使用@tap.stop阻止事件继续传播
目录
- @tap.stop阻止事件继续传播
- uniapp+uview @tap.stop="stop"组织冒泡失效bug
@tap.stop阻止事件继续传播
在uni-app开发当中,难免会遇到外层view嵌套内层view,又同时都含有点击事件,这样就会起冲突。为了防止事件的继续传播我们就会用到事件修饰符.stop ,先看代码
<template> <view class="wai" @tap="waiTab"> <h5>外面</h5> <view class="nei" @tap="neiTab"> <h5>内部</h5> </view> </view> </template>
<script>
export default {
data() {
return {
}
},
methods: {
waiTab(){
console.log("点击了外边")
},
neiTab(){
console.log("点击了内部")
}
}
}
</script>
<style>
.wai{
width: 100%;
height: 100px;
display: flex;
justify-content: center;
background-color: #0000FF;
}
.nei{
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #00CE47;
}
</style>
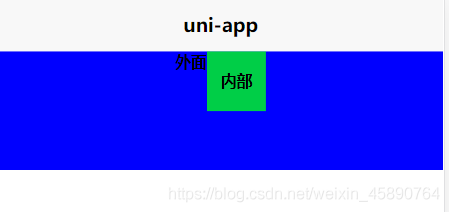
效果是这样的:

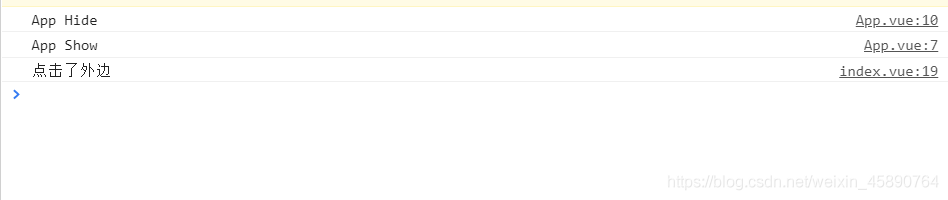
当我们点击外部时:

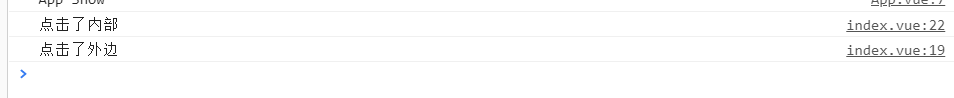
当我们点击内部时:

解决方法:只需在@tap后面加.stop就可以阻止事件继续传播
<view class="wai" @tap.stop="waiTab"> <h5>外面</h5> <view class="nei" @tap.stop="neiTab"> <h5>内部</h5> </view> </view>
uniapp+uview @tap.stop="stop"组织冒泡失效bug
阻止事件冒泡时,直接在需要使用的方法上加.stop无效
需要在外层加一层标签 <view @tap.stop=“stop”>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

