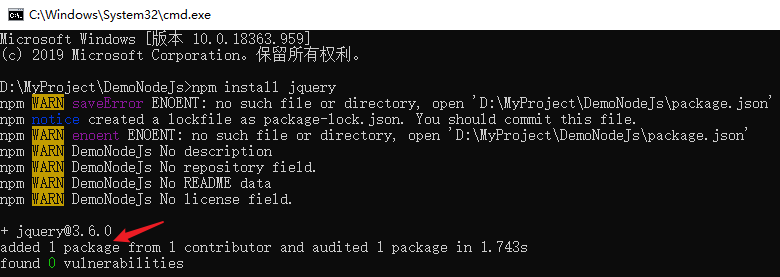
通过安装命令【npm install jquery】进行安装,如下所示:

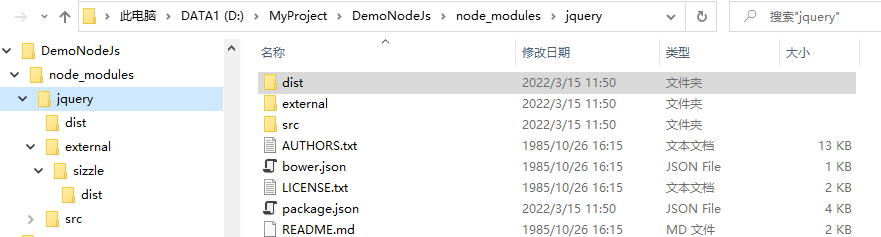
安装成功后,会自动在程序目录创建node_modules文件夹,如下所示:

2. 引入第三方模块
当安装成功后,在程序中直接引用即可,如下所示:
var jquery = require("jquery");
console.log(jquery.toString());
3. 示例测试
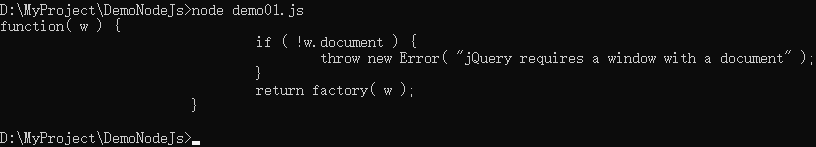
在命令行进行测试引用第三方模块,如下所示:

注意:示例之所以报错,是因为jQuery是浏览器端的模块库,所以不支持服务器端调用,本次只是作为调用示例演示。
系统模块
系统模块是Node.js自带的具有特定功能的模块,不需要安装,直接使用即可。以文件模块为例,如下所示:
首先创建一个测试文件test.txt,文件内容如下:

然后通过Node.js自带的fs模块进行调用,如下所示:
var fs =require("fs");
fs.readFile("test.txt",function(err,data){
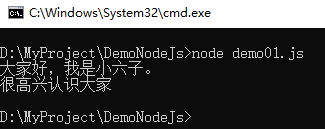
console.log(data.toString());
});
测试示例如下所示:

require注意事项
- 当引入的模块存在错误时,会报错;
- 当引入的模块路径不存在时,也会报错;
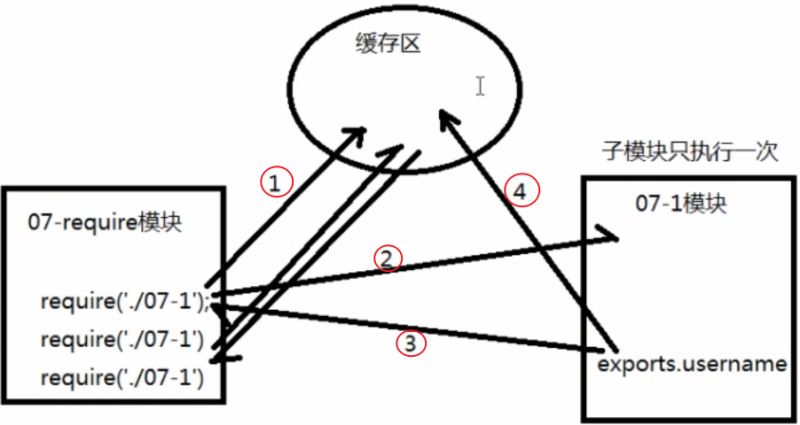
- 当模块被重复引用是,只会加载一次【因为第一次加载时,会存入缓存区,第二次加载时,会先判断缓存区是否存在,如果存在,则直接赋值】。
关于require加载模块示意图,可参考下图:

exports导出对象
作用:将模块中需要共享给其他模块的数据暴露或导出到引用处。
语法:exports.属性或函数。
1. exports示例
如下示例:公开了一个用户名和sayHi方法到引用处。
var username="小六公子";
function sayHi(){
console.log("hi,小六子");
}
exports.username=username;
exports.sayHi=sayHi;
2. exports注意事项
在使用exports时,注意事项如下:
exports等同于module.exports ,是module.exports的引用,内存地址一致;可通过以下方式进行判断:

exports是一个对象,可以添加属性和方法,但不可以修改exports指向的内容。如下所示:
exports.sayHi=sayHi; exports=sayHi;//此语法是错误的,不能修改指向
module模块对象
在module中最重要的就是exports对象,如下所示:
- module.exports,是真正的暴露对象,exports只是对它的引用。
- module.exports.属性=值;
- module.exports.方法=函数;
- module.exports=对象或函数;//直接导出对象
module对象的其他属性:
- module.id 模块的ID,即对象的唯一路径。
- module.parent 模块的父对象。
- module.filename,模块的文件名和路径。
- module.children 子模块,是一个数组类型。
- module.paths 数组类型。当前模块查找对象的路径列表。
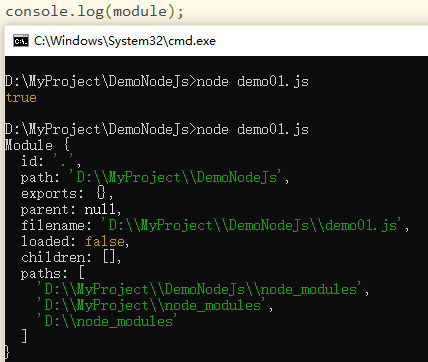
关于module对象具体详细信息如下所示:

package.json包描述文件
NPM【Node Package Manager】是基于Node.js的包管理工具。在Node.js项目中,JS的基本单位是单个文件,但是复杂的模块往往由多个子模块组成。为了便于管理和使用,我们可以把由多个模块组成的大模块称为包,并把所有子模块放在同一个目录中。组成一个包的所有子模块中,需要有一个入口,入口模块的导出对象被称为包的导出对象。默认包中的入口模块为index.js,也可以在包中新建一个package.json包描述文件,设置main属性为模块的入口。
1. 什么是package.json ?
package.json是node.js项目的包描述文件,以json格式的形式描述项目。以之前安装的jQuery为例,可以查看对应的package.json文件,如下所示:
{
"_from": "jquery",
"_id": "jquery@3.6.0",
"_inBundle": false,
"_integrity": "sha512-JVzAR/AjBvVt2BmYhxRCSYysDsPcssdmTFnzyLEts9qNwmjmu4JTAMYubEfwVOSwpQ1I1sKKFcxhZCI2buerfw==",
"_location": "/jquery",
"_phantomChildren": {},
"_requested": {
"type": "tag",
"registry": true,
"raw": "jquery",
"name": "jquery",
"escapedName": "jquery",
"rawSpec": "",
"saveSpec": null,
"fetchSpec": "latest"
},
"_requiredBy": [
"#USER",
"/"
],
"_resolved": "https://registry.npmjs.org/jquery/-/jquery-3.6.0.tgz",
"_shasum": "c72a09f15c1bdce142f49dbf1170bdf8adac2470",
"_spec": "jquery",
"_where": "D:\\MyProject\\DemoNodeJs",
"author": {
"name": "OpenJS Foundation and other contributors",
"url": "https://github.com/jquery/jquery/blob/3.6.0/AUTHORS.txt"
},
"bugs": {
"url": "https://github.com/jquery/jquery/issues"
},
"bundleDependencies": false,
"commitplease": {
"nohook": true,
"components": [
"Docs",
"Tests",
"Build",
"Support",
"Release",
"Core",
"Ajax",
"Attributes",
"Callbacks",
"CSS",
"Data",
"Deferred",
"Deprecated",
"Dimensions",
"Effects",
"Event",
"Manipulation",
"Offset",
"Queue",
"Selector",
"Serialize",
"Traversing",
"Wrap"
],
"markerPattern": "^((clos|fix|resolv)(e[sd]|ing))|^(refs?)",
"ticketPattern": "^((Closes|Fixes) ([a-zA-Z]{2,}-)[0-9]+)|^(Refs? [^#])"
},
"deprecated": false,
"description": "JavaScript library for DOM operations",
"devDependencies": {
"@babel/core": "7.3.3",
"@babel/plugin-transform-for-of": "7.2.0",
"commitplease": "3.2.0",
"core-js": "2.6.5",
"eslint-config-jquery": "3.0.0",
"grunt": "1.3.0",
"grunt-babel": "8.0.0",
"grunt-cli": "1.3.2",
"grunt-compare-size": "0.4.2",
"grunt-contrib-uglify": "3.4.0",
"grunt-contrib-watch": "1.1.0",
"grunt-eslint": "22.0.0",
"grunt-git-authors": "3.2.0",
"grunt-jsonlint": "1.1.0",
"grunt-karma": "4.0.0",
"grunt-newer": "1.3.0",
"grunt-npmcopy": "0.2.0",
"gzip-js": "0.3.2",
"husky": "1.3.1",
"insight": "0.10.1",
"jsdom": "13.2.0",
"karma": "5.2.3",
"karma-browserstack-launcher": "1.4.0",
"karma-chrome-launcher": "2.2.0",
"karma-firefox-launcher": "1.1.0",
"karma-ie-launcher": "1.0.0",
"karma-jsdom-launcher": "8.0.2",
"karma-qunit": "3.0.0",
"load-grunt-tasks": "5.1.0",
"native-promise-only": "0.8.1",
"promises-aplus-tests": "2.1.2",
"q": "1.5.1",
"qunit": "2.9.2",
"raw-body": "2.3.3",
"requirejs": "2.3.6",
"sinon": "2.3.7",
"sizzle": "2.3.6",
"strip-json-comments": "2.0.1",
"testswarm": "1.1.2",
"uglify-js": "3.4.7"
},
"homepage": "https://jquery.com",
"husky": {
"hooks": {
"commit-msg": "commitplease .git/COMMIT_EDITMSG",
"pre-commit": "grunt lint:newer qunit_fixture"
}
},
"keywords": [
"jquery",
"javascript",
"browser",
"library"
],
"license": "MIT",
"main": "dist/jquery.js",
"name": "jquery",
"repository": {
"type": "git",
"url": "git+https://github.com/jquery/jquery.git"
},
"scripts": {
"build": "npm install && grunt",
"jenkins": "npm run test:browserless",
"start": "grunt watch",
"test": "npm run test:slim && npm run test:no-deprecated && npm run test:no-sizzle && grunt && grunt test:slow && grunt karma:main && grunt karma:amd",
"test:amd": "grunt && grunt karma:amd",
"test:browser": "grunt && grunt karma:main",
"test:browserless": "grunt && grunt test:slow",
"test:no-deprecated": "grunt test:prepare && grunt custom:-deprecated && grunt karma:main",
"test:no-sizzle": "grunt test:prepare && grunt custom:-sizzle && grunt karma:main",
"test:slim": "grunt test:prepare && grunt custom:slim && grunt karma:main"
},
"title": "jQuery",
"version": "3.6.0"
}
2. 如何创建package.json文件?
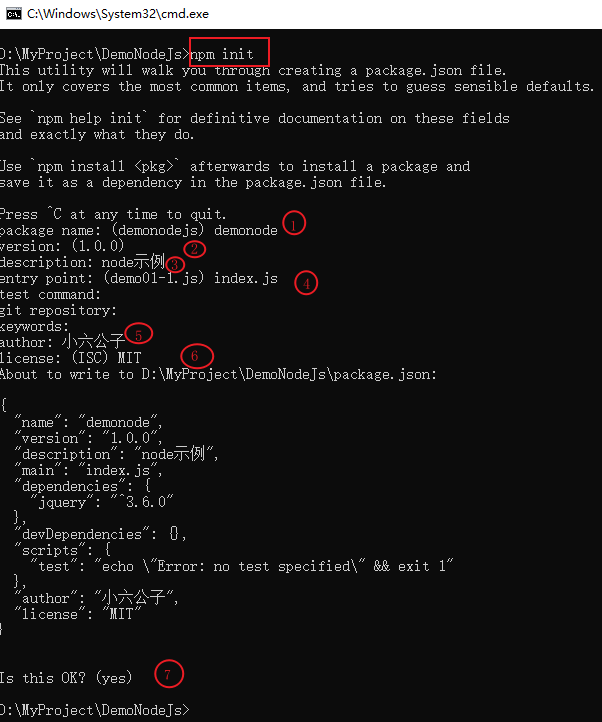
在node.js中,可以根据向导进行创建。在命令行,切换目录到程序所在目录,然后输入命令【npm init】即可开启包文件创建向导。如下所示:

根据向导安装步骤依次填写对应信息,经过以上7步,即可创建包文件,创建成功后在程序目录下,如下所示:
{
"name": "demonode",
"version": "1.0.0",
"description": "node示例",
"main": "index.js",
"dependencies": {
"jquery": "^3.6.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "小六公子",
"license": "MIT"
}
注意:如果创建默认package.json文件,可以采用【npm init -y】命令,一键生成。
NPM基础
1. 常用npm命令
常用的npm命令,如下所示:
- 安装命令:通过安装包命令【 npm install 包名称】进行安装指定的第三方包。
- 缩写安装命令:通过命令【npm i 包名称】安装指定的第三方包。
- 指定版本安装:通过命令【npm i 包名称@verson】安装指定版本的第三方包。默认安装最新版本。
- 全局安装:通过命令【npm i 包名称 -g】进行全局安装第三方包,即可应用于所有的项目。默认全局安装目录【C:\Users\登录账号\AppData\Roaming\npm\node_modules】
- 安装同时写入依赖列表:通过命令【npm i 包名称 --save】在安装的同时写入包描述文件中的依赖列表中。
- 安装同时写入开发时依赖列表:通过命令【npm i 包名称 --save-dev】在安装的同时写入包描述文件中的开发依赖列表中。
- 查找包:通过命令【npm serach 包名称】进行查找。
- 预览包:通过命令【npm view 包名称】进行预览包的内容。
- 卸载包:通过命令【npm uninstall 包名称】进行卸载已安装的包。
- 更新包:通过命令【npm update 包名称】更新包。
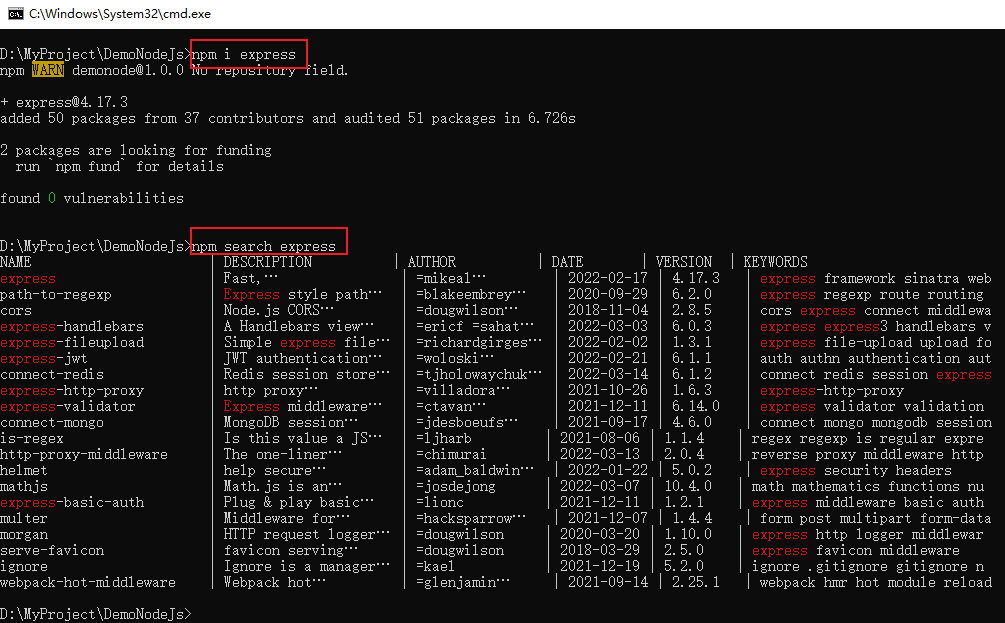
2. npm 示例
以npm的安装和查找为例,如下所示:

cnpm基础
1. 什么是cnpm ?
npm命令是需要从国外的服务器进行下载和安装,速度会比较慢,所有为了满足国内的应用需要,cnpm应运而生。cnpm是淘宝提供的与npm服务器保持同步更新的软件包镜像。
目前cnpm的网址为【https://npmmirror.com/package/cnpm】,关于cnpm简介,如下所示:

2. 使用cnpm
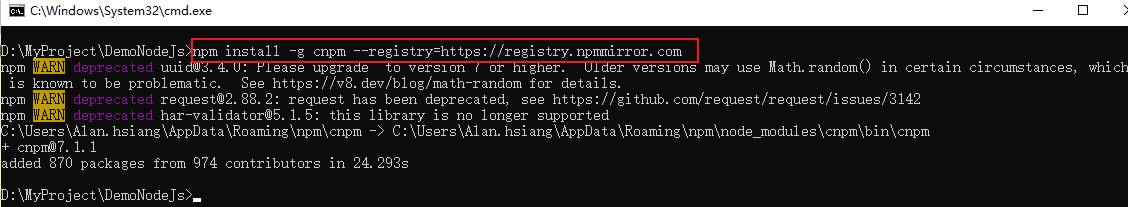
如果要使用cnpm,可以通过命令进行注册,如下所示:
npm install -g cnpm --registry=https://registry.npmmirror.com

cnpm命令使用和npm一致,加上c前缀即可。示例如下所示:

控制台输出
1. 控制台常见输出
在Node.js做为服务器端运行时环境,所以控制台输出也是比较常见,如下所示:
- 在Node.js中,控制台输出有以下几种:
- console.log(),与浏览器中的用法一致。
- console.dir() ,输出目录信息。
- console.error(),错误信息输出。
- console.time(标识符) 与console.timeEnd(标识符)一起使用,可以计算某段程序的执行时间。
- console.assert(条件表达式,输出内容);当条件表达式为假时,输出内容。
2. 控制台输出示例
控制台输出的常用语法示例,如下所示:
console.log("我是小六子");
console.dir("我是小六子呀");
console.error("小六子出错了");
console.time("t1");
for(var i=0;i<99999;i++){
//
}
console.timeEnd("t1");
示例运行截图,如下所示:

Node.js作用域
1. 什么是作用域?
作用域:规定了一个变量和函数可以使用的范围,作用域分为两种:全局作用域,局部作用域【函数作用域】。在Node.js中,一个文件就表示一个模块,模块中使用var定义的变量为局部变量,只能在模块中使用。因为模块在使用时会被Node.js编译为一个函数。
2. 全局变量
如果将数据共享给其他模块,可以通过两种方法:
- exports.属性或函数 的方式导出。
- 声明为全局变量。
全局变量,通过【global.属性或函数=值】的方式使用。如下所示:
var username="小六公子";
function sayHi(){
console.log("hi,小六子");
}
global.username=username;
global.sayHi=sayHi;
调用全部变量,如下所示:
var obj =require("./demo01-1.js");
console.log(username);
sayHi();
注意:global关键字在调用时可以省略。使用方式几乎和exports一致。
以上就是Node.js基础入门之模块与npm包管理器使用详解的详细内容,更多关于Node.js模块 npm的资料请关注我们其它相关文章!

